修图匠“用ps制作绿色购物车按钮(图)”Photoshop图文教程内容:
本教程学习如何用photoshop的圆角矩形工具和图层样式打造绿色购物车图标,先看效果图。

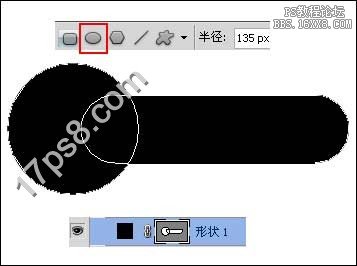
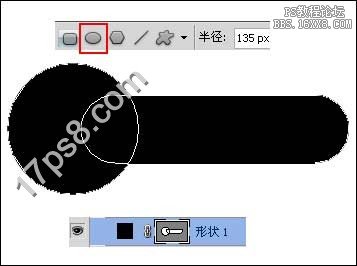
新建文档930x580像素,背景白色,建新层,用自定义形状工具画一个圆角矩形和一个正圆,颜色黑色。

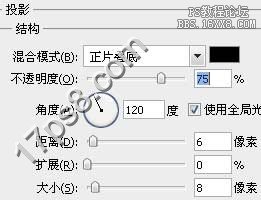
添加图层样式。


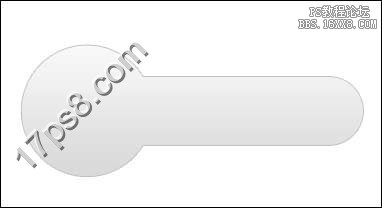
效果如下。

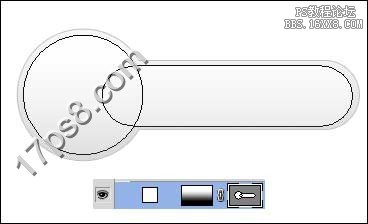
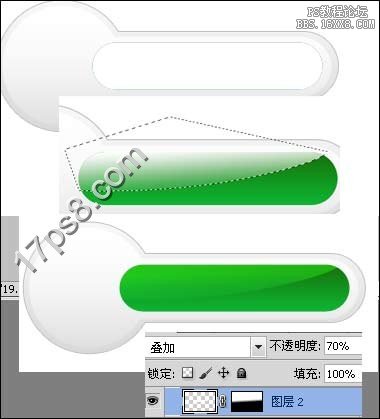
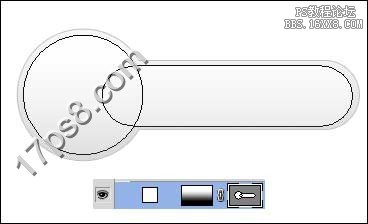
建新层,再画出下图所示图形,颜色白色,添加蒙版,黑白直线渐变。

效果如下。

建新层,画一黑色圆角矩形。

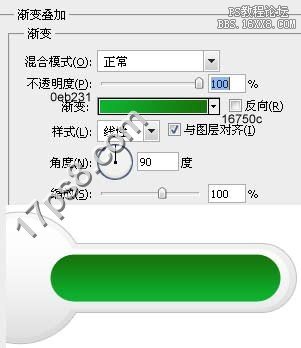
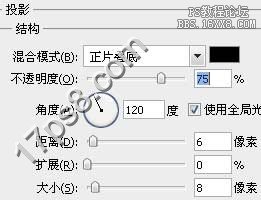
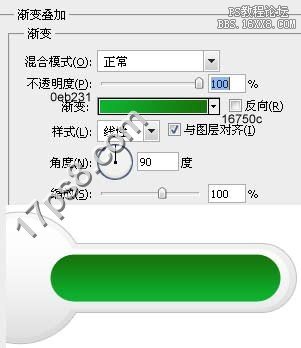
添加图层样式。

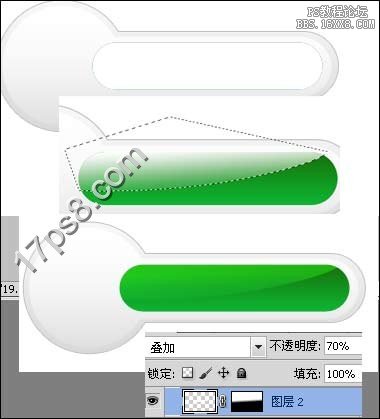
建新层,调出这个圆角矩形的选区,填充白色,用钢笔做如下选区,反选删除,添加蒙版,黑白直线渐变,图层模式叠加,不透明度70%,

输入白色文字shopping cart,英文购物车的意思,添加投影和渐变叠加样式,这里不截图了,大家自己设置,相信大家的智慧。

建新层,画一个小些的正圆,添加的样式同第一步。

建新层,画一个黑色正圆。

添加图层样式。


效果如下。

建新层,用椭圆工具画一个正圆,然后把选区右上方向挪几像素,删除,图层模式叠加。


建新层,画一白色椭圆,添加蒙版黑白直线渐变,不透明度77%。

建新层,用白色柔角笔刷点一下,图层模式叠加。

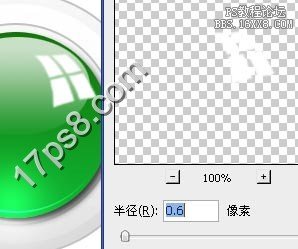
建新层,画一个白色长方形,复制4个,ctrl+T变形。

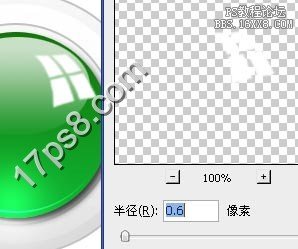
高斯模糊0.6像素。

建新层,加入购物车图标,添加投影(设置不截图了)

添加一些阴影,最终效果如下。

本教程学习如何用photoshop的圆角矩形工具和图层样式打造绿色购物车图标,先看效果图。

新建文档930x580像素,背景白色,建新层,用自定义形状工具画一个圆角矩形和一个正圆,颜色黑色。

添加图层样式。


效果如下。

建新层,再画出下图所示图形,颜色白色,添加蒙版,黑白直线渐变。

效果如下。

建新层,画一黑色圆角矩形。

添加图层样式。

建新层,调出这个圆角矩形的选区,填充白色,用钢笔做如下选区,反选删除,添加蒙版,黑白直线渐变,图层模式叠加,不透明度70%,

输入白色文字shopping cart,英文购物车的意思,添加投影和渐变叠加样式,这里不截图了,大家自己设置,相信大家的智慧。

建新层,画一个小些的正圆,添加的样式同第一步。

建新层,画一个黑色正圆。

添加图层样式。


效果如下。

建新层,用椭圆工具画一个正圆,然后把选区右上方向挪几像素,删除,图层模式叠加。


建新层,画一白色椭圆,添加蒙版黑白直线渐变,不透明度77%。

建新层,用白色柔角笔刷点一下,图层模式叠加。

建新层,画一个白色长方形,复制4个,ctrl+T变形。

高斯模糊0.6像素。

建新层,加入购物车图标,添加投影(设置不截图了)

添加一些阴影,最终效果如下。

