修图匠“UI教程,ps临摹一个浏览器图标实例[多图]”Photoshop图文教程内容:
分享一篇关于UI图标临摹的设计教程,这次又是模仿猴子浏览器的图标,上次已经分享过一篇,希望大家喜欢。
大家还可以结合@琴瑟飘渺 写的这一篇相同图标的设计教程《浏览器UI图标!ps cc模仿锤子浏览器图标》一起学习。做完记得交作业。
http://www.xiutujiang.com/photoshop/jiaocheng/2014/135929.html
最终效果:

教程开始,第一步新建,500*500画布 拉个白到灰的径向渐变。

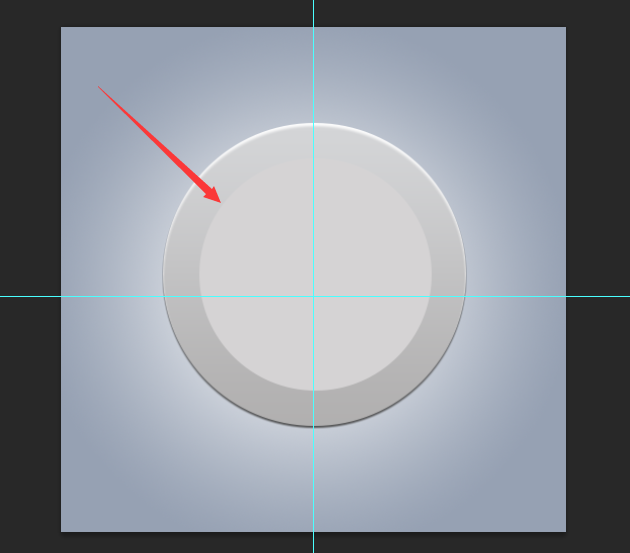
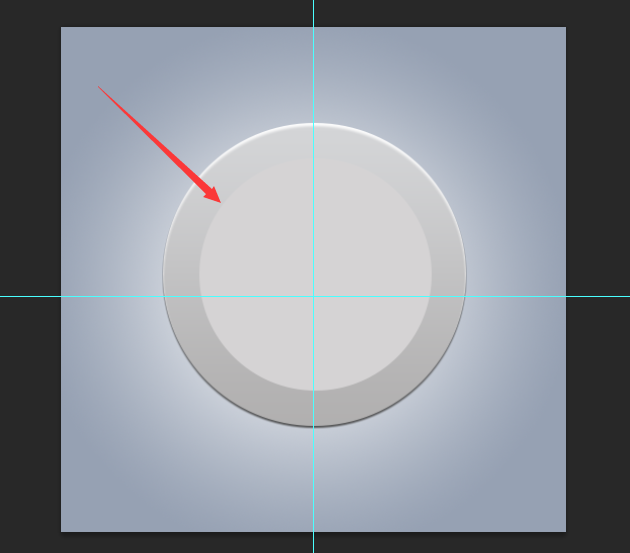
椭圆工具拉个300*300的圆居中对齐填充灰色。

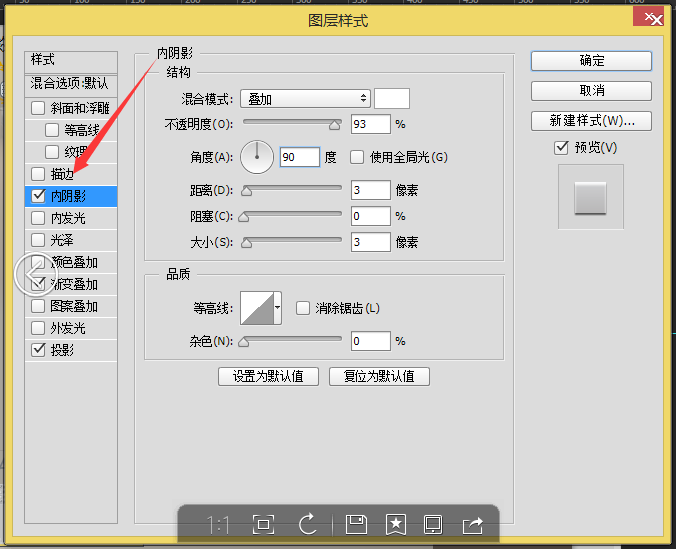
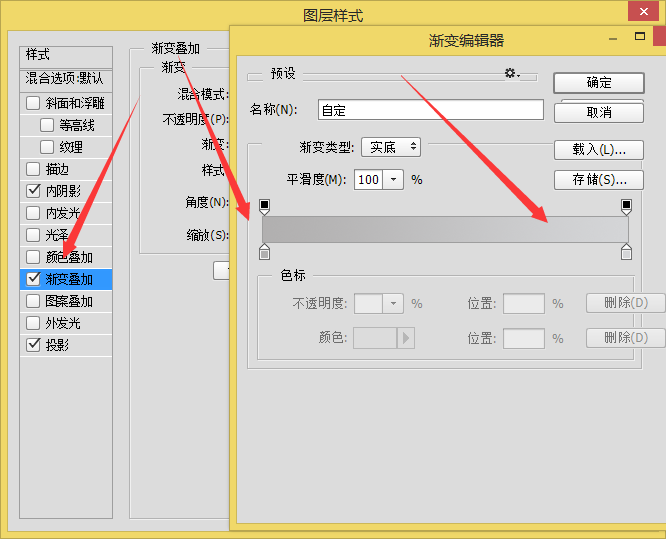
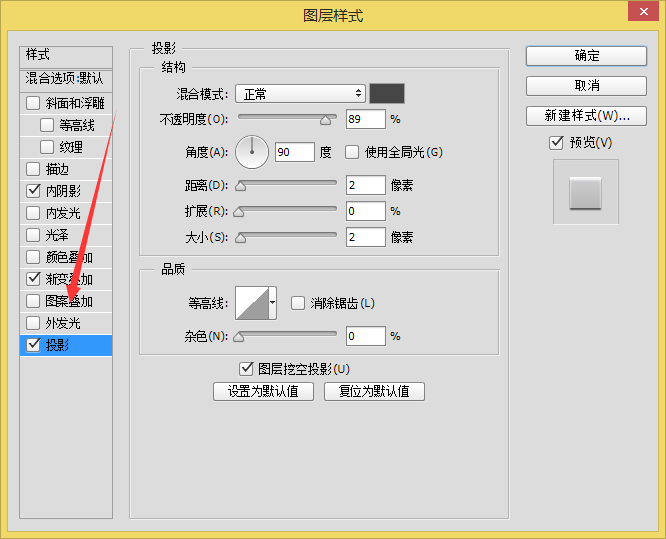
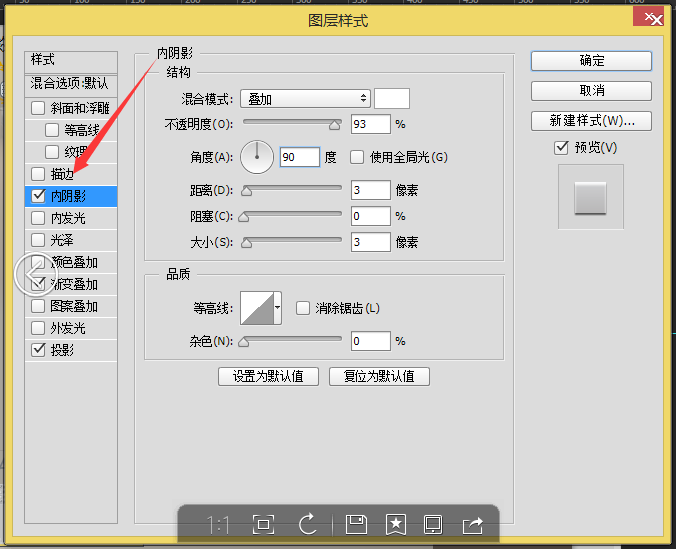
添加图层样式。



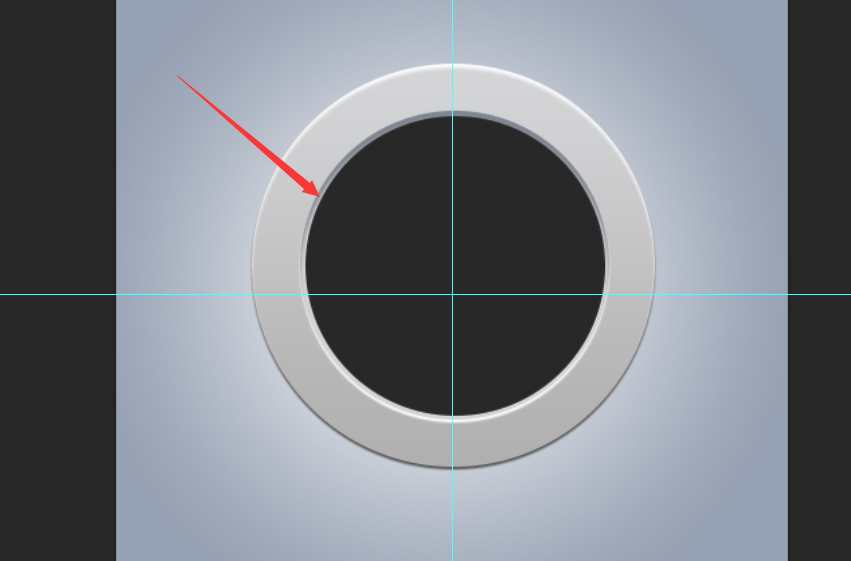
再画一个较小的圆形。

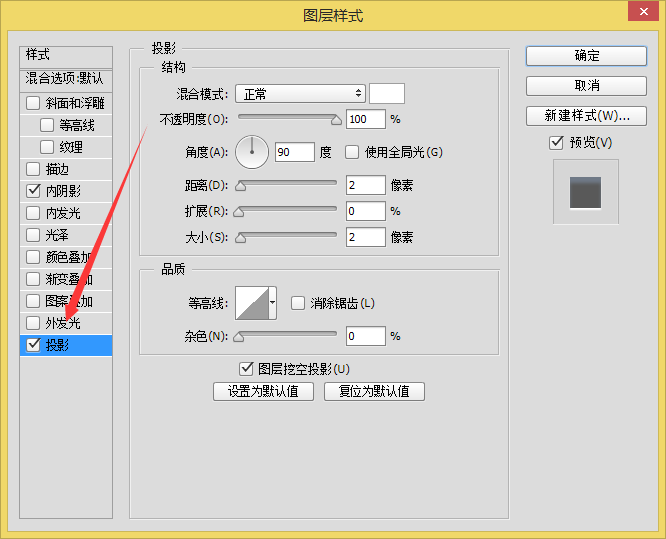
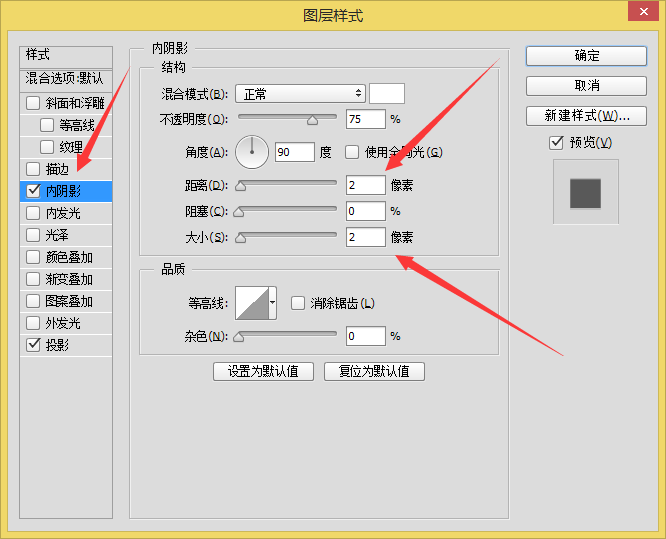
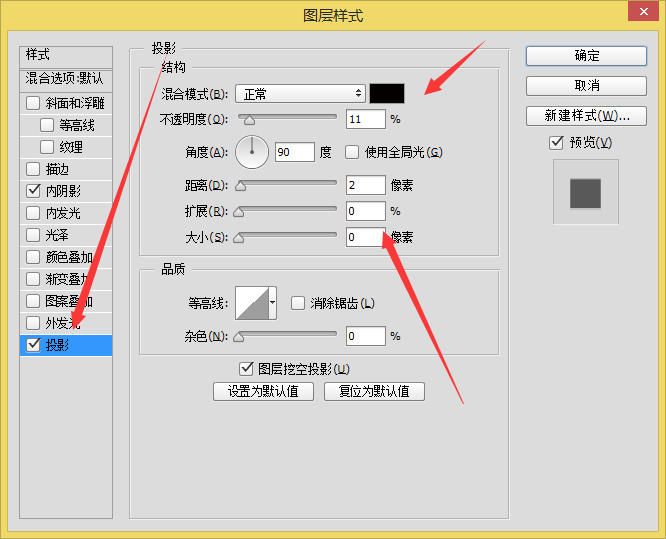
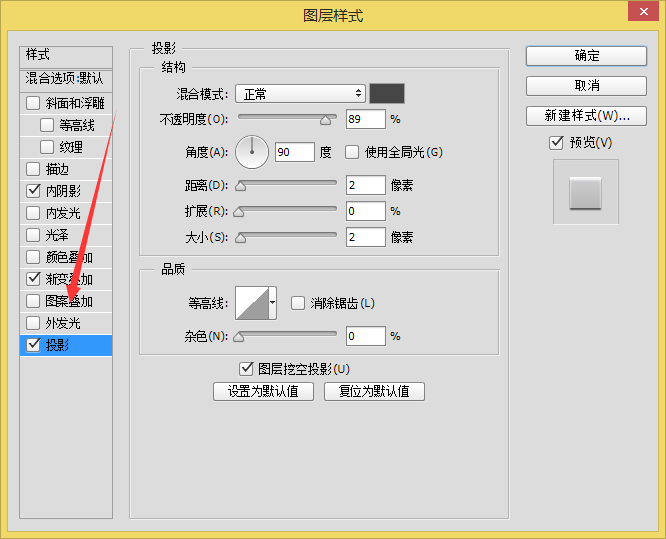
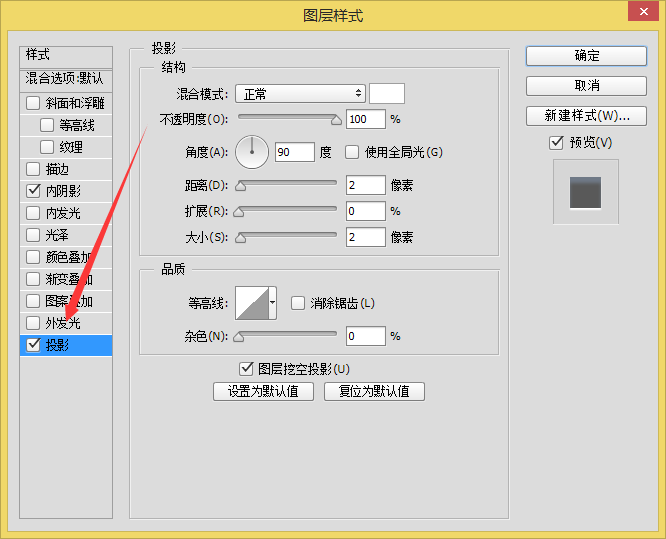
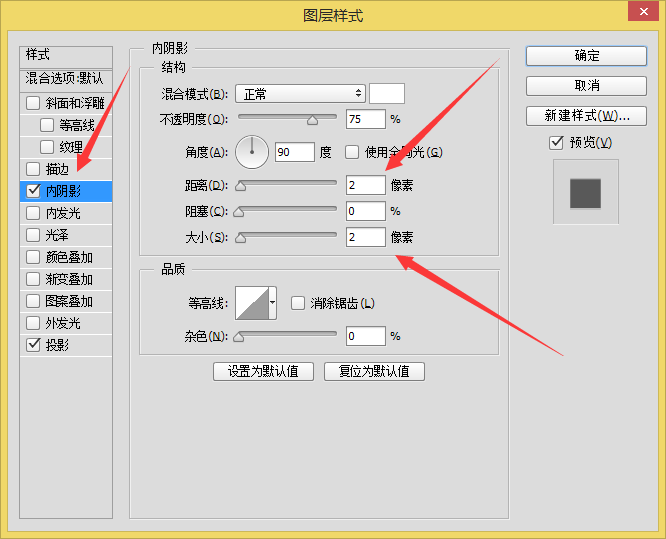
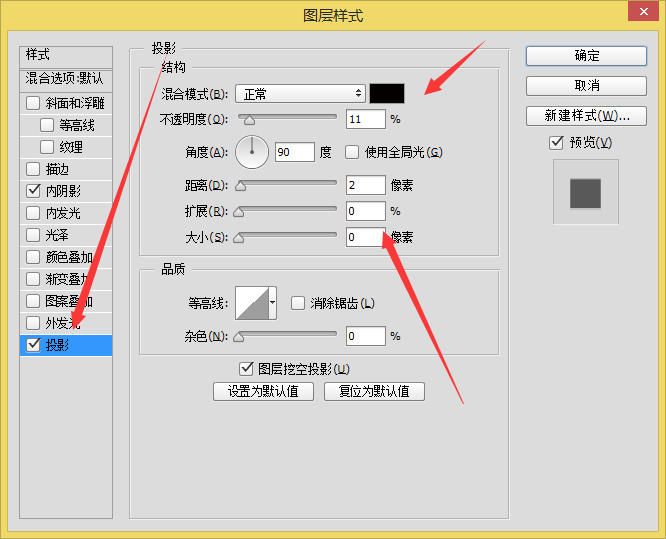
添加图层样式:内阴影和投影。


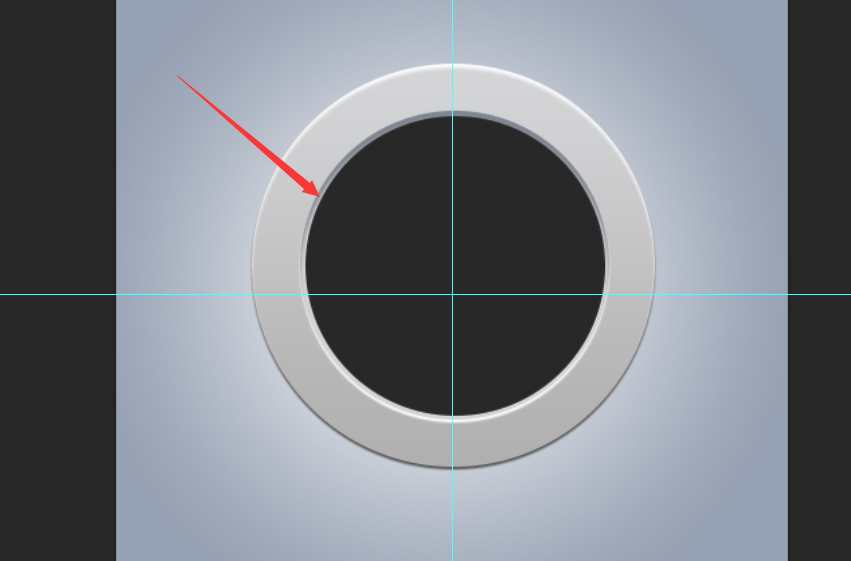
复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

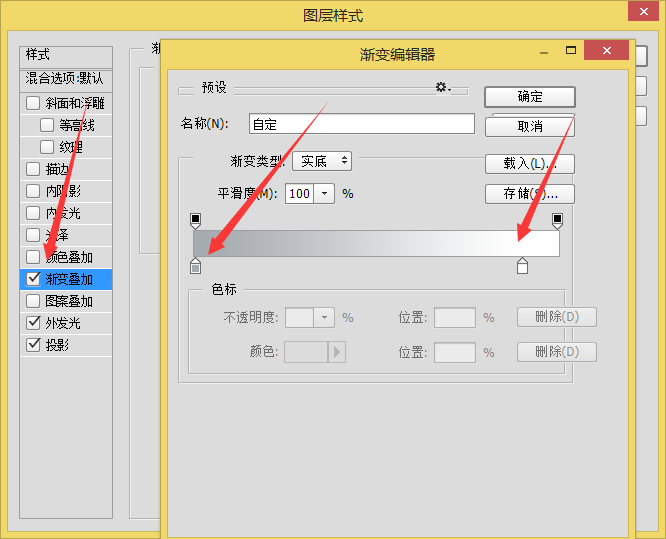
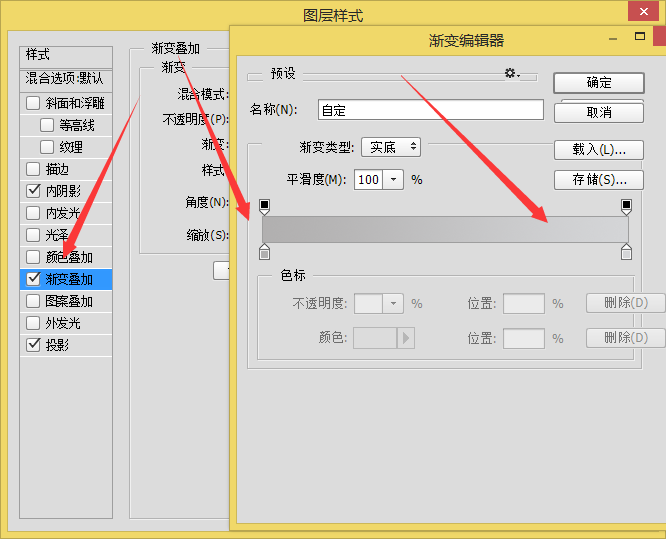
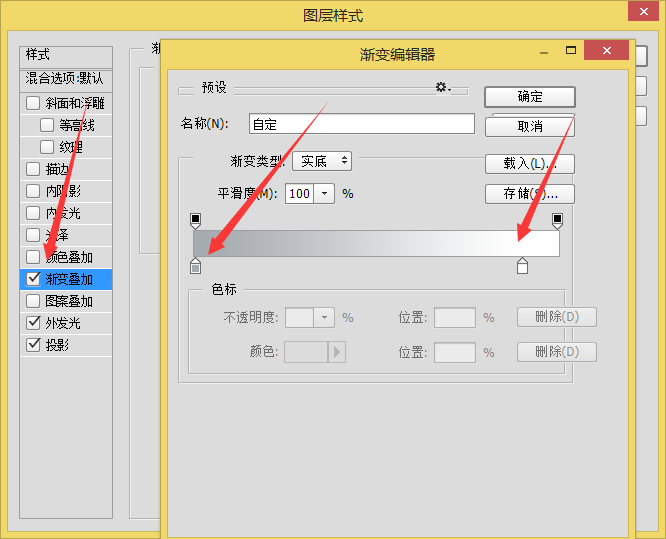
给黑圆添加渐变,注意是角度渐变。

添加渐变后的样子。

椭圆工具再画一个圆,放在上面。

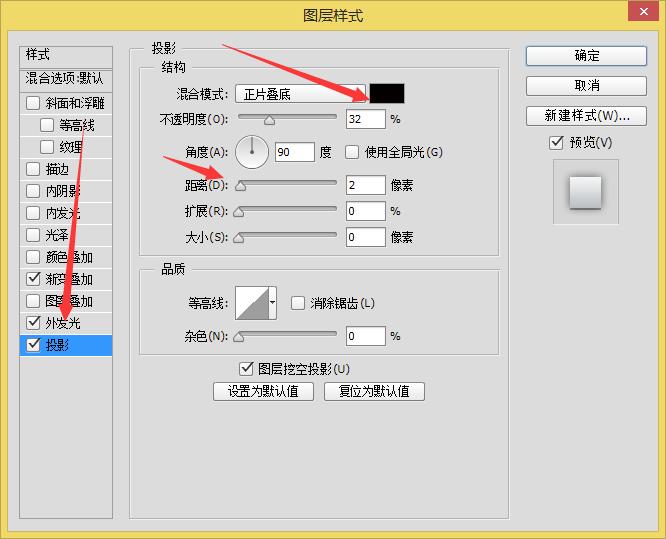
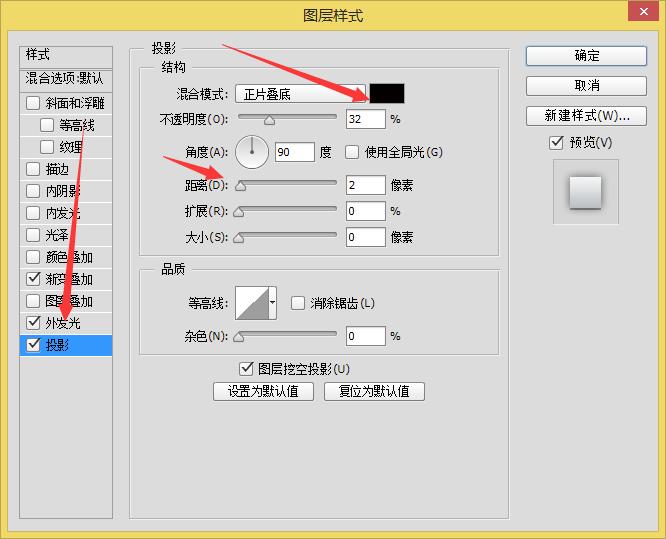
添加图层样式。


复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

再来添加图层样式。



再画一个同等大小的。

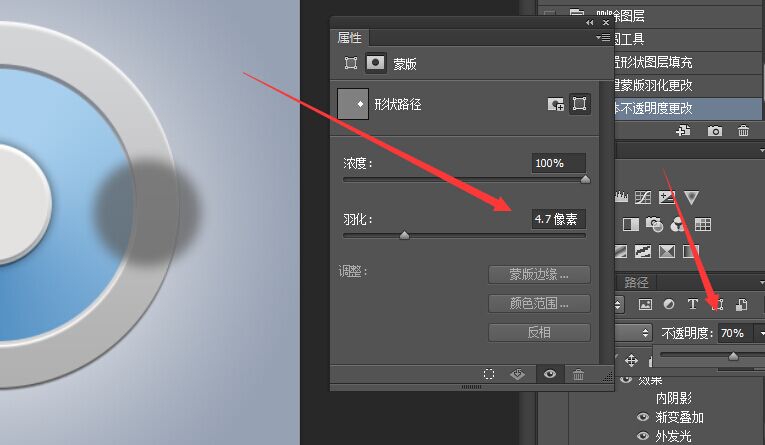
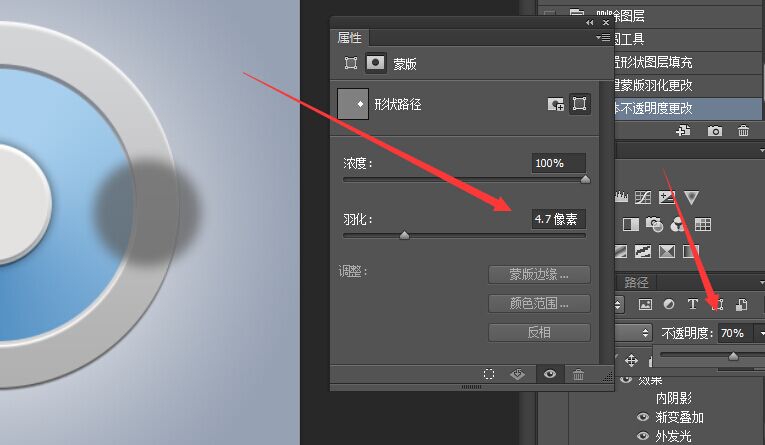
羽化一下调整下透明度。

放在这个位置做为投影。

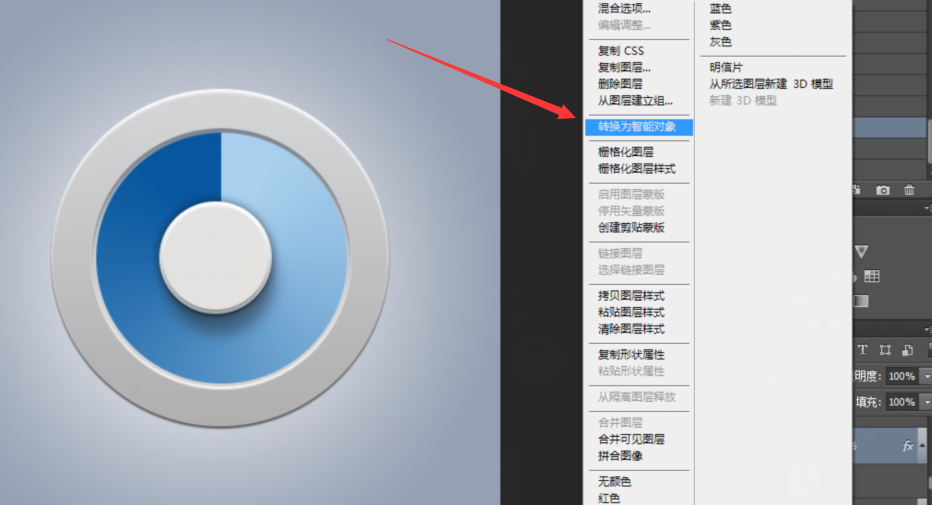
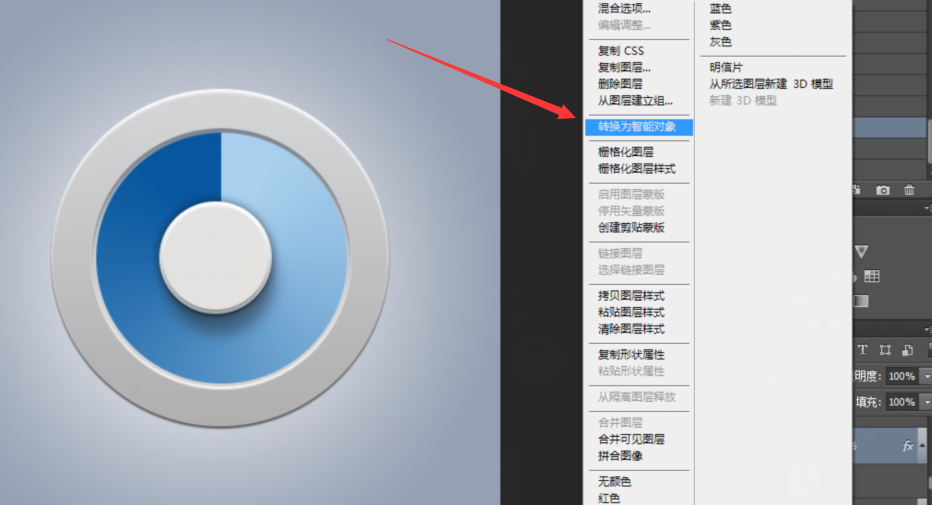
找到只添加蓝色渐变的那个图层,右键转为智能对象。


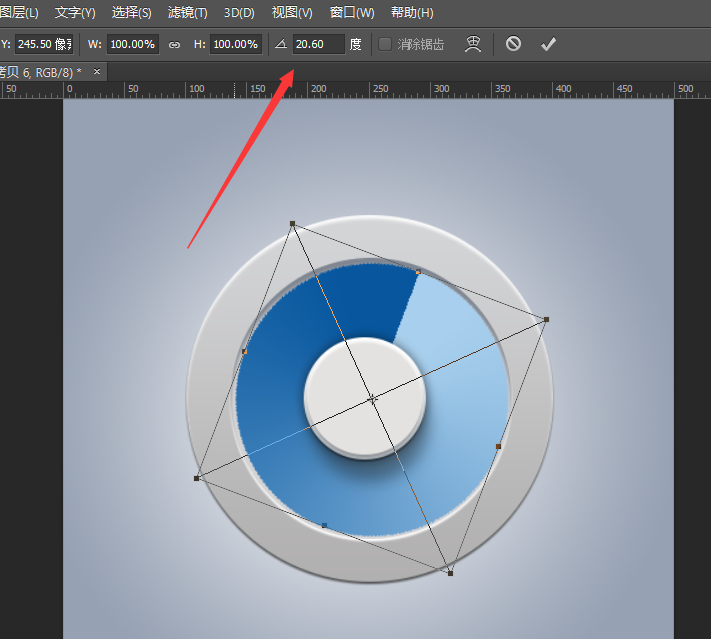
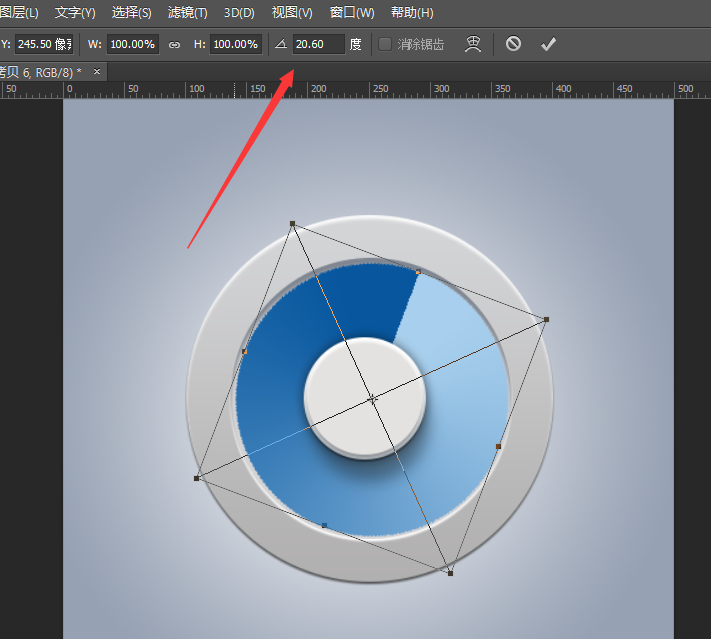
ctrl+t,输入20°

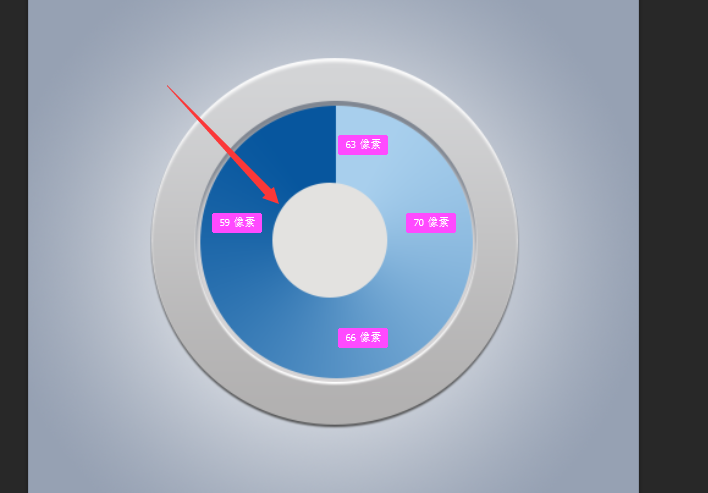
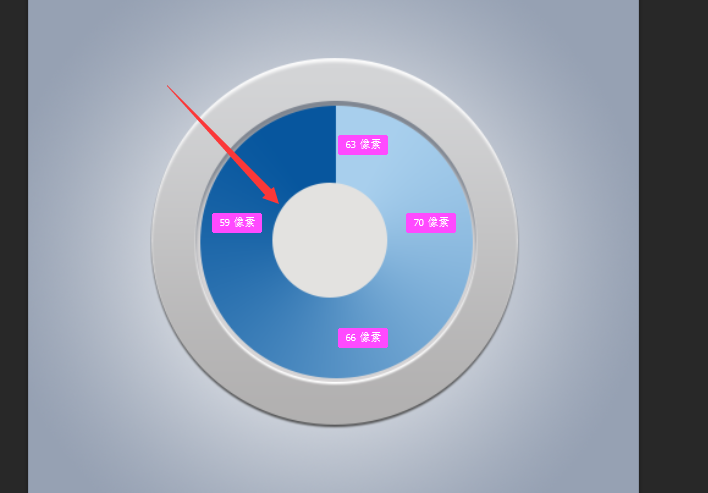
画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

放在接口处慢慢调整对齐。

效果如下:

找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

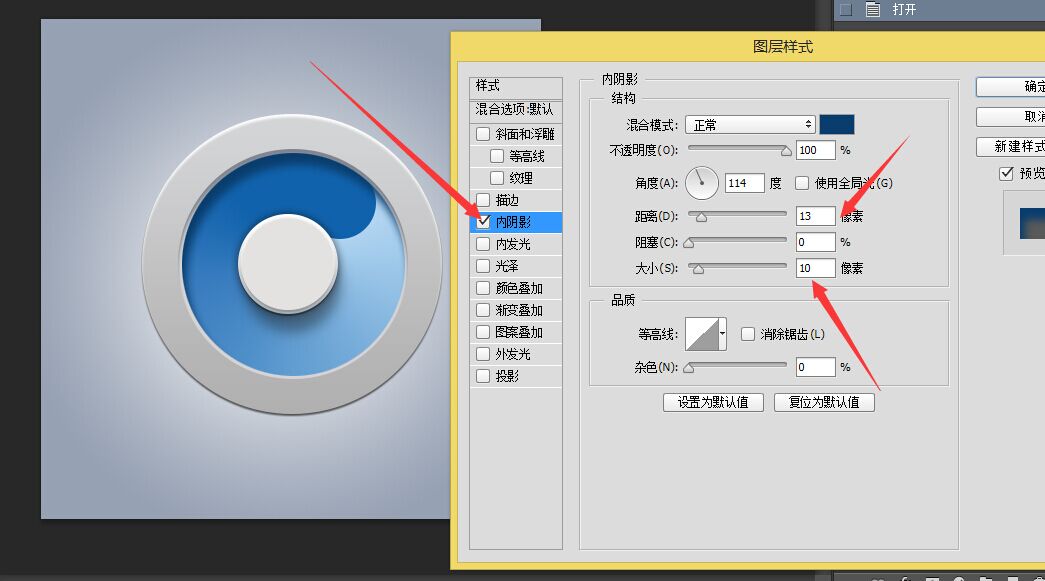
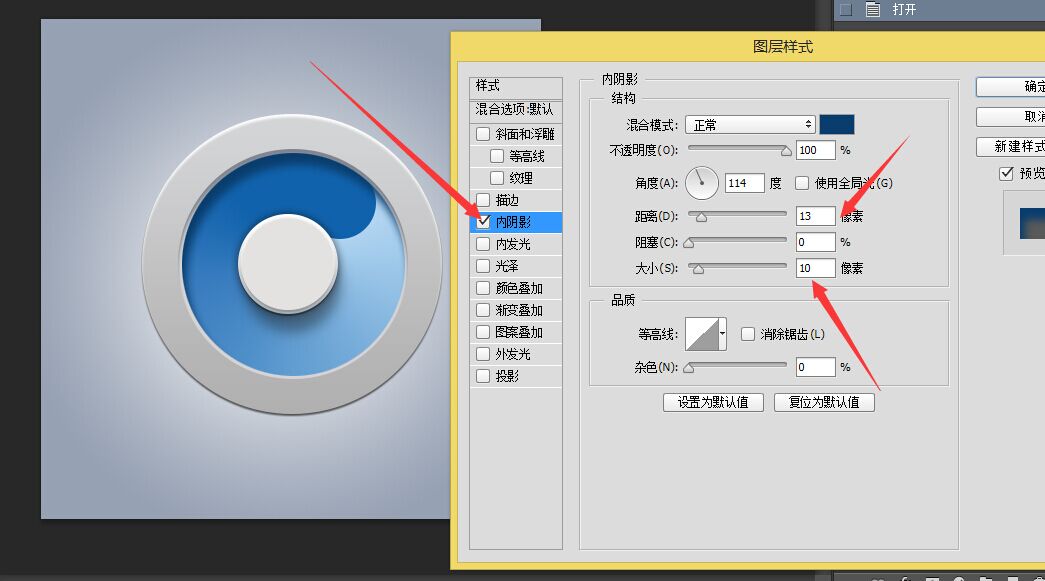
最后一步给合并的图层添加内阴影。

教程结束,最终效果:

分享一篇关于UI图标临摹的设计教程,这次又是模仿猴子浏览器的图标,上次已经分享过一篇,希望大家喜欢。
大家还可以结合@琴瑟飘渺 写的这一篇相同图标的设计教程《浏览器UI图标!ps cc模仿锤子浏览器图标》一起学习。做完记得交作业。
http://www.xiutujiang.com/photoshop/jiaocheng/2014/135929.html
最终效果:

教程开始,第一步新建,500*500画布 拉个白到灰的径向渐变。

椭圆工具拉个300*300的圆居中对齐填充灰色。

添加图层样式。



再画一个较小的圆形。

添加图层样式:内阴影和投影。


复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

给黑圆添加渐变,注意是角度渐变。

添加渐变后的样子。

椭圆工具再画一个圆,放在上面。

添加图层样式。


复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

再来添加图层样式。



再画一个同等大小的。

羽化一下调整下透明度。

放在这个位置做为投影。

找到只添加蓝色渐变的那个图层,右键转为智能对象。


ctrl+t,输入20°

画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

放在接口处慢慢调整对齐。

效果如下:

找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

最后一步给合并的图层添加内阴影。

教程结束,最终效果:

