修图匠“排版教程,微博九宫格长图排版教程【图】”Photoshop图文教程内容:
本篇拼图教程跟大家说说怎么做微博上的九宫格拼图效果,本效果在缩略图时是九个完整图片,点击打开后,是一张长的图文图片。想知道怎么做的同学,赶紧学习。
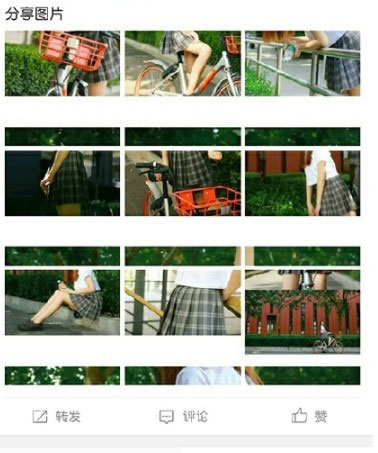
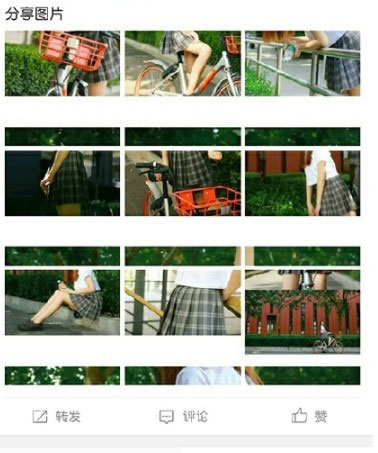
缩略图时如下图,点击打开后是一张长图,有文字有内容。

这个排版主要分两部分
第一部分是切图,也就是把一张图切成九宫格当做缩略图封面。
第二部分就是长图排版,也就是点开缩略图呈现的排版。
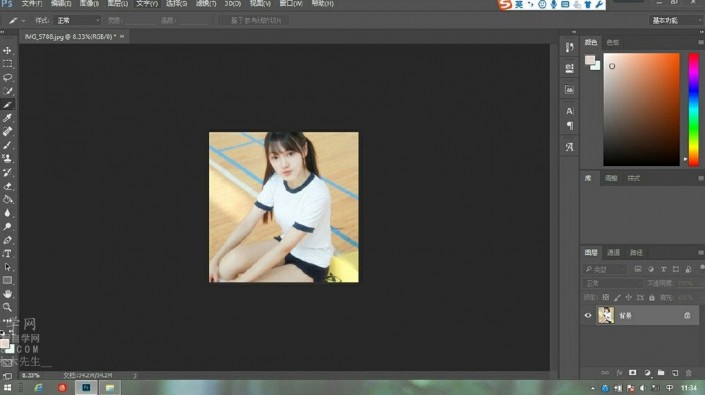
首先我们打开一张图片到PS(任意图片,这里就不给素材了,自己找。)

www.xiutujiang.com
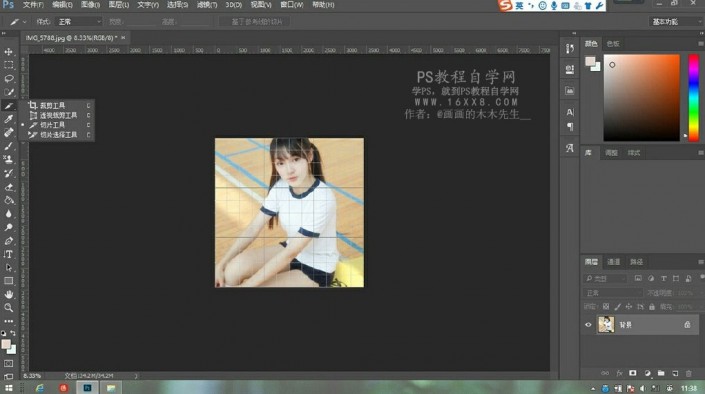
然后用裁剪工具(快捷键C)剪切成正方形。(剪切大概,然后CTRL+ALT+C编辑画布,设置大小就能做成正方形。)

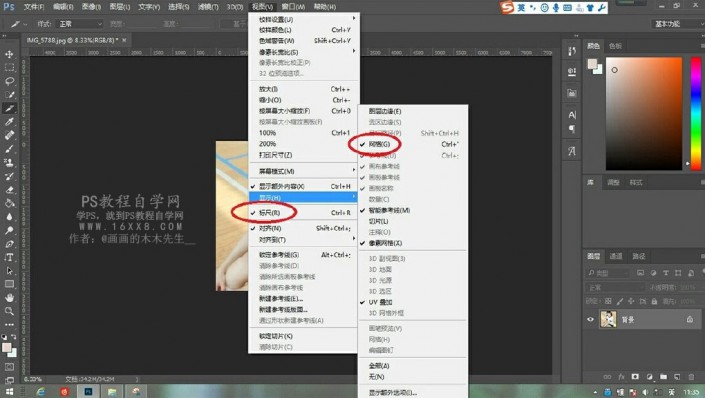
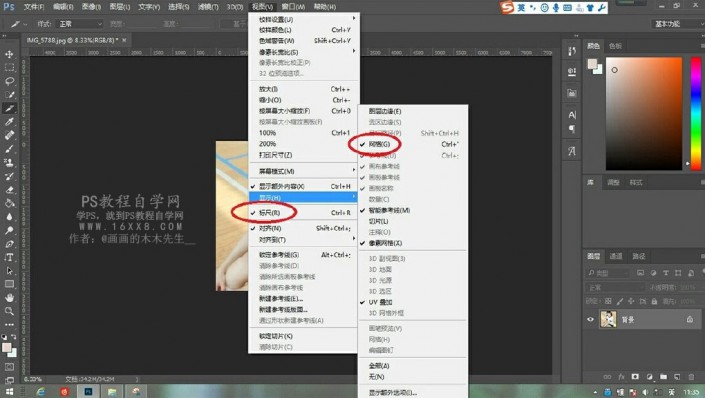
再把视图中的标尺和网格的对勾勾上。

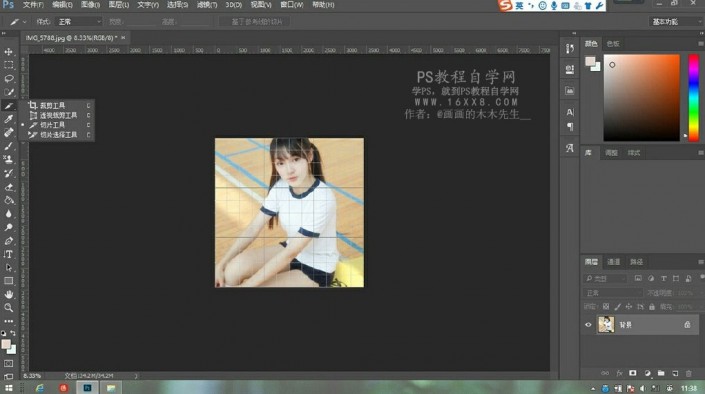
然后点击切片工具,切片工具位置看下图:

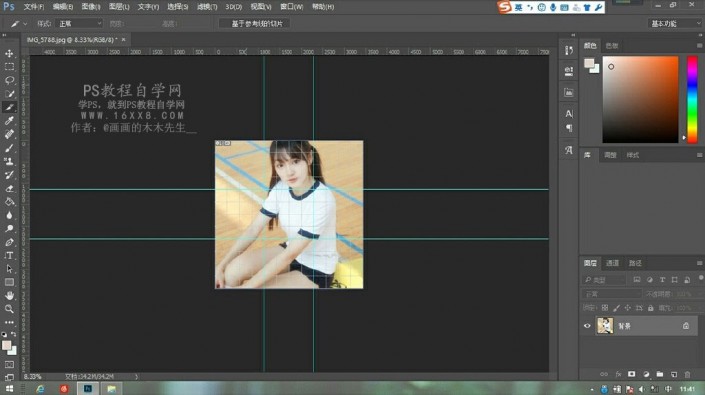
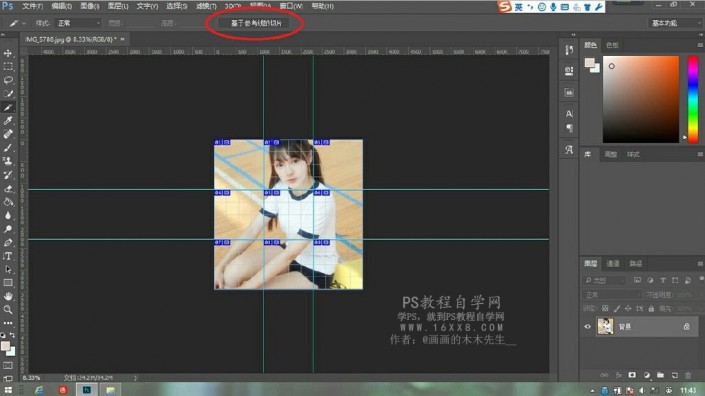
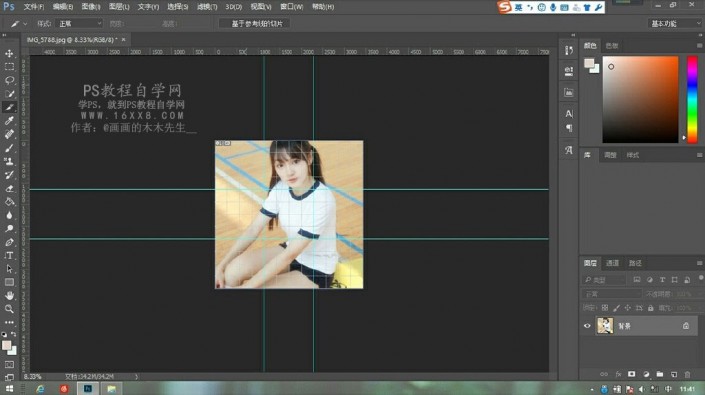
然后添加参考线,如下图,等分九份,参考线直接从标尺拉下来,按着风格把图分成九份。

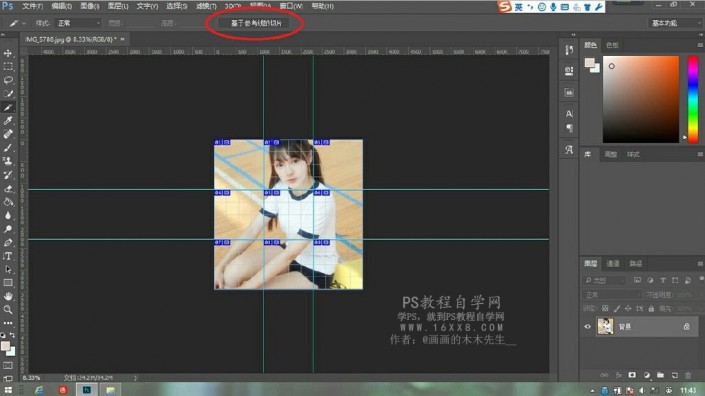
分好九分之后,点击基于参考线的切片。

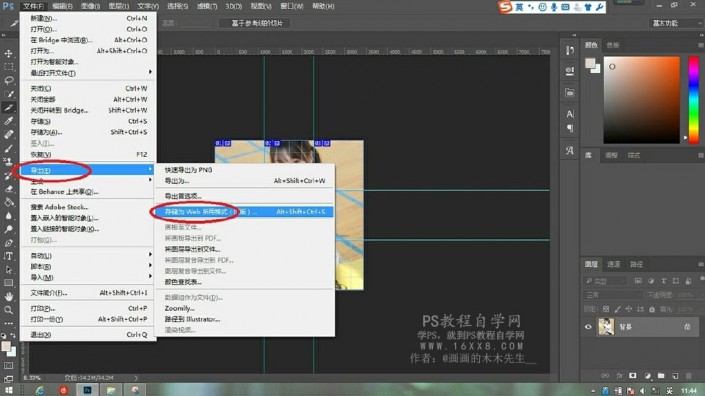
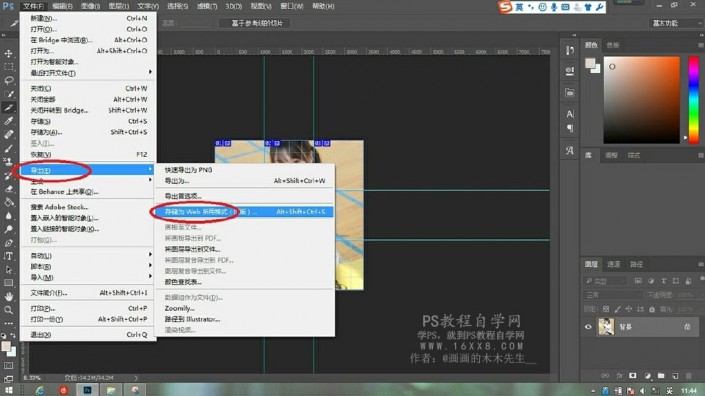
然后导出这九张小图:文件~导出~存储为WEB所用格式,快捷键是:CTRL+ALT+SHIFT+S。

存储的时候注意要按着SHIFT选中每一张小图,储存为JPEG格式,图片质量最佳,至于存到哪里,你自己定就好了,别一会找不到就好。

下面我们们进行第二部分,长图排版。
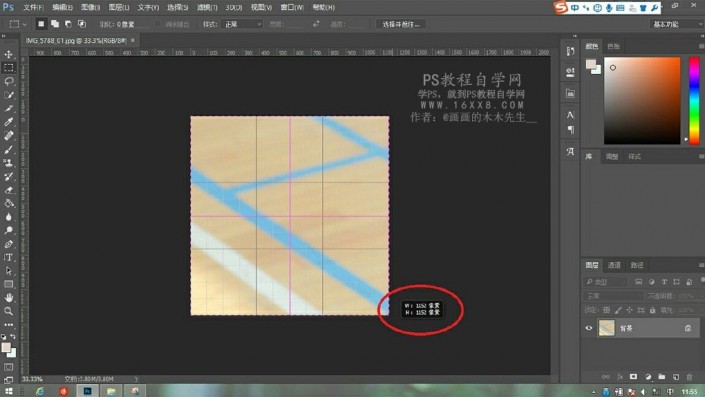
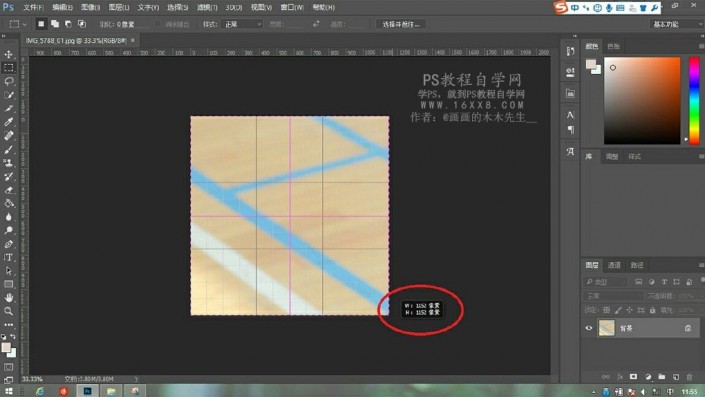
首先我们要根据之前切出来的小图的尺寸来定背景图层的尺寸,我们找开一张小图,用矩形选框工具拉一下,图片右下就会出现尺寸,记下来这个尺寸。

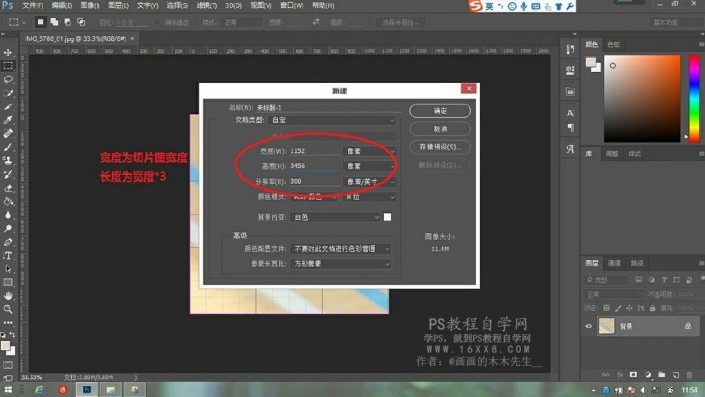
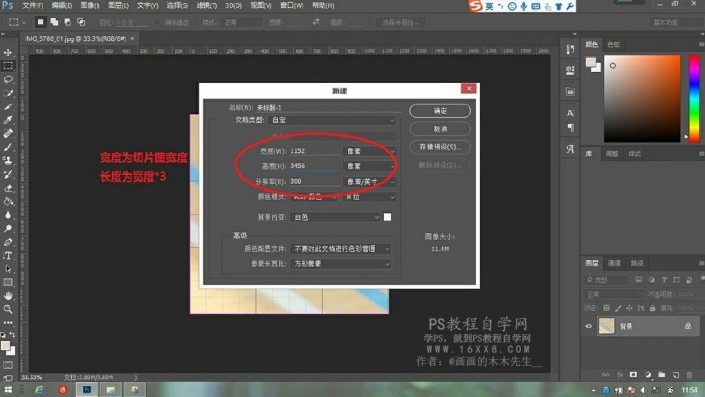
记下尺寸之后,我们新建一个文档,宽度就是你刚记下的,长度X3。

有人问为什么要X3
因为我们要让这个小图处于中间的位置,而且上下要有放别的图的空间,缩略图才会显示这张小图。
有人就又疑惑了,那只要保证这个小图在长图中间位置,长图用别的长度行不行。
答案是:不行。因为我试过长度是宽度五倍的长图,结果失败了,微博自动截取了一个蜜汁位置做缩略图,如下图。
当然方法不止一个,别的方法可能行,只不过我目前见过的几乎都是这样,而且1:3的图也差不多够用。

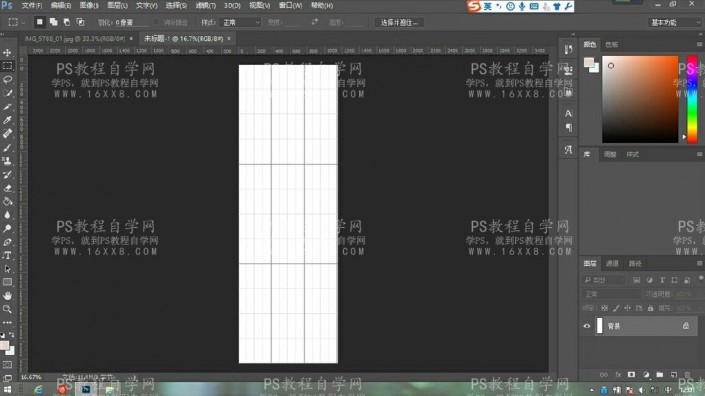
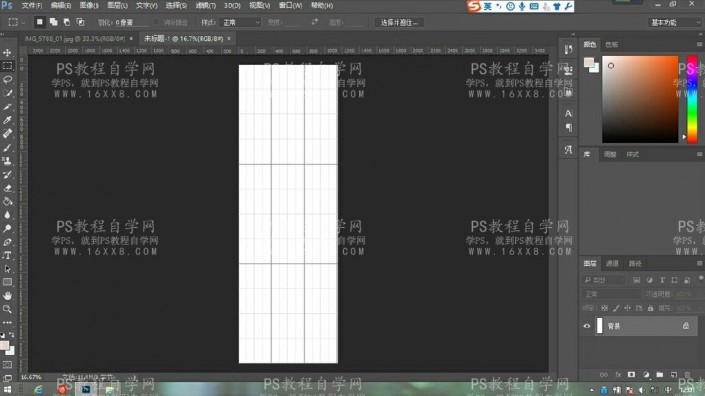
好啦,我们最后会得到一个如下的长背景。

我们把之前做好的小图拉一张放进来,记住放在正中间哦,这样基本的排版就完成啦,上下省的白色的空间就靠自己的发挥啦。

后面放张样图当做参考。

本篇拼图教程跟大家说说怎么做微博上的九宫格拼图效果,本效果在缩略图时是九个完整图片,点击打开后,是一张长的图文图片。想知道怎么做的同学,赶紧学习。
缩略图时如下图,点击打开后是一张长图,有文字有内容。

这个排版主要分两部分
第一部分是切图,也就是把一张图切成九宫格当做缩略图封面。
第二部分就是长图排版,也就是点开缩略图呈现的排版。
首先我们打开一张图片到PS(任意图片,这里就不给素材了,自己找。)

www.xiutujiang.com
然后用裁剪工具(快捷键C)剪切成正方形。(剪切大概,然后CTRL+ALT+C编辑画布,设置大小就能做成正方形。)

再把视图中的标尺和网格的对勾勾上。

然后点击切片工具,切片工具位置看下图:

然后添加参考线,如下图,等分九份,参考线直接从标尺拉下来,按着风格把图分成九份。

分好九分之后,点击基于参考线的切片。

然后导出这九张小图:文件~导出~存储为WEB所用格式,快捷键是:CTRL+ALT+SHIFT+S。

存储的时候注意要按着SHIFT选中每一张小图,储存为JPEG格式,图片质量最佳,至于存到哪里,你自己定就好了,别一会找不到就好。

下面我们们进行第二部分,长图排版。
首先我们要根据之前切出来的小图的尺寸来定背景图层的尺寸,我们找开一张小图,用矩形选框工具拉一下,图片右下就会出现尺寸,记下来这个尺寸。

记下尺寸之后,我们新建一个文档,宽度就是你刚记下的,长度X3。

有人问为什么要X3
因为我们要让这个小图处于中间的位置,而且上下要有放别的图的空间,缩略图才会显示这张小图。
有人就又疑惑了,那只要保证这个小图在长图中间位置,长图用别的长度行不行。
答案是:不行。因为我试过长度是宽度五倍的长图,结果失败了,微博自动截取了一个蜜汁位置做缩略图,如下图。
当然方法不止一个,别的方法可能行,只不过我目前见过的几乎都是这样,而且1:3的图也差不多够用。

好啦,我们最后会得到一个如下的长背景。

我们把之前做好的小图拉一张放进来,记住放在正中间哦,这样基本的排版就完成啦,上下省的白色的空间就靠自己的发挥啦。

后面放张样图当做参考。

