修图匠“用ps制作个性网站logo【组图】”Photoshop图文教程内容:
先看效果图。

新建文档,尺寸自定,画一圆填充黑色。

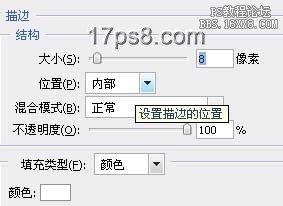
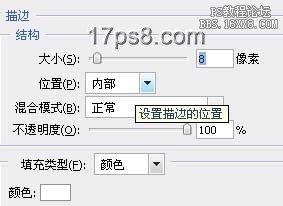
添加图层样式。


得到下图效果。

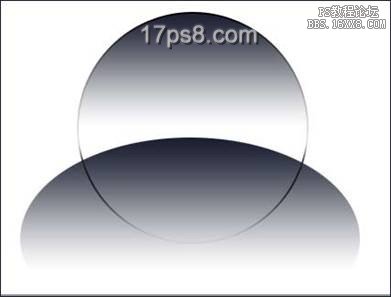
建新层,画一椭圆选区,#1c2133到透明直线渐变。

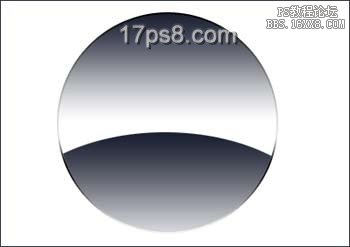
调出圆形选区,反选删除。

建新层,画圆形路径,填充绿色。

添加图层样式。


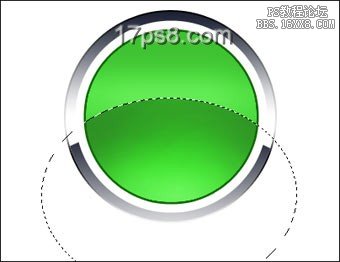
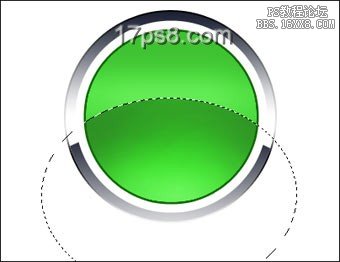
得到下图效果。

右击图层,栅格化,做一矩形选区,用减淡工具加些高光。

反选,用减淡工具加高光。

再反选,用加深工具加深选区上部,如下图。

去掉选区,用自定义形状添加下图所示图形。

添加图层样式。

合并除背景外所有层,ctrl+T变形。

Ctrl+J复制一层,添加图层样式。

新建层,添加阴影,最终效果如下。

先看效果图。

新建文档,尺寸自定,画一圆填充黑色。

添加图层样式。


得到下图效果。

建新层,画一椭圆选区,#1c2133到透明直线渐变。

调出圆形选区,反选删除。

建新层,画圆形路径,填充绿色。

添加图层样式。


得到下图效果。

右击图层,栅格化,做一矩形选区,用减淡工具加些高光。

反选,用减淡工具加高光。

再反选,用加深工具加深选区上部,如下图。

去掉选区,用自定义形状添加下图所示图形。

添加图层样式。

合并除背景外所有层,ctrl+T变形。

Ctrl+J复制一层,添加图层样式。

新建层,添加阴影,最终效果如下。

