修图匠“ps制作立体箭头商务背景教程【图】”Photoshop图文教程内容:
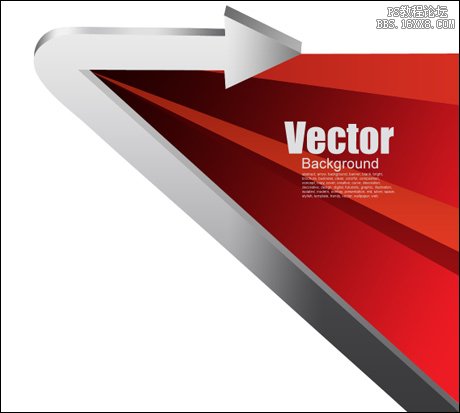
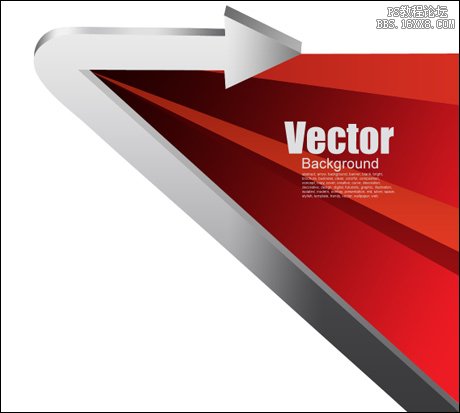
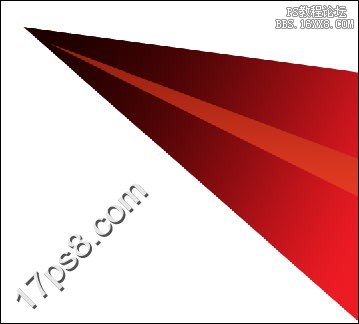
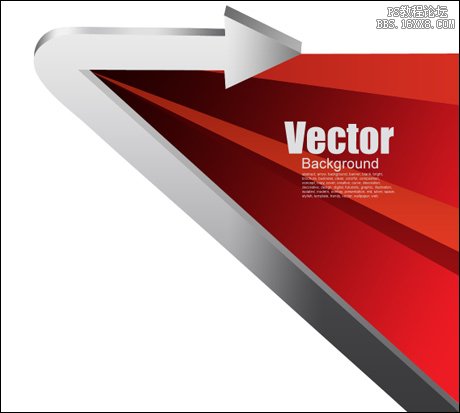
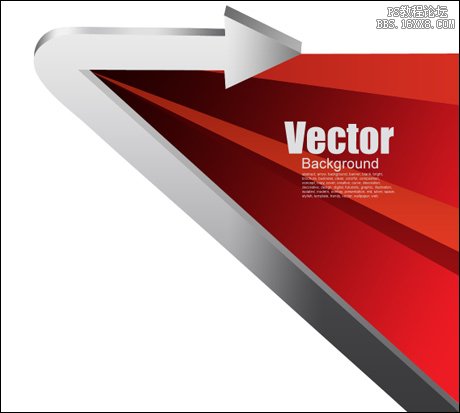
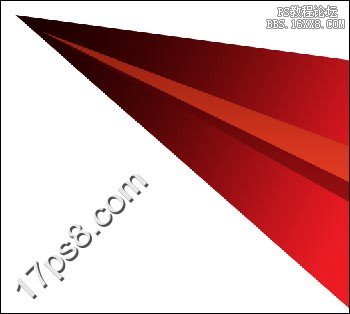
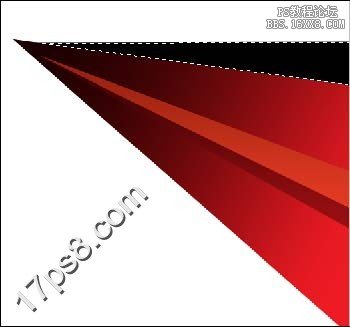
先看效果图

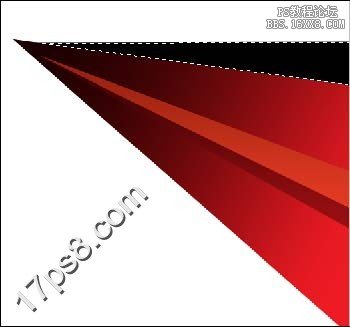
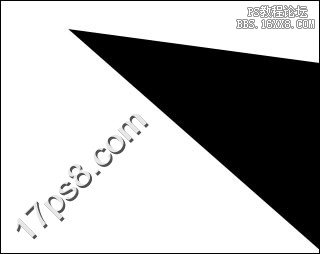
新建文档1280x1024像素,背景白色,建新层,用钢笔或直线套索做下图形状,填充黑色。

添加图层样式,效果如下。

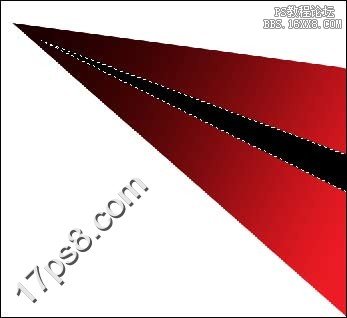
复制此层,清除图层样式,添加蒙版黑白直线渐变,图层不透明度72%,效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式。

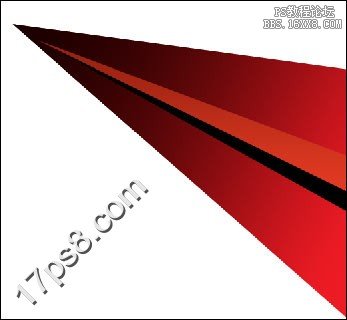
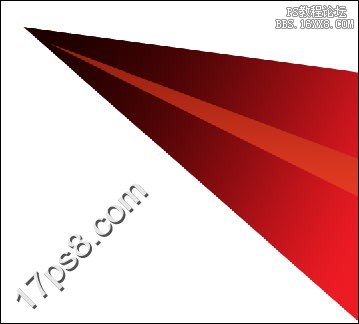
效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式。

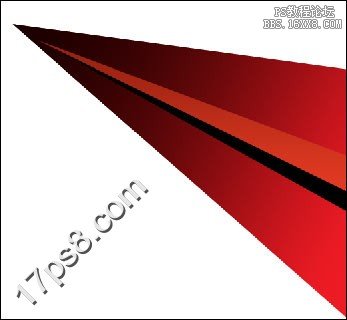
效果如下。

建新层,用钢笔做如下选区,填充黑色。

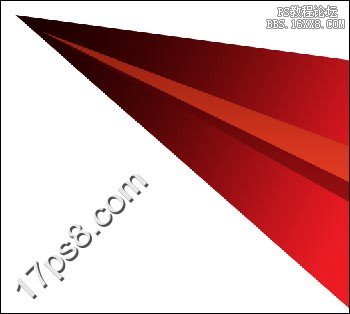
添加图层样式,效果如下。

建新层,用钢笔做箭头路径,填充黑色。

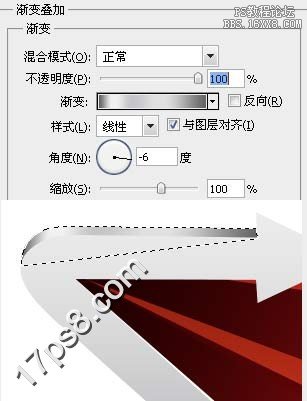
添加图层样式。

效果如下。

底部建新层,同样的方法。


建新层,用钢笔做如下路径,填充深灰色。

复制此层,填充改为白色,添加蒙版黑色直线渐变,不透明度50%。

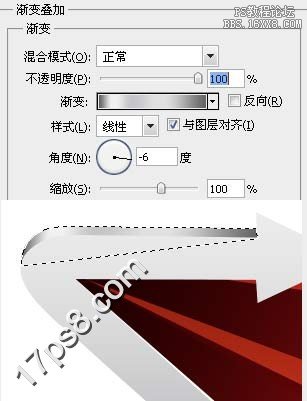
复制箭头层,去掉图层样式,添加蒙版黑白直线渐变,图层不透明度57%。

输入一些文字,最终效果如下。

先看效果图

新建文档1280x1024像素,背景白色,建新层,用钢笔或直线套索做下图形状,填充黑色。

添加图层样式,效果如下。

复制此层,清除图层样式,添加蒙版黑白直线渐变,图层不透明度72%,效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式,效果如下。

建新层,用钢笔做箭头路径,填充黑色。

添加图层样式。

效果如下。

底部建新层,同样的方法。


建新层,用钢笔做如下路径,填充深灰色。

复制此层,填充改为白色,添加蒙版黑色直线渐变,不透明度50%。

复制箭头层,去掉图层样式,添加蒙版黑白直线渐变,图层不透明度57%。

输入一些文字,最终效果如下。