修图匠“ps设计教程:ipad主题网页制作教程(组图)”Photoshop图文教程内容:
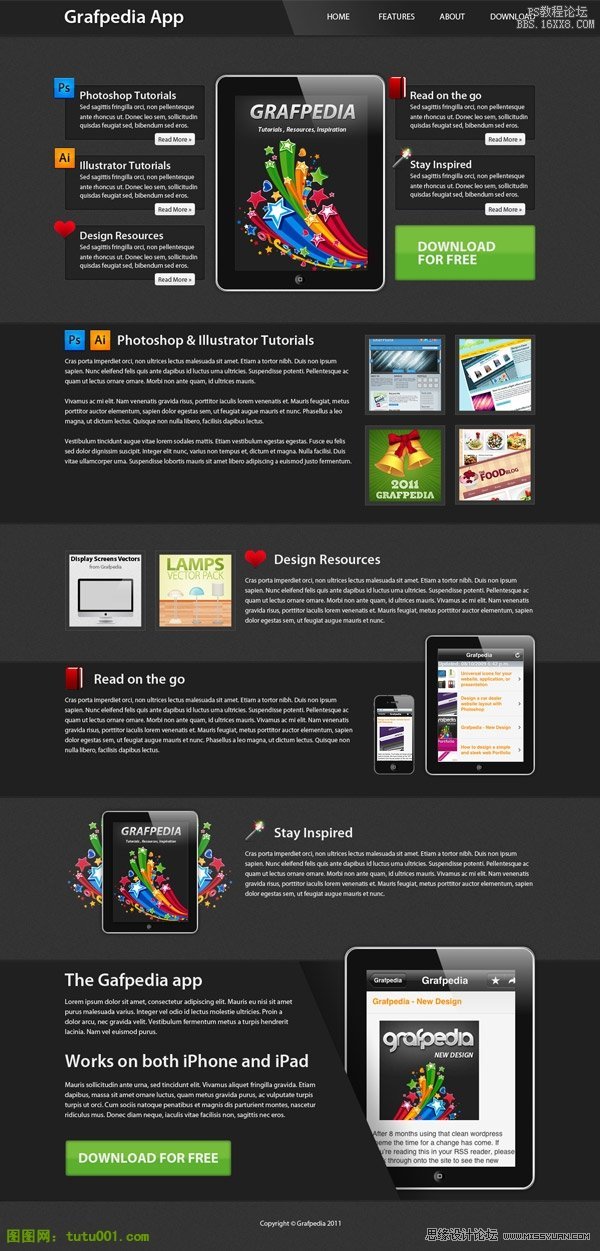
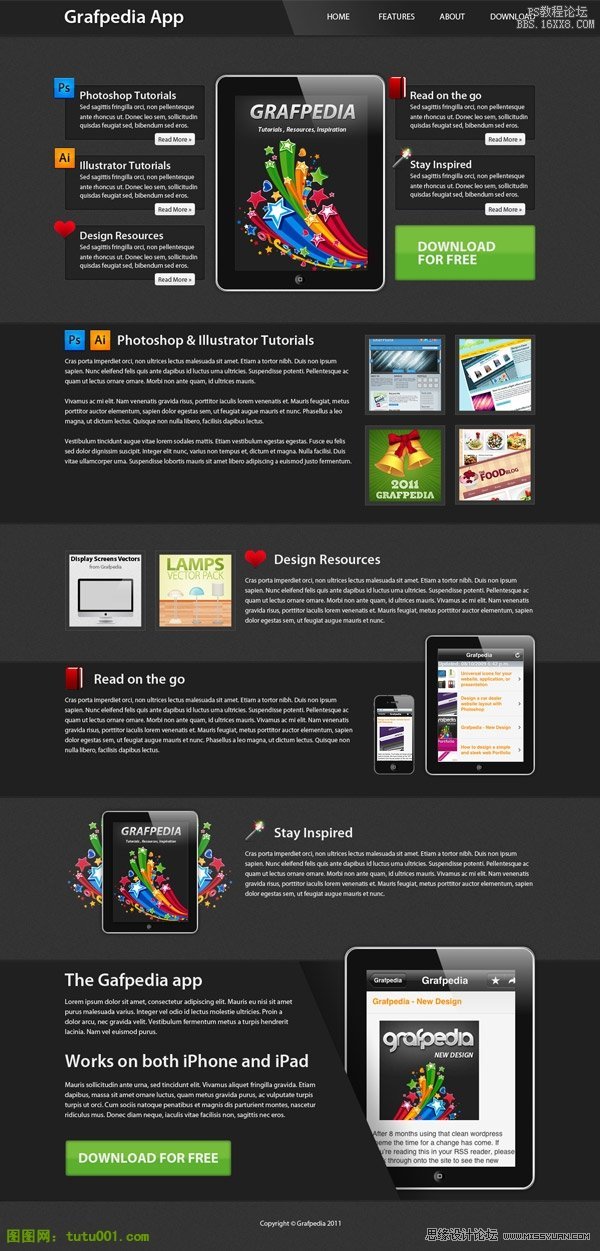
最终效果图

ipad电脑图片


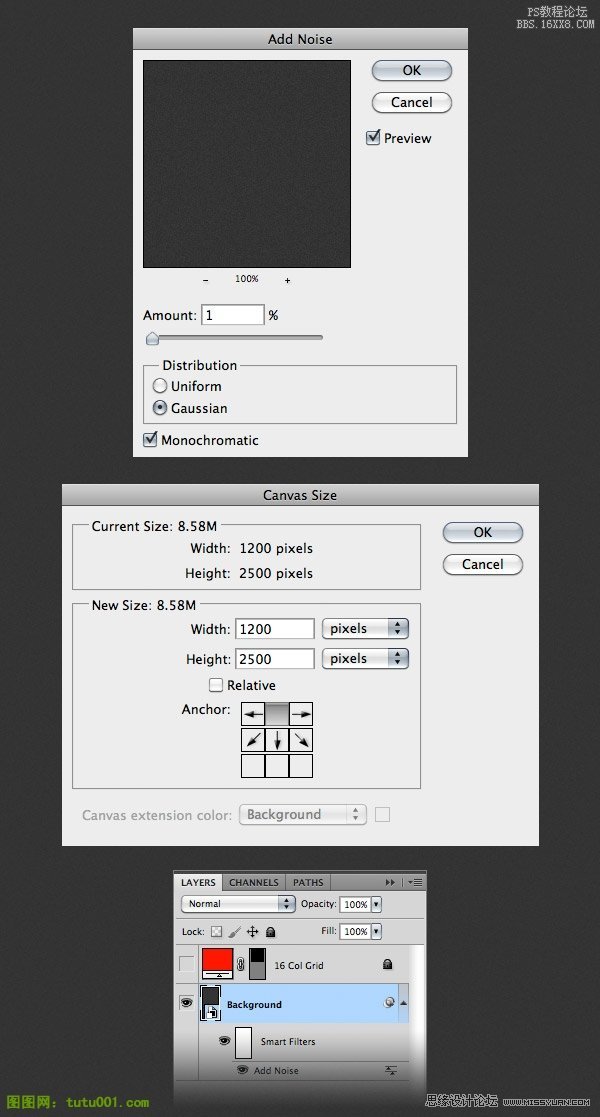
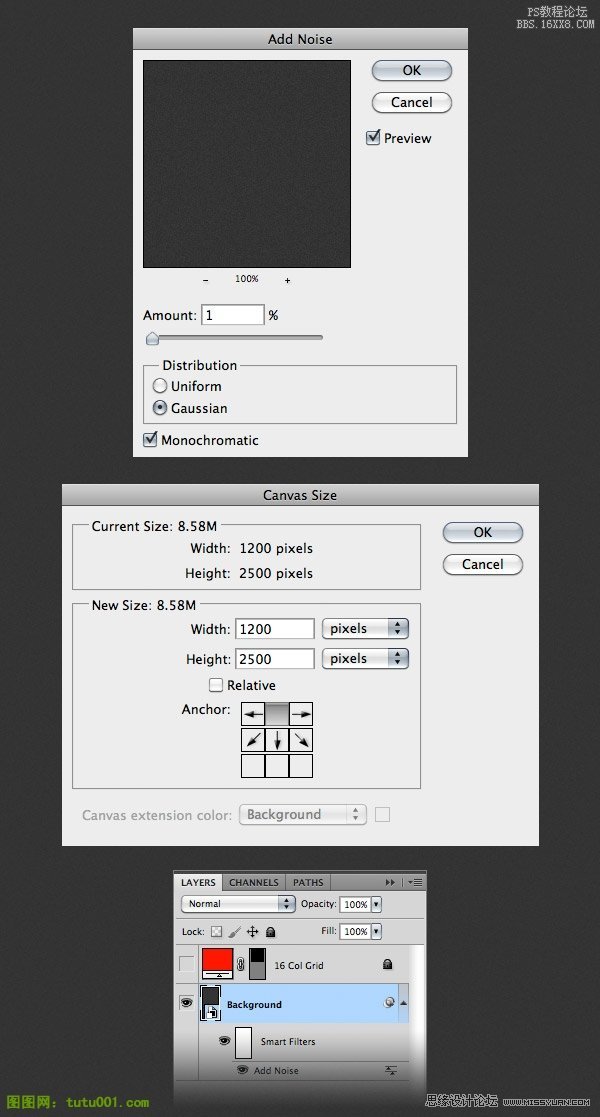
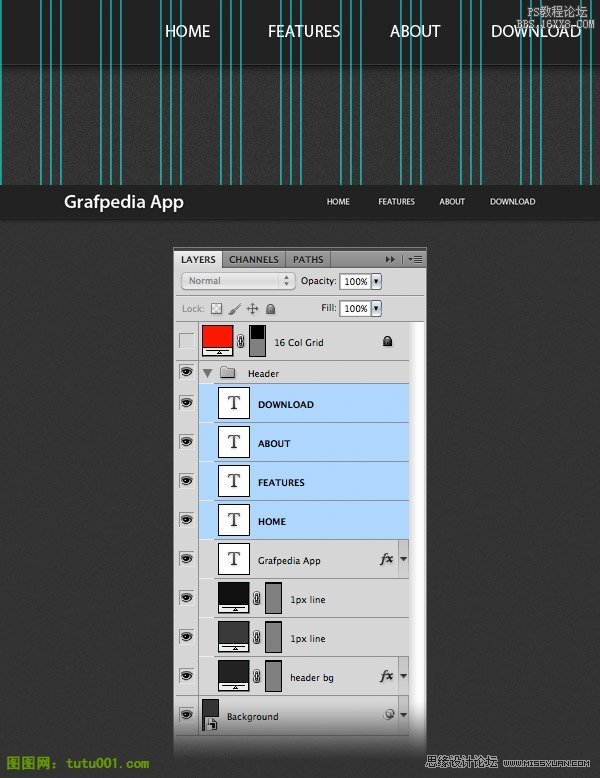
#3a3a3a,#111111。以增加背景的层次感。



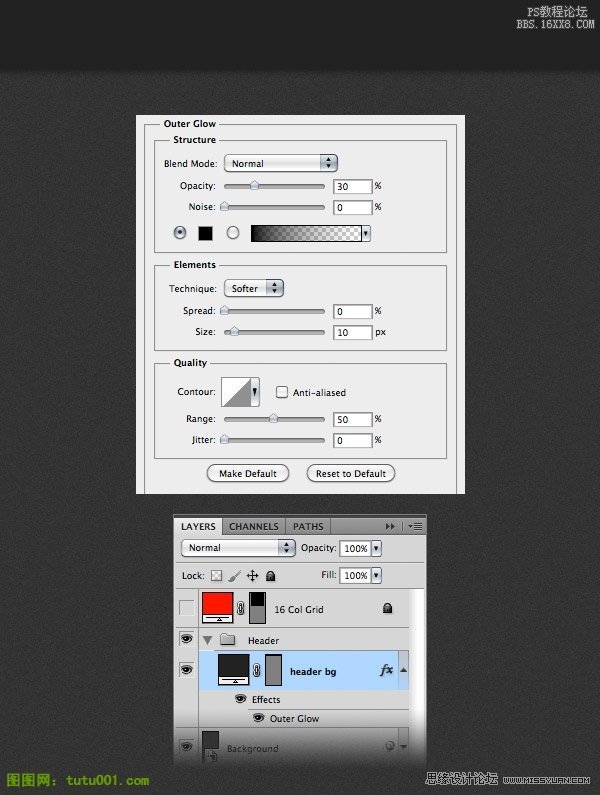
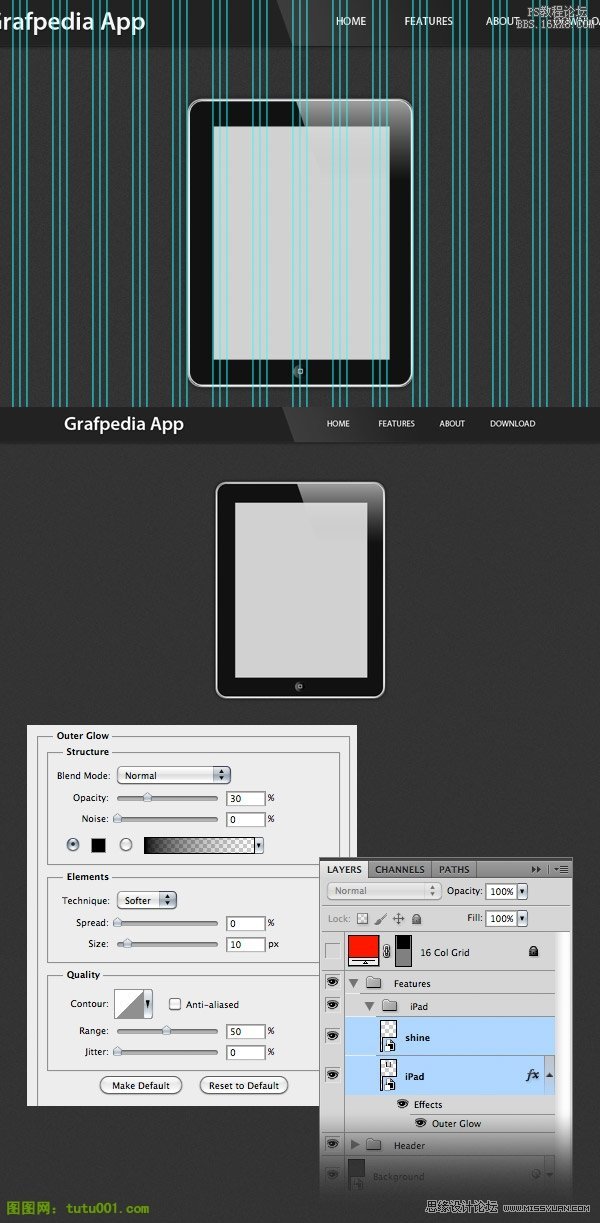
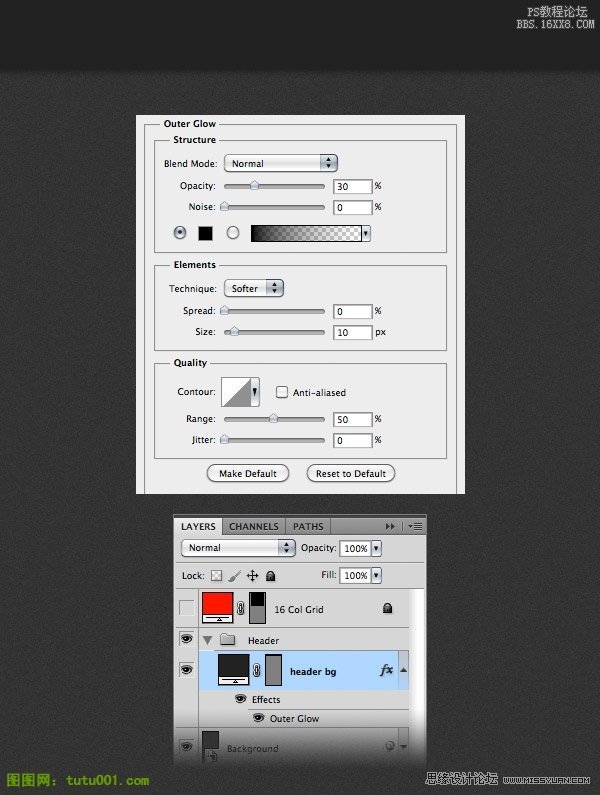
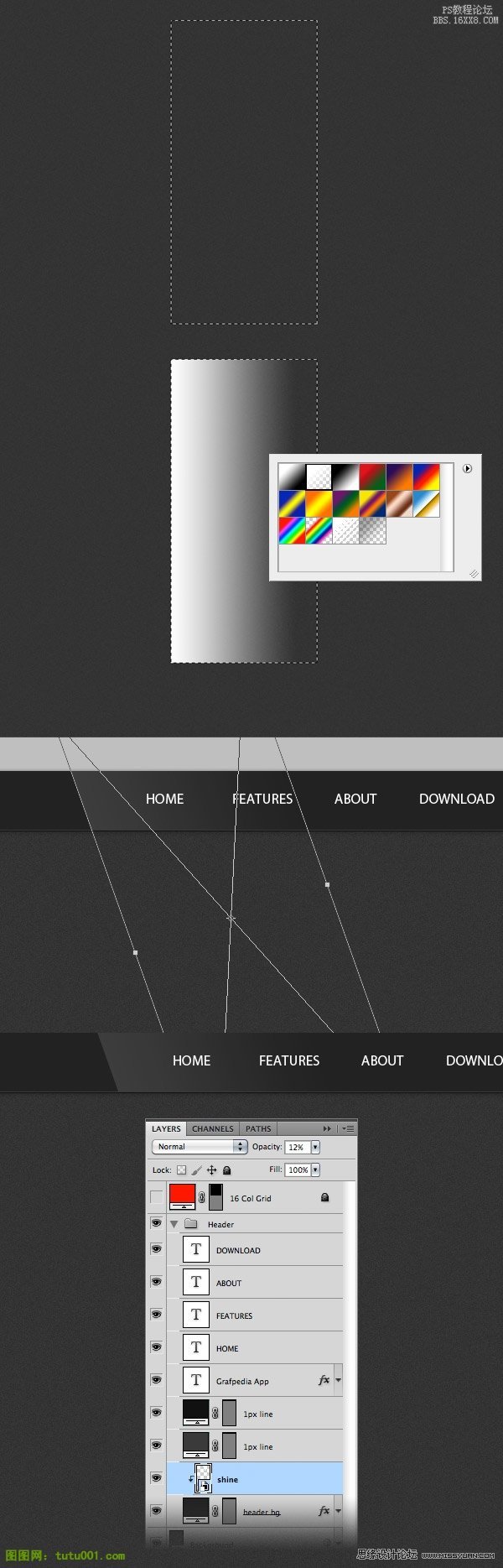
新建图层,用矩形工具拉出一个矩形框,使用渐变来填充矩形框。


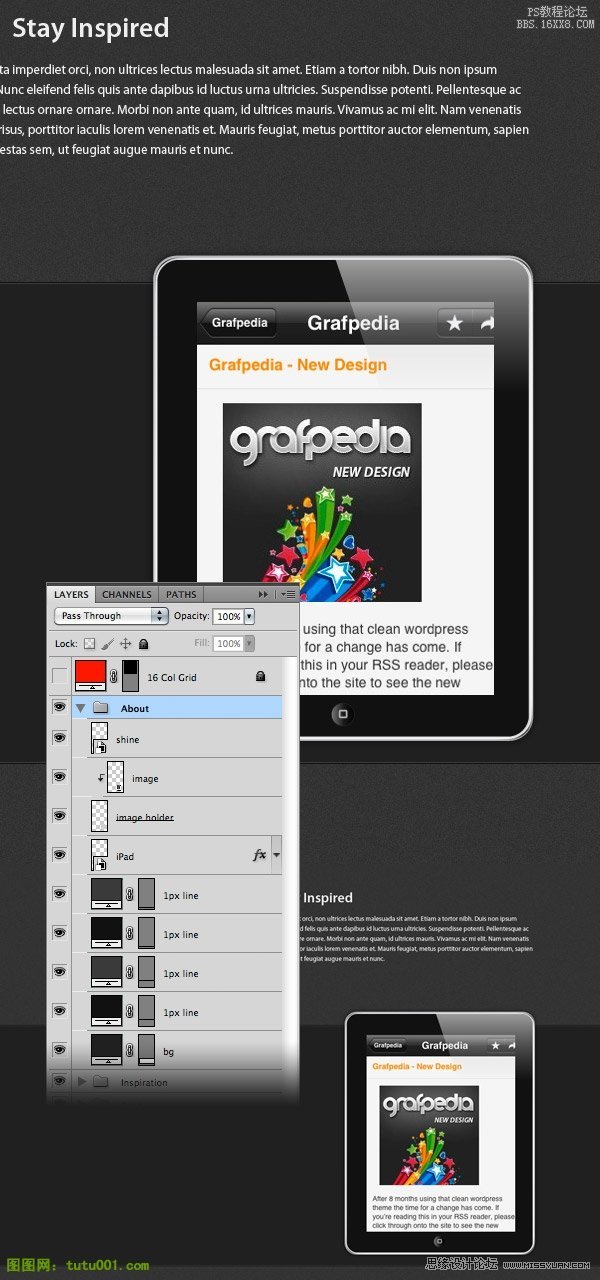
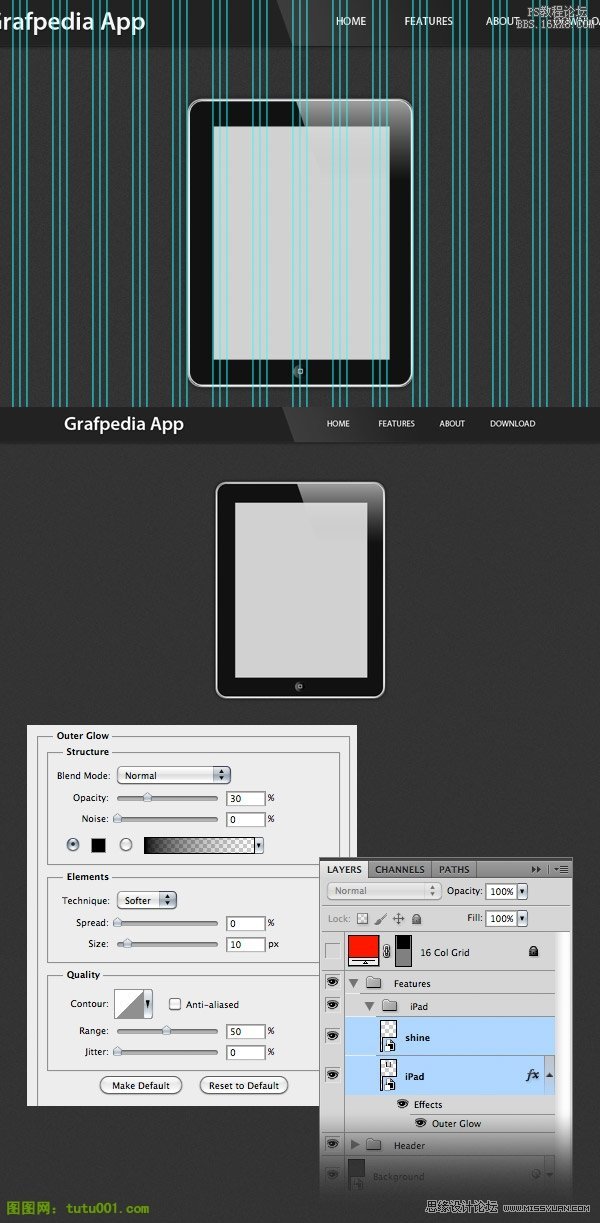
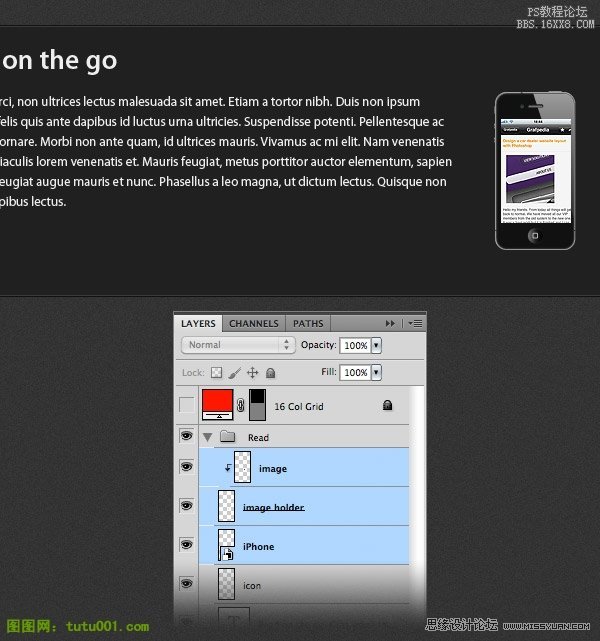
用矩形选择工具选中ipad显示屏区域,添加一些好看的图片进去


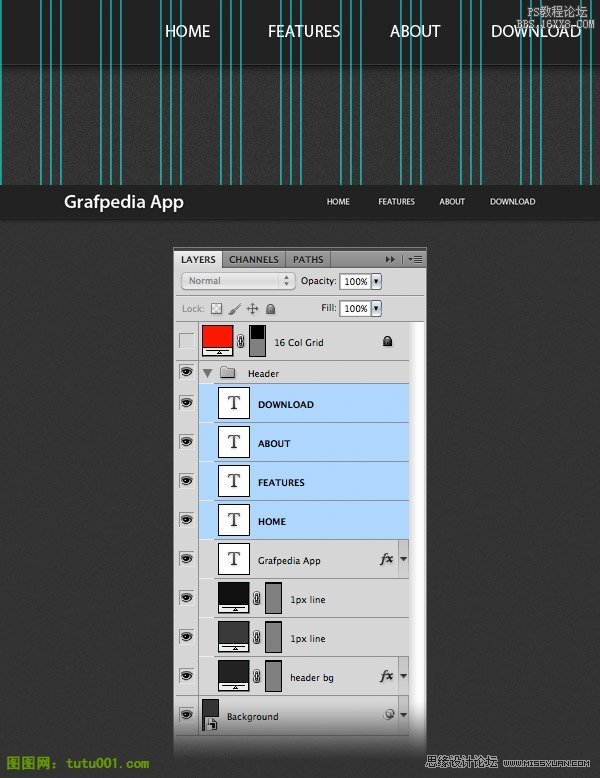
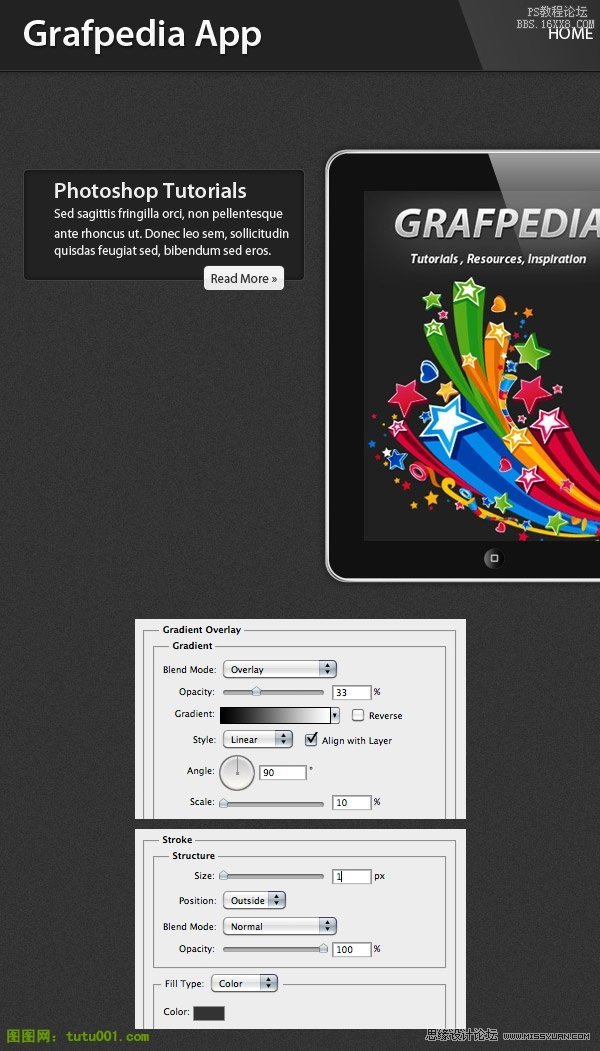
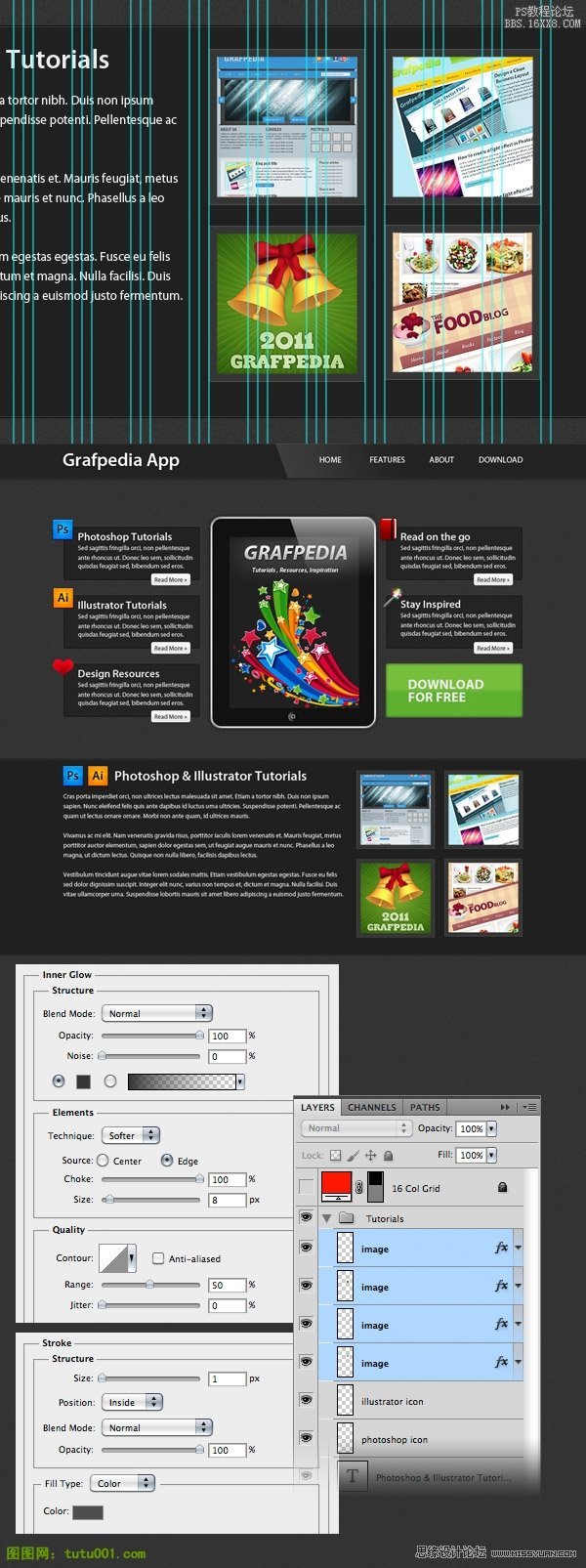
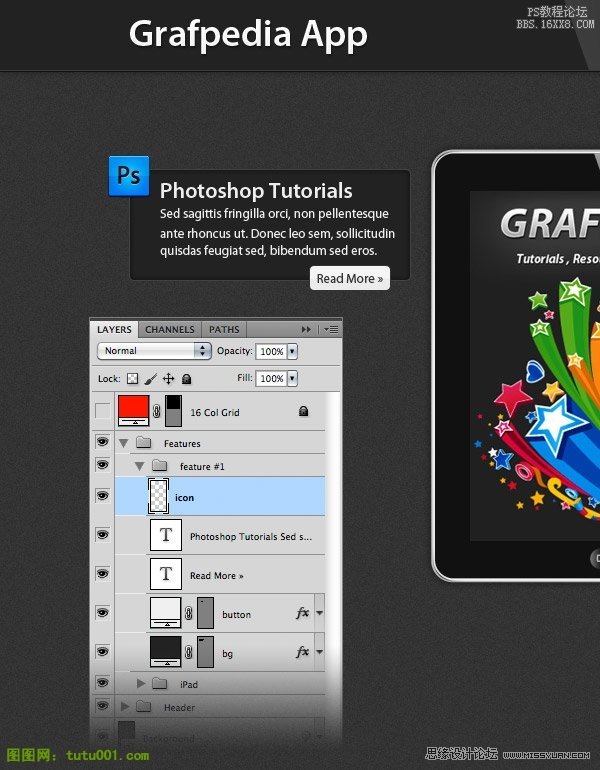
文本区域看起来很单调,最好的方法是加入一些按钮与图标等,这里先加入以个圆角矩形按钮

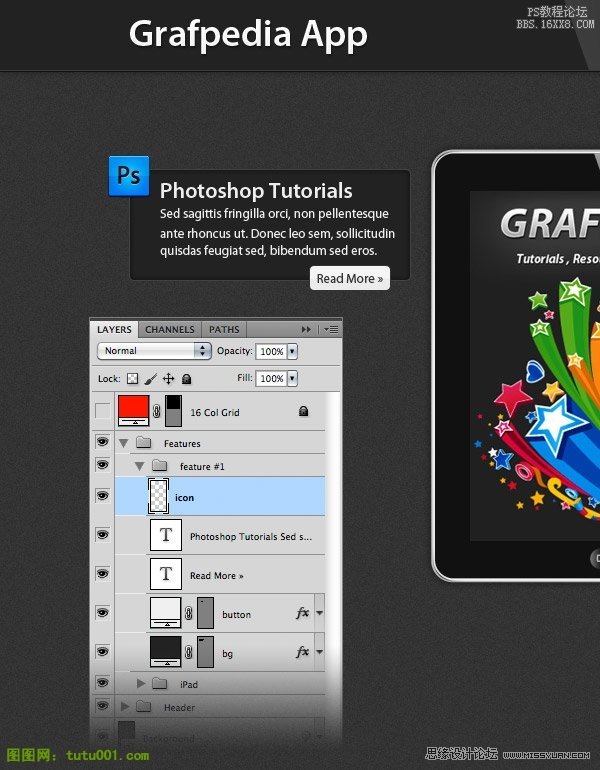
加入一些图标

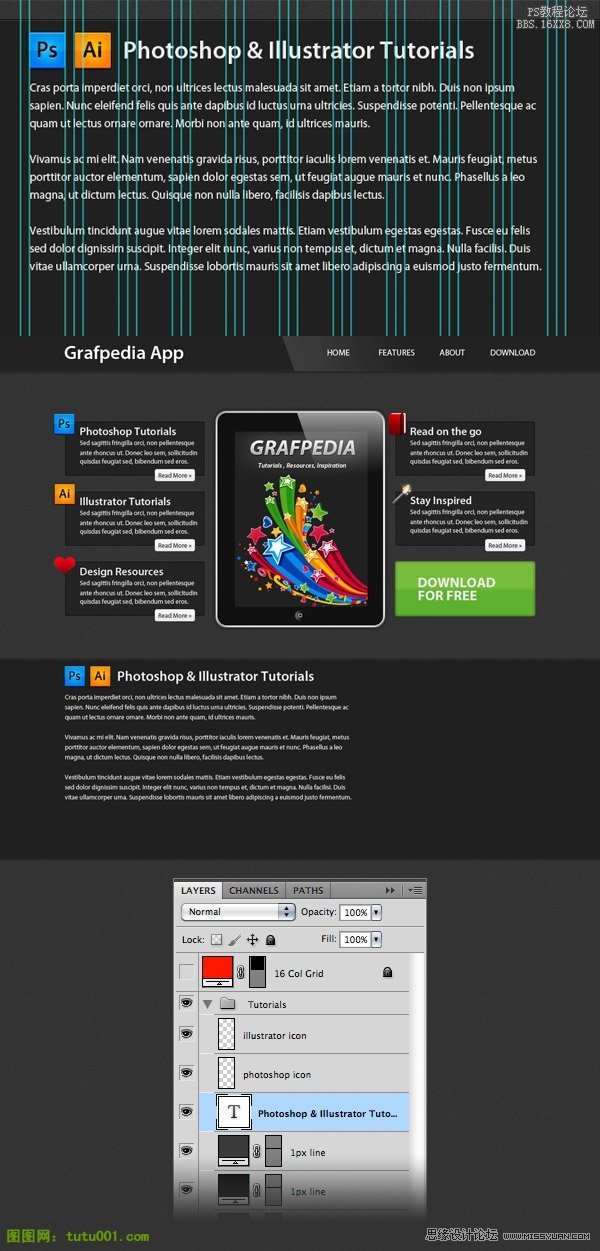
同样的方法在ipad功能说明去添加其他矩形文字区块

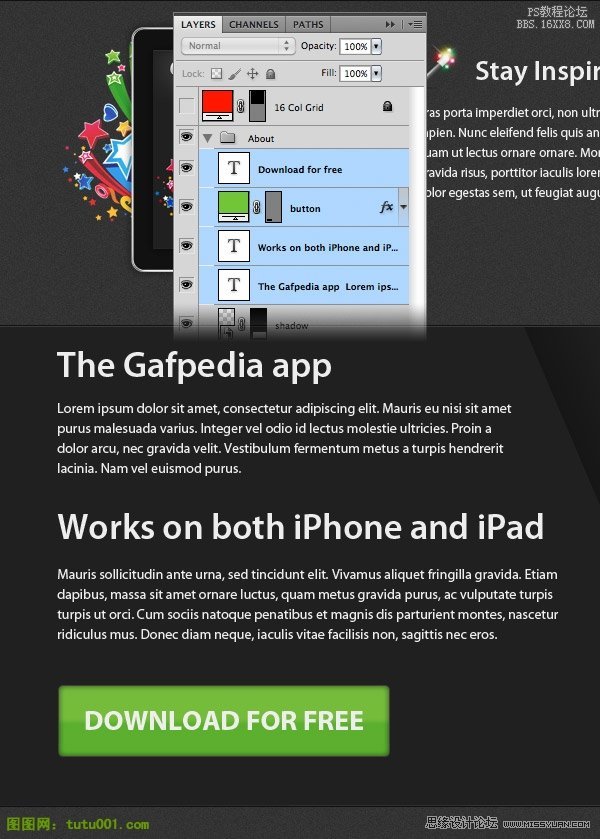
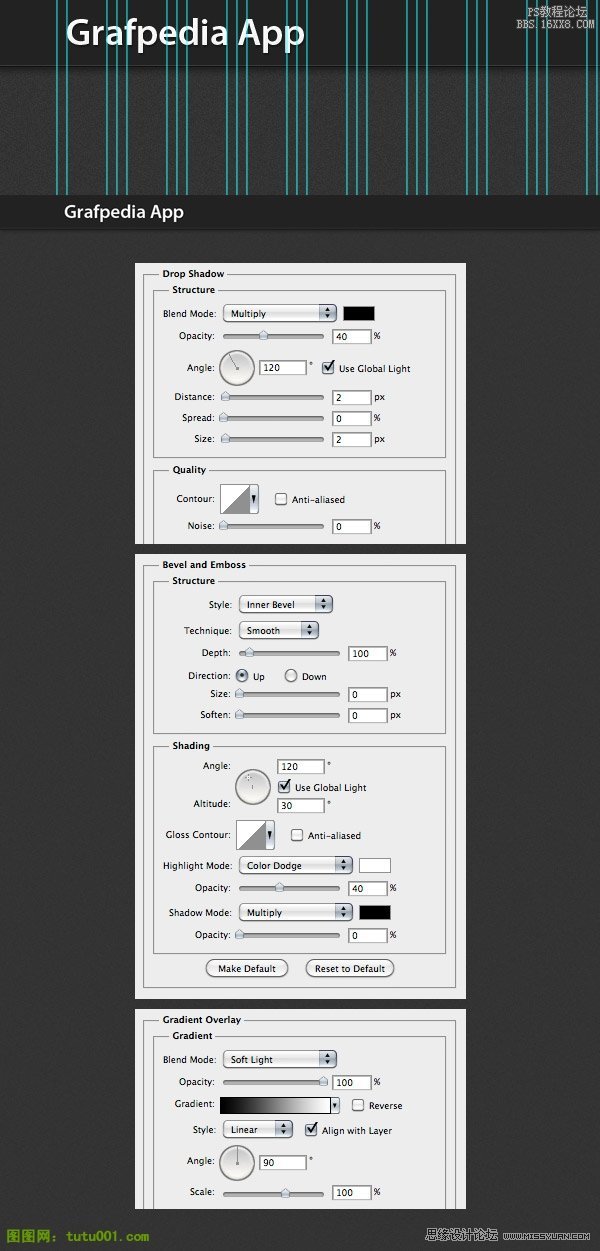
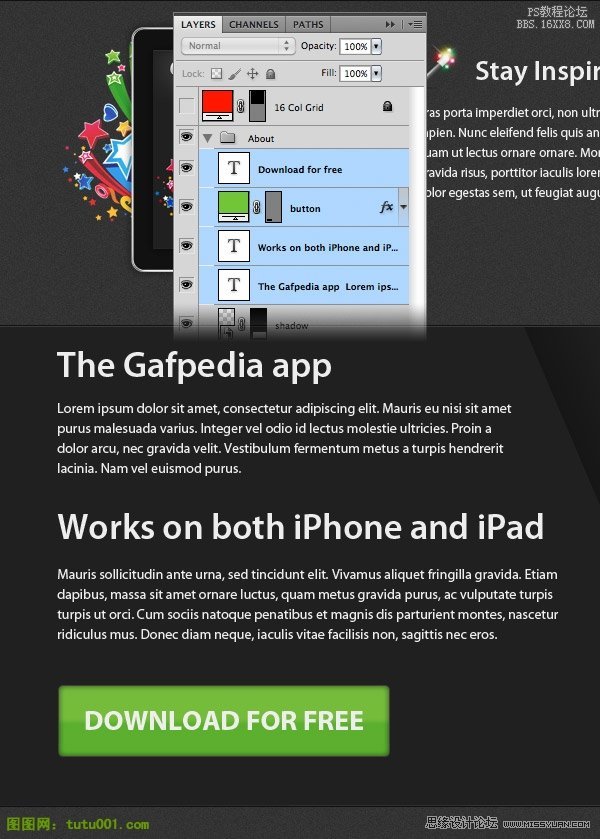
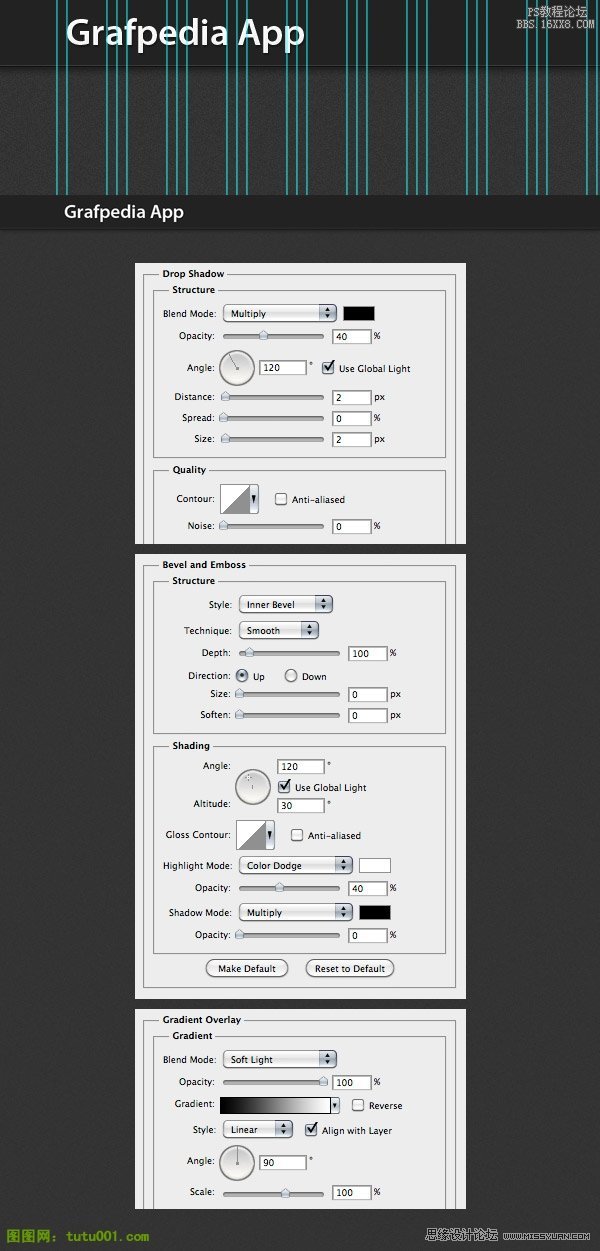
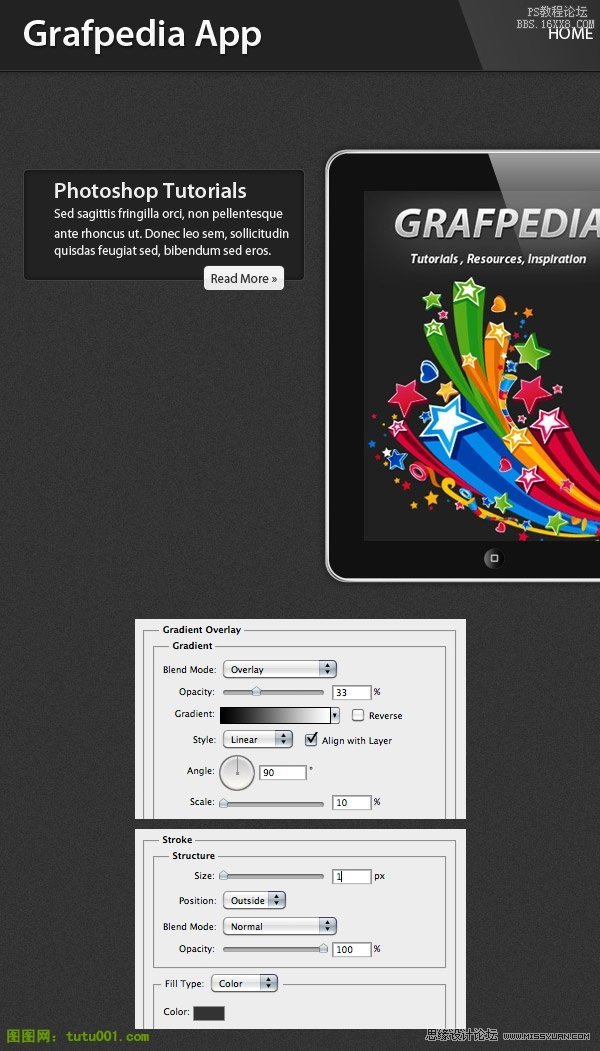
在功能区域最右下方加入一个下载按钮,按钮制作方法很简单,图层样式如下图。

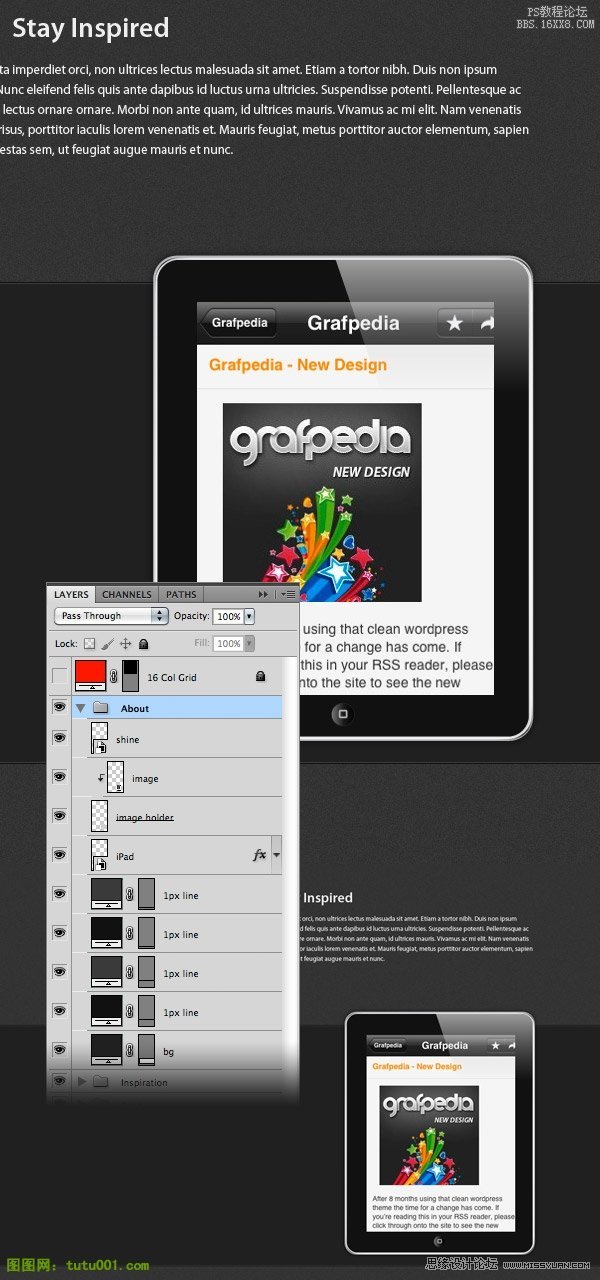
之后在功能区域下方加入文本内容区域,这里使用矩形工具先建立一个颜色偏黑的背景区块。


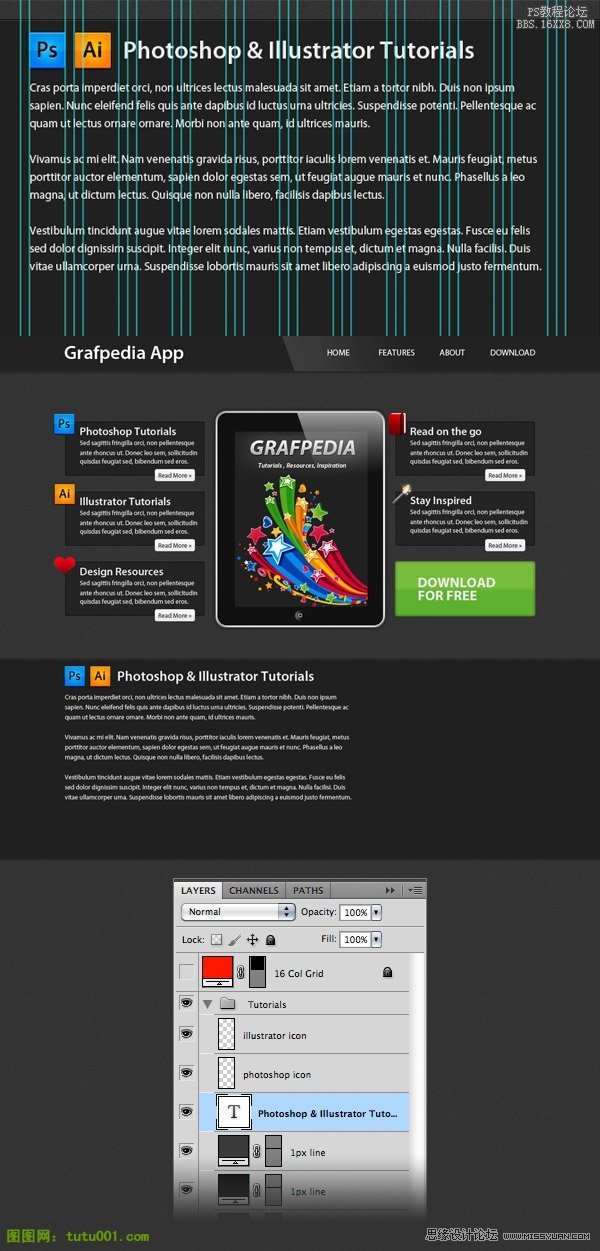
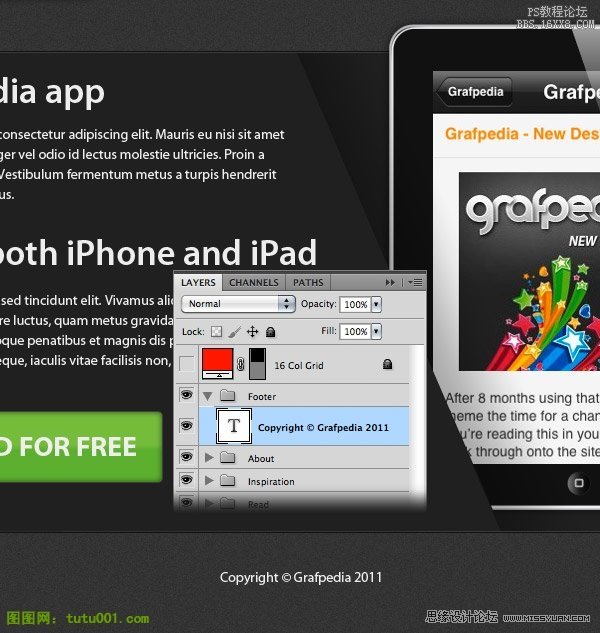
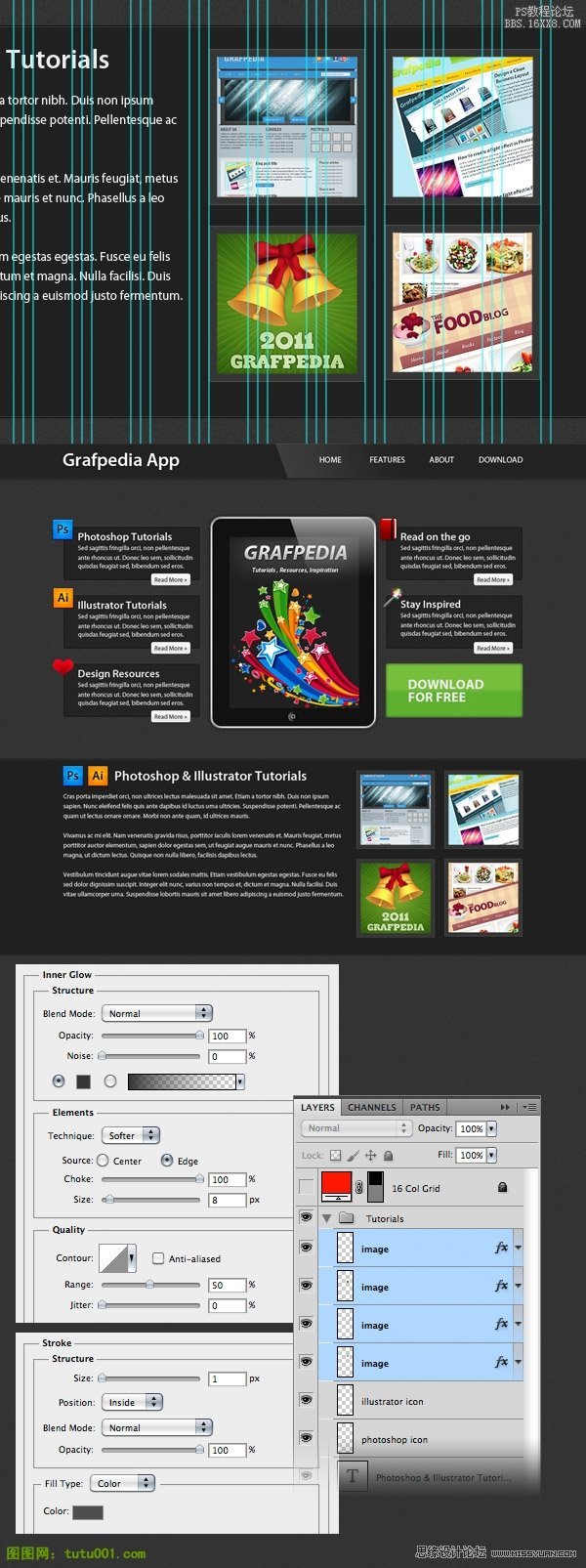
在文本右边加入一些图片案例,这里使用网格来对其图片


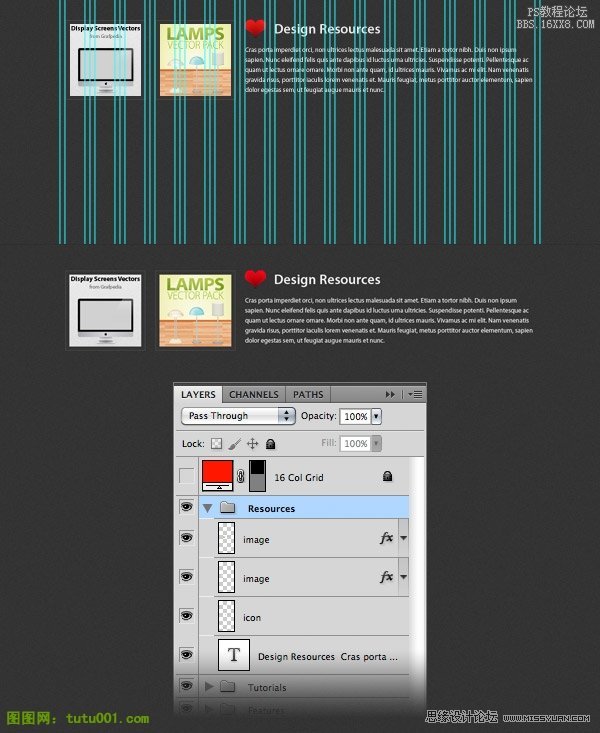
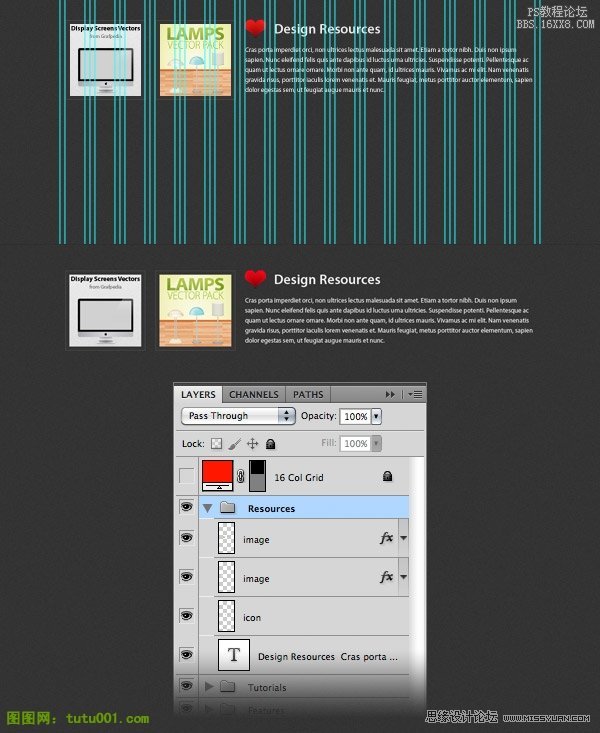
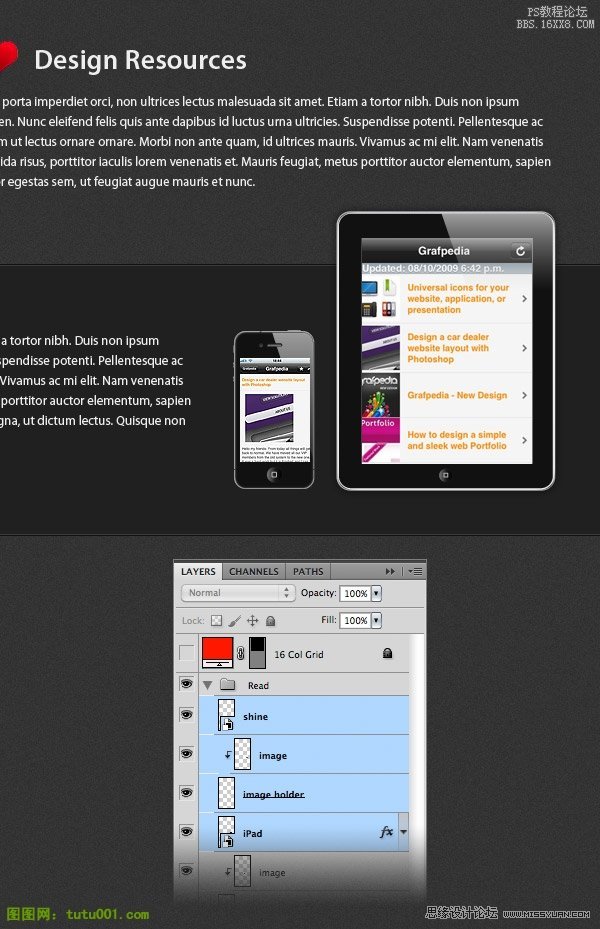
继续添加新的资源区块。


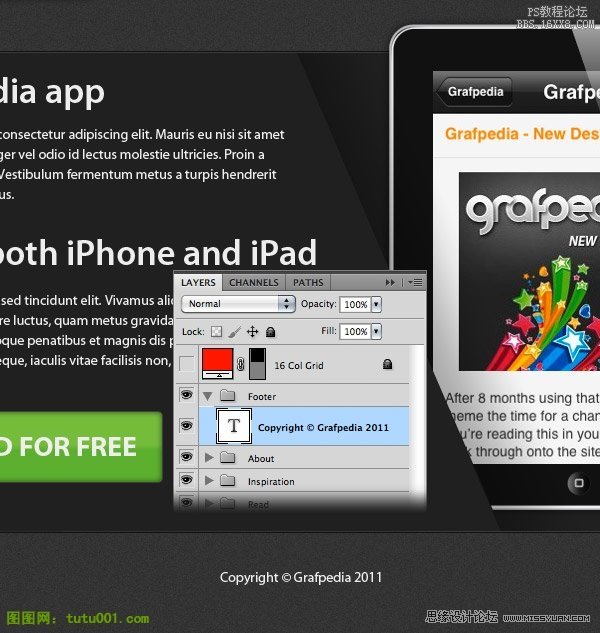
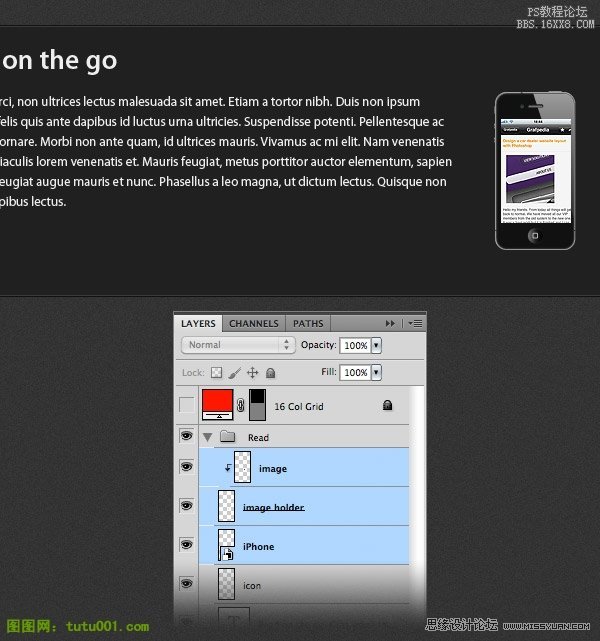
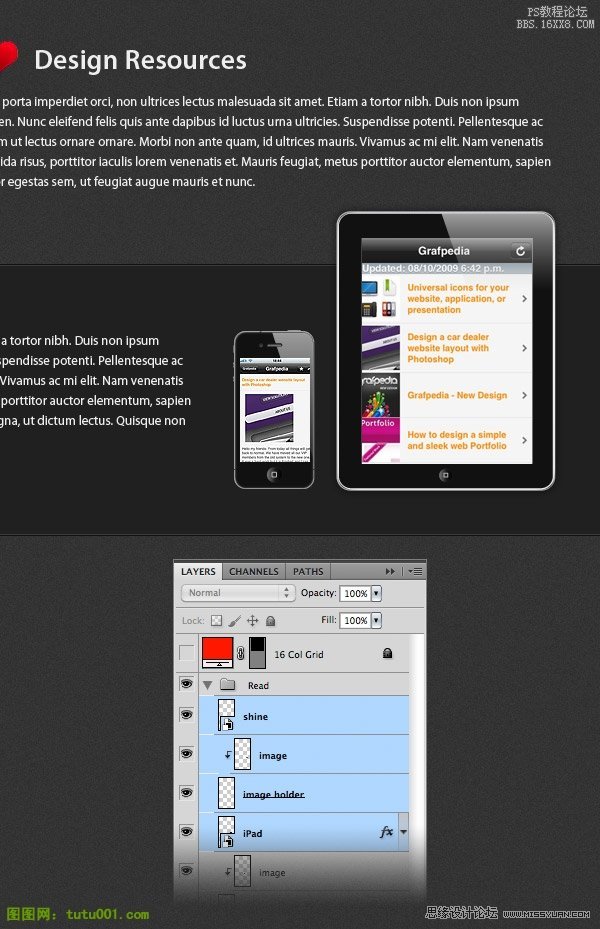
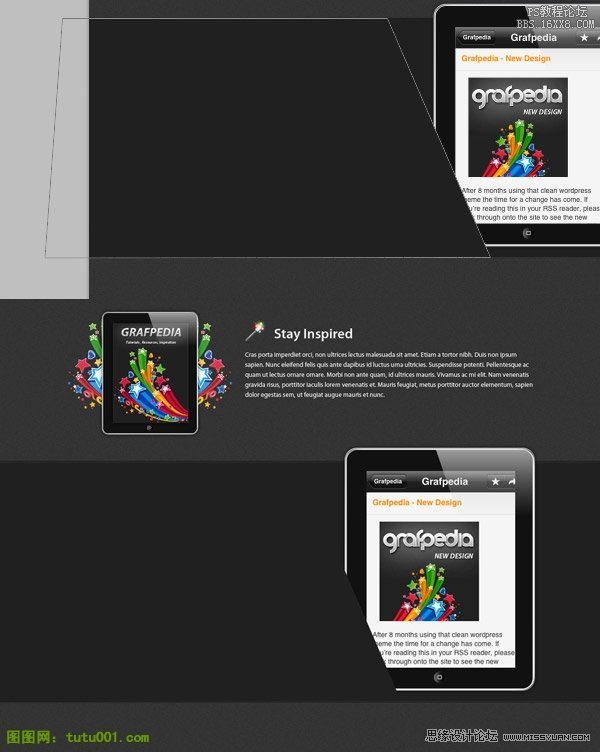
这里将ipad图片放置在两个资源区之间,可以起到承上启下作用,同时让网站看上去更有整体感



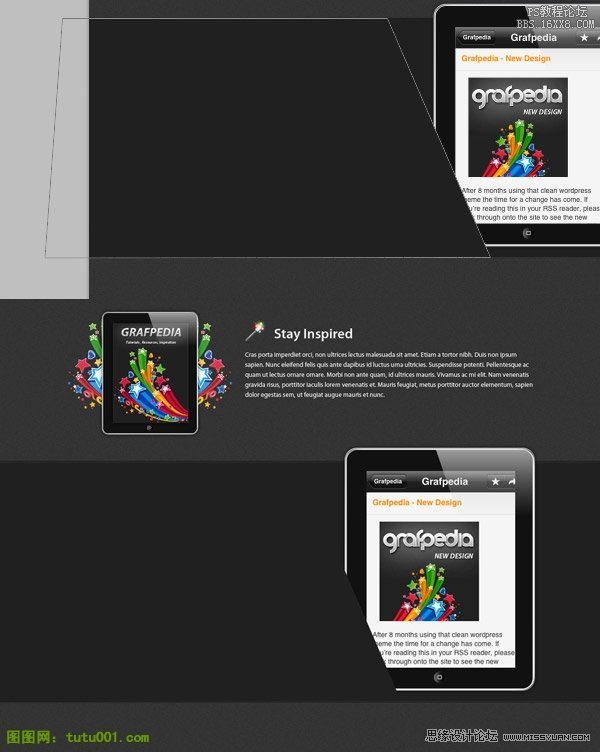
这一步要说下,其实也很简单,就是做一个斜面区块,然后让ipad看上去是从某个袋子中取出的效果

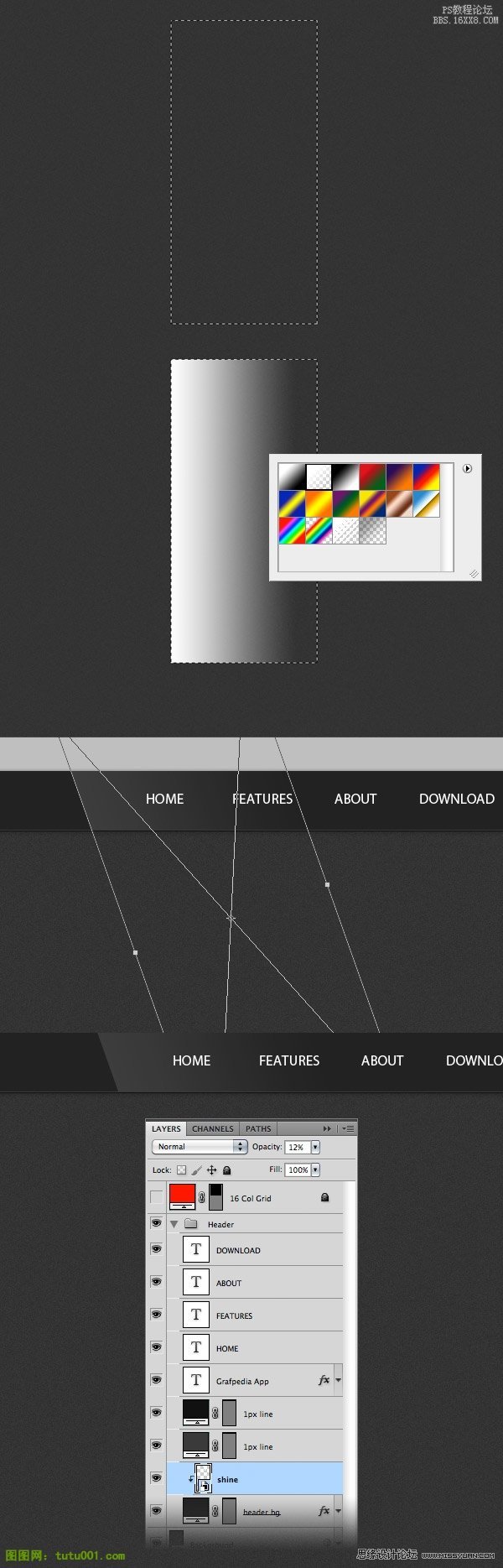
根据上面的斜面区块继续进行细节处理,这里我们用矩形工具制作个渐变图层,透明度设置为30%。然后将其旋转与斜面平行放置,为斜面添加一些阴影效果,看上去更立体



最终效果图

ipad电脑图片


#3a3a3a,#111111。以增加背景的层次感。



新建图层,用矩形工具拉出一个矩形框,使用渐变来填充矩形框。


用矩形选择工具选中ipad显示屏区域,添加一些好看的图片进去


文本区域看起来很单调,最好的方法是加入一些按钮与图标等,这里先加入以个圆角矩形按钮

加入一些图标

同样的方法在ipad功能说明去添加其他矩形文字区块

在功能区域最右下方加入一个下载按钮,按钮制作方法很简单,图层样式如下图。

之后在功能区域下方加入文本内容区域,这里使用矩形工具先建立一个颜色偏黑的背景区块。


在文本右边加入一些图片案例,这里使用网格来对其图片


继续添加新的资源区块。


这里将ipad图片放置在两个资源区之间,可以起到承上启下作用,同时让网站看上去更有整体感



这一步要说下,其实也很简单,就是做一个斜面区块,然后让ipad看上去是从某个袋子中取出的效果

根据上面的斜面区块继续进行细节处理,这里我们用矩形工具制作个渐变图层,透明度设置为30%。然后将其旋转与斜面平行放置,为斜面添加一些阴影效果,看上去更立体