修图匠“ 用Photoshop做铠甲纹理(多图)(多图)”Photoshop图文教程内容:
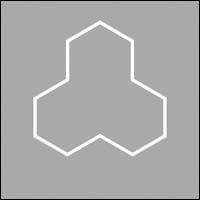
用Photoshop做铠甲纹理(多图)文/蓝风 在Photoshop中自带有一些“图案”,这些“图案”可以通过执行“填充”命令或“图案叠加”图层样式应用于图像。但许多时候这些原有的“图案”并不能满足我们的需求,所以我们需要自制,今天的练习就是向大家介绍一个“自定义图案”的应用实例。 1. 启动Photoshop CS,新建一个300×300的画布,用橘黄色填充。设置前景色为白色,使用“铅笔”工具绘制一条垂直的线段,然后对该线段进行复制,并执行“编辑→自由变换”命令,对各线段进行旋转,角度间隔均为120°,参照图1所示将所有线段拼接在一起组成一片铠甲。 
图1 一片铠甲
2. 再次执行“编辑→自由变换”命令,将铠甲放大至充满整个画布,按下Ctrl E键将铠甲与背景层合并为一个图层,然后执行“滤镜→其它→位移”命令应用位移滤镜,在弹出的“位移”对话框中对各参数进行随意调节,只要不为0即可。
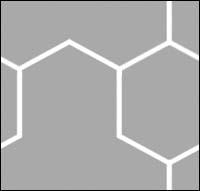
3. 在应用“位移”滤镜后会发现铠甲图案变的杂乱无章,此时我们需要使用“选框”工具和“铅笔”工具对图案进行修补,如图2所示。有读者会问为什么要应用“位移”滤镜?那是为了将来制作无缝纹理效果,当然也不是每个图案都需要应用“位移”滤镜,要根据需要而定。 
图2 对铠甲应用“位移”滤镜
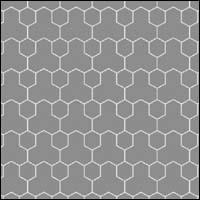
4. 下面执行“编辑→定义图案”命令,在弹出的“图案名称”对话框中输入图案名称,然后新建一个图层填充任意色,在“图层”调板底部单击“添加图层样式”按钮为新图层添加“图案叠加”样式,在“图层样式”对话框中选择刚刚创建的图案,完成铠甲纹理的制作,效果如图3所示。

图3 最后效果
搜索更多相关主题的帖子:Photoshop 铠甲 纹理 图案 线段
简单的,我们教你,深奥的,你来分享