修图匠“ Photoshop设计质感的Adobe系列图标(组图)”Photoshop图文教程内容:
先看效果图。

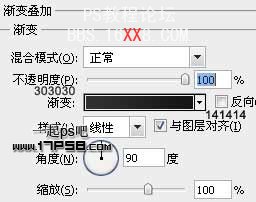
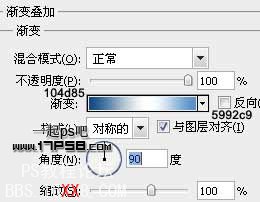
新建文档1280x1024像素,建新层,填充白色,添加图层样式。

效果如下。因为渐变颜色很暗,画面基本没有变化。

建新层,画一个白色圆角矩形。

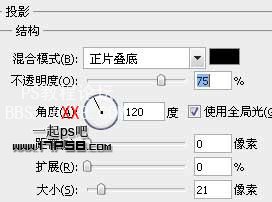
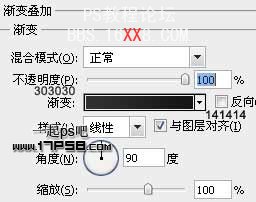
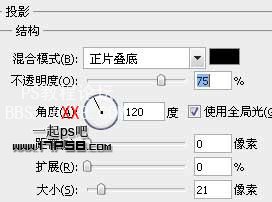
添加图层样式。



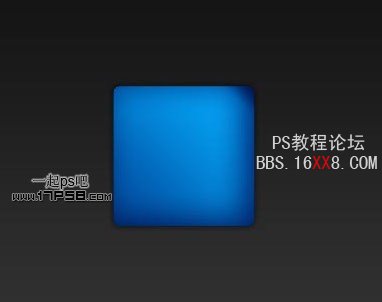
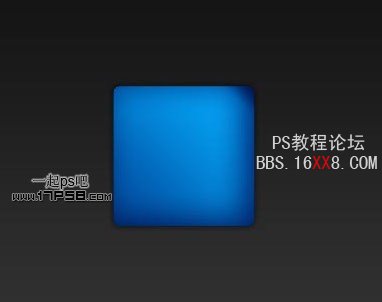
效果如下。

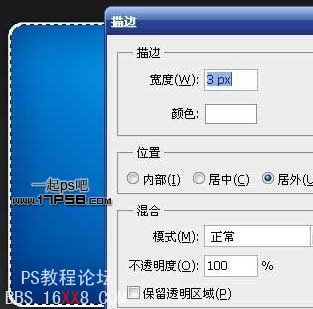
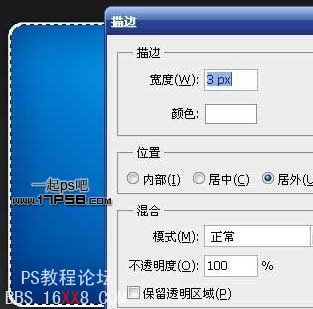
建新层,调出圆角矩形选区,编辑>描边。

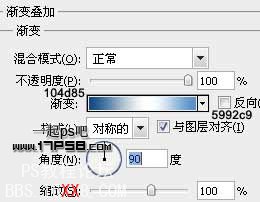
为描边层添加样式。

效果如下。

建新层,调出圆角矩形选区,选择>修改>扩展3像素,填充白色。

做如下正圆选区,删除。

图层模式改为叠加,不透明度50%。

输入黑色文字Ps,尺寸200点,添加图层样式。

效果如下。

下面制作图标的倒影,将所有图标层合并(除了文字层),ctrl+T垂直翻转,挪到下图位置。

添加蒙版,黑白直线渐变,图层不透明度50%。

最终效果如下。

按照上面的方法做出其它图标,更改颜色即可,如下。

先看效果图。

新建文档1280x1024像素,建新层,填充白色,添加图层样式。

效果如下。因为渐变颜色很暗,画面基本没有变化。

建新层,画一个白色圆角矩形。

添加图层样式。



效果如下。

建新层,调出圆角矩形选区,编辑>描边。

为描边层添加样式。

效果如下。

建新层,调出圆角矩形选区,选择>修改>扩展3像素,填充白色。

做如下正圆选区,删除。

图层模式改为叠加,不透明度50%。

输入黑色文字Ps,尺寸200点,添加图层样式。

效果如下。

下面制作图标的倒影,将所有图标层合并(除了文字层),ctrl+T垂直翻转,挪到下图位置。

添加蒙版,黑白直线渐变,图层不透明度50%。

最终效果如下。

按照上面的方法做出其它图标,更改颜色即可,如下。

