修图匠“Phtoshop制作Vista风格按钮[组图]”Photoshop图文教程内容:
本文将详细介绍如何使用Photoshop制作出Vista风格按钮。
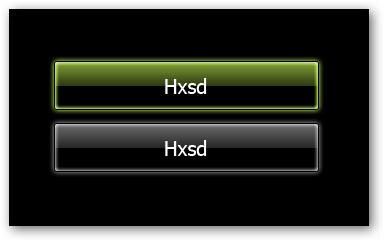
最终效果

图00
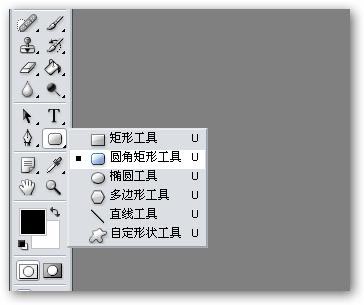
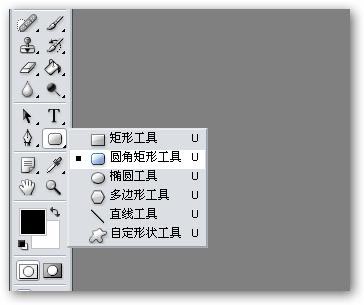
1、新建画布,大小随意,然后新建圆角矩形图形,如图所示:

图01
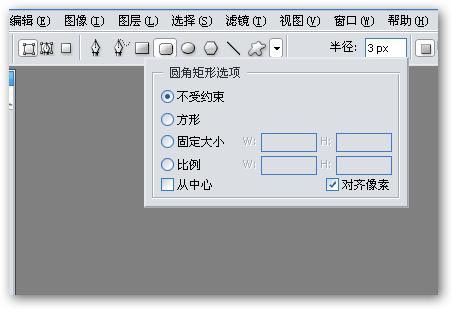
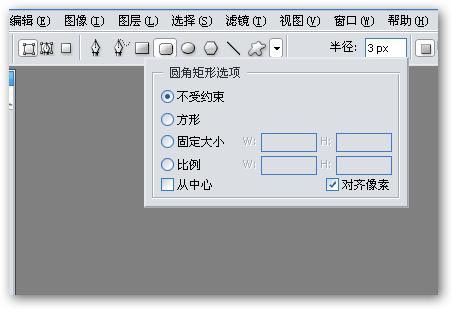
2、圆角矩形属性。

图02
3、画一个吧,高宽自定。

图03
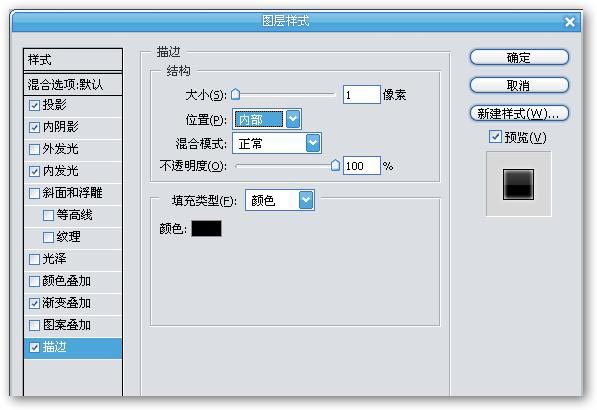
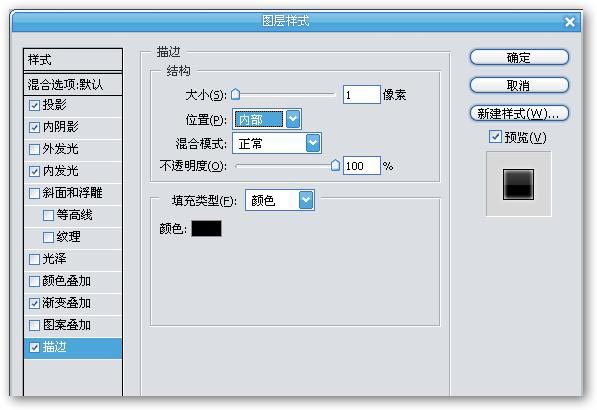
4、接下来要出玻璃效果就是靠图层属性设置,选择蒙板图层右键混合属性,描边设置:

图04
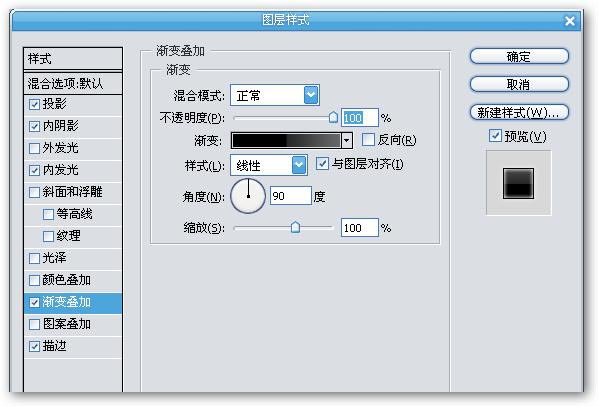
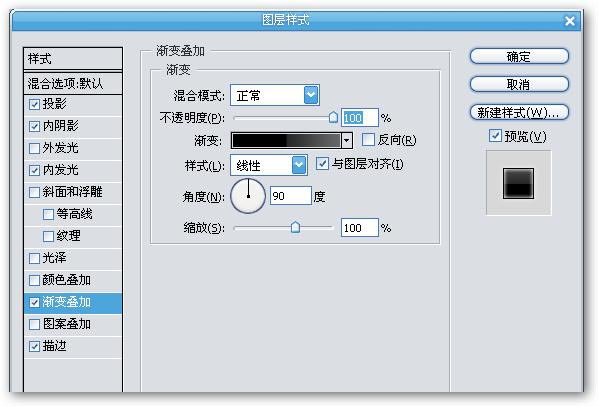
5、渐变叠加设置:

图05
6、渐变值:

图06
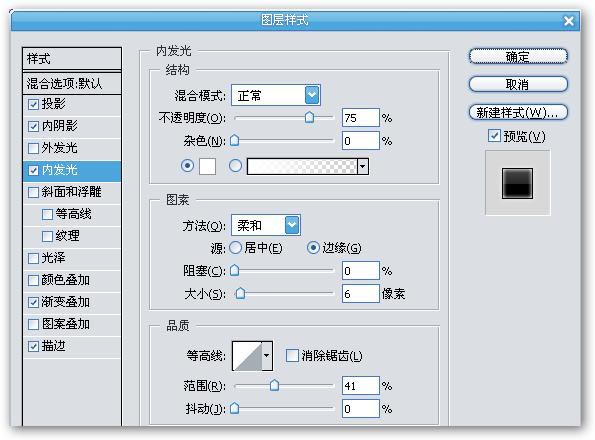
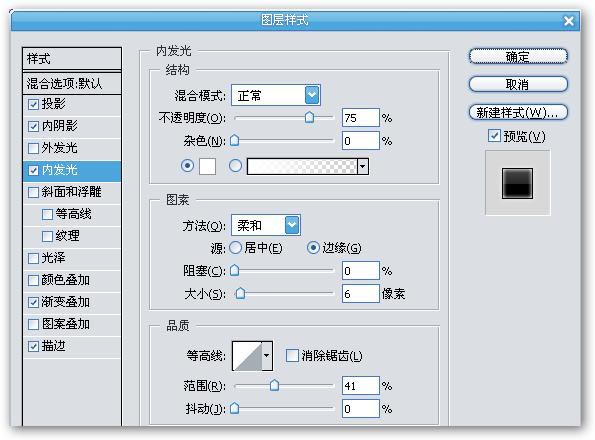
7、内发光设置:玻璃效果的好坏跟图素值有关系,可以试一下。

图07
8、内阴影设置: 想要玻璃表面粗糙一些,可以在正常模式下设置一下内阴影的大小。

图08
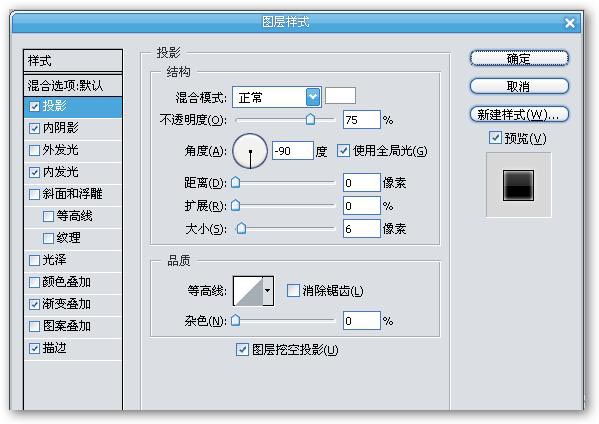
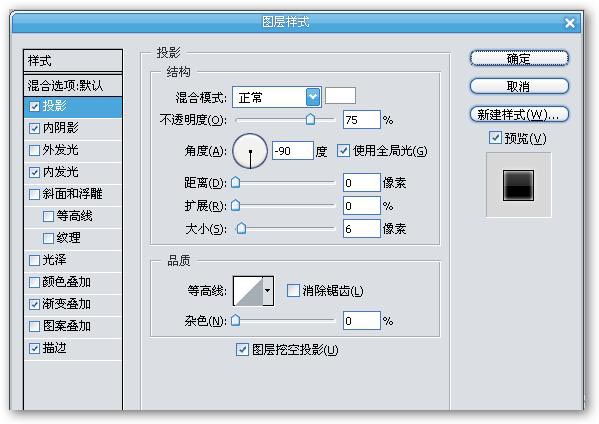
9、投影设置:使按钮能有光感。

图09
10、调整颜色:最后可以添加一个色相/饱和度图层,用来调整按钮整体颜色。

图10
11、取值随意。

图11
最终效果

图12
本文将详细介绍如何使用Photoshop制作出Vista风格按钮。
最终效果

图00
1、新建画布,大小随意,然后新建圆角矩形图形,如图所示:

图01
2、圆角矩形属性。

图02
3、画一个吧,高宽自定。

图03
4、接下来要出玻璃效果就是靠图层属性设置,选择蒙板图层右键混合属性,描边设置:

图04
5、渐变叠加设置:

图05
6、渐变值:

图06
7、内发光设置:玻璃效果的好坏跟图素值有关系,可以试一下。

图07
8、内阴影设置: 想要玻璃表面粗糙一些,可以在正常模式下设置一下内阴影的大小。

图08
9、投影设置:使按钮能有光感。

图09
10、调整颜色:最后可以添加一个色相/饱和度图层,用来调整按钮整体颜色。

图10
11、取值随意。

图11
最终效果

图12
