修图匠“图标设计,设计同步按钮实例(图)”Photoshop图文教程内容:
教程很简单,只需要十几分钟就能完成,想学的同学就跟着一起做吧。做完记得交作业。
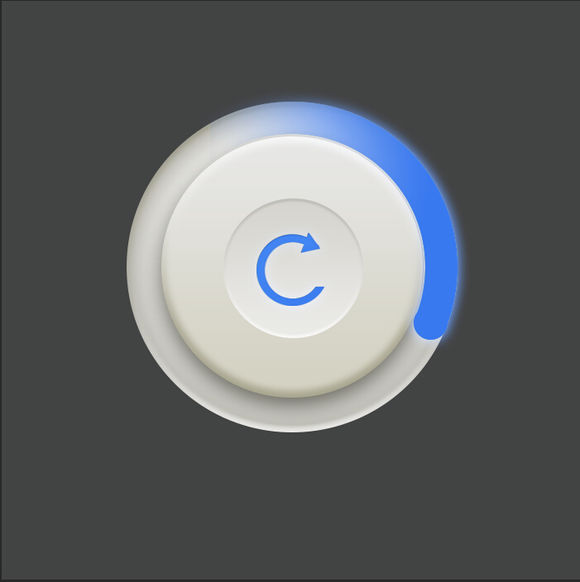
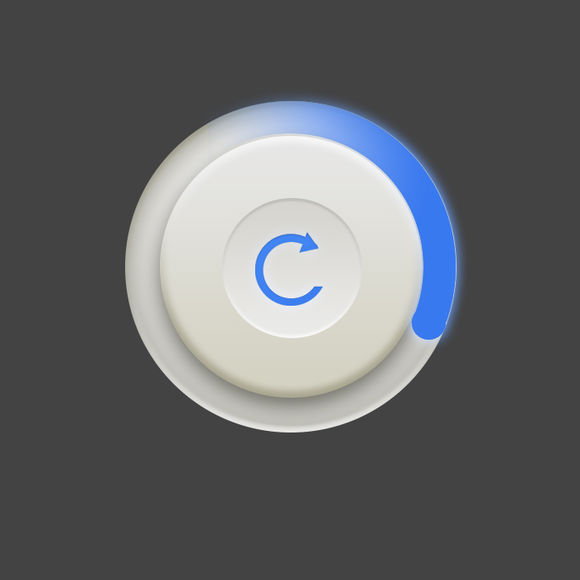
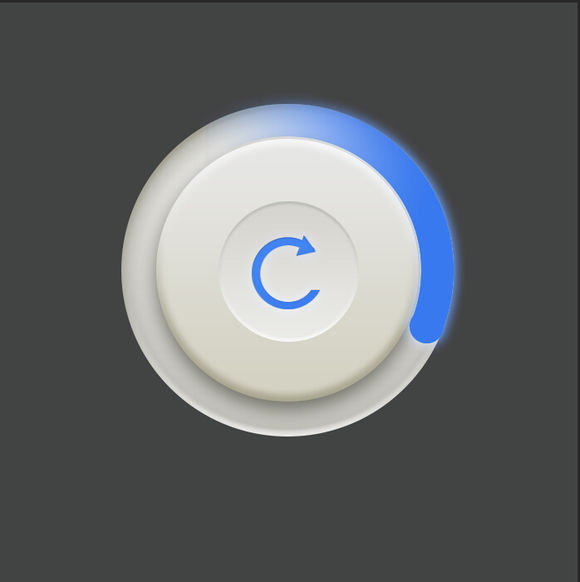
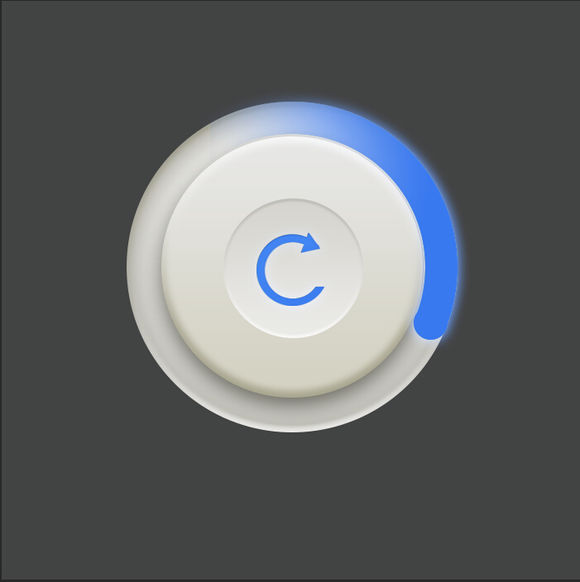
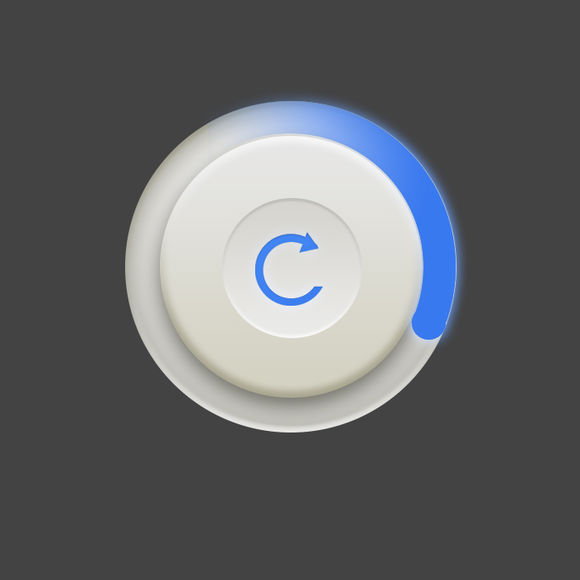
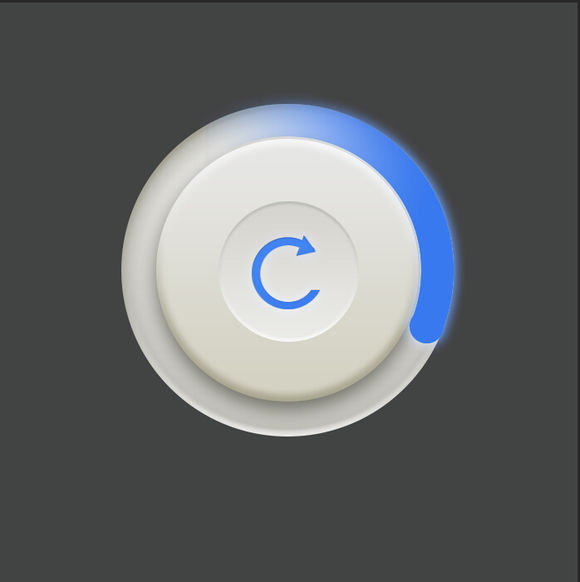
先来看看最终效果图:

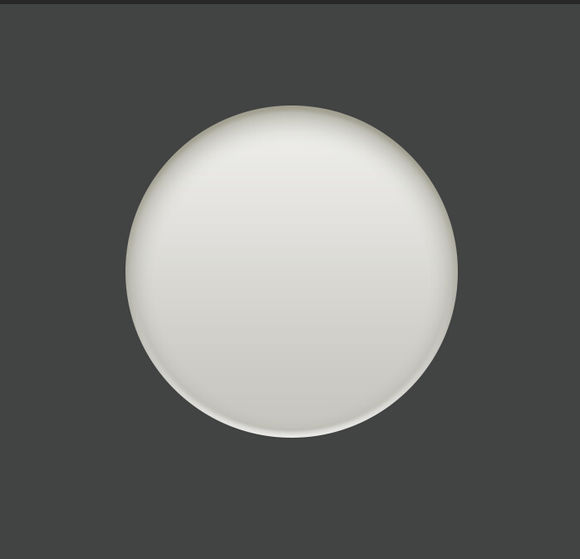
第二步:
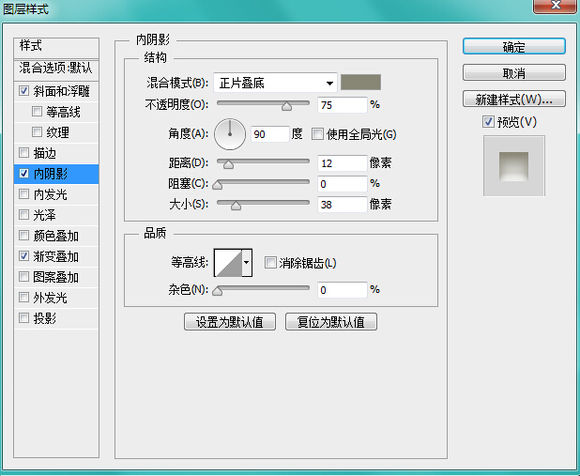
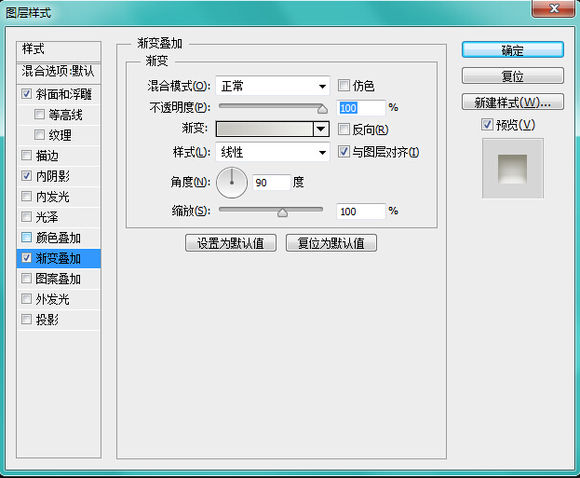
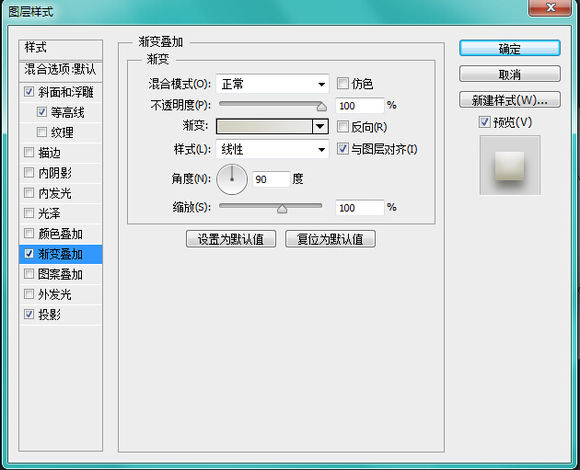
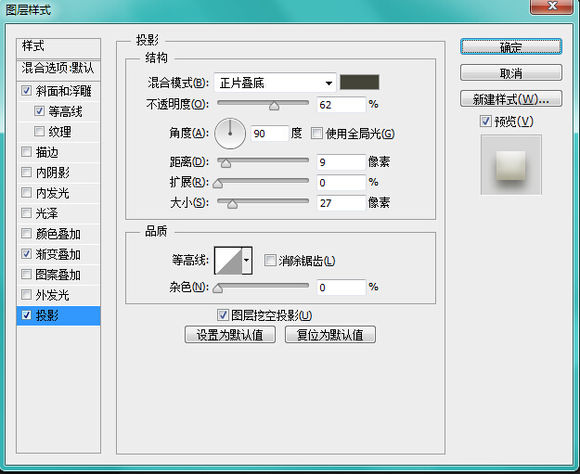
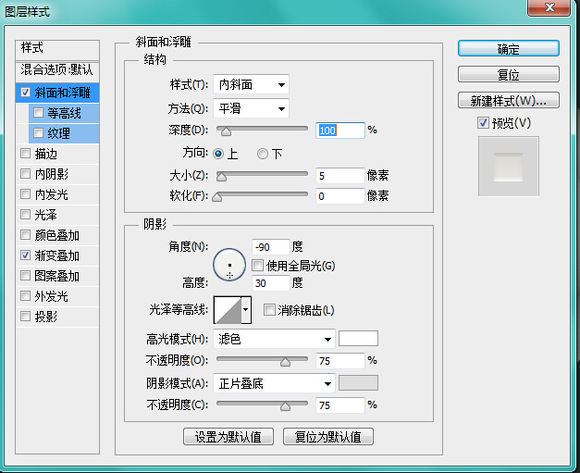
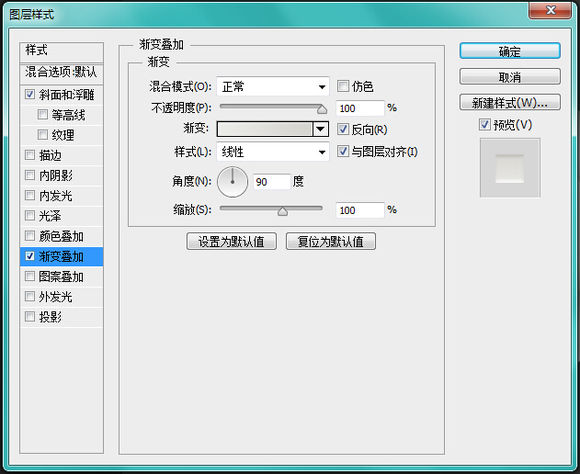
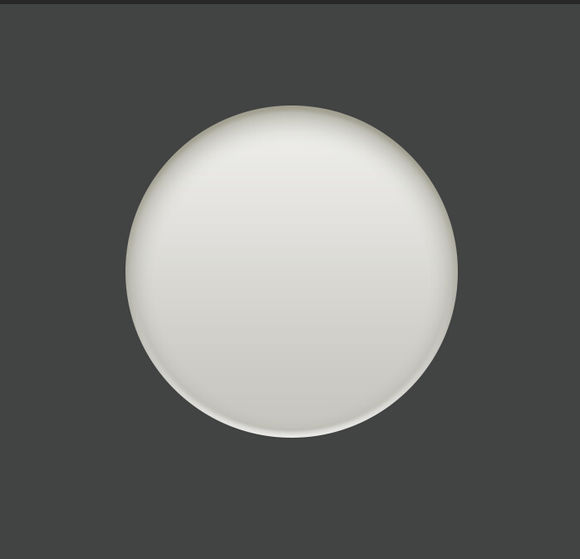
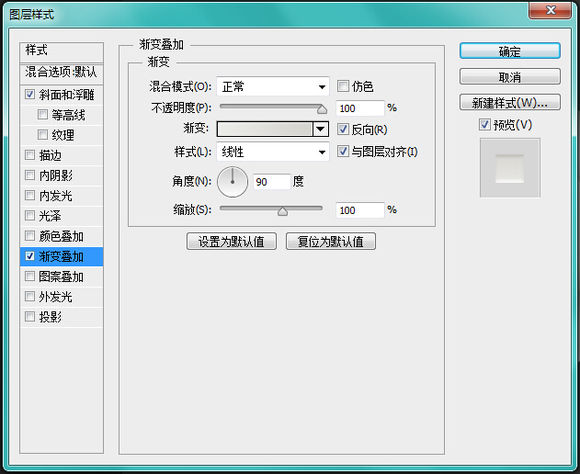
在画布上新建一个正圆,填充白色,然后把圆整成这个样子。【加斜面和浮雕、加内阴影、加渐变】
编者注:以下步骤全是先提供效果图让同学们自己动手,做不出可以看后面的参数值,有对比才有进步嘛。

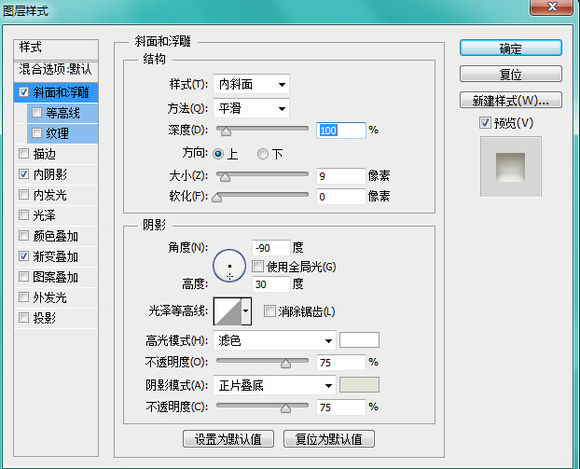
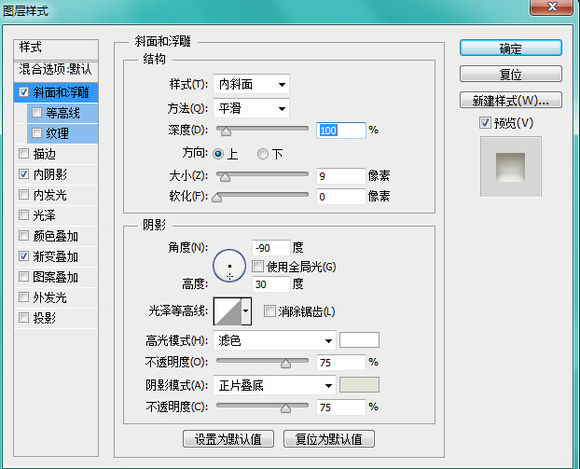
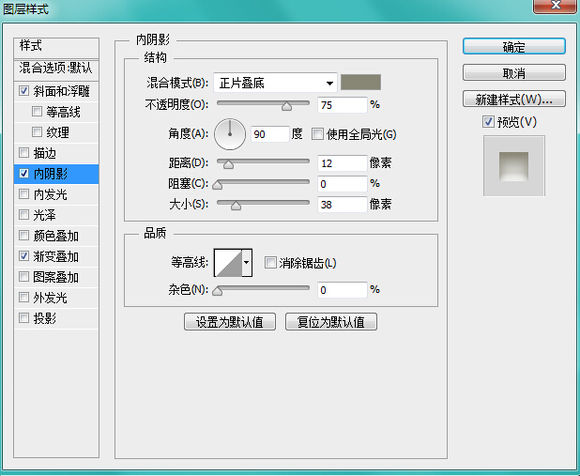
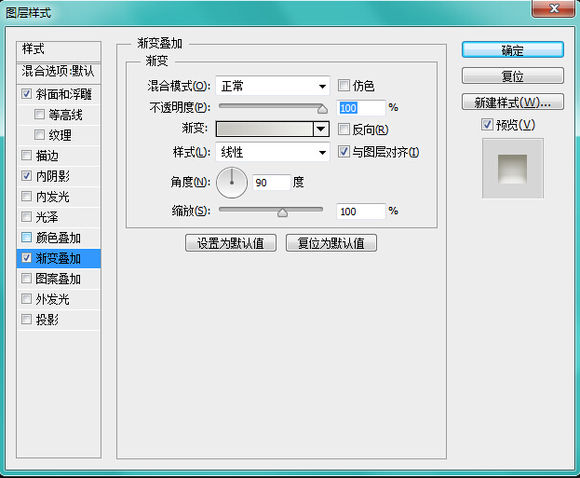
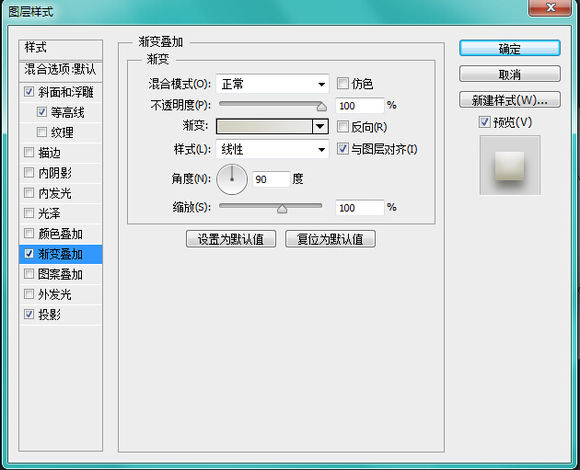
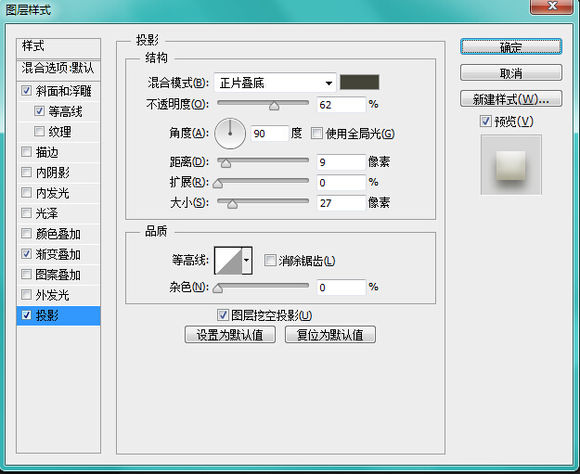
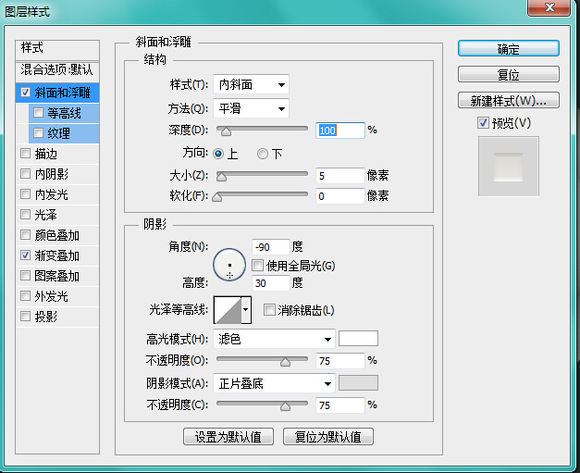
第二步的具体数值:



第三步:
在底板圆形的额基础上在画一个圆形,再整成这样。

第三步圆形的数值:



第四步:
在小圆的基础上在画一个圆圈,添加效果。

上面添加的数值:


第五步:
画出蓝色旋转箭头,添加内阴影。这个比较简单,就不列数值了。

第六步:
关于外面蓝色渐变圆弧的画法。
首先画一个园,将它切成空心带厚度的,然后用橡皮擦擦掉一半,将圆弧填充蓝色,或是你喜欢的其他颜色,然后细节上处理一下,做出渐变的效果。

第七步:
将上面的圆弧加上外发光,数值可自己调整。

最后,完结,只需7步就可以画出一个图标。
下面排好队开始交作业啦。

教程很简单,只需要十几分钟就能完成,想学的同学就跟着一起做吧。做完记得交作业。
先来看看最终效果图:

第二步:
在画布上新建一个正圆,填充白色,然后把圆整成这个样子。【加斜面和浮雕、加内阴影、加渐变】
编者注:以下步骤全是先提供效果图让同学们自己动手,做不出可以看后面的参数值,有对比才有进步嘛。

第二步的具体数值:



第三步:
在底板圆形的额基础上在画一个圆形,再整成这样。

第三步圆形的数值:



第四步:
在小圆的基础上在画一个圆圈,添加效果。

上面添加的数值:


第五步:
画出蓝色旋转箭头,添加内阴影。这个比较简单,就不列数值了。

第六步:
关于外面蓝色渐变圆弧的画法。
首先画一个园,将它切成空心带厚度的,然后用橡皮擦擦掉一半,将圆弧填充蓝色,或是你喜欢的其他颜色,然后细节上处理一下,做出渐变的效果。

第七步:
将上面的圆弧加上外发光,数值可自己调整。

最后,完结,只需7步就可以画出一个图标。
下面排好队开始交作业啦。