修图匠“ Photoshop制作精致的暗调高光水晶立体字(图)”Photoshop图文教程内容:
本教程的3D字不需要用变形工具来调整透视。文字直接打上去就再多复制几层,制作出几个立体的面。然后再用渐变及图层样式加上高光即可。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上文字,文字颜色用黑色,为了方便对照文字部分用白色标识出来。实际为黑色的。

<图1>
2、把文字栅格化图层,然后双击文字图层调出图层样式,参数设置如图2,效果如图3。

<图2>

<图3>
3、把文字图层复制一层,移到文字图层的下面,适当的往右下移动一点距离,然后用套索选区不需要的部分按Delete删除,效果如图4。锁定图层后,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变色。

<图4>

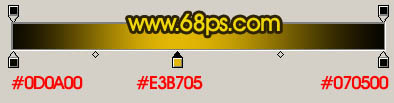
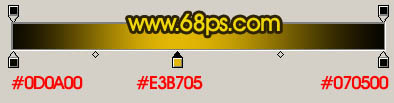
<图5>

<图6>
4、把文字图层复制一层,移到文字图层的下面,同上的方法留取中间的部分,如图7,多顶图层后选择渐变工具,颜色设置如图8,效果如图9。

<图7>

<图8>

<图9>
5、同样的方法制作顶部的效果,如图10,11。

<图10>

<图11>
6、在图层的最上面新建一个图层,用椭圆选框工具拉一个椭圆选区,按Ctrl + Alt + D 羽化20个像素,填充颜色:#FDC201,然后按Ctrl + Alt + G 与前一图层编组,效果如图13。

<图12>

<图13>
7、把图层复制一层,适当调整好大小及位置,渲染好中部的高光效果,如下图。

<图14>
8、新建一个图层,勾出图15所示的选区,填充颜色:#F1C80A,效果如图16。

<图15>

<图16>
9、同样的方法制作其它高光效果,如图17 - 19。

<图17>

<图18>

<图19>
10、创建亮度/对比度调整图层,参数设置如图20,效果如图21。

<图20>

<图21>
11、最后整体调整下颜色和细节,完成最终效果。

<图22>
本教程的3D字不需要用变形工具来调整透视。文字直接打上去就再多复制几层,制作出几个立体的面。然后再用渐变及图层样式加上高光即可。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上文字,文字颜色用黑色,为了方便对照文字部分用白色标识出来。实际为黑色的。

<图1>
2、把文字栅格化图层,然后双击文字图层调出图层样式,参数设置如图2,效果如图3。

<图2>

<图3>
3、把文字图层复制一层,移到文字图层的下面,适当的往右下移动一点距离,然后用套索选区不需要的部分按Delete删除,效果如图4。锁定图层后,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变色。

<图4>

<图5>

<图6>
4、把文字图层复制一层,移到文字图层的下面,同上的方法留取中间的部分,如图7,多顶图层后选择渐变工具,颜色设置如图8,效果如图9。

<图7>

<图8>

<图9>
5、同样的方法制作顶部的效果,如图10,11。

<图10>

<图11>
6、在图层的最上面新建一个图层,用椭圆选框工具拉一个椭圆选区,按Ctrl + Alt + D 羽化20个像素,填充颜色:#FDC201,然后按Ctrl + Alt + G 与前一图层编组,效果如图13。

<图12>

<图13>
7、把图层复制一层,适当调整好大小及位置,渲染好中部的高光效果,如下图。

<图14>
8、新建一个图层,勾出图15所示的选区,填充颜色:#F1C80A,效果如图16。

<图15>

<图16>
9、同样的方法制作其它高光效果,如图17 - 19。

<图17>

<图18>

<图19>
10、创建亮度/对比度调整图层,参数设置如图20,效果如图21。

<图20>

<图21>
11、最后整体调整下颜色和细节,完成最终效果。

<图22>
