修图匠“头像设计,用PS简单设计自己的专属头像(图)”Photoshop图文教程内容:
教程教同学们通过PS设计自己的专属头像,主要是图层样式的运用,参数只供参考,可根据实际情况进行调整。头像制作起来也是比较好上手的,找到自己想要制作的图片,跟着教程来进行一步步操作,就可以完成,了解图层样式的运用后你会发现还有很多情况下可以用到它,具体通过教程来学习一下吧。
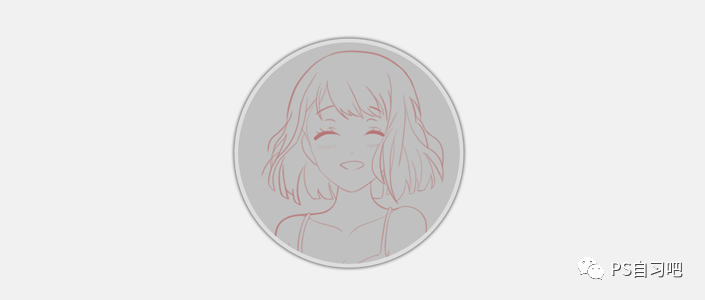
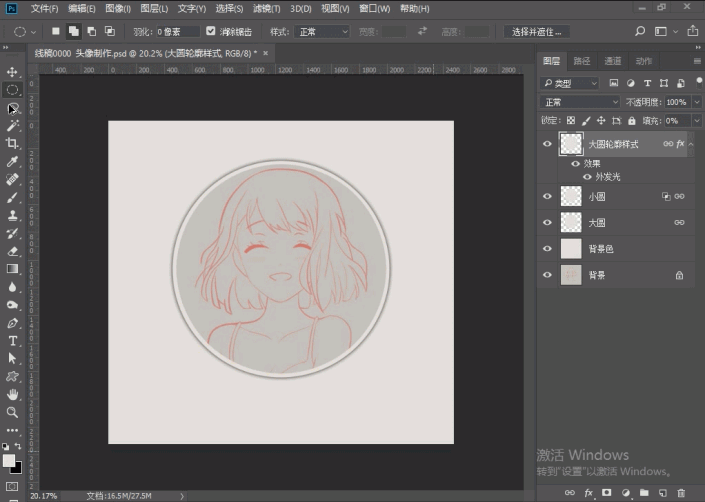
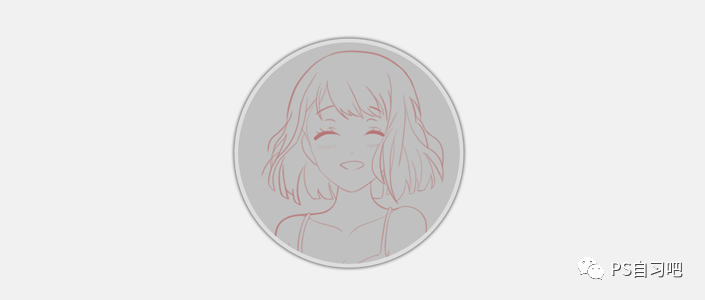
效果图:

 学习PS请到www.xiutujiang.com
学习PS请到www.xiutujiang.com
操作步骤:
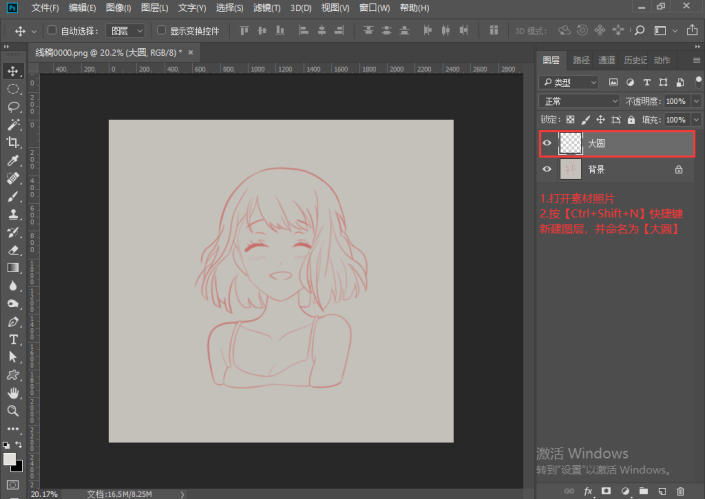
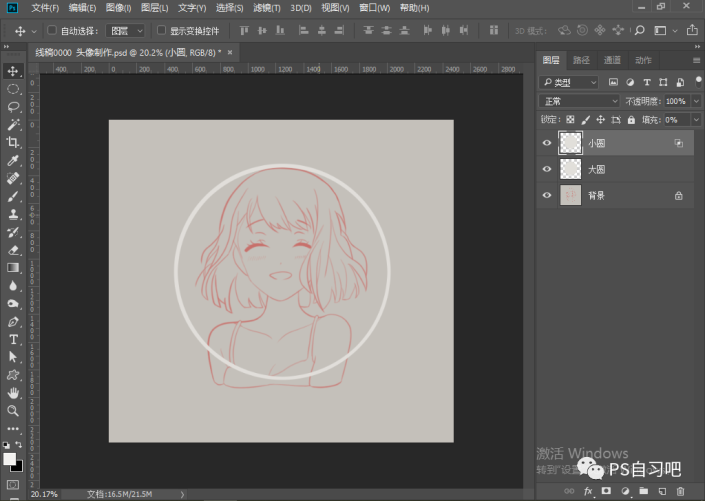
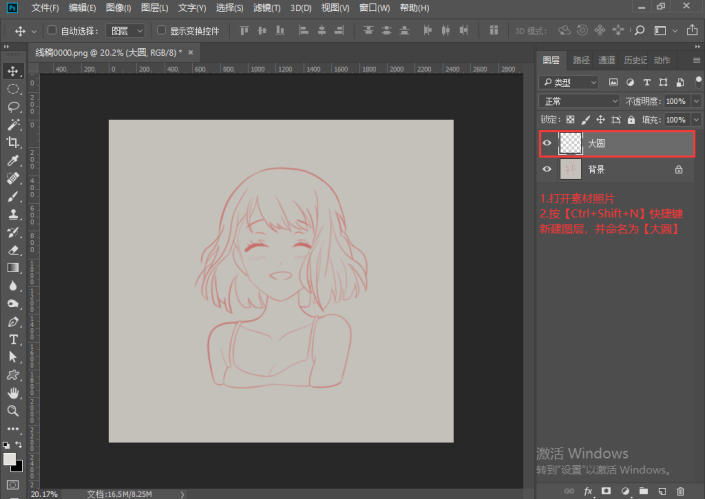
1、打开素材照片,按快捷键http://www.xiutujiang.com/photoshop/jiaocheng/110097.html【Ctrl+Shift+N】新建图层,将图层命名为:【大圆】图层。此图层作为外边框用。
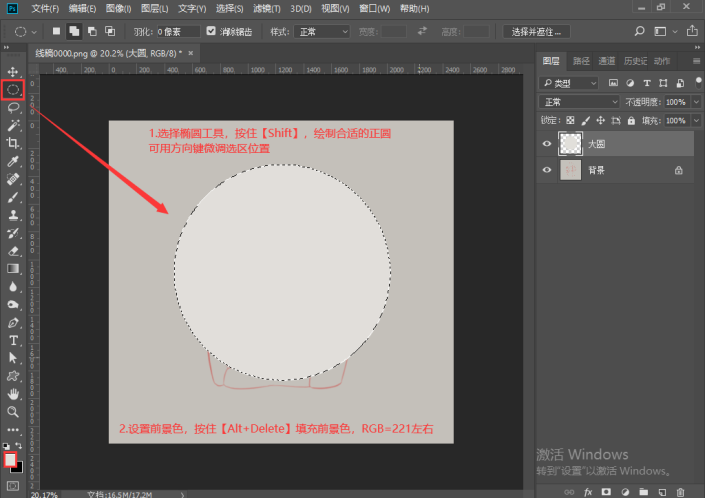
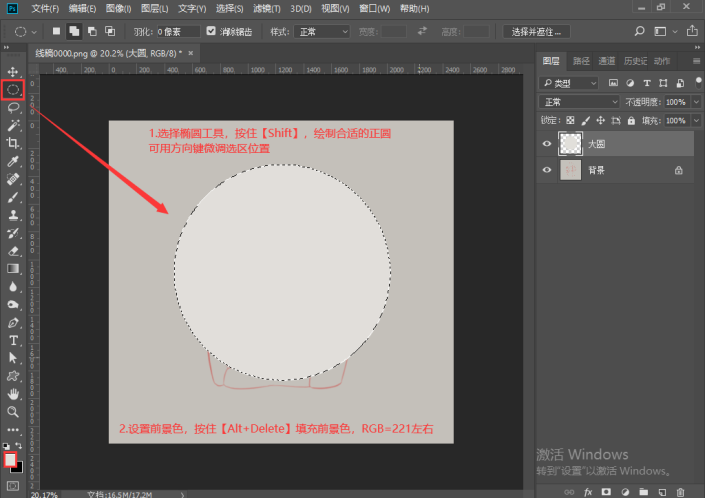
选择椭圆选框工具【M】,按住【Shift】键绘制合适大小的正圆,使用键盘方向键轻微调整选区位置。
设置前景色(RGB=221),按快捷键【Alt+Delete】填充前景色


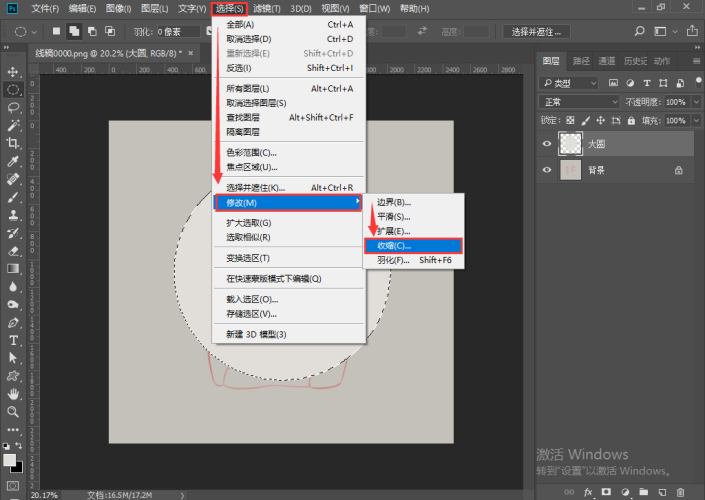
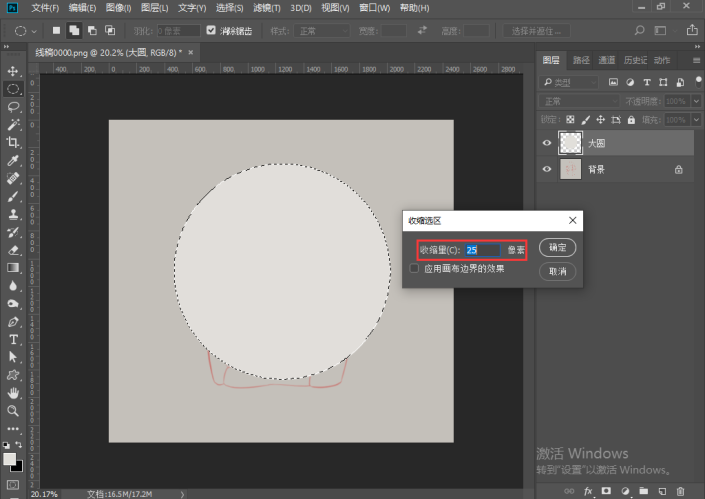
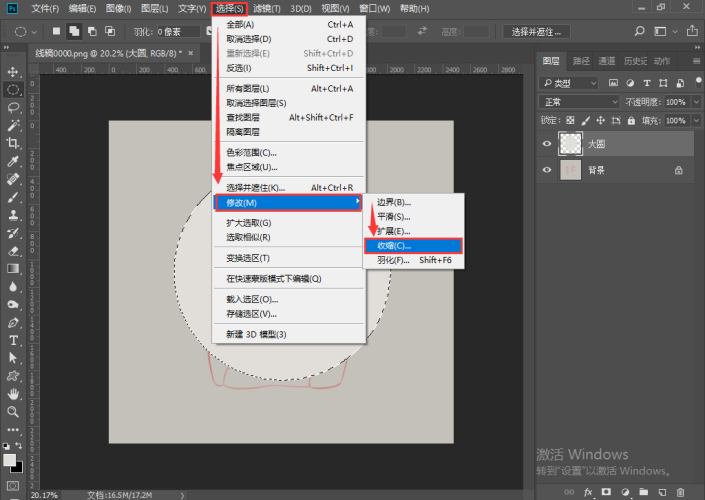
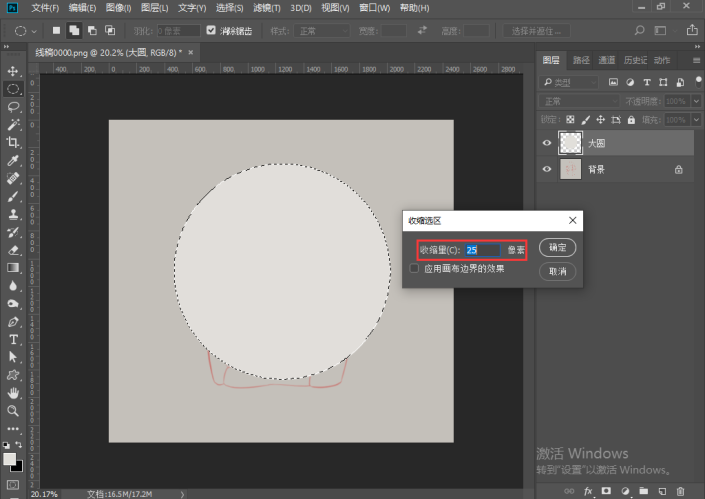
2、接着再弄一个小圆出来。可以执行选择 > 修改 > 收缩,收缩选区大概25像素左右,点击确认。
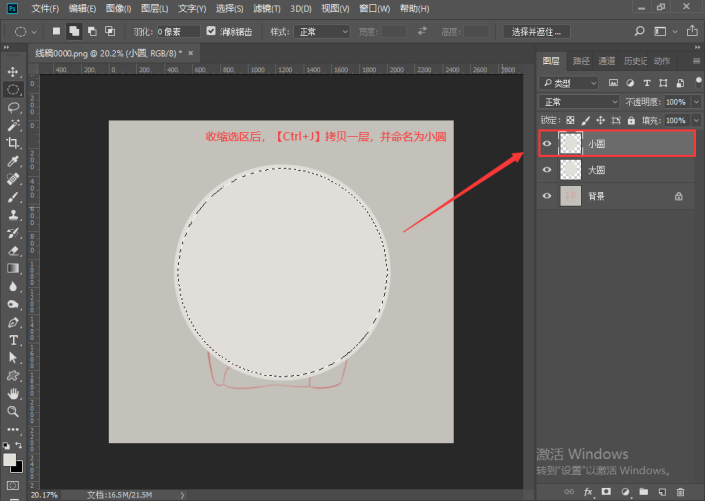
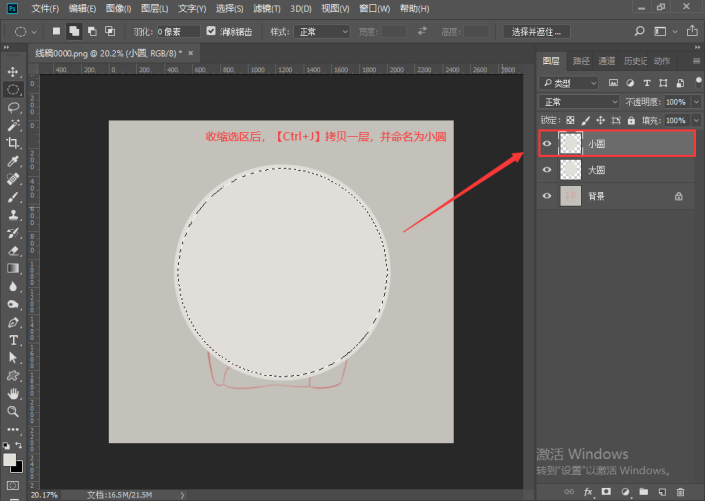
然后按快捷键【Ctrl+J】拷贝一层,并将其命名为:【小圆】。此图层用作透视用,可透过下方图层,直达背景层。



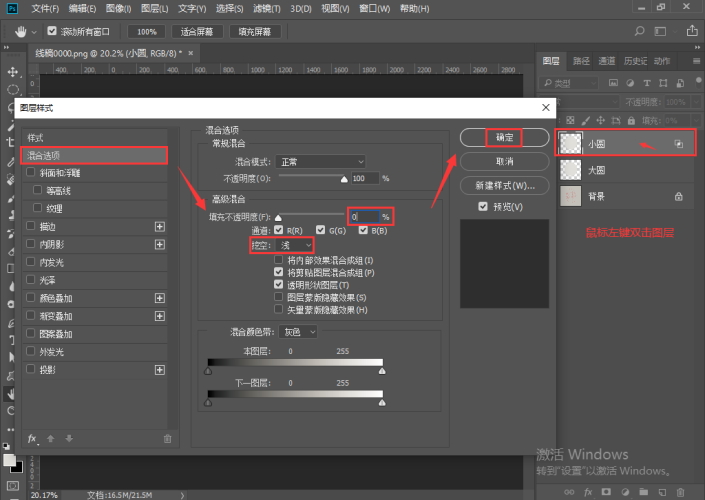
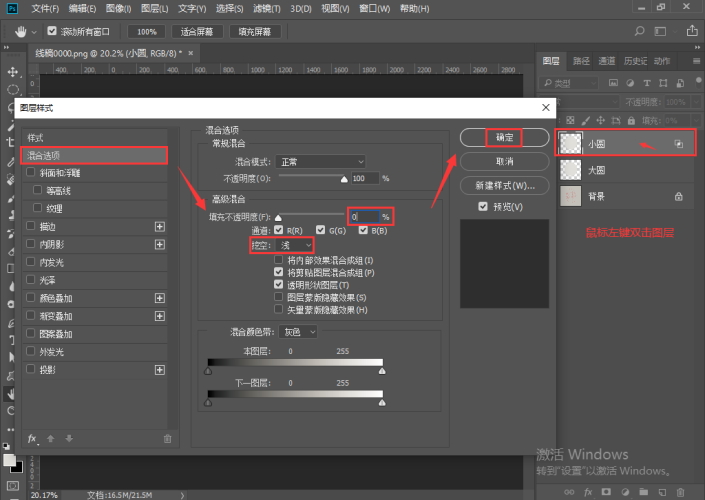
3、鼠标左键双击【小圆】图层,给【小圆】图层设置图层样式,让其拥有“ 透视 ”的功能。
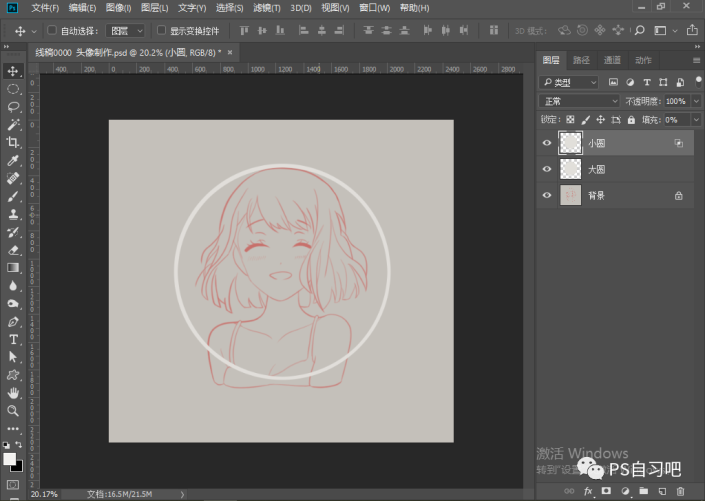
在图层样式中 > 选择混合选项 > 高级混合 > 填充不透明度为0%,挖空为:浅,设置好后,点击确认。


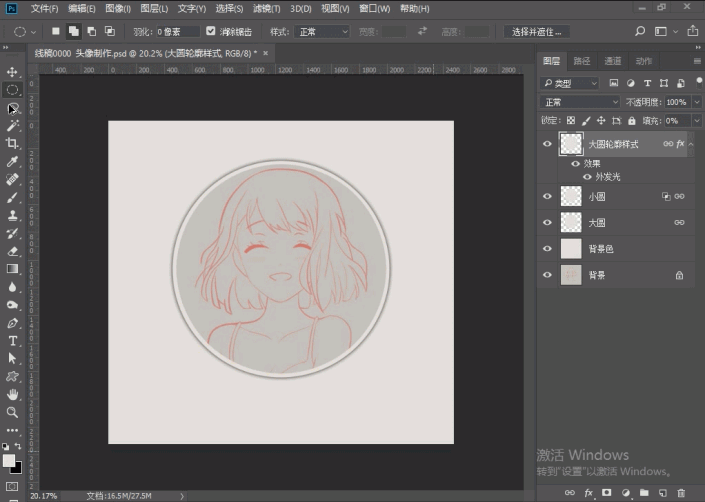
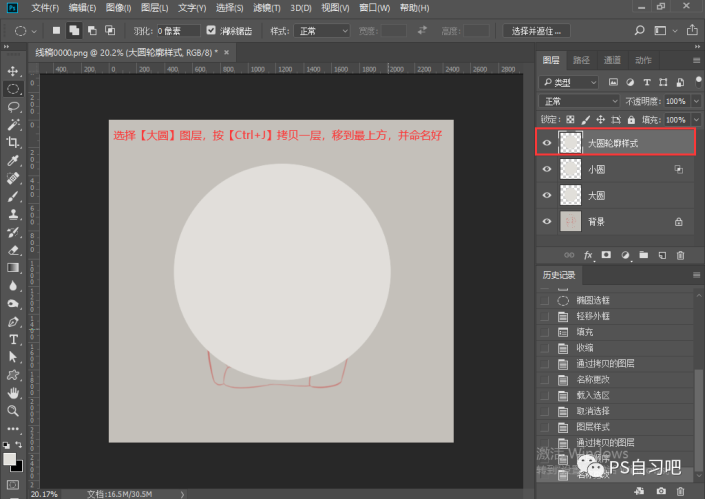
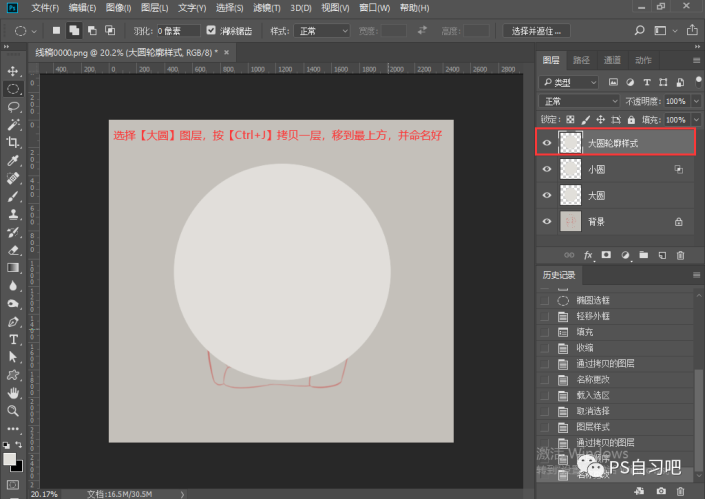
4、选择【大圆】图层,按【Ctrl+J】拷贝一层并移动最上方,并将其命名为:大圆轮廓样式。此图层用来衬托和装饰轮廓用的。
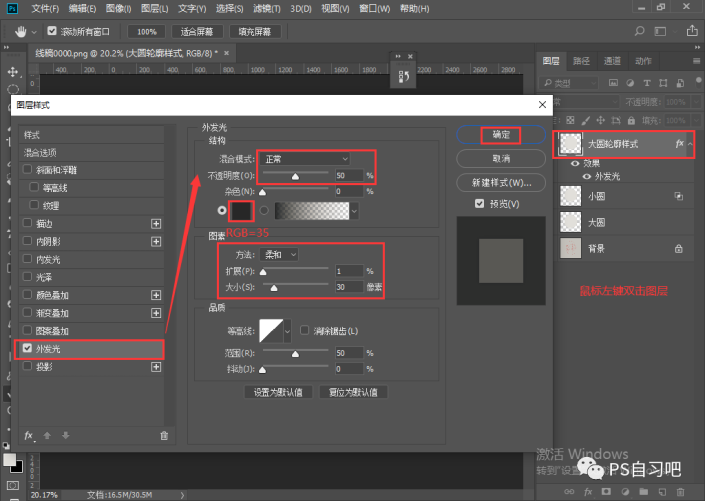
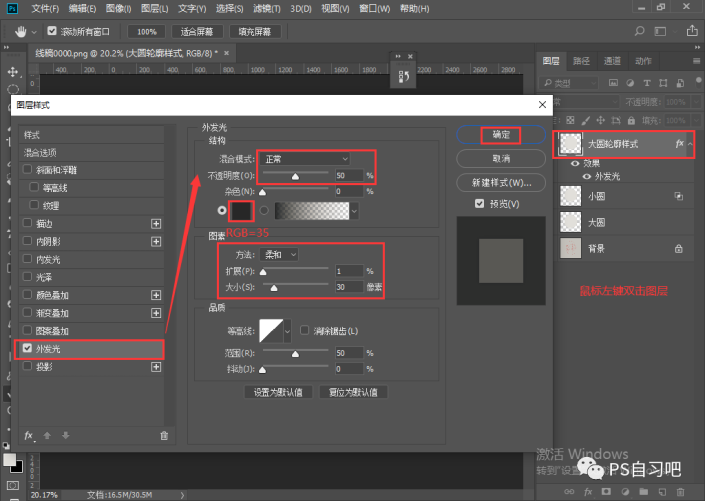
鼠标左键双击【大圆轮廓样式】图层,给【大圆轮廓样式】图层设置一个外发光的图层样式。
在图层样式中 > 选择外发光 > 混合模式为:正常 > 不透明度为50%,颜色为:深色(
RGB=35) > 图素(扩展:1,大小:30),点击确认。
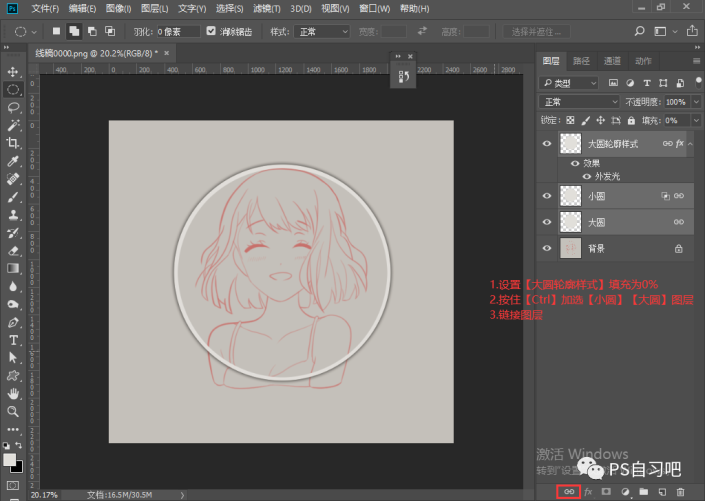
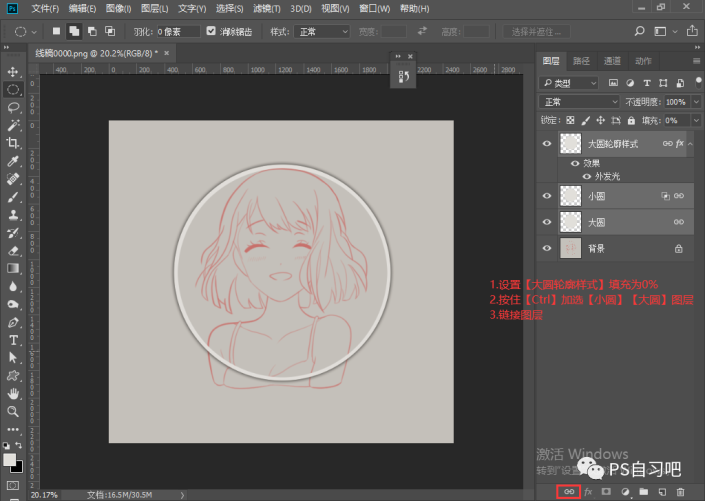
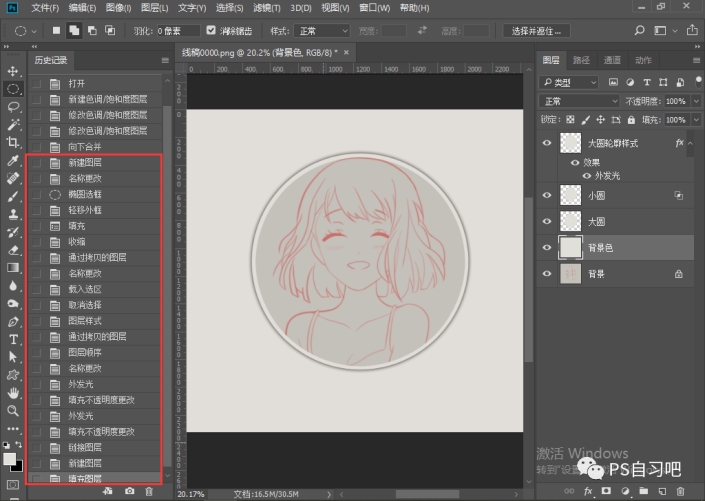
设置【大圆轮廓样式】图层的填充不透明度为:0%,再按住【Ctrl】键分别选择【小圆】、【大圆】图层,添加【链接图层】,这样三个图层的位置就绑在一起了。



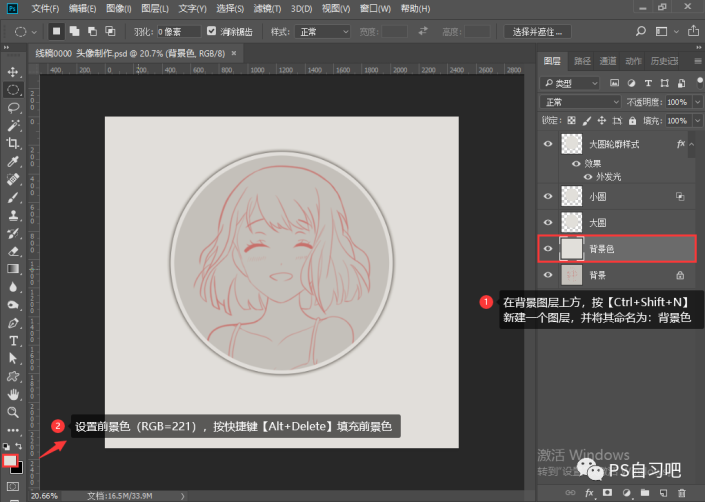
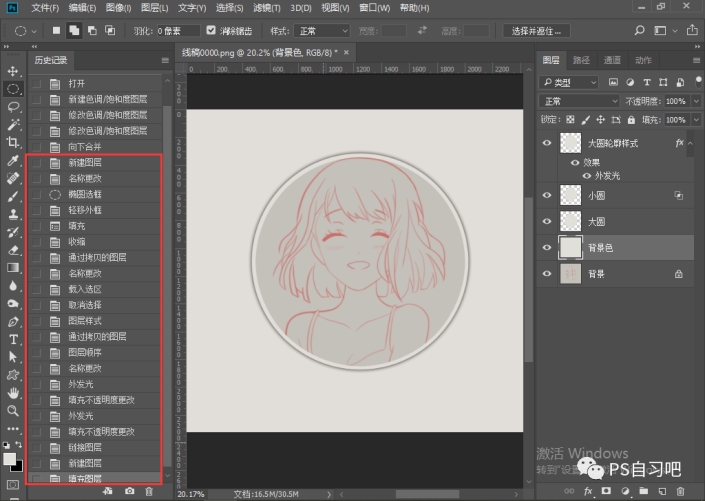
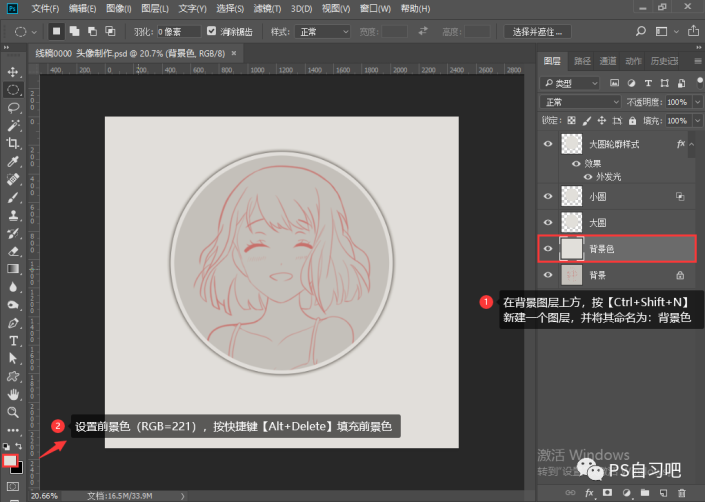
5、设置背景色。在背景图层上方,新建一个背景色图层,按【Ctrl+Shift+N】新建图层,并命名为:背景色
设置前景色(RGB=221),按快捷键【Alt+Delete】填充前景色,效果就出来了。
图像边框可随时调整合适位置,下一次制作时,直接换掉背景图层就好了~


完成:

一张专属自己的头像就制作出来了,在制作的过程中有没有感觉到有难度呢?其实还是挺好操作的吧,很多教程就是你得上手去练习,这样才能熟能生巧,一起来学习一下吧。
教程教同学们通过PS设计自己的专属头像,主要是图层样式的运用,参数只供参考,可根据实际情况进行调整。头像制作起来也是比较好上手的,找到自己想要制作的图片,跟着教程来进行一步步操作,就可以完成,了解图层样式的运用后你会发现还有很多情况下可以用到它,具体通过教程来学习一下吧。
效果图:

 学习PS请到www.xiutujiang.com
学习PS请到www.xiutujiang.com
操作步骤:
1、打开素材照片,按快捷键http://www.xiutujiang.com/photoshop/jiaocheng/110097.html【Ctrl+Shift+N】新建图层,将图层命名为:【大圆】图层。此图层作为外边框用。
选择椭圆选框工具【M】,按住【Shift】键绘制合适大小的正圆,使用键盘方向键轻微调整选区位置。
设置前景色(RGB=221),按快捷键【Alt+Delete】填充前景色


2、接着再弄一个小圆出来。可以执行选择 > 修改 > 收缩,收缩选区大概25像素左右,点击确认。
然后按快捷键【Ctrl+J】拷贝一层,并将其命名为:【小圆】。此图层用作透视用,可透过下方图层,直达背景层。



3、鼠标左键双击【小圆】图层,给【小圆】图层设置图层样式,让其拥有“ 透视 ”的功能。
在图层样式中 > 选择混合选项 > 高级混合 > 填充不透明度为0%,挖空为:浅,设置好后,点击确认。


4、选择【大圆】图层,按【Ctrl+J】拷贝一层并移动最上方,并将其命名为:大圆轮廓样式。此图层用来衬托和装饰轮廓用的。
鼠标左键双击【大圆轮廓样式】图层,给【大圆轮廓样式】图层设置一个外发光的图层样式。
在图层样式中 > 选择外发光 > 混合模式为:正常 > 不透明度为50%,颜色为:深色(
RGB=35) > 图素(扩展:1,大小:30),点击确认。
设置【大圆轮廓样式】图层的填充不透明度为:0%,再按住【Ctrl】键分别选择【小圆】、【大圆】图层,添加【链接图层】,这样三个图层的位置就绑在一起了。



5、设置背景色。在背景图层上方,新建一个背景色图层,按【Ctrl+Shift+N】新建图层,并命名为:背景色
设置前景色(RGB=221),按快捷键【Alt+Delete】填充前景色,效果就出来了。
图像边框可随时调整合适位置,下一次制作时,直接换掉背景图层就好了~


完成:

一张专属自己的头像就制作出来了,在制作的过程中有没有感觉到有难度呢?其实还是挺好操作的吧,很多教程就是你得上手去练习,这样才能熟能生巧,一起来学习一下吧。
