修图匠“Photoshop教程:图层蒙板制作立体拼图(多图)”Photoshop图文教程内容: 作者:佚名 出处:飞肯教学网
Photoshop CS称为「剪裁遮色片Creat Clipping Mask」
Photoshop 7.0之前称为「Group with Previous图层群组」
是将两个图层剪裁在一起,上方图层的照片就会灌入下方图层的形状之中。
开一个空白新档案

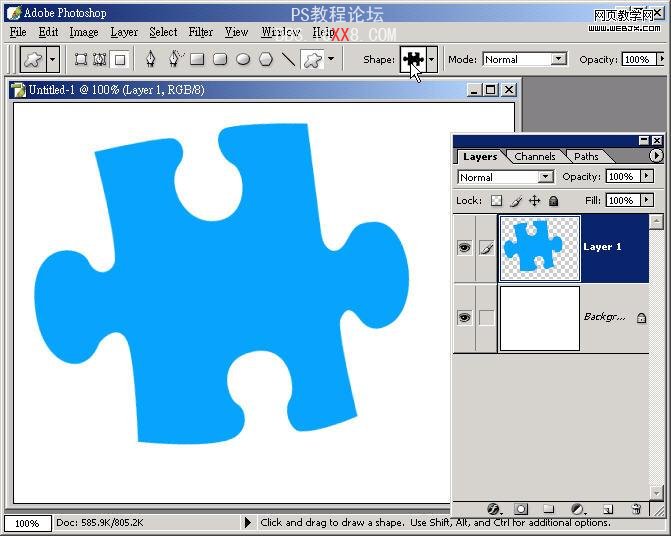
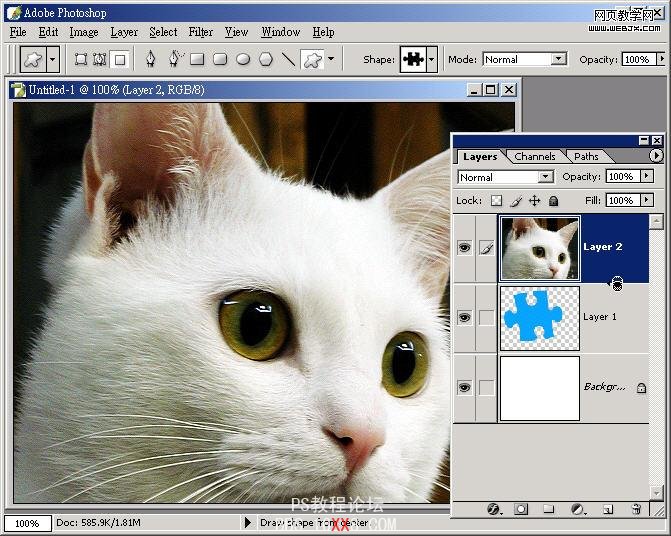
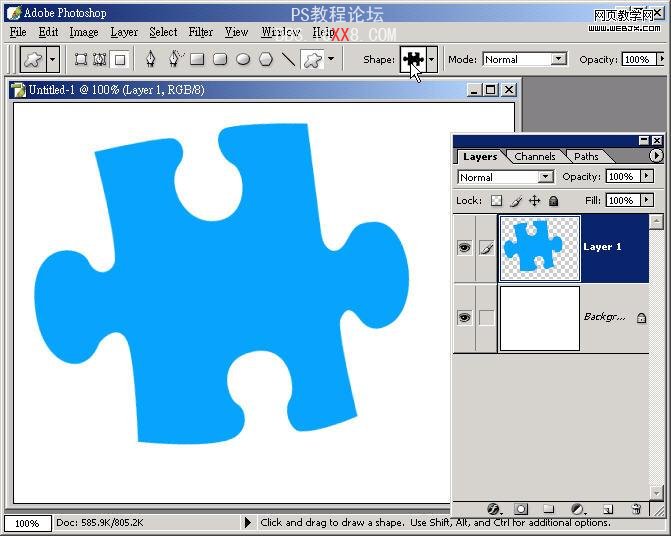
新增一个图层,然后用向量造形工具,画出一个拼图片。

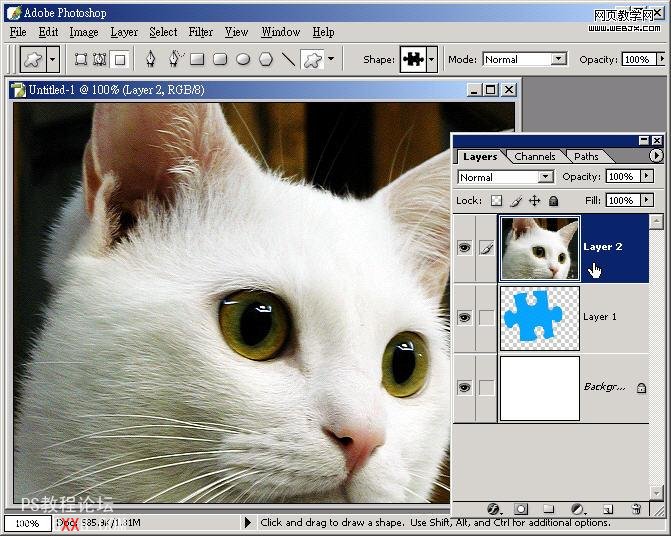
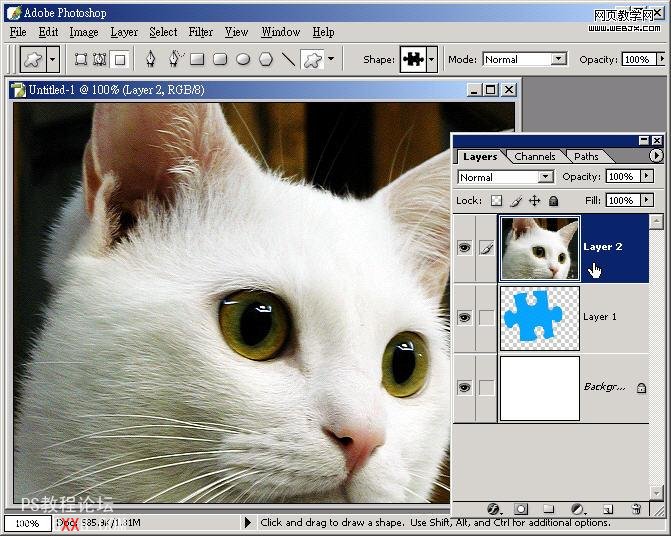
再新增一个图层,放上一张照片。

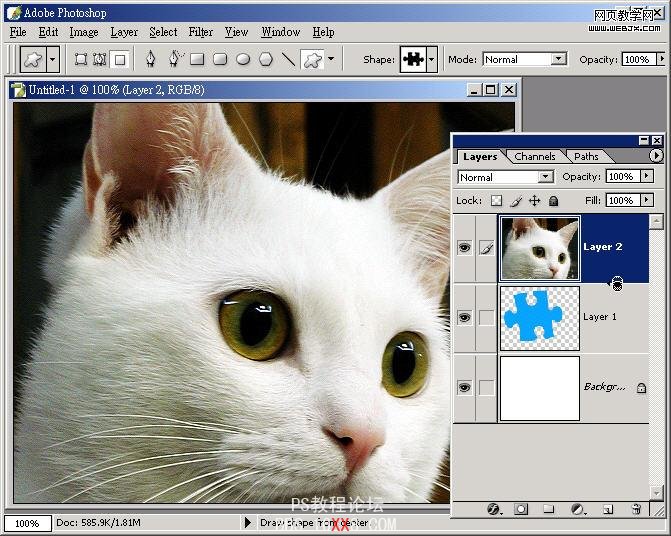
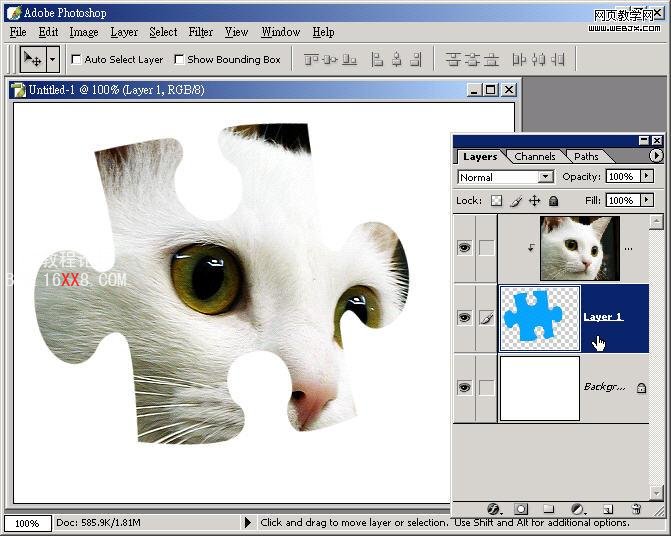
在图层一与图层二之间,按键盘「ALT」键,就可以看到滑鼠变成圆圈圈的状态,接着按一下滑鼠左键,就可以将两个图层剪裁在一起。

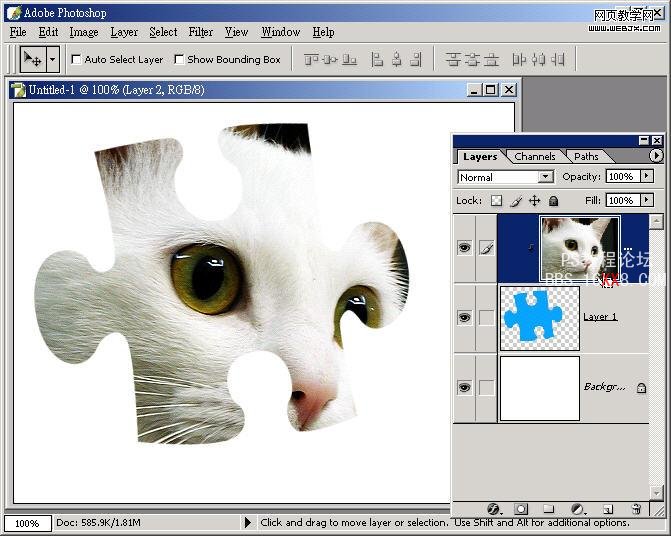
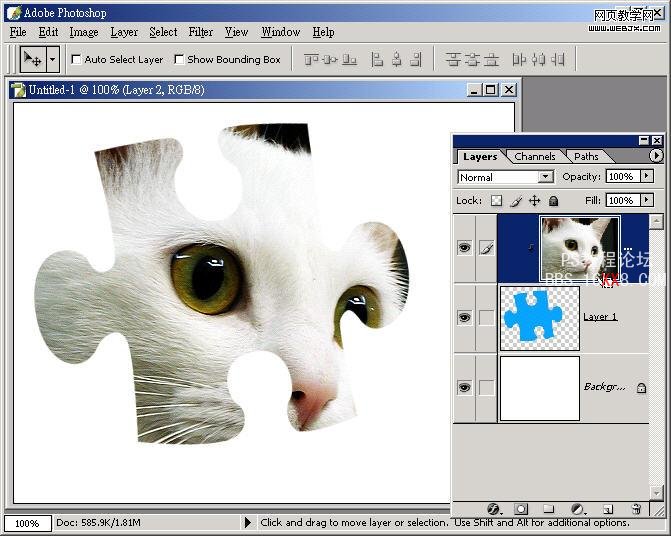
两个图层剪裁在一起,上方图层的照片就会灌入下方图层的形状之中。

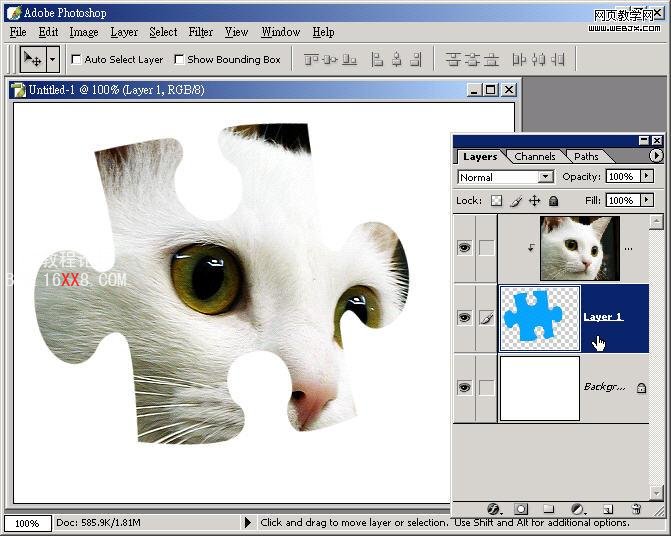
接着再选取图层一的拼图片~

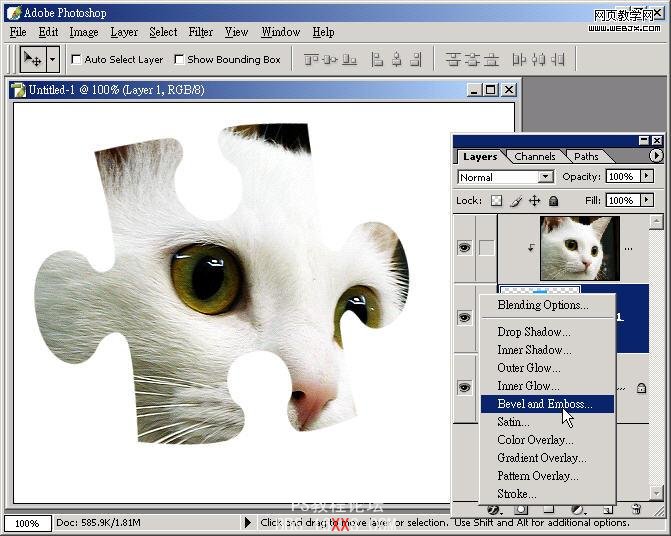
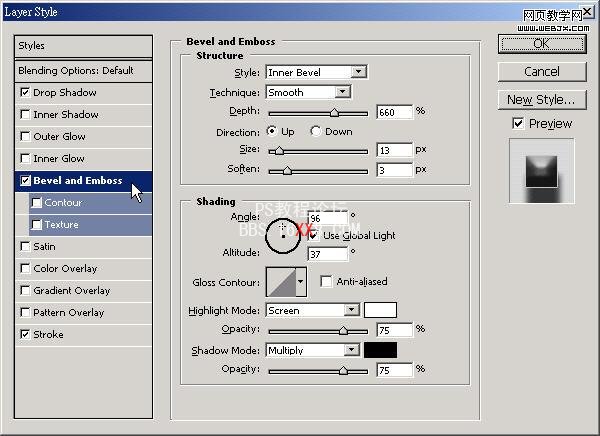
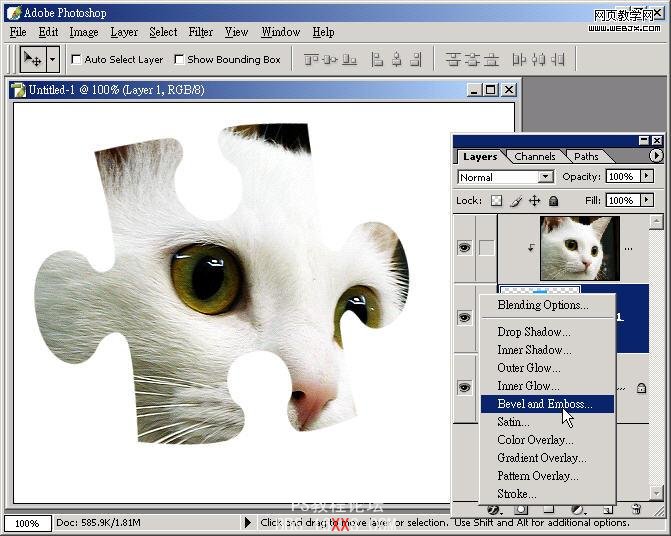
按图层面板下面的「F」按钮,选择「Bevel and Emboss斜角浮雕」样式

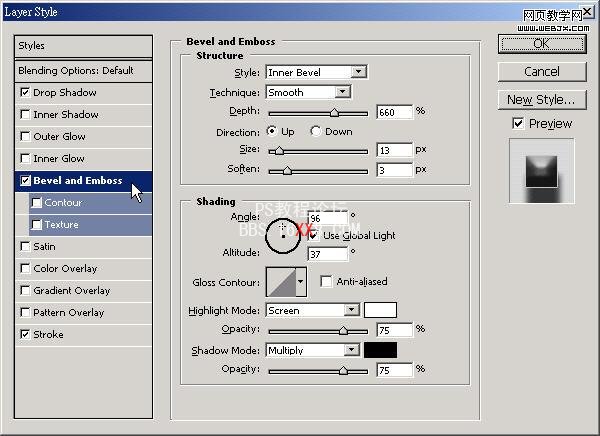
调整设定「Bevel and Emboss斜角浮雕」样式,也可以同时再加上阴影.....

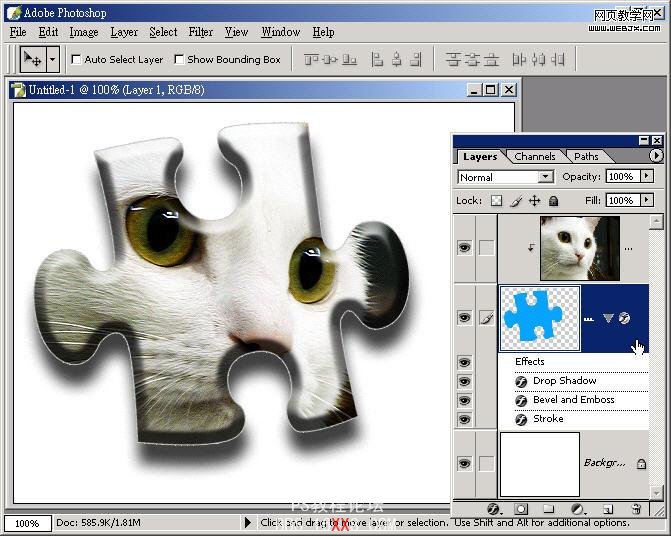
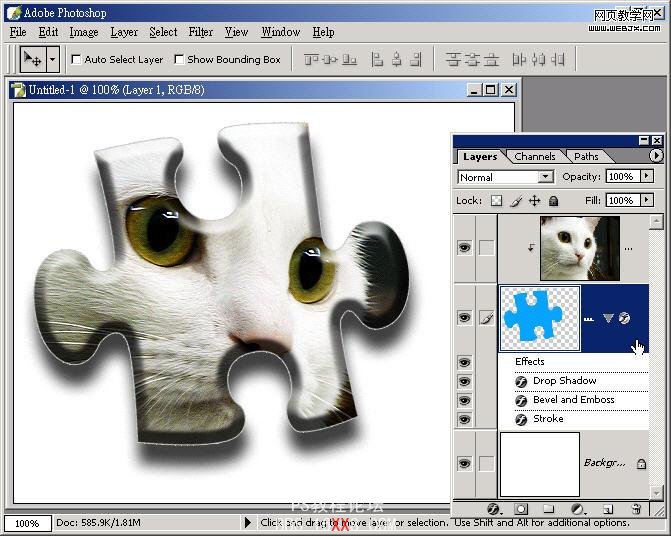
设定图层样式之后,就可以看到一个立体拼图片

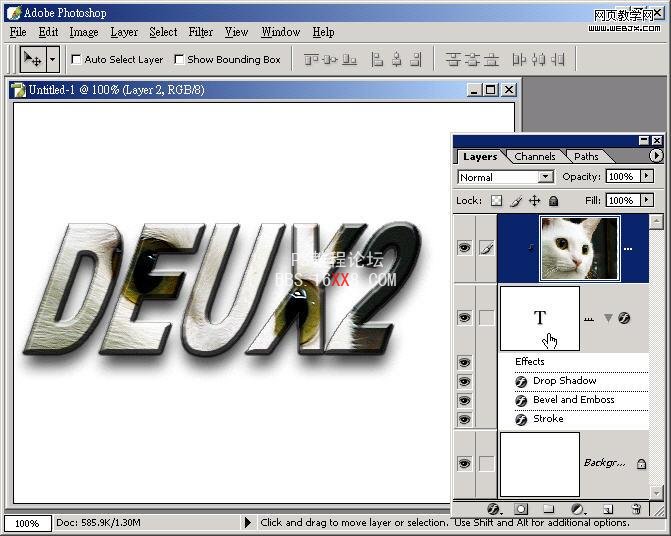
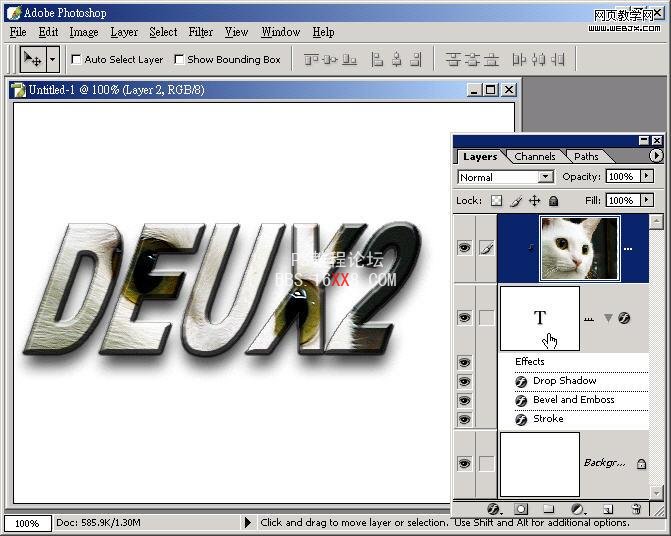
当下方图层为文字图层时,也可以上方图层的照片灌入下方图层的文字之中。


 作者:佚名 出处:飞肯教学网
作者:佚名 出处:飞肯教学网Photoshop CS称为「剪裁遮色片Creat Clipping Mask」
Photoshop 7.0之前称为「Group with Previous图层群组」
是将两个图层剪裁在一起,上方图层的照片就会灌入下方图层的形状之中。
开一个空白新档案

新增一个图层,然后用向量造形工具,画出一个拼图片。

再新增一个图层,放上一张照片。

在图层一与图层二之间,按键盘「ALT」键,就可以看到滑鼠变成圆圈圈的状态,接着按一下滑鼠左键,就可以将两个图层剪裁在一起。

两个图层剪裁在一起,上方图层的照片就会灌入下方图层的形状之中。

接着再选取图层一的拼图片~

按图层面板下面的「F」按钮,选择「Bevel and Emboss斜角浮雕」样式

调整设定「Bevel and Emboss斜角浮雕」样式,也可以同时再加上阴影.....

设定图层样式之后,就可以看到一个立体拼图片

当下方图层为文字图层时,也可以上方图层的照片灌入下方图层的文字之中。