修图匠“用ps制作立体圆柱logo【图】”Photoshop图文教程内容:
本教程学习如何用photoshop制作高光质感的立体圆柱图标,主要用到了椭圆工具和图层样式,先看效果图。

新建文档300x300像素,背景做一蓝色直线渐变。

建新层,做一椭圆选区,填充#1287d7。

添加投影样式。

效果如下。

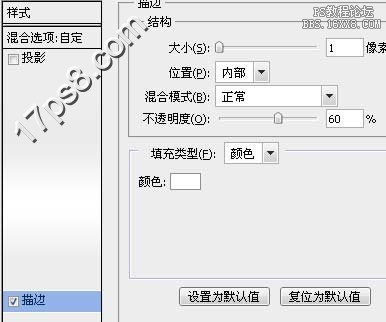
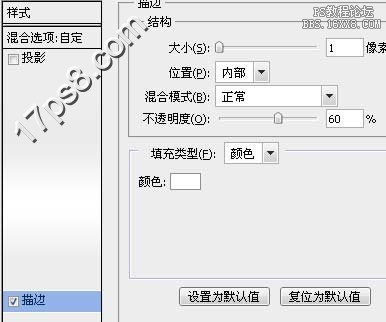
复制一层,网上挪一堆距离,修改图层样式,去掉投影,添加描边样式。

图层不透明度50%,效果如下。

建新层,调出复制层选区,填充白色,之后做一椭圆选区,删除,形成月牙状,水平方向压缩一点。

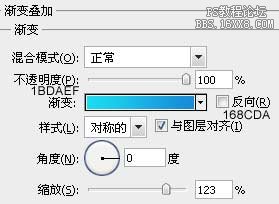
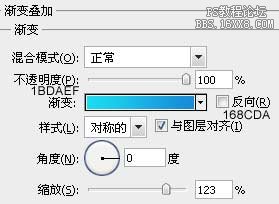
添加图层样式。

效果如下。

重复这个步骤,改变渐变叠加颜色,把这个图层挪到描边层底部,得到下图效果。

选择描边层,增添浮雕样式。

之后类似下图效果。

还是那个步骤:建新层,调出描边层选区,填充白色,之后做一椭圆选区,反选删除。

图层不透明度20%,最终效果如下。

本教程学习如何用photoshop制作高光质感的立体圆柱图标,主要用到了椭圆工具和图层样式,先看效果图。

新建文档300x300像素,背景做一蓝色直线渐变。

建新层,做一椭圆选区,填充#1287d7。

添加投影样式。

效果如下。

复制一层,网上挪一堆距离,修改图层样式,去掉投影,添加描边样式。

图层不透明度50%,效果如下。

建新层,调出复制层选区,填充白色,之后做一椭圆选区,删除,形成月牙状,水平方向压缩一点。

添加图层样式。

效果如下。

重复这个步骤,改变渐变叠加颜色,把这个图层挪到描边层底部,得到下图效果。

选择描边层,增添浮雕样式。

之后类似下图效果。

还是那个步骤:建新层,调出描边层选区,填充白色,之后做一椭圆选区,反选删除。

图层不透明度20%,最终效果如下。

