修图匠“UI知识,安卓和苹果的界面设计之尺寸规范【图】”Photoshop图文教程内容:
在手机大行其道的今天,设计师难免会和手机打交道,因而在设计过程中,了解手机的界面尺寸规范显得尤为重要。
iPhone、iPad、Android UI常用设计尺寸
iPhone:
APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)
iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)
iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)



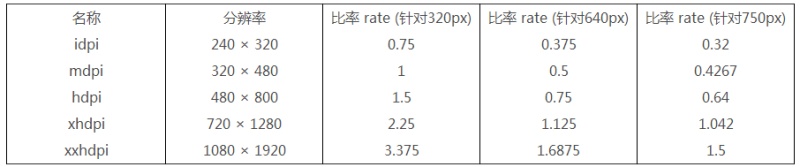
Android的设计尺寸
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中
(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕
里,1DP等于1.5PX。