修图匠“Photoshop制作网页指示框(多图)”Photoshop图文教程内容:
可用于盒子的标题,下面展示最终效果图。

一、建立文件,400*100px,72dpi,背景白色。
二、画一个长方形,选择》修改》平滑,填入2px。

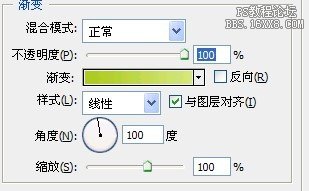
三、混合选项》渐变叠加(从R:172;G:201;B:32到R:210;G:229;B:122) 角度100如下图:

四、描边:大小:1px,位置:外部,混合模式:正常,不透明度:100%,填充类型:颜色,颜色:(R:215;G:219;B:193)。
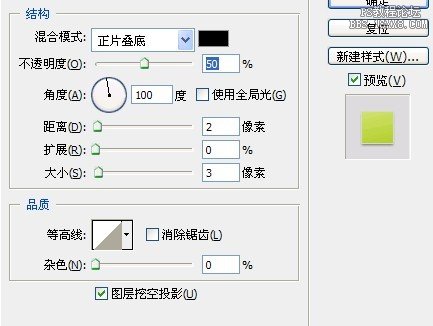
五、投影,数据如下图:

六、制作外部投影,使其立体感强点,复制上面涂层,去效果,填充黑色,ctrl+t,按住ctrl拖拽至下图

七、按住ctrl在图层上点击,选取这个选取,滤镜》模糊》高斯模糊》填入数值5.0,连续四次ctrl+f,ctrl+d取消选区,再一次ctrl+f,不透明度70%。

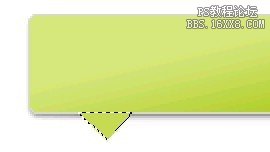
八、用钢笔工具勾一个尖角,填充R:192;G:216;B:80,放在合适位置

做完这步就是前面的效果图了
