修图匠“图层样式,利用图层样式制作制作立体感(组图)”Photoshop图文教程内容:
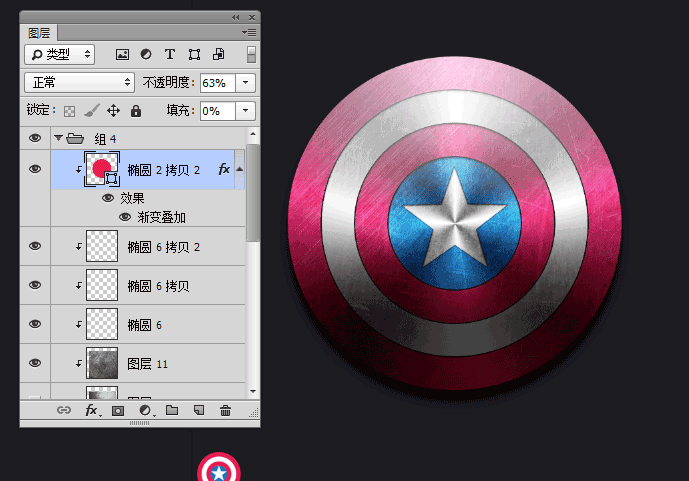
效果:
原图:

素材链接:http://pan.baidu.com/s/1jHrFjTW 密码:793k
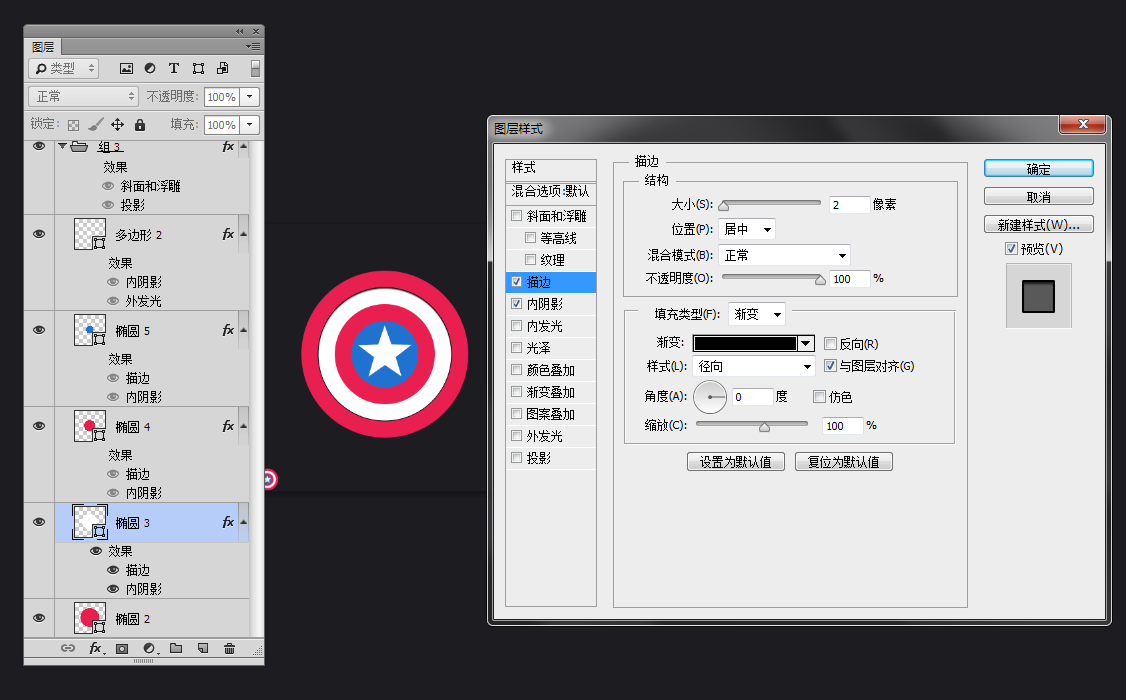
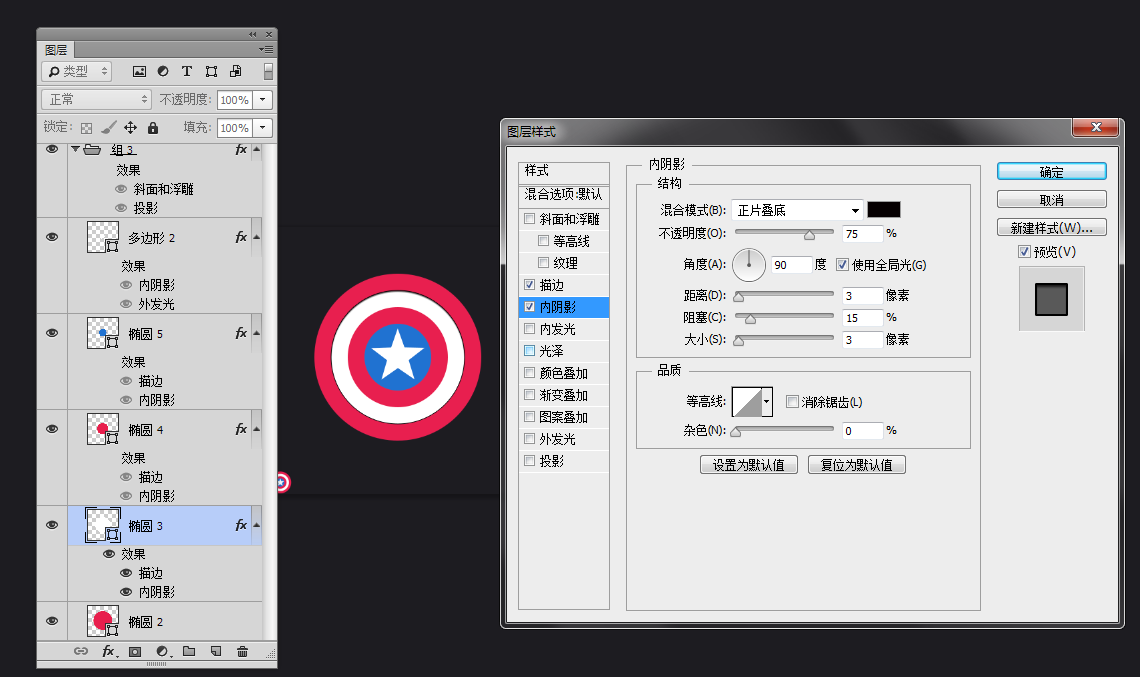
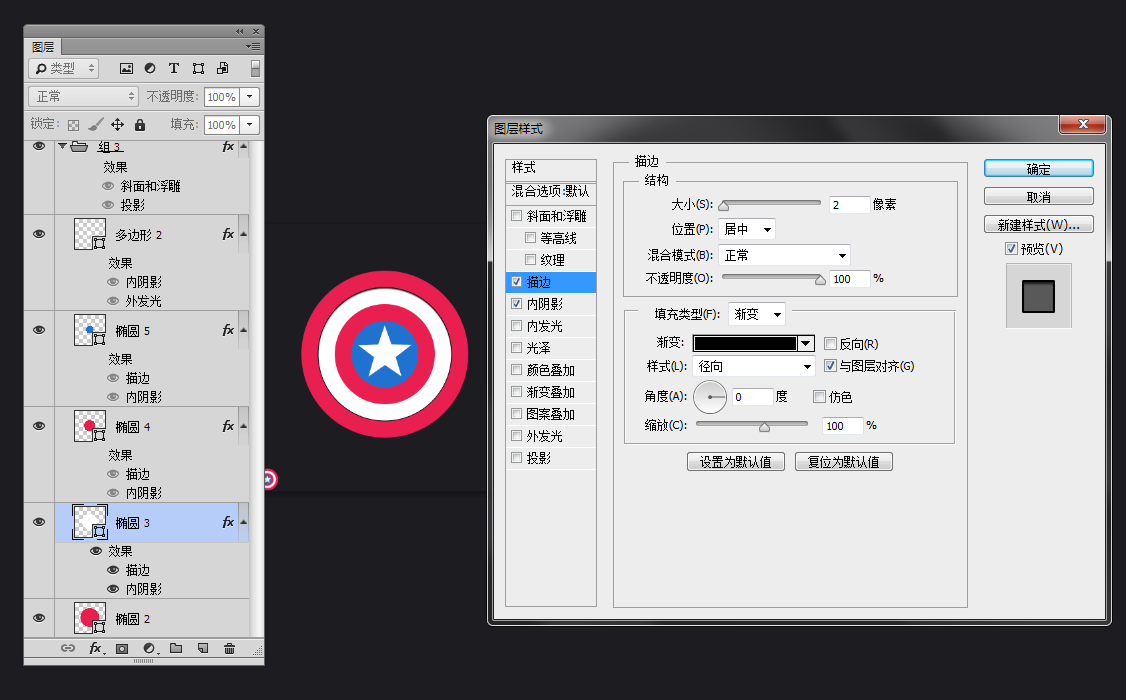
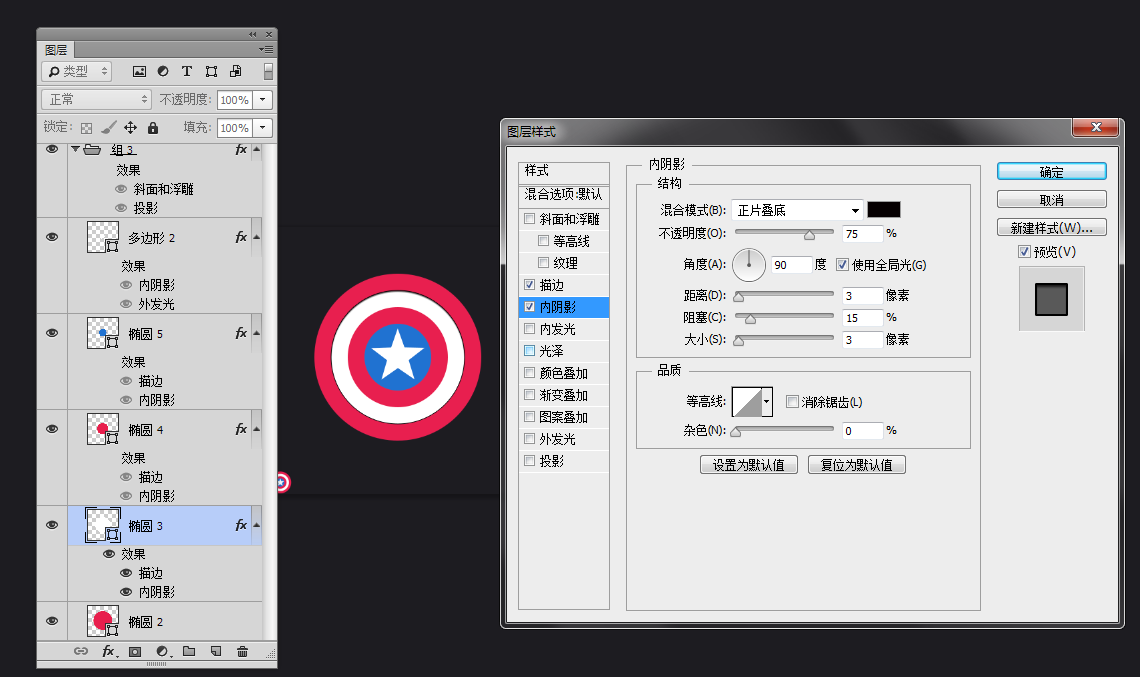
然后给白色圆形添加描边和内阴影等。。。。。


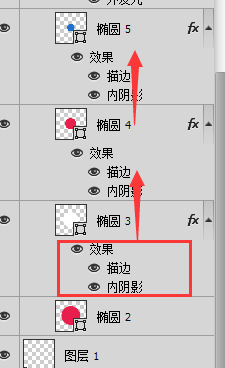
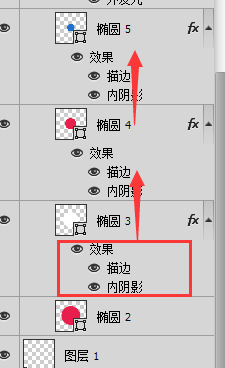
然后复制图层样式到那几个圆形里面,

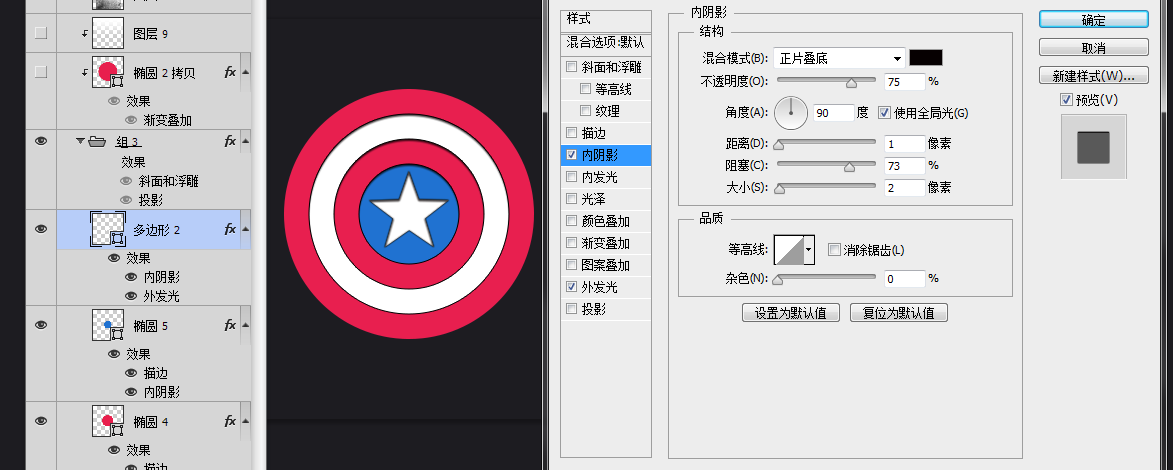
接下来对那个五角星下手
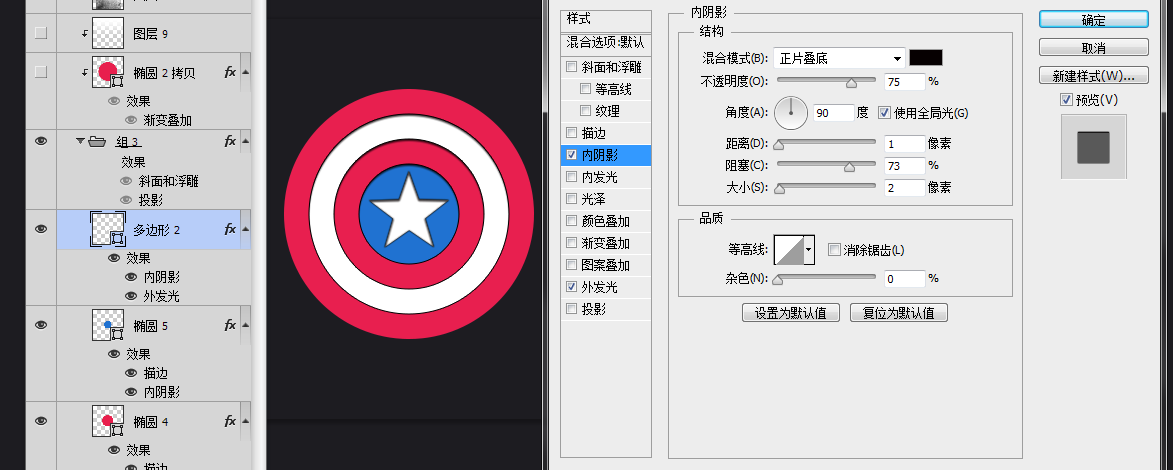
添加内阴影

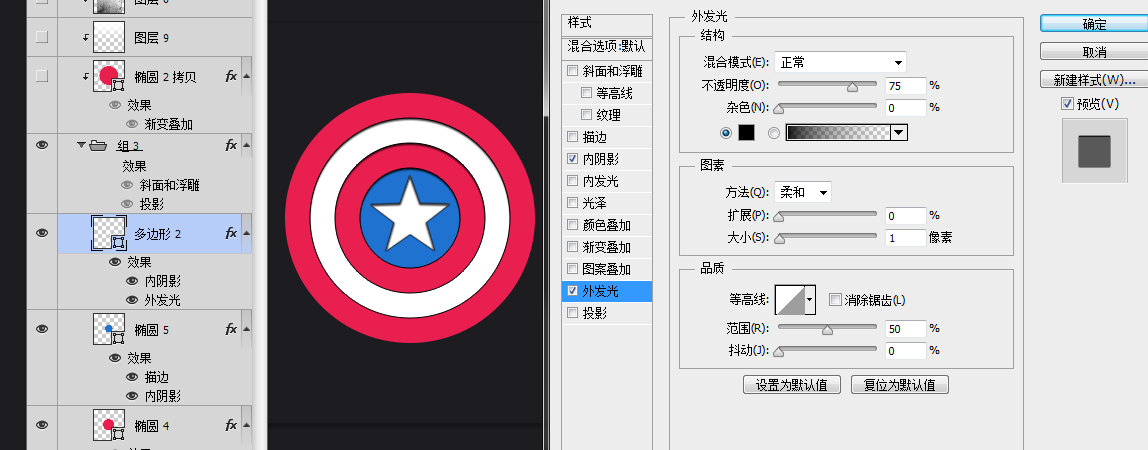
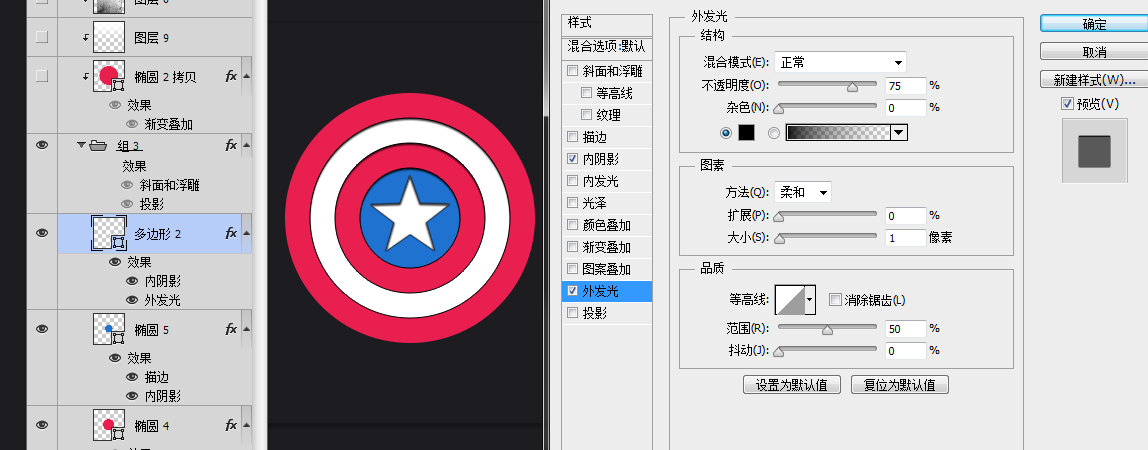
添加外发光

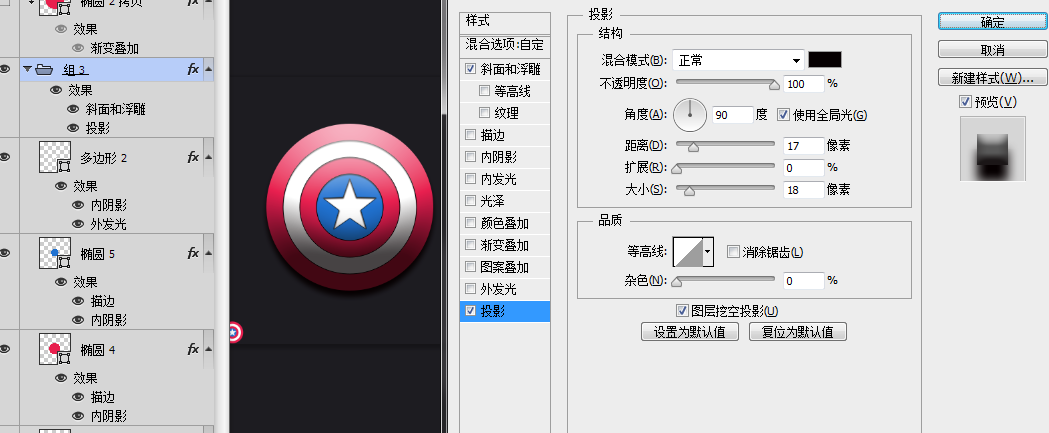
然后把这几个形状编组,对这组添加效果
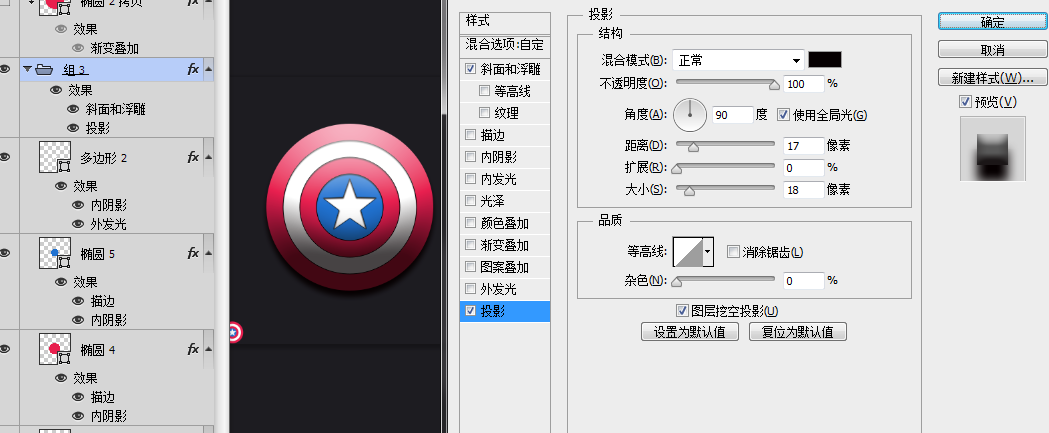
斜面和浮雕+投影(为了看起来更立体)
斜面和浮雕

投影

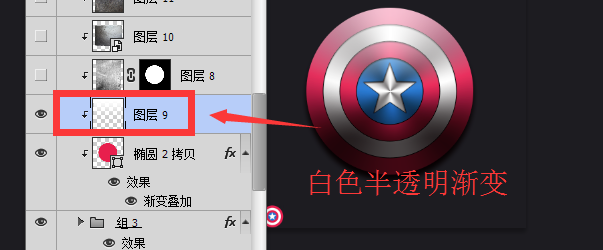
把最底下那个 红圆形 克隆一个拿上来玩玩,给加个渐变,,,,揉下图,揉下图
两头的透明度是100% 白黑白黑白黑白黑白 大概是酱紫的,,,试试就知道了

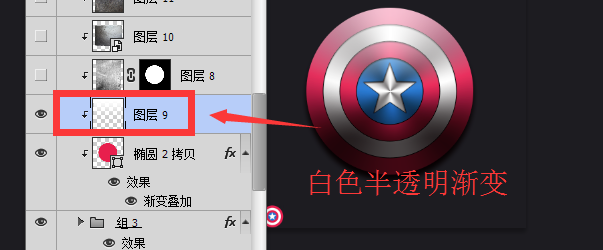
添加一个白色半透明的渐变
白色(100%透明度)-→白色(0%透明度) 由上到下

找几张百度金属质感的图片,更改图层混合模式(我用的是下面的叠加+上面的柔光)

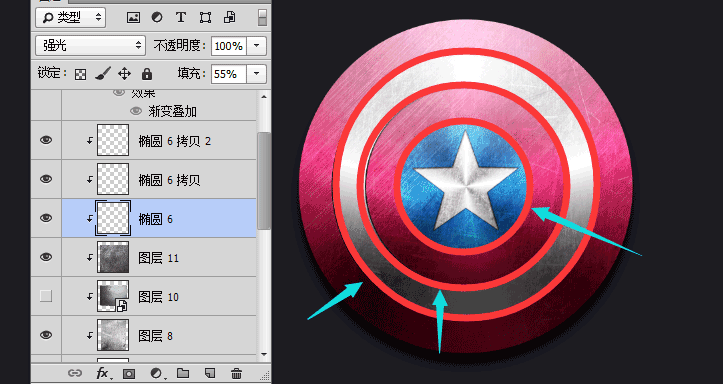
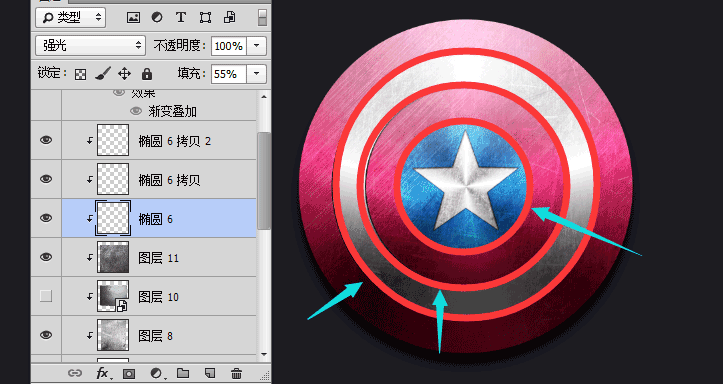
添加几个光环,把之前的黑色外发光和阴影消去一些。让他不是那么暗

————————看上面,看上面——————
就是上图这几个地方
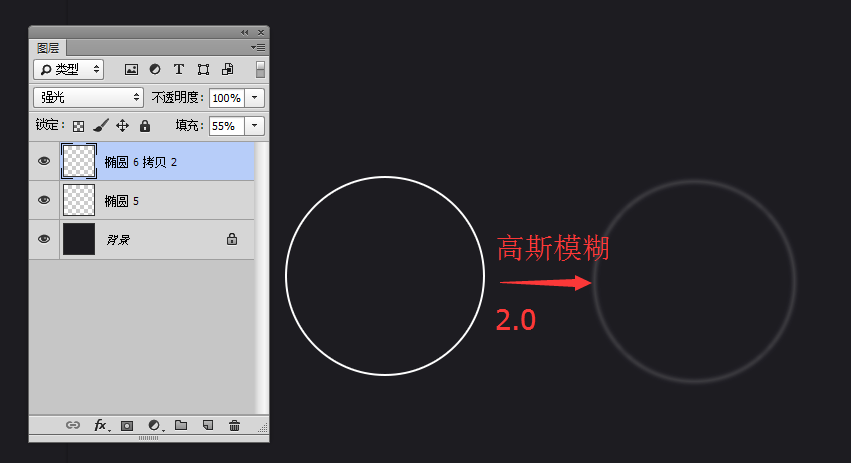
加的白色环形大概是酱紫的
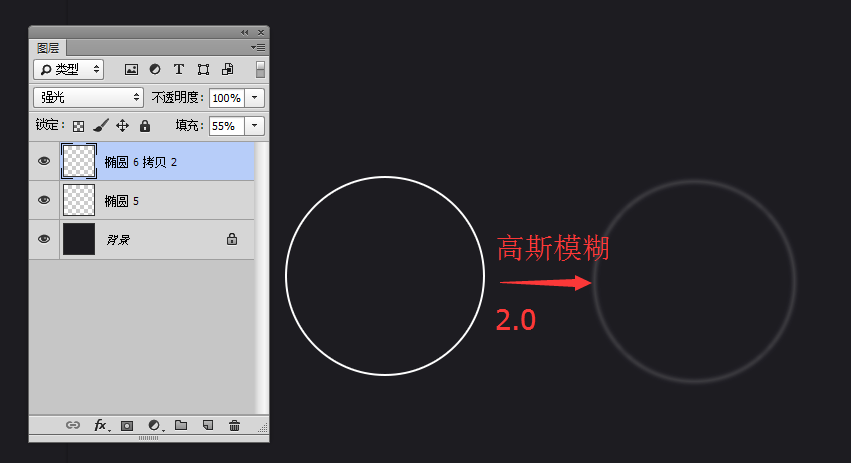
——————————看下面,看下面————————
高斯模糊是2.0的,,,,,没错还有一个填充的透明度(55%),可以按照你的喜好来调整了啦
是三个套套哦,三个套套不一样大的哦!!!切记切记!!

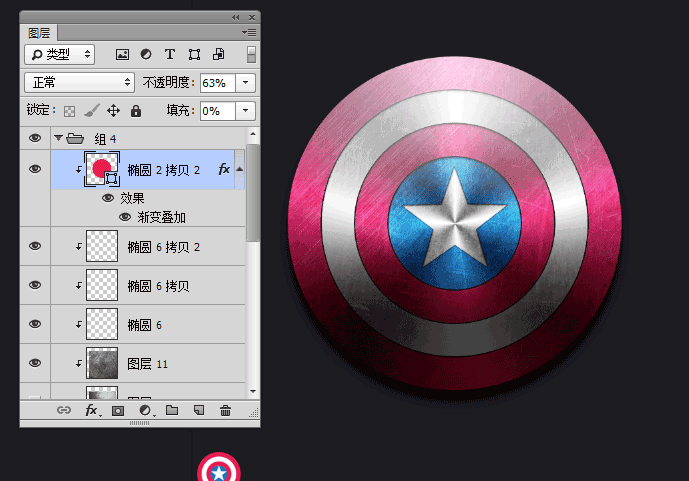
弄到现在大概是酱紫的

接下来我们再,让,他,生,萌,一,点,就,是,这,样,了
注:上面再加一个渐变的图层(之前那个渐变就极好,极好的)
然后 图层填充0% 不透明度 ***(随便啦,我可不管,,,)

效果:
原图:

素材链接:http://pan.baidu.com/s/1jHrFjTW 密码:793k
然后给白色圆形添加描边和内阴影等。。。。。


然后复制图层样式到那几个圆形里面,

接下来对那个五角星下手
添加内阴影

添加外发光

然后把这几个形状编组,对这组添加效果
斜面和浮雕+投影(为了看起来更立体)
斜面和浮雕

投影

把最底下那个 红圆形 克隆一个拿上来玩玩,给加个渐变,,,,揉下图,揉下图
两头的透明度是100% 白黑白黑白黑白黑白 大概是酱紫的,,,试试就知道了

添加一个白色半透明的渐变
白色(100%透明度)-→白色(0%透明度) 由上到下

找几张百度金属质感的图片,更改图层混合模式(我用的是下面的叠加+上面的柔光)

添加几个光环,把之前的黑色外发光和阴影消去一些。让他不是那么暗

————————看上面,看上面——————
就是上图这几个地方
加的白色环形大概是酱紫的
——————————看下面,看下面————————
高斯模糊是2.0的,,,,,没错还有一个填充的透明度(55%),可以按照你的喜好来调整了啦
是三个套套哦,三个套套不一样大的哦!!!切记切记!!

弄到现在大概是酱紫的

接下来我们再,让,他,生,萌,一,点,就,是,这,样,了
注:上面再加一个渐变的图层(之前那个渐变就极好,极好的)
然后 图层填充0% 不透明度 ***(随便啦,我可不管,,,)