修图匠“UI教程,设计玉镯主题UI图标[图]”Photoshop图文教程内容:
教大家制作一个玉镯主题图标,图标制作不难,主要学习玉镯的制作。先看看效果:

<点图片看大图>www.xiutujiang.com
第一步、绘制图标底座形状,这里给的是300*300,圆角度数为20。

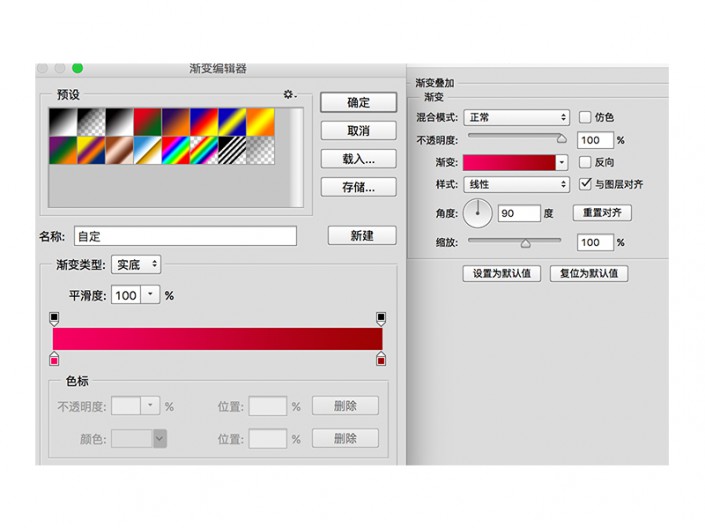
第二步、给底座填充一个从深色到浅色渐变,顶部添加亮色内阴影,底部添加投影。


<点图片看大图>
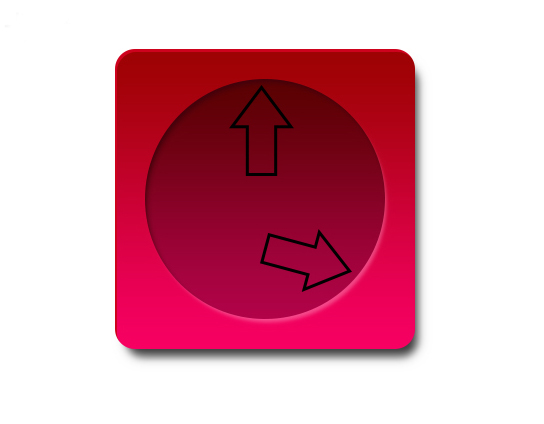
第三步、添加一个240PX的圆,并给上暗内阴影,下亮投影。同时添加一个比矩形略深的渐变叠加,打造凹槽效果。

第四步、在凹槽内添加一个直径200px,宽度30px的圆环,颜色给高亮绿色,这里给了#adfcd6,做玉镯的基本形状。

第五步、圆环内部给一个向下的深色内阴影下部给深色投影,打造立体效果。

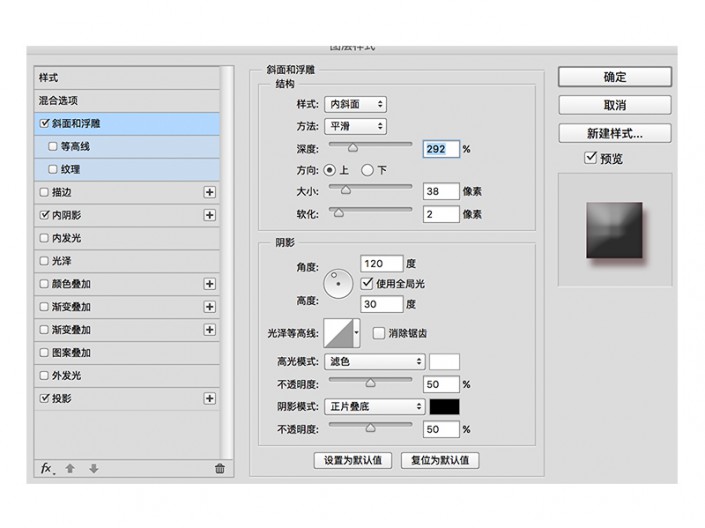
第六步、圆环给一个斜面和浮雕的图层样式,参数设置如下。


<点图片看大图>
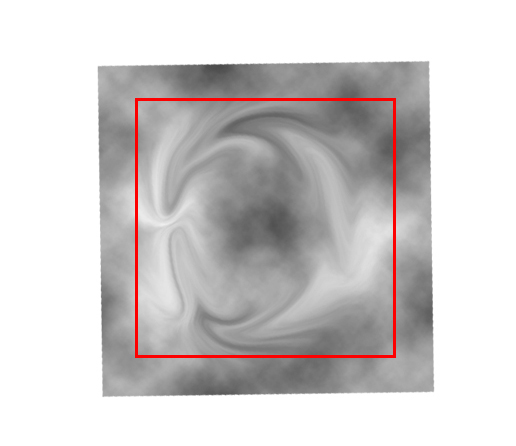
第七步、滤镜~渲染~云彩,调整得出一块以下效果,同时使用涂抹工具涂抹出玉镯范围内的云彩效果。

第八步、将云彩效果剪切蒙版到圆环内,同时调整色相饱和度即可。

