修图匠“ Photoshop制作电子显示屏幕特效[图]”Photoshop图文教程内容:
在这个教程中我们将使用Photoshop创建一个“大屏幕”效果,就像你在屏幕上看到的大型体育赛事,LED灯代表每个像素。我们将使用一些模式,例如滤镜,来创建我们的效果。

在这个教程中我们将使用Photoshop创建一个“大屏幕”效果,就像你在屏幕上看到的大型体育赛事,LED灯代表每个像素。我们将使用一些模式,例如滤镜,来创建我们的效果。(看这个教程乱吗?能做出来吗?希望大家能够在下面留言。我们期待你的意见。)
你将需要
步骤1
在Photoshop中打开baseball photo图像。
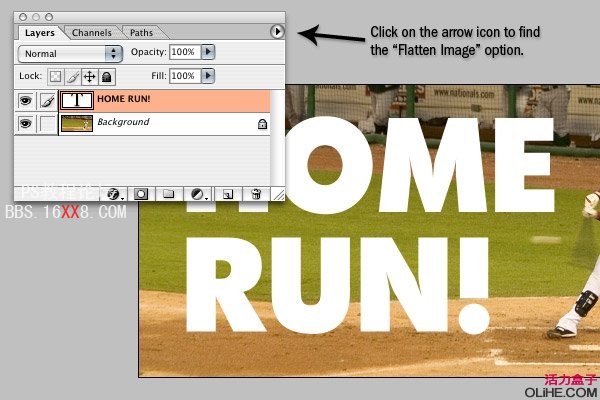
我将添加字母“HOME RUN!”(本垒打),使用字体Migra(或任何的粗体)。剪裁出击球员和字母“HOME RUN!

步骤2
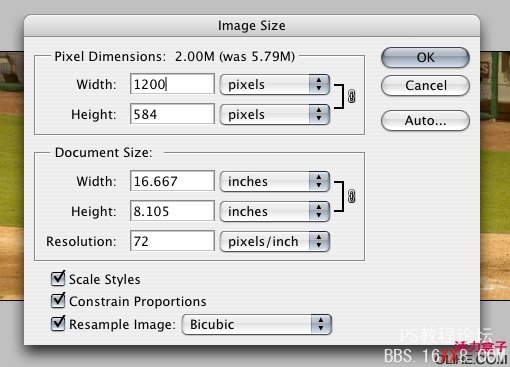
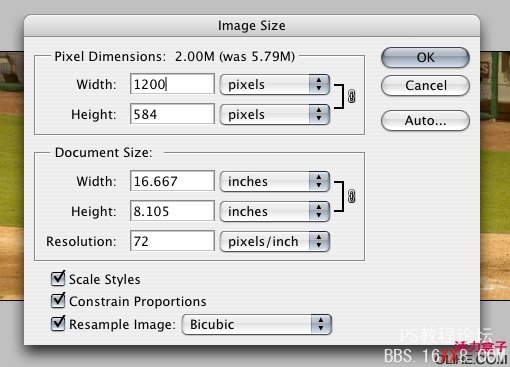
我们将改变图像的大小,去图像>图像尺寸,更改宽度为1200px,72像素的分辨度。

步骤3
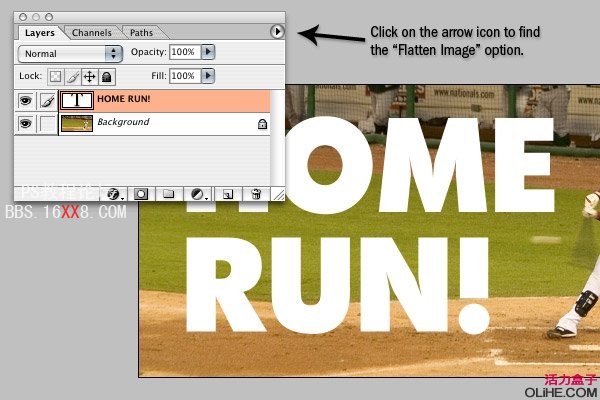
现在,我们将合并字体和图像图层,点击图层面板右上角的箭头图标,点击拼合图像。

步骤4
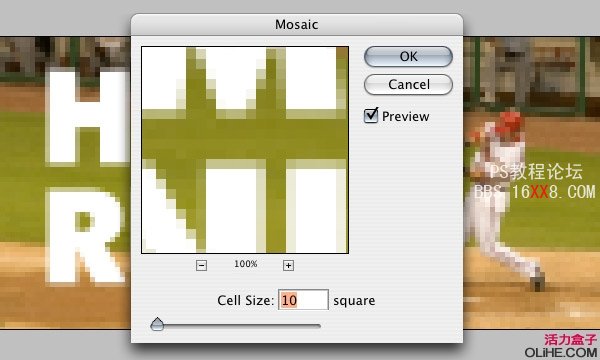
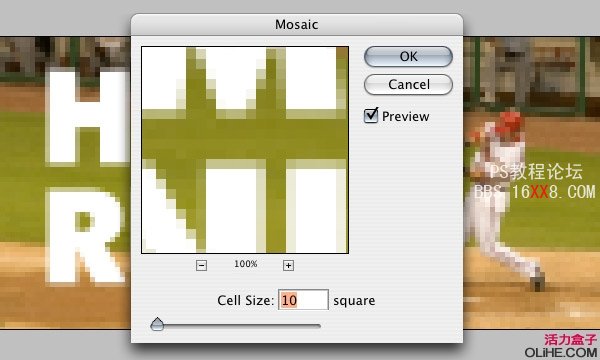
去滤镜>像素化>马赛克,改变单元格大小为10。这时图像显示有些失常。10意味着滤镜以10像素的方格组成了图像。这个信息对之后的步骤很重要。

步骤5
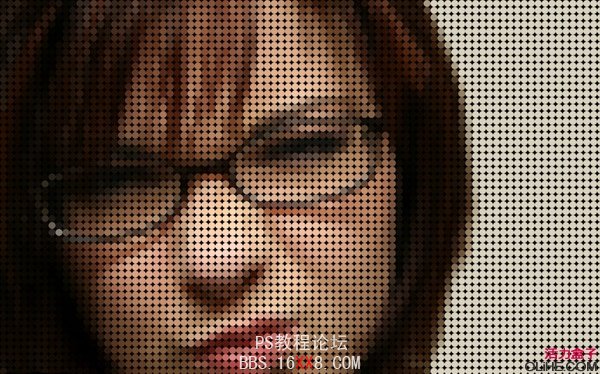
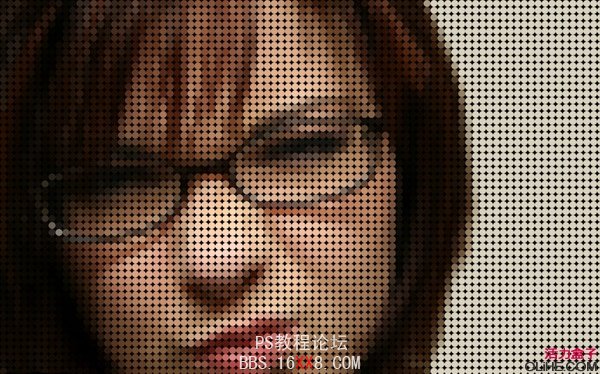
为了得到“大屏幕”的视觉效果,我们将改变所有的方格像素为圆形。
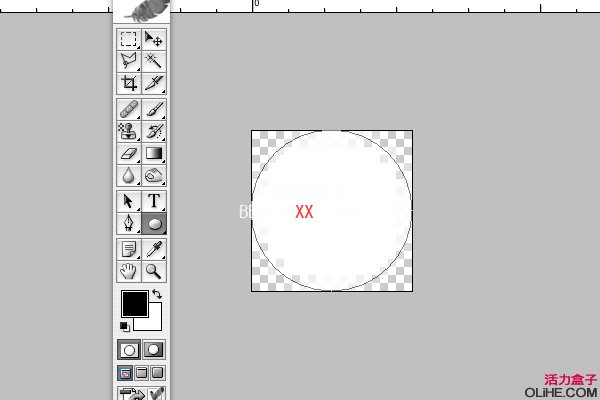
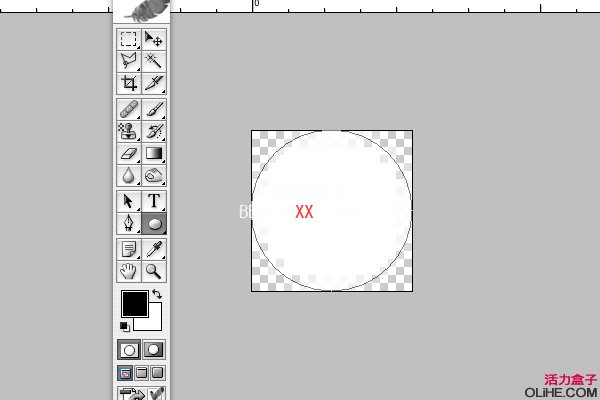
由于我们的正方形是10×10px,我们将要做一个相同大小的新文件以便可以做出10px的圆。使用椭圆工具(U)从左上方边缘处开始创建一个圆圈,并以右下方的边缘处结束(如图)。给圆填充白色(改变前景色为白色,按ALT + DELETE键填充)

步骤6
点击图层左边的眼睛隐藏图层,然后去编辑>定义图案,命名为“10px的圆”。

步骤7
回到我们的棒球文档,并创建一个新层(按Ctrl + Shift + N)。选择图案图章工具(S),然后在选项上选择我们之前做的图案。确保对齐选项被选中,然后开始在整个文件里描绘。

步骤8
创建一个新层(按Ctrl + Shift + N),确保它在其他图层的顶端。按Ctrl键单击选择图案图层。现在按Ctrl + Shift + I反选,给新层填充黑色。点击图案图层旁边的眼睛图标,使其消失。现在差不多应该结束了,每个圆都各自有一个单一的纯色来组成我们的照片。

步骤9
点击背景层,然后去图像>调整>色调分离。更改色阶为10。这将下调颜色的数量,给它一个低质量的“jumbo-tron” 效果。

步骤10
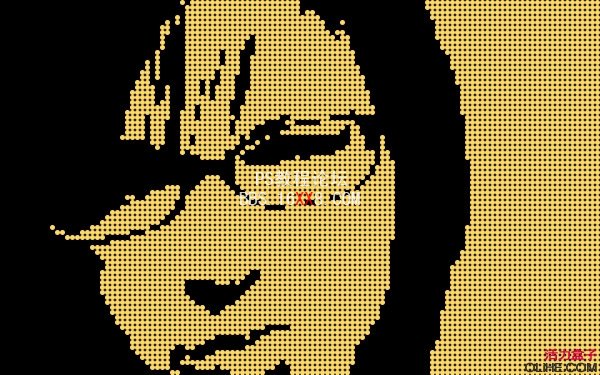
我们还可以创建一个旧的old jumbo tron (a simplified version of the left screen in the photo) ,步骤1-9大致相同。我们需要给这张照片更高的对比度,所以我们使用close up face photo。

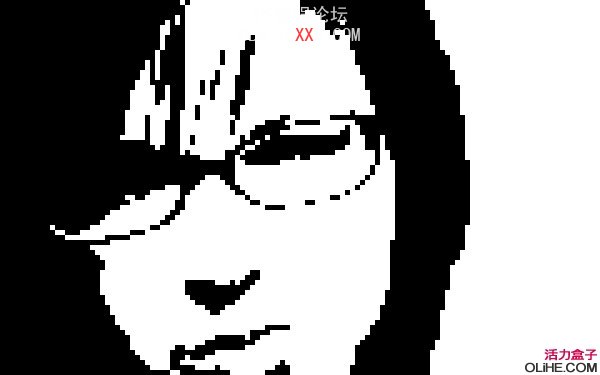
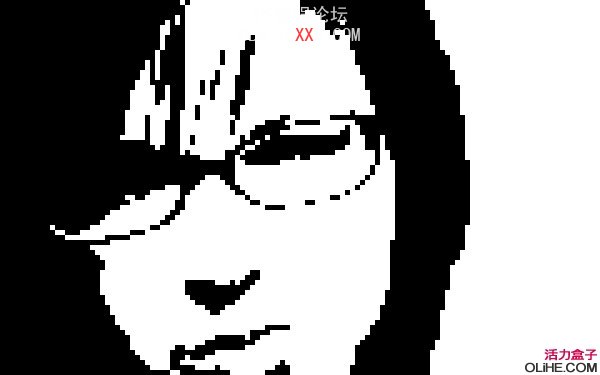
步骤1-6是相同的。第6步之后,在我们添加模式之前,我们要去图像>调整>阈值。这将改变图像的颜色只剩黑色和白色。
如果我们在像素化图像之前阈值,灰色的像素就会伴随黑色,这是我们不希望得到的。


步骤11
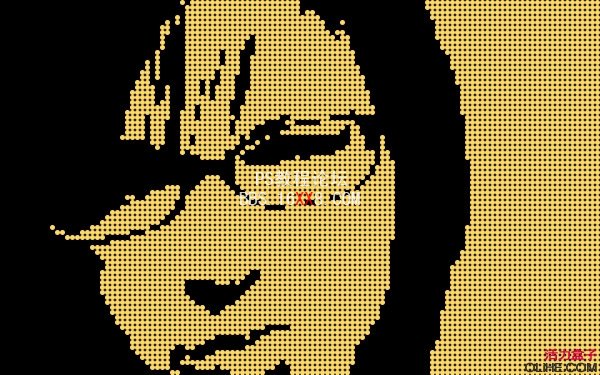
重复步骤7和8获得大屏幕效果。最后,我们要添加一些颜色,给它一个黄色的外观。在图层顶部创建一个新层,填充黄色#FFD964。混合模式更改为正片叠底。



最后,希望大家能够做出自己喜欢的作品
在这个教程中我们将使用Photoshop创建一个“大屏幕”效果,就像你在屏幕上看到的大型体育赛事,LED灯代表每个像素。我们将使用一些模式,例如滤镜,来创建我们的效果。

在这个教程中我们将使用Photoshop创建一个“大屏幕”效果,就像你在屏幕上看到的大型体育赛事,LED灯代表每个像素。我们将使用一些模式,例如滤镜,来创建我们的效果。(看这个教程乱吗?能做出来吗?希望大家能够在下面留言。我们期待你的意见。)
你将需要
步骤1
在Photoshop中打开baseball photo图像。
我将添加字母“HOME RUN!”(本垒打),使用字体Migra(或任何的粗体)。剪裁出击球员和字母“HOME RUN!

步骤2
我们将改变图像的大小,去图像>图像尺寸,更改宽度为1200px,72像素的分辨度。

步骤3
现在,我们将合并字体和图像图层,点击图层面板右上角的箭头图标,点击拼合图像。

步骤4
去滤镜>像素化>马赛克,改变单元格大小为10。这时图像显示有些失常。10意味着滤镜以10像素的方格组成了图像。这个信息对之后的步骤很重要。

步骤5
为了得到“大屏幕”的视觉效果,我们将改变所有的方格像素为圆形。
由于我们的正方形是10×10px,我们将要做一个相同大小的新文件以便可以做出10px的圆。使用椭圆工具(U)从左上方边缘处开始创建一个圆圈,并以右下方的边缘处结束(如图)。给圆填充白色(改变前景色为白色,按ALT + DELETE键填充)

步骤6
点击图层左边的眼睛隐藏图层,然后去编辑>定义图案,命名为“10px的圆”。

步骤7
回到我们的棒球文档,并创建一个新层(按Ctrl + Shift + N)。选择图案图章工具(S),然后在选项上选择我们之前做的图案。确保对齐选项被选中,然后开始在整个文件里描绘。

步骤8
创建一个新层(按Ctrl + Shift + N),确保它在其他图层的顶端。按Ctrl键单击选择图案图层。现在按Ctrl + Shift + I反选,给新层填充黑色。点击图案图层旁边的眼睛图标,使其消失。现在差不多应该结束了,每个圆都各自有一个单一的纯色来组成我们的照片。

步骤9
点击背景层,然后去图像>调整>色调分离。更改色阶为10。这将下调颜色的数量,给它一个低质量的“jumbo-tron” 效果。

步骤10
我们还可以创建一个旧的old jumbo tron (a simplified version of the left screen in the photo) ,步骤1-9大致相同。我们需要给这张照片更高的对比度,所以我们使用close up face photo。

步骤1-6是相同的。第6步之后,在我们添加模式之前,我们要去图像>调整>阈值。这将改变图像的颜色只剩黑色和白色。
如果我们在像素化图像之前阈值,灰色的像素就会伴随黑色,这是我们不希望得到的。


步骤11
重复步骤7和8获得大屏幕效果。最后,我们要添加一些颜色,给它一个黄色的外观。在图层顶部创建一个新层,填充黄色#FFD964。混合模式更改为正片叠底。



最后,希望大家能够做出自己喜欢的作品
