修图匠“用ps制作一个简单的网站banner[多图]”Photoshop图文教程内容:
本教程我们学习如何用photoshop打造一个简单的游戏网站banner,就像下图那样。

新建文档,尺寸自定。建新层,画一个矩形选区,直线渐变#d02223和 #650b0b。

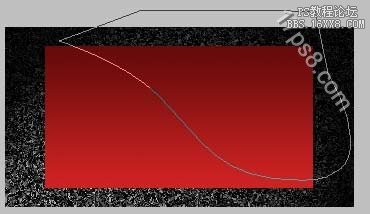
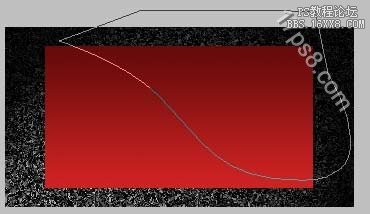
用钢笔工具做出下图所示路径。

转化为选区,用大口径笔刷白色前景色在选区内涂抹。

图层模式改为叠加,适当降低不透明度。重复以上步骤,得到下图效果。

输入文字,添加阴影。再加入一些简单的装饰,最终效果如下。

本教程我们学习如何用photoshop打造一个简单的游戏网站banner,就像下图那样。

新建文档,尺寸自定。建新层,画一个矩形选区,直线渐变#d02223和 #650b0b。

用钢笔工具做出下图所示路径。

转化为选区,用大口径笔刷白色前景色在选区内涂抹。

图层模式改为叠加,适当降低不透明度。重复以上步骤,得到下图效果。

输入文字,添加阴影。再加入一些简单的装饰,最终效果如下。

