修图匠“用ps设计博客头部(图)”Photoshop图文教程内容:
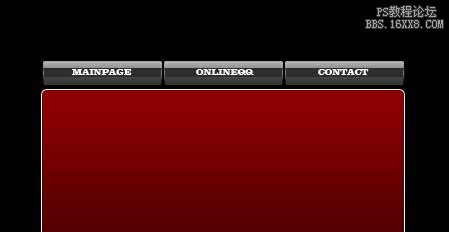
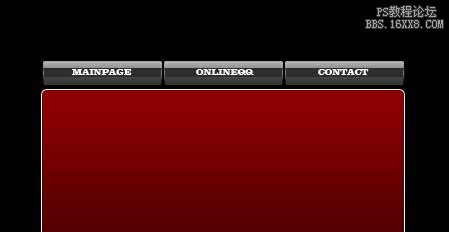
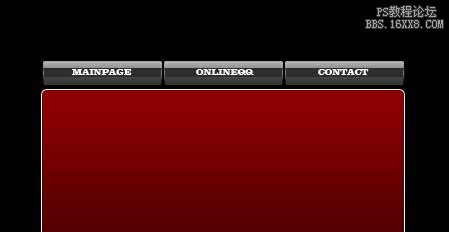
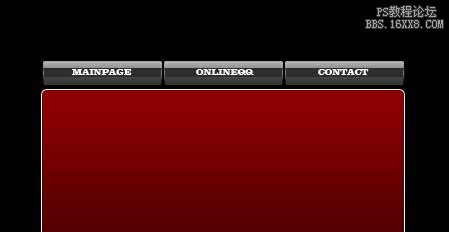
先看效果图。

新建文档,尺寸自定,背景黑色。建新层,画一圆角矩形。

添加图层样式。



得到下图效果。

下面制作按钮。建新层,画一圆角矩形。

添加图层样式。


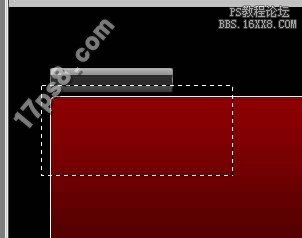
得到下图效果。

建新层,调出圆角矩形选区,白到透明直线渐变。

去掉选择,ctrl+J复制渐变层,画一矩形选区,删除,回到原层,画一矩形选区,反选删除。

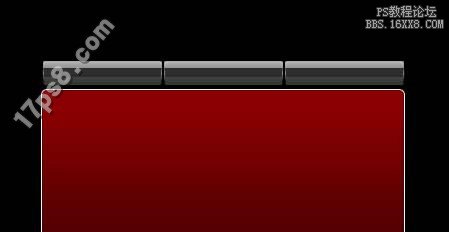
复制2层,排列如下,可以适当缩放一下。

输入文字,最终效果如下。

先看效果图。

新建文档,尺寸自定,背景黑色。建新层,画一圆角矩形。

添加图层样式。



得到下图效果。

下面制作按钮。建新层,画一圆角矩形。

添加图层样式。


得到下图效果。

建新层,调出圆角矩形选区,白到透明直线渐变。

去掉选择,ctrl+J复制渐变层,画一矩形选区,删除,回到原层,画一矩形选区,反选删除。

复制2层,排列如下,可以适当缩放一下。

输入文字,最终效果如下。