修图匠“ Photoshop设计制作可爱的卡通房子图标【多图】”Photoshop图文教程内容:
本教程的效果制作比较简单。基本过程就是用一些选区工具做出各种图形的选区,然后填充纯色或渐变色。再把各种做好的图形排好版即可。
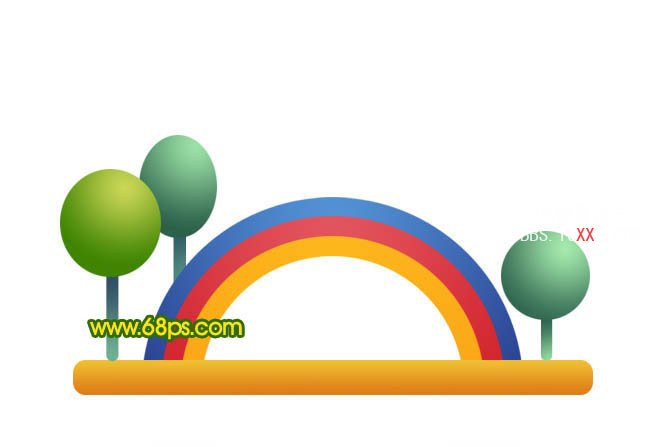
最终效果

1、新建一个800 * 600 像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为15如图1,然后拉出图2所示的圆角矩形。
![]()
<图1>

<图2>
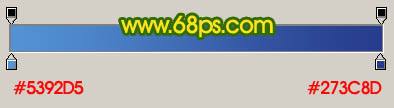
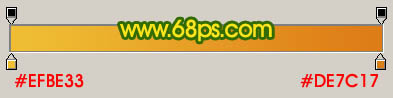
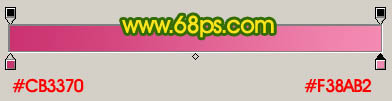
2、选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图3>

<图4>
3、按Ctrl + R 调出标尺,然后拉两条相交的参照线,如下图。

<图5>
4、在背景图层上面新建一个图层,以参照线交点为圆心,用椭圆选框工具拉一个正圆选区。选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变色。

<图6>

<图7>
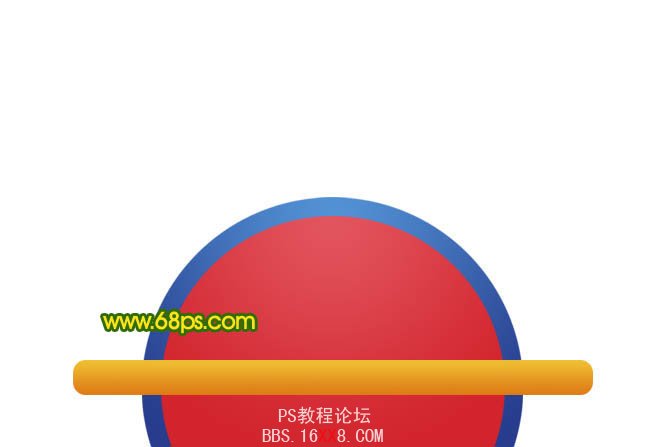
5、新建一个图层,同样用椭圆选框工具拉一个稍小的正圆选区,填充颜色:#D93C45。

<图8>
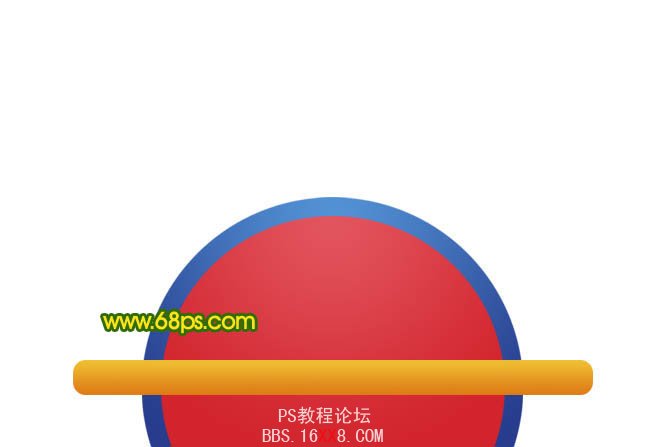
6、新建一个图层,用椭圆选框工具拉一个正圆选区填充橙色。

<图9>
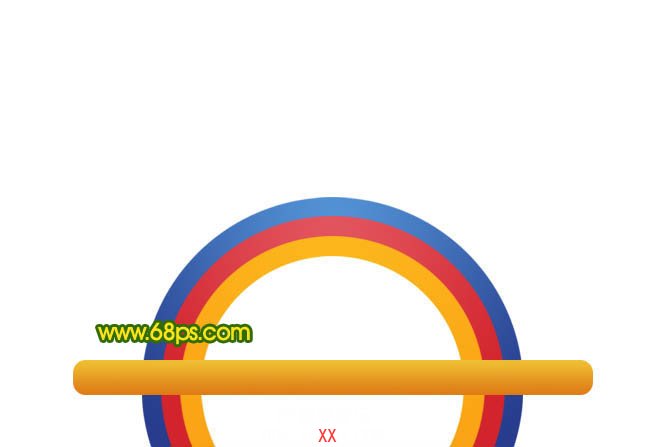
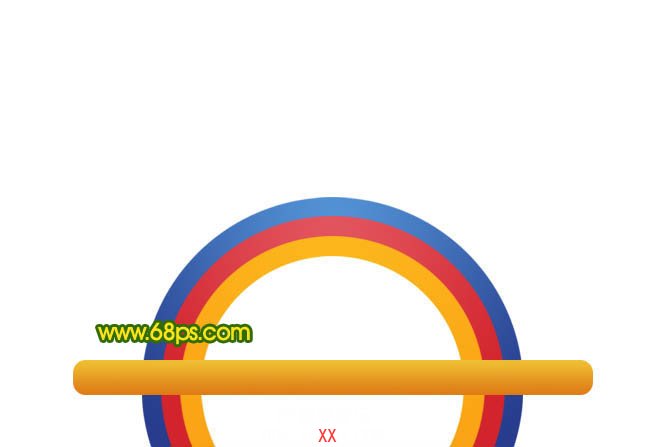
7、同上的操作,拉一个正圆选区填充白色。

<图10>
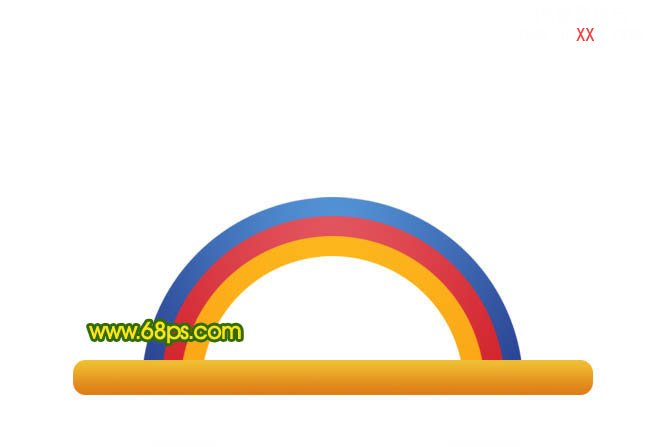
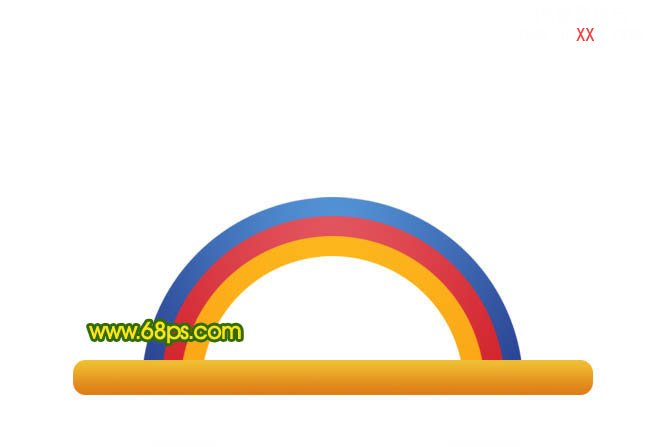
8、删除多出部分,效果如下图。

<图11>
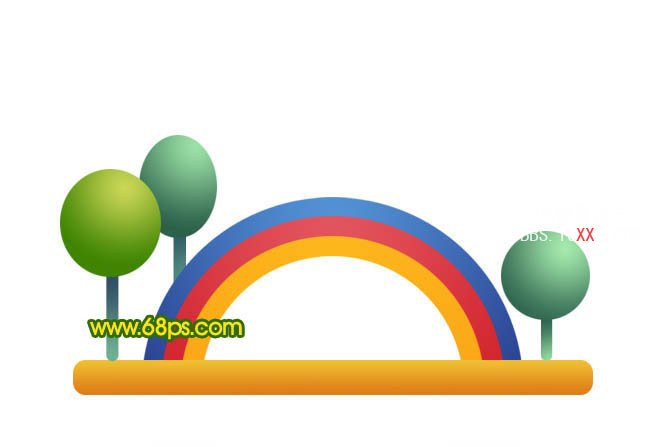
9、新建一个图层,用椭圆选框工具拉一个较小的椭圆选区如图12,并拉上右边所示的径向渐变色,然后在椭圆图层下面新建一个图层,用圆角矩形拉一个竖的圆角矩形,拉上同样的渐变色,效果如图13。

<图12>

<图13>
10、同样的方法制作其它几棵小树,如图14,15。

<图14>

<图15>
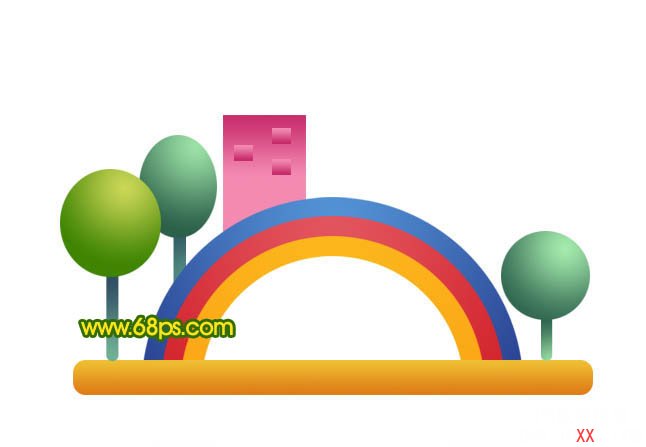
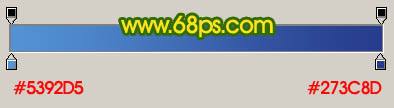
11、在背景图层上面新建一个图层,用矩形选框工具拉出图16所示的矩形选区。选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。

<图16>

<图17>

<图18>
12、新建一个图层,同样的方法制作房子的窗户和房顶,如图19,20。

<图19>

<图20>
13、同样的方法制作其它几个房子,完成最终效果。

<图21>
本教程的效果制作比较简单。基本过程就是用一些选区工具做出各种图形的选区,然后填充纯色或渐变色。再把各种做好的图形排好版即可。
最终效果

1、新建一个800 * 600 像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为15如图1,然后拉出图2所示的圆角矩形。
![]()
<图1>

<图2>
2、选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图3>

<图4>
3、按Ctrl + R 调出标尺,然后拉两条相交的参照线,如下图。

<图5>
4、在背景图层上面新建一个图层,以参照线交点为圆心,用椭圆选框工具拉一个正圆选区。选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变色。

<图6>

<图7>
5、新建一个图层,同样用椭圆选框工具拉一个稍小的正圆选区,填充颜色:#D93C45。

<图8>
6、新建一个图层,用椭圆选框工具拉一个正圆选区填充橙色。

<图9>
7、同上的操作,拉一个正圆选区填充白色。

<图10>
8、删除多出部分,效果如下图。

<图11>
9、新建一个图层,用椭圆选框工具拉一个较小的椭圆选区如图12,并拉上右边所示的径向渐变色,然后在椭圆图层下面新建一个图层,用圆角矩形拉一个竖的圆角矩形,拉上同样的渐变色,效果如图13。

<图12>

<图13>
10、同样的方法制作其它几棵小树,如图14,15。

<图14>

<图15>
11、在背景图层上面新建一个图层,用矩形选框工具拉出图16所示的矩形选区。选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。

<图16>

<图17>

<图18>
12、新建一个图层,同样的方法制作房子的窗户和房顶,如图19,20。

<图19>

<图20>
13、同样的方法制作其它几个房子,完成最终效果。

<图21>
