修图匠“用ps制作关于我们按钮【多图】”Photoshop图文教程内容:
本教程介绍如何用photoshop的圆角矩形和图层样式制作网站常见的关于我们按钮,先看效果图。

新建文档830x470像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一白色矩形。

添加图层样式。


效果如下。

建新层,调出这个长方形的选区,填充黑色,添加蒙版用大口径黑色柔角笔刷涂抹,不透明度90%,填充60%左右。

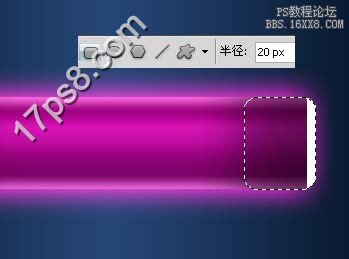
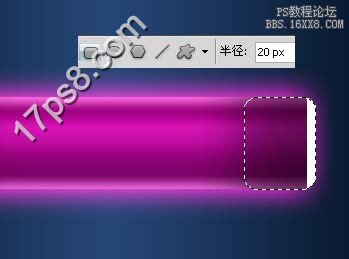
底部建新层,画一白色圆角矩形。

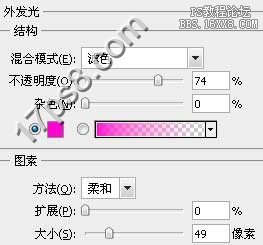
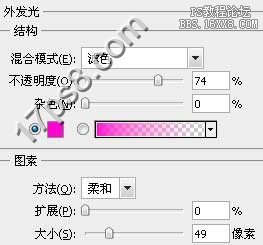
添加图层样式。


复制一个到另一侧,效果如下。

导入白色小手图标,输入黑色文字,最终效果如下。

本教程介绍如何用photoshop的圆角矩形和图层样式制作网站常见的关于我们按钮,先看效果图。

新建文档830x470像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一白色矩形。

添加图层样式。


效果如下。

建新层,调出这个长方形的选区,填充黑色,添加蒙版用大口径黑色柔角笔刷涂抹,不透明度90%,填充60%左右。

底部建新层,画一白色圆角矩形。

添加图层样式。


复制一个到另一侧,效果如下。

导入白色小手图标,输入黑色文字,最终效果如下。

