修图匠“ps制作网页圆角装饰(图)”Photoshop图文教程内容:

NO.1===圆角边角包装教程
这教程主要的步骤就是加光感,有了光感就有了视觉感。
1新建文档500*500 用钢笔工具画出斜边巨型。填充颜色自己选《黑白除外》

2平面化巨型《成为位图》在属性里面选择《内侧阴影》↓ 设置为:距离“2” 填充“黑”不透明度“50”柔化“2”角度“155”

3在属性里面把内侧阴影关闭,用巨型选取框复制画布中的位图在属性中“颜色调整--填充为白色”。
使用多边形选取框进行羽化。羽化设置为50 在位图边缘扣出大概范围按Delete删除边缘羽化

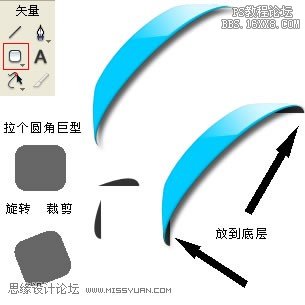
4把第一个位图的内侧阴影打开 再添加投影, 再来制作个卷边效果.
拉个圆角巨型 进行旋转 平面化后使用巨型选取框《设置消除锯齿》进行裁剪或者复制

完工了。呵呵 !
NO.2===斜边包装教程。
此方法的不同做法。
新建画布500*500 使用钢笔工具画出巨型 填充颜色为红色--平面化所选。如图↓

使用多边形选取框复制两边的边缘。填充为黑色。 进行风化 。如图

然后是添加投影再把两个边角做个卷边效果 照NO.1的方法做!
可以自己再处理下边缘 例如用钢笔把边缘处理下 下面是我做好的一些边角 给大家看看。
PNG透明背景素材


NO.1===圆角边角包装教程
这教程主要的步骤就是加光感,有了光感就有了视觉感。
1新建文档500*500 用钢笔工具画出斜边巨型。填充颜色自己选《黑白除外》

2平面化巨型《成为位图》在属性里面选择《内侧阴影》↓ 设置为:距离“2” 填充“黑”不透明度“50”柔化“2”角度“155”

3在属性里面把内侧阴影关闭,用巨型选取框复制画布中的位图在属性中“颜色调整--填充为白色”。
使用多边形选取框进行羽化。羽化设置为50 在位图边缘扣出大概范围按Delete删除边缘羽化

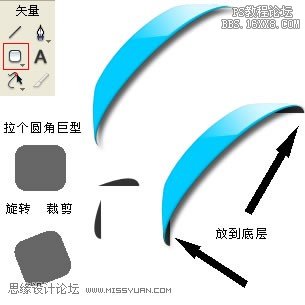
4把第一个位图的内侧阴影打开 再添加投影, 再来制作个卷边效果.
拉个圆角巨型 进行旋转 平面化后使用巨型选取框《设置消除锯齿》进行裁剪或者复制

完工了。呵呵 !
NO.2===斜边包装教程。
此方法的不同做法。
新建画布500*500 使用钢笔工具画出巨型 填充颜色为红色--平面化所选。如图↓

使用多边形选取框复制两边的边缘。填充为黑色。 进行风化 。如图

然后是添加投影再把两个边角做个卷边效果 照NO.1的方法做!
可以自己再处理下边缘 例如用钢笔把边缘处理下 下面是我做好的一些边角 给大家看看。
PNG透明背景素材

