修图匠“ Photoshop打造高光质感网站按钮(组图)”Photoshop图文教程内容:
本PS教程学习如何用Photoshop椭圆,钢笔工具和图层样式制作一个高光质感的网站按钮,下面让我们一起来学习吧
先看效果图。

新建文档1280x1024像素,背景白色,建新层画一个黑色正圆。

复制一层,颜色改为深灰,稍微缩小一点点。

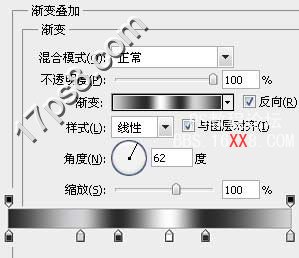
添加图层样式。

效果如下。

复制一层,清除图层样式,颜色白色,缩小一些,位置如下。

添加图层样式。


效果如下。

建新层,画一个小的黑色正圆,中心对齐。

建新层,画一个小的白色正圆。

添加图层样式。

刚才忘了一个步骤,左下角的白色月牙层图层模式改为叠加,添加一个阴影,最终效果如下。

本PS教程学习如何用Photoshop椭圆,钢笔工具和图层样式制作一个高光质感的网站按钮,下面让我们一起来学习吧
先看效果图。

新建文档1280x1024像素,背景白色,建新层画一个黑色正圆。

复制一层,颜色改为深灰,稍微缩小一点点。

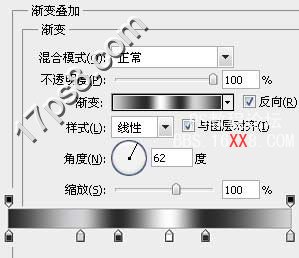
添加图层样式。

效果如下。

复制一层,清除图层样式,颜色白色,缩小一些,位置如下。

添加图层样式。


效果如下。

建新层,画一个小的黑色正圆,中心对齐。

建新层,画一个小的白色正圆。

添加图层样式。

刚才忘了一个步骤,左下角的白色月牙层图层模式改为叠加,添加一个阴影,最终效果如下。

