修图匠“用ps制作立体箭头logo(图)”Photoshop图文教程内容:
首先建新文档500*500宽高。
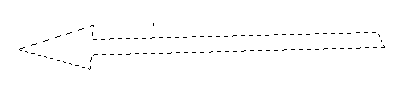
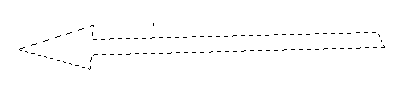
建立新层,用钢笔工具画出下图路径。

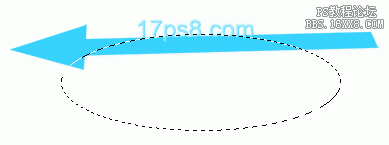
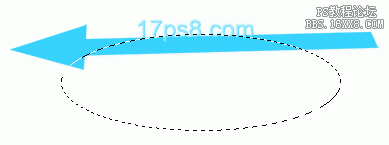
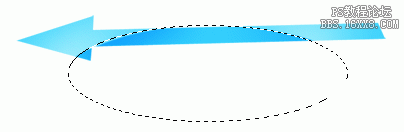
填充一种蓝色,用椭圆工具画出下图所示选区。

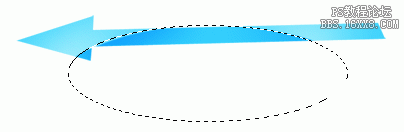
用加深工具涂抹选区部分,反选用减淡工具涂抹选区,得到下图效果。

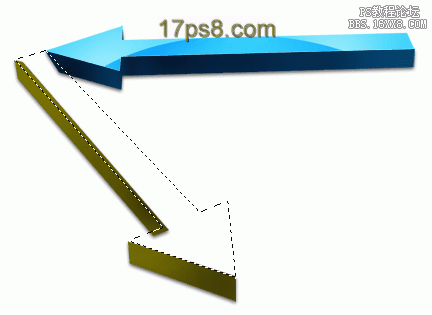
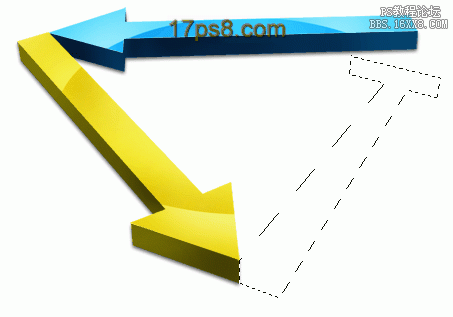
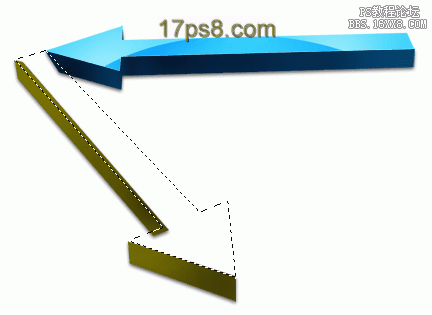
建新层,用钢笔工具画出下图路径,转换为选区,填充颜色,加阴影图层样式。

建新层,用钢笔画出下图路径。

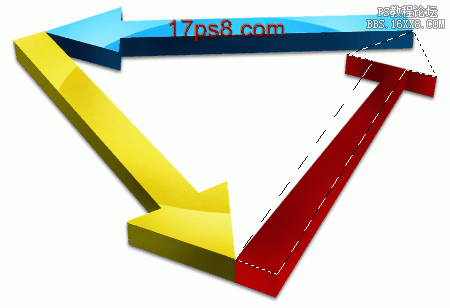
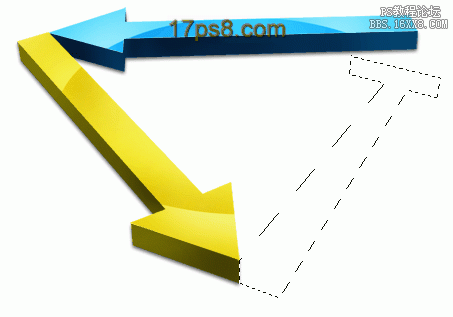
填充一种颜色,并用加深工具涂抹相应区域以产生阴暗部分。并用钢笔画出箭头的上部选区。

用椭圆画出选区,用加深工具加深选区。

建新层,画出下图所示选区。

画出下图所示选区,反选,用加深工具加深。

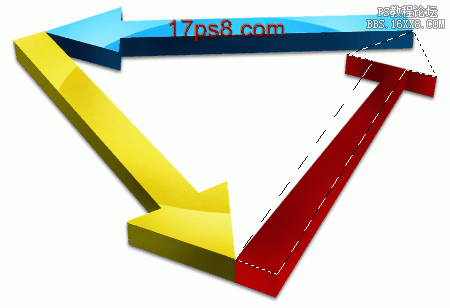
建新层,画出下图所示选区。

填充颜色,用椭圆画出选区,加深一下即可,得到下图效果。

输入文字,最终效果如下。

首先建新文档500*500宽高。
建立新层,用钢笔工具画出下图路径。

填充一种蓝色,用椭圆工具画出下图所示选区。

用加深工具涂抹选区部分,反选用减淡工具涂抹选区,得到下图效果。

建新层,用钢笔工具画出下图路径,转换为选区,填充颜色,加阴影图层样式。

建新层,用钢笔画出下图路径。

填充一种颜色,并用加深工具涂抹相应区域以产生阴暗部分。并用钢笔画出箭头的上部选区。

用椭圆画出选区,用加深工具加深选区。

建新层,画出下图所示选区。

画出下图所示选区,反选,用加深工具加深。

建新层,画出下图所示选区。

填充颜色,用椭圆画出选区,加深一下即可,得到下图效果。

输入文字,最终效果如下。

