修图匠“水滴图标,水滴主题UI图标(组图)”Photoshop图文教程内容: 制作拟物感水滴效果图标,制作方法很简单,设置好底座颜色后,添加上树叶素材和画上水滴即可完成。
先看看效果:

<点图片看大图>www.xiutujiang.com
第一步:绘制图标底座形状,这里给的是300*300,圆角度数为20。

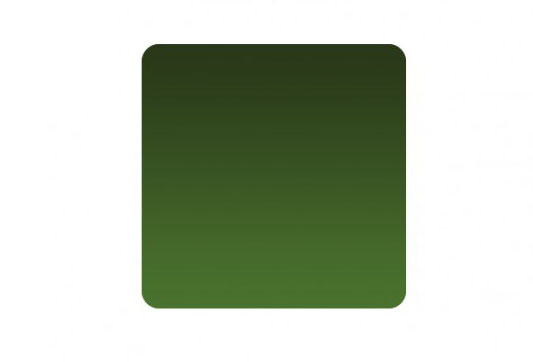
第二步,给底座填充一个从深绿色到浅绿色的渐变。

第三步:使用图层样式顶部添加浅色,内阴影。

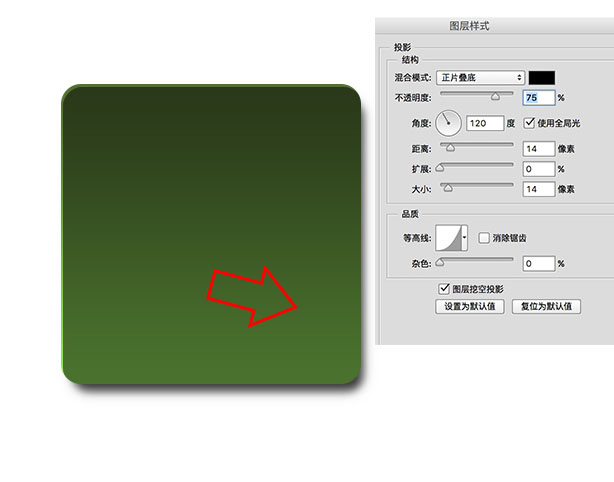
第四步:使用图层样式底部添加投影。

第五步:剪切蒙版放入一张合适的树叶,混合模式给叠加,不透明度给70%。

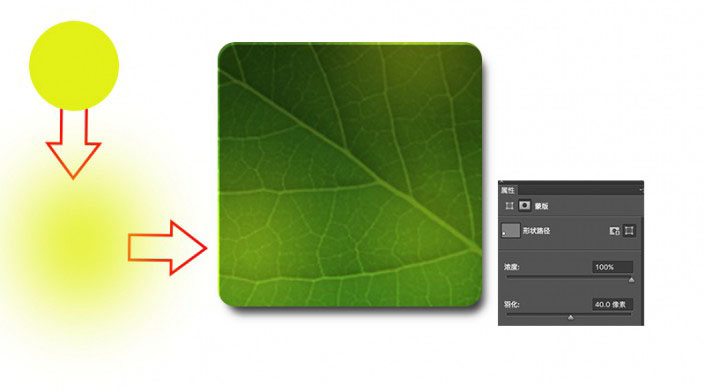
第六步:画几个亮黄色的圆,属性给较大一点的羽化,剪切入底座,打造光斑效果。

最后两步,也是比较重要的步骤:
第七步:用椭圆绘制出水滴的形状。分别给内发光,径向渐变,投影打造水滴效果。

<点图片看大图>
第8步:和上一步用相似的方法,绘制出水滴上的光感效果,透明度给20%。

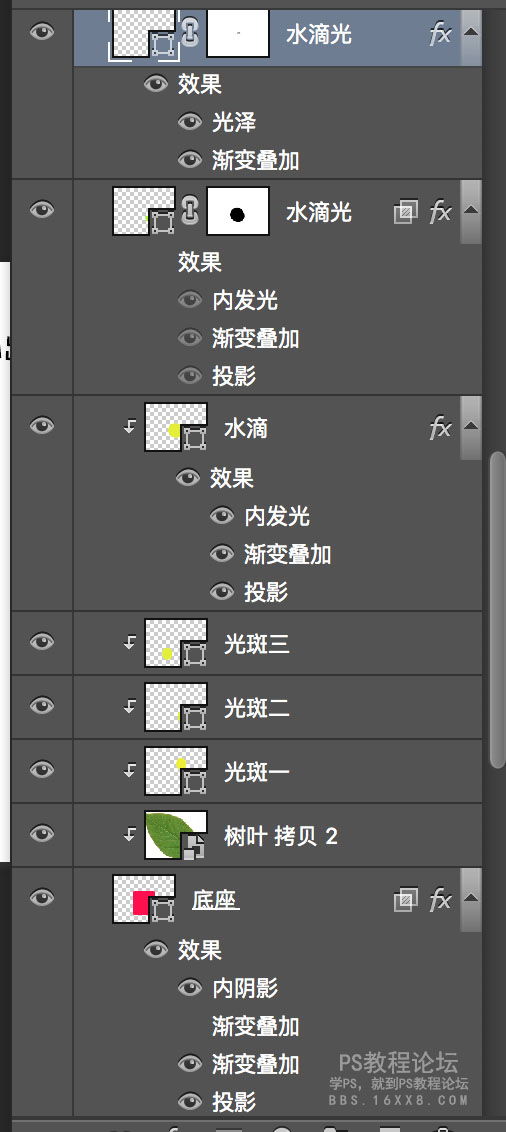
各图层参考用: