修图匠“粉笔画,用Photoshop设计红砖墙上的粉笔画效果【多图】”Photoshop图文教程内容:
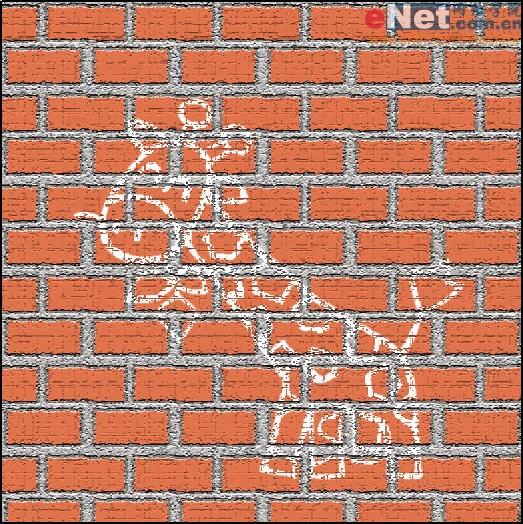
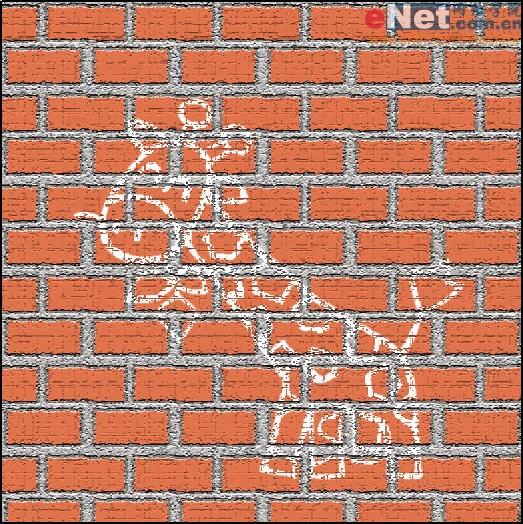
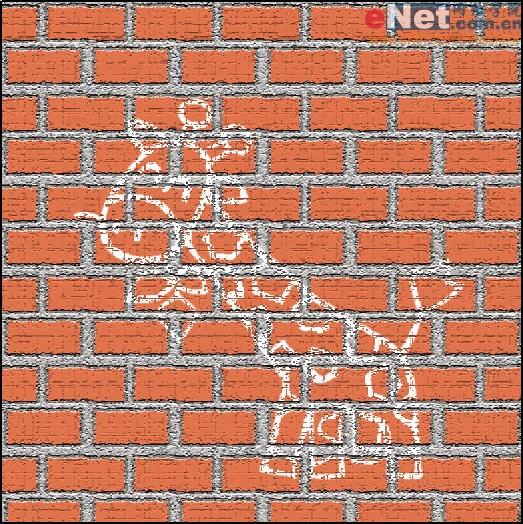
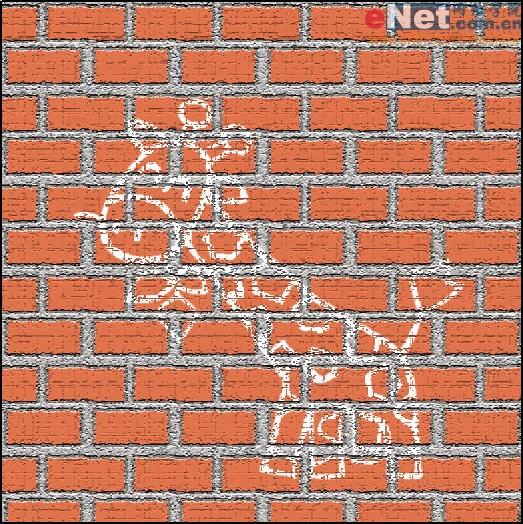
用Photoshop设计红砖墙上的粉笔画效果先看一下最终效果:

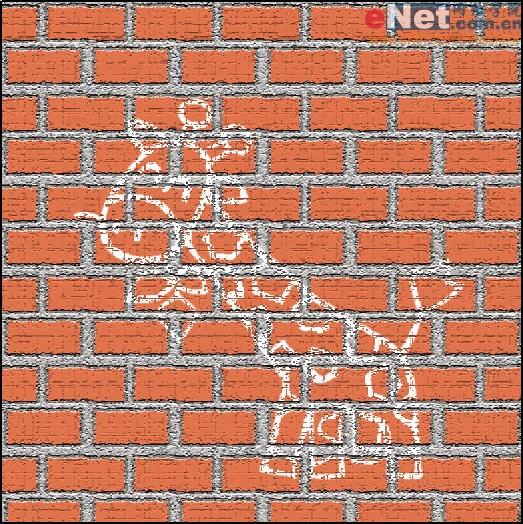
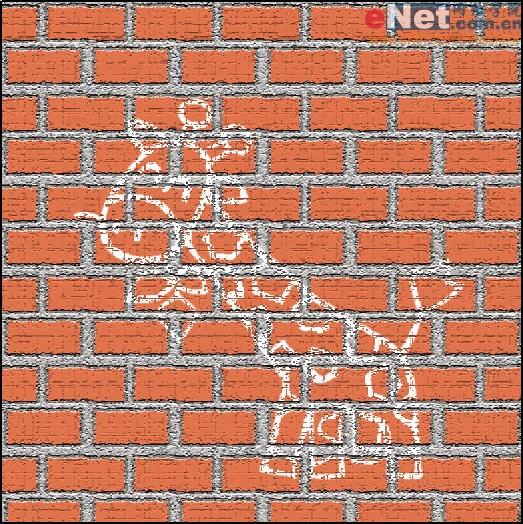
最终效果
一、制作砖墙:
1、新建宽度为10厘米,高度为10厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、在工具箱的下方将前景色设为淡灰色,其RGB的值分别为184、181、181,将背景色设为白色,用前景色填充文件窗口,效果如图01所示。选择“滤镜”“杂色”“添加杂色”命令,在弹出的“添加杂色”对话框中,将“数量”选项设为14,勾选“高斯分布”选项和“单色”选项,单击好,效果如图02所示。

图01

图02
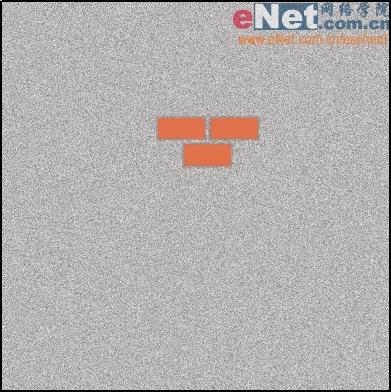
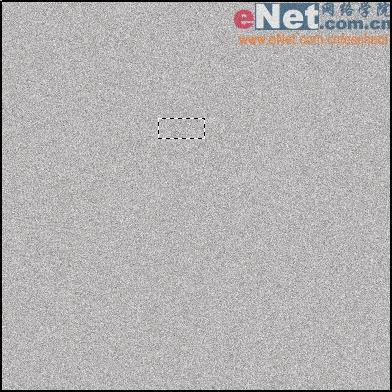
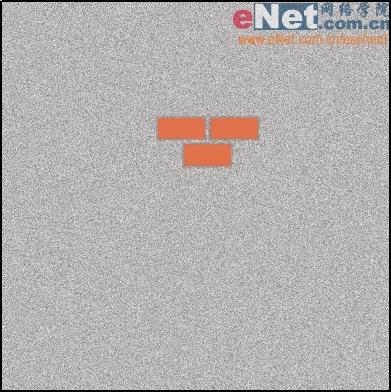
3、在“图层”控制面板下方单击“创建新图层”按钮,生成新的图层“图层1”。选择工具箱中的“矩形选框”工具,在文件窗口中拖出一个小的矩形选区,如图03所示,在工具箱的下方将前景色设为红褐色,RGB分别为229、112、76,用前景色填充选区。

图03
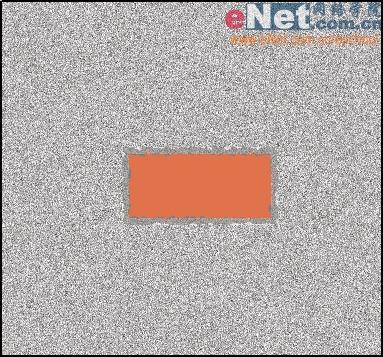
4、选择“编辑”“描边”命令,在弹出的“描边”对话框中,将“宽度”选项设为7,“颜色”设为中灰色,RGB分别为129、128、127,勾选“居外”,其他为默认,单击好,效果如图04所示。

图04
5、取消选区,选择“滤镜”“画笔描边”“喷溅”命令,在弹出的“喷溅”对话框中,将“喷色半径”选项设为5,“平滑度”设为5,单击好,效果如图05所示。

图05
6、按住“Ctrl Alt”键,鼠标的光标变为双箭头,拖动矩形,复制矩形如图06所示。

图06
7、按“Ctrl E”键,向下合并图层到“图层1”。
8、选择工具箱中的“矩形选框”工具,在文件窗口中拖出一个矩形选区,效果如图07所示。选择“编辑”“定义图案”命令,弹出“图案名称”对话框,命名为“砖墙”,单击好,取消选区。

图07
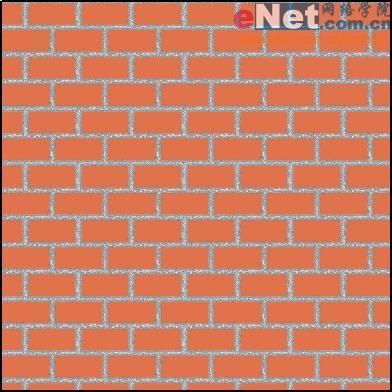
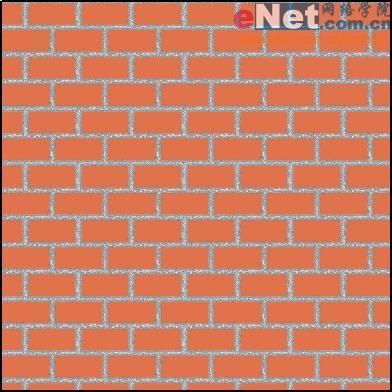
9、选择“编辑”“填充”命令,弹出“填充”对话框,在“使用”下拉列表中选择“图案”,在白远ㄍ及浮毕吕?斜碇醒≡窀詹哦ㄒ宓摹白┣健蓖及福?セ骱茫?Ч?缤?8所示。

图08
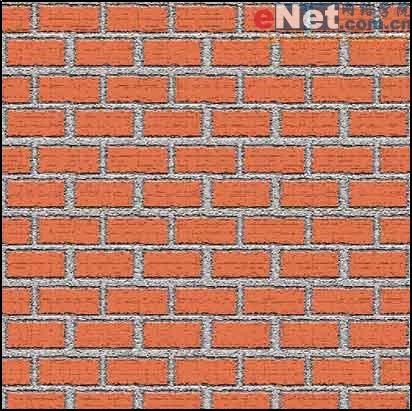
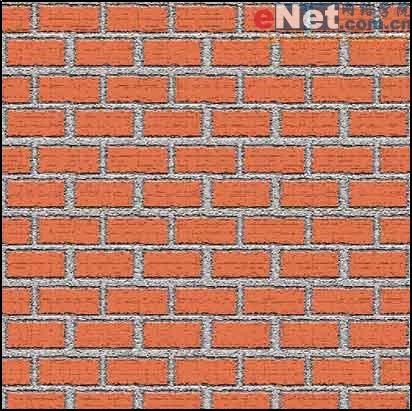
10、选择“滤镜”“纹理”“龟裂缝”命令,在弹出的“龟裂缝”对话框中,将“裂缝间距”设为28,“裂缝深度”设为5,“裂缝亮度”设为8,单击好,砖墙效果制作完成,如图09所示。

图09
二、粉笔画:
11、拼和图层,按“Ctrl C”键,复制图像到剪贴板中,按“Ctrl D”键,取消选区,在“通道”控制面板下方单击“创建新通道”按钮,生成新的通道“Alpha 1”,如图10所示。

图10
12、按“Ctrl V”键,将剪贴板中的图像粘贴到“Alpha 1”中,如图11所示。取消选区。

图11
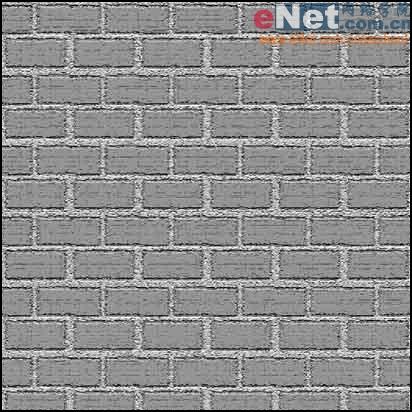
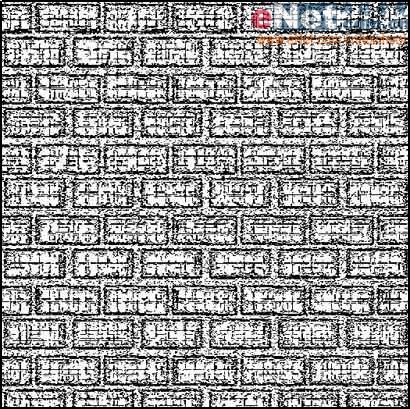
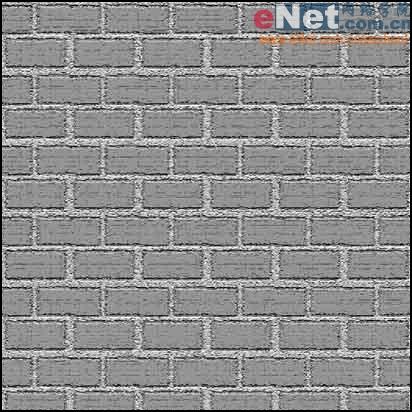
13、选择“图像”“调整”“阈值”命令,在弹出的“阈值”对话框中,将“阈值色阶”设为126,单击好,效果如图12所示。

图12
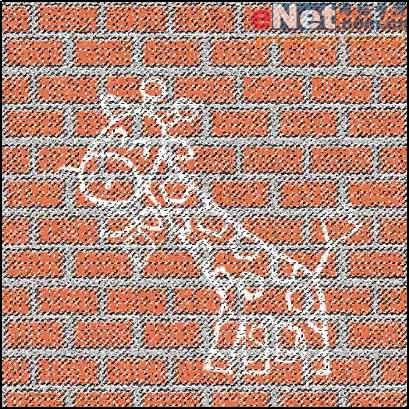
14、选择“图像”“调整”“反相”命令,将图像反相,效果如图13所示。选择”图层“控制面板,选中“背景”图层,打开一幅卡通图片,如图14所示。

图13

图14
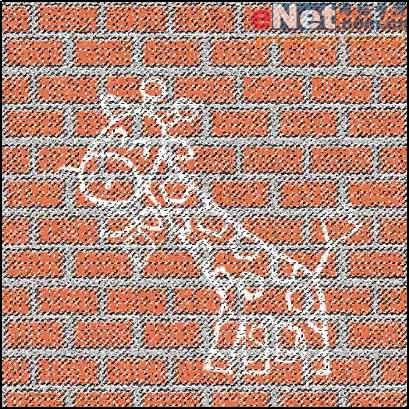
15、选择工具箱中的“移动”工具,将图片移动到砖墙所在的文件窗口中,如图15所示。选择“通道”控制面板,按住“Ctrl”键,单击“Alpha 1”通道,生成选区,效果如图16所示。

图15

图16
16、选择“图层”控制面板,选中“图层1”,按“删除”键,删除选区内的图像,取消选区,砖墙上的粉笔画效果制作完成,效果如图17所示。

图17
用Photoshop设计红砖墙上的粉笔画效果先看一下最终效果:

最终效果
一、制作砖墙:
1、新建宽度为10厘米,高度为10厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、在工具箱的下方将前景色设为淡灰色,其RGB的值分别为184、181、181,将背景色设为白色,用前景色填充文件窗口,效果如图01所示。选择“滤镜”“杂色”“添加杂色”命令,在弹出的“添加杂色”对话框中,将“数量”选项设为14,勾选“高斯分布”选项和“单色”选项,单击好,效果如图02所示。

图01

图02
3、在“图层”控制面板下方单击“创建新图层”按钮,生成新的图层“图层1”。选择工具箱中的“矩形选框”工具,在文件窗口中拖出一个小的矩形选区,如图03所示,在工具箱的下方将前景色设为红褐色,RGB分别为229、112、76,用前景色填充选区。

图03
4、选择“编辑”“描边”命令,在弹出的“描边”对话框中,将“宽度”选项设为7,“颜色”设为中灰色,RGB分别为129、128、127,勾选“居外”,其他为默认,单击好,效果如图04所示。

图04
5、取消选区,选择“滤镜”“画笔描边”“喷溅”命令,在弹出的“喷溅”对话框中,将“喷色半径”选项设为5,“平滑度”设为5,单击好,效果如图05所示。

图05
6、按住“Ctrl Alt”键,鼠标的光标变为双箭头,拖动矩形,复制矩形如图06所示。

图06
7、按“Ctrl E”键,向下合并图层到“图层1”。
8、选择工具箱中的“矩形选框”工具,在文件窗口中拖出一个矩形选区,效果如图07所示。选择“编辑”“定义图案”命令,弹出“图案名称”对话框,命名为“砖墙”,单击好,取消选区。

图07
9、选择“编辑”“填充”命令,弹出“填充”对话框,在“使用”下拉列表中选择“图案”,在白远ㄍ及浮毕吕?斜碇醒≡窀詹哦ㄒ宓摹白┣健蓖及福?セ骱茫?Ч?缤?8所示。

图08
10、选择“滤镜”“纹理”“龟裂缝”命令,在弹出的“龟裂缝”对话框中,将“裂缝间距”设为28,“裂缝深度”设为5,“裂缝亮度”设为8,单击好,砖墙效果制作完成,如图09所示。

图09
二、粉笔画:
11、拼和图层,按“Ctrl C”键,复制图像到剪贴板中,按“Ctrl D”键,取消选区,在“通道”控制面板下方单击“创建新通道”按钮,生成新的通道“Alpha 1”,如图10所示。

图10
12、按“Ctrl V”键,将剪贴板中的图像粘贴到“Alpha 1”中,如图11所示。取消选区。

图11
13、选择“图像”“调整”“阈值”命令,在弹出的“阈值”对话框中,将“阈值色阶”设为126,单击好,效果如图12所示。

图12
14、选择“图像”“调整”“反相”命令,将图像反相,效果如图13所示。选择”图层“控制面板,选中“背景”图层,打开一幅卡通图片,如图14所示。

图13

图14
15、选择工具箱中的“移动”工具,将图片移动到砖墙所在的文件窗口中,如图15所示。选择“通道”控制面板,按住“Ctrl”键,单击“Alpha 1”通道,生成选区,效果如图16所示。

图15

图16
16、选择“图层”控制面板,选中“图层1”,按“删除”键,删除选区内的图像,取消选区,砖墙上的粉笔画效果制作完成,效果如图17所示。

图17
