修图匠“斑点字,用彩色半调设计斑点字教程[多图]”Photoshop图文教程内容: 这个字效制作方法很简单,先删格化文字然后模糊,再用彩色半调制作出圆点效果就可以,分享给新手学习了。
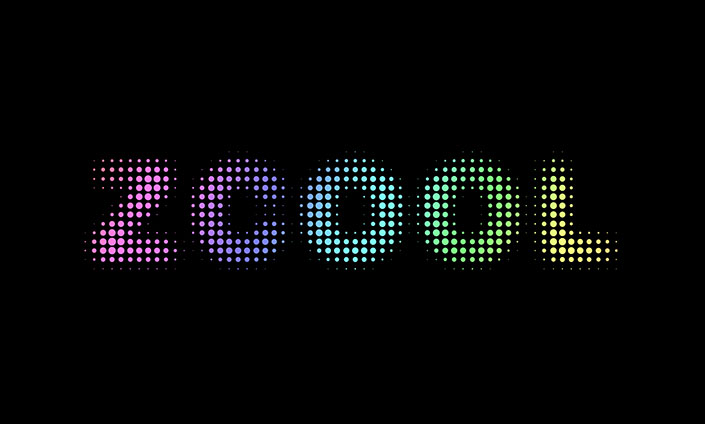
先看看效果:

1.新建图层800px*600px的,填充黑色背景。

2.敲字母(字体可以选粗一点的,颜色我用的白色),随意哪个字母啦,你开心就好啊!
当然也可以是图形图案都可以的啦。

然后将字母或者图案放中间,上下左右居中(方法:选中字母图层和背景图层,选择工具,菜单栏下方有对齐方式,点击横向居中、纵向居中对齐就OK啦)

www.xiutujiang.com
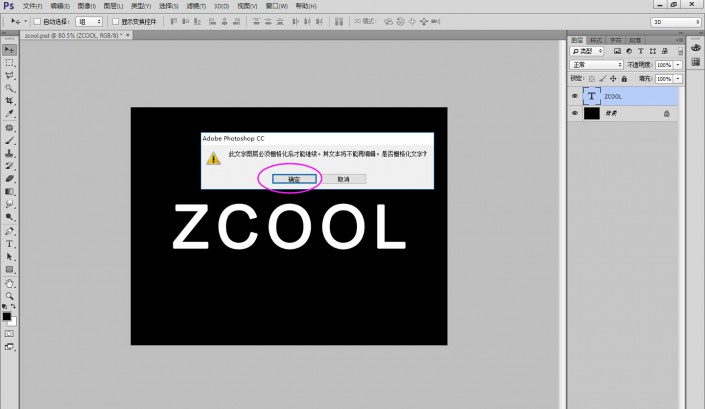
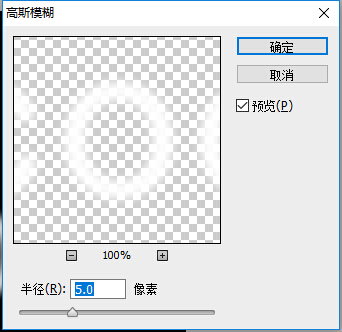
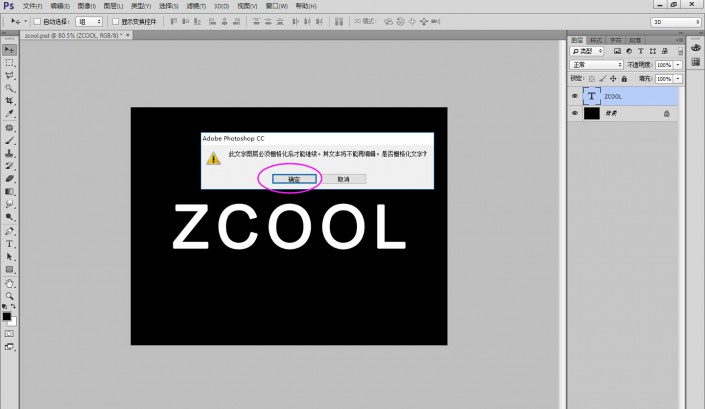
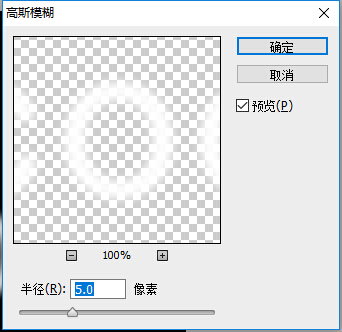
3.选择字母图层,滤镜-模糊-高斯模糊(提示需栅格化,选择“确定”),高斯模糊5个像素,为什么? 你不高斯模糊试试看效果,说不定你也喜欢。 不喜欢的话还是老老实实的高斯模糊一下吧,后期可以过渡更加自然。


得到下图

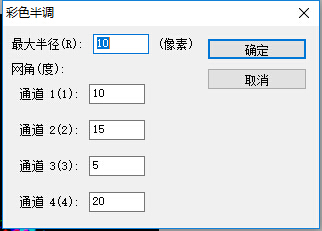
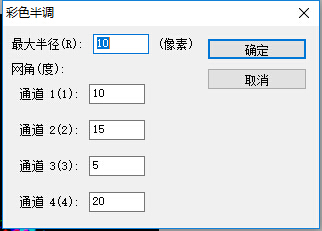
4.选中两个图层,ctrl+e合并图层(要合并所有图层哦,总共就两个图层啦),滤镜→像素化→彩色半调
参数你随意设置,开心就好,试试总没错的。
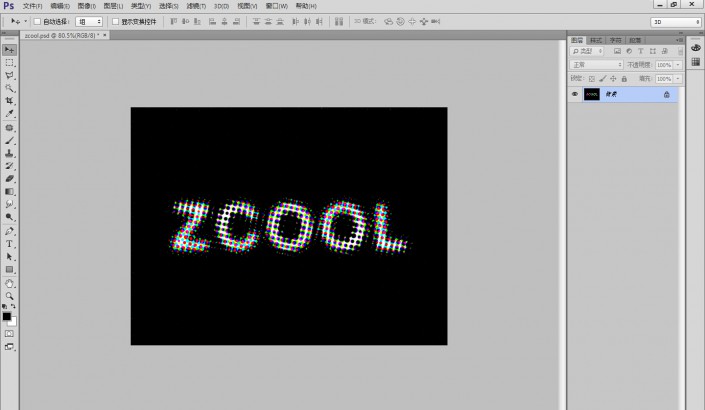
【四个通道的数值你试试设置不同的值,效果都不一样,很神奇的。我试了一下如图。】


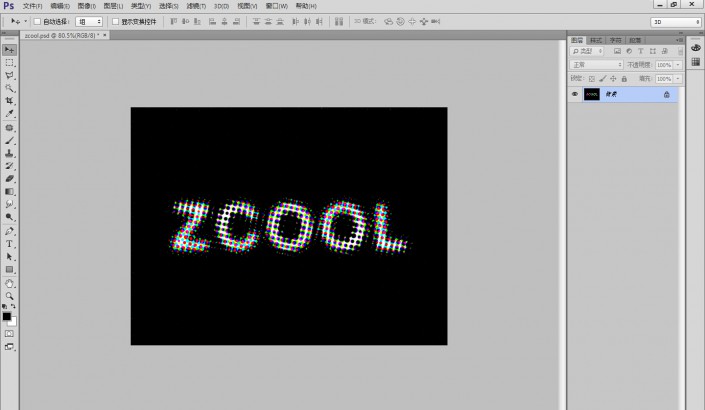
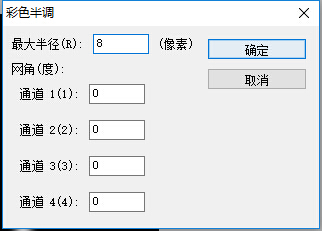
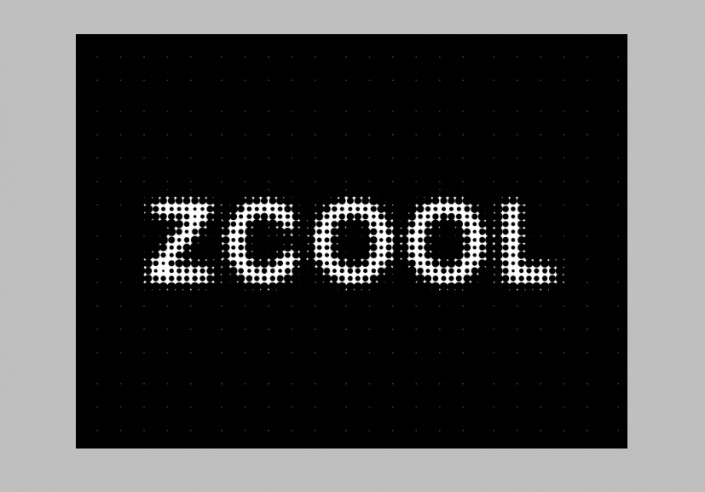
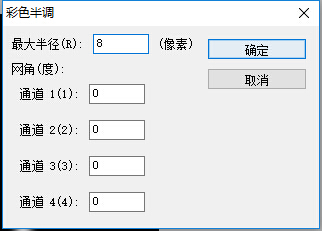
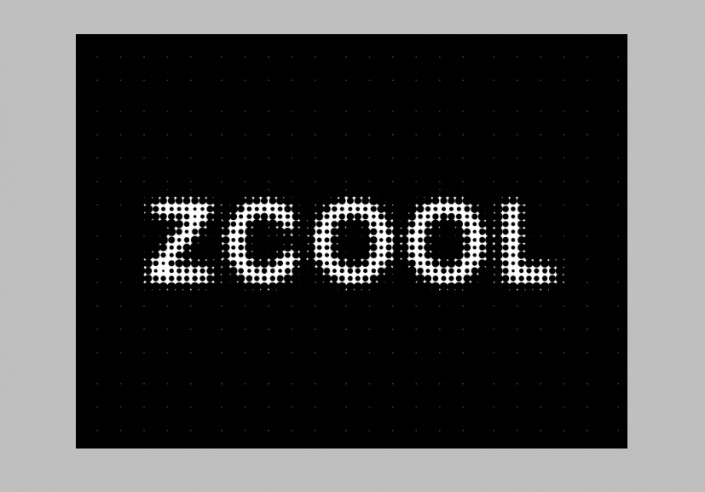
5.我设置半径为8,重复彩色半调的步骤。不要傻傻的重新去点,按ctrl+f就好啦,多按几下,直至点与点之间的空隙均匀。效果如下:


周围的小点点不想留着就用黑色画笔盖掉,想留着就不用管。
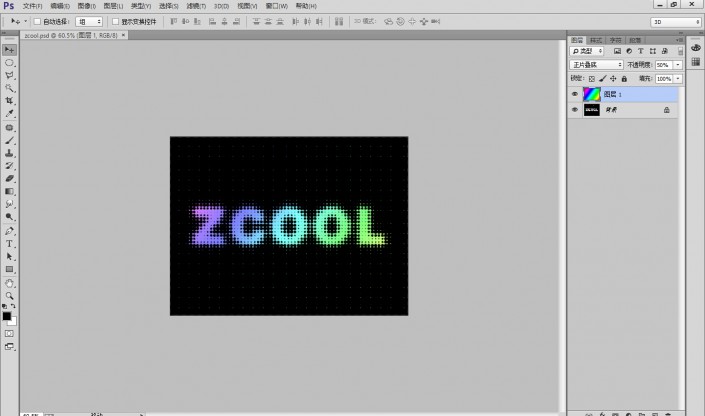
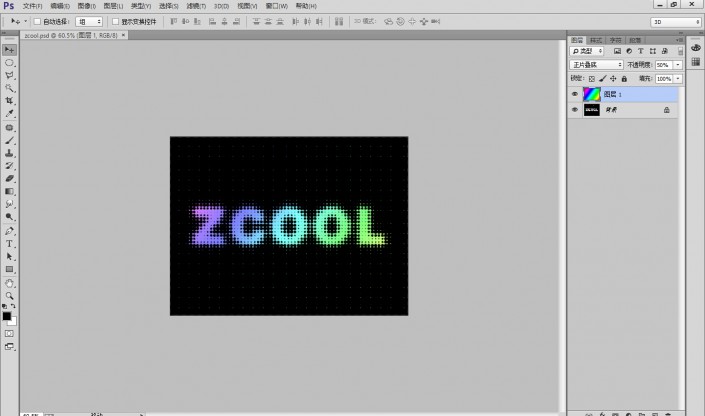
6.再新建一个图层,填充颜色,什么颜色你喜欢就好,设为正片叠底,透明度50%。我填充的是彩虹渐变色,当当当当,得到下图:

出来的效果,会受到字体、字大小、字体间隔等等诸多因素的影响,多试试看,总能得到你想要的效果。

以上就是斑点字效果的制作方法,如果你想到其它方法制作斑点字效果,欢迎投稿跟大家一起分享。
这个字效制作方法很简单,先删格化文字然后模糊,再用彩色半调制作出圆点效果就可以,分享给新手学习了。先看看效果:

1.新建图层800px*600px的,填充黑色背景。

2.敲字母(字体可以选粗一点的,颜色我用的白色),随意哪个字母啦,你开心就好啊!
当然也可以是图形图案都可以的啦。

然后将字母或者图案放中间,上下左右居中(方法:选中字母图层和背景图层,选择工具,菜单栏下方有对齐方式,点击横向居中、纵向居中对齐就OK啦)

www.xiutujiang.com
3.选择字母图层,滤镜-模糊-高斯模糊(提示需栅格化,选择“确定”),高斯模糊5个像素,为什么? 你不高斯模糊试试看效果,说不定你也喜欢。 不喜欢的话还是老老实实的高斯模糊一下吧,后期可以过渡更加自然。


得到下图

4.选中两个图层,ctrl+e合并图层(要合并所有图层哦,总共就两个图层啦),滤镜→像素化→彩色半调
参数你随意设置,开心就好,试试总没错的。
【四个通道的数值你试试设置不同的值,效果都不一样,很神奇的。我试了一下如图。】


5.我设置半径为8,重复彩色半调的步骤。不要傻傻的重新去点,按ctrl+f就好啦,多按几下,直至点与点之间的空隙均匀。效果如下:


周围的小点点不想留着就用黑色画笔盖掉,想留着就不用管。
6.再新建一个图层,填充颜色,什么颜色你喜欢就好,设为正片叠底,透明度50%。我填充的是彩虹渐变色,当当当当,得到下图:

出来的效果,会受到字体、字大小、字体间隔等等诸多因素的影响,多试试看,总能得到你想要的效果。

以上就是斑点字效果的制作方法,如果你想到其它方法制作斑点字效果,欢迎投稿跟大家一起分享。
