修图匠“Photoshop制作简洁干净的网页效果图(多图)”Photoshop图文教程内容:
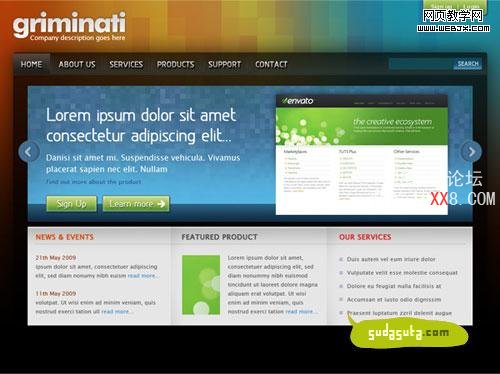
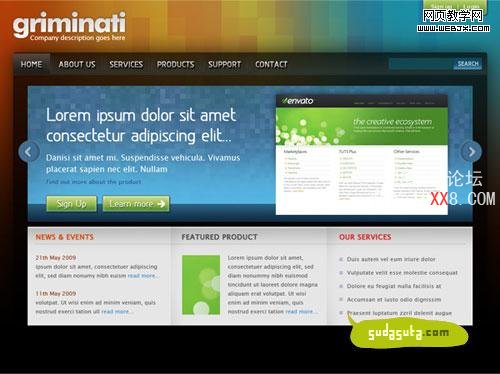
在这篇教程中,我将教给你如何在photoshop中制作一个简洁干净的网页效果图。原始效果是由 ThemeForest的kuntiz 设计的。我很感谢他允许我发布这篇教程。这是这篇教程的第一部分。

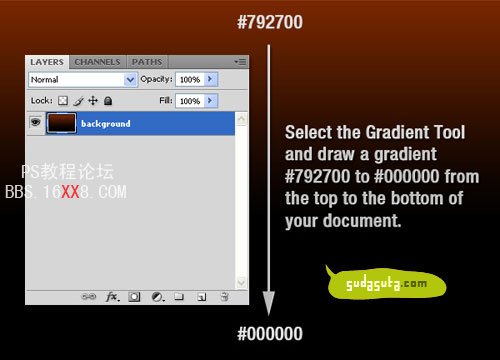
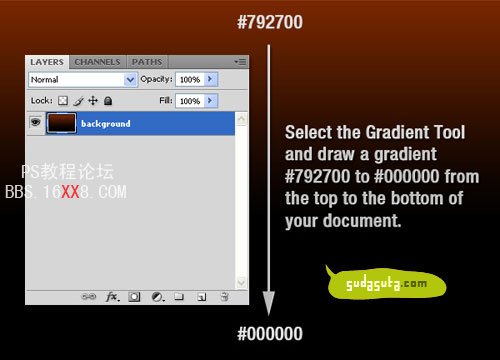
在photoshop中,按住(Ctrl+N)新建一个文档。设置大小为1200px *750px。然后用渐变工具从上到下拉出一个渐变,颜色从 #792700 到 #000000。

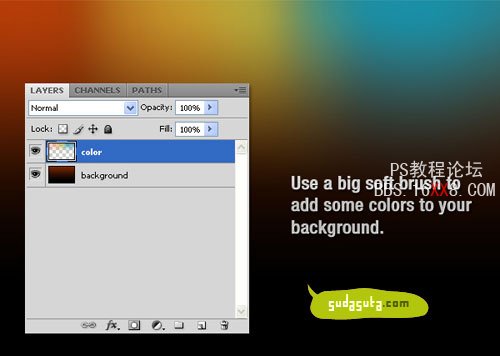
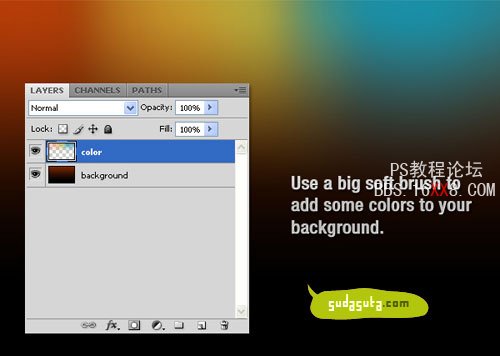
新建一个图层,命名为”color.”,用笔刷工具,选择一个比较软的笔刷,大概直径为300px,我的颜色选择的是红色,蓝色和橙色,在这个图层中添随便画几笔。

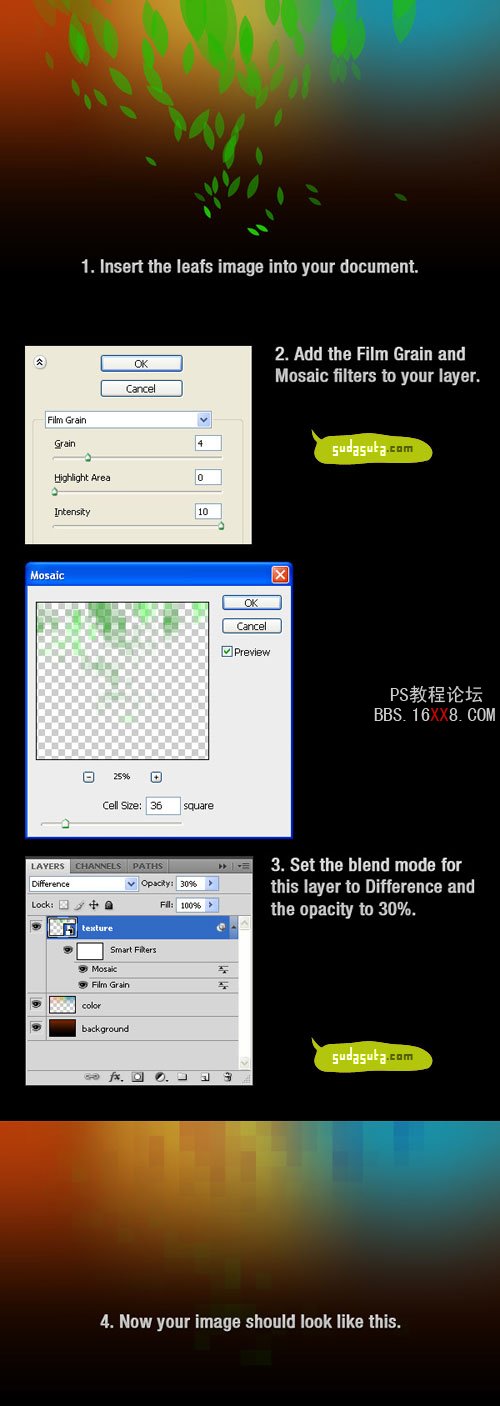
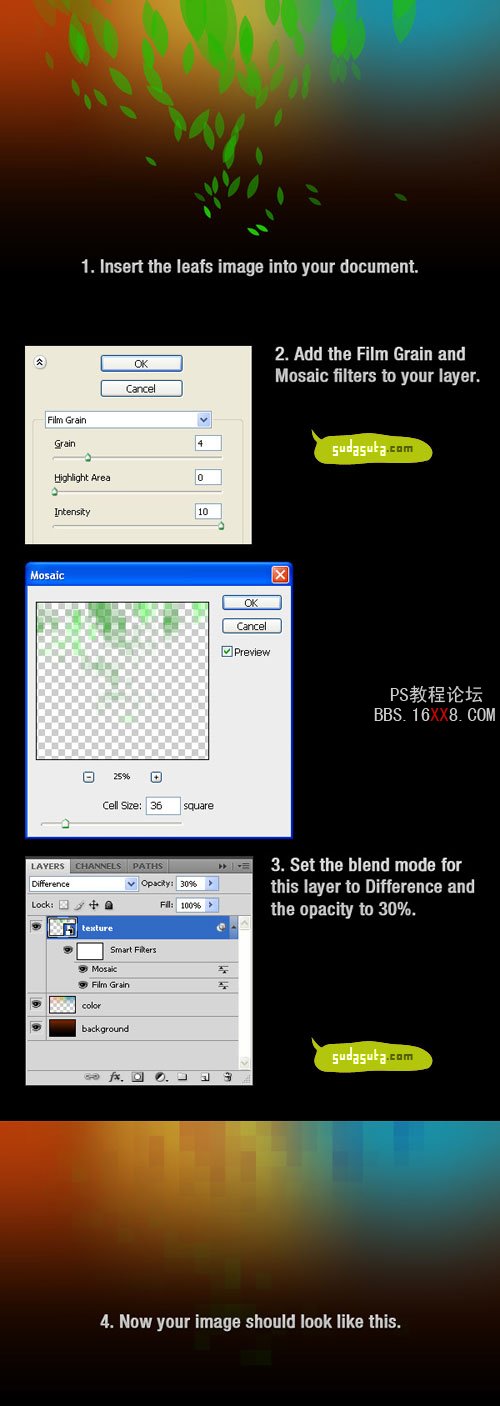
现在我们要给背景增加一些纹理效果。打开我们刚刚下载的叶子的素材图片,用移动工具把这个图片移动到我们的文档中。 右键单击该图层的缩略图(在图层面板中),选择“编组到新建智能对象土层中”。然后选择 滤镜>艺术化>胶片颗粒,按照上面的设置进行操作。然后选择 滤镜>像素化>马赛克,同样按照图中的设置进行操作。设置该图层的渲染模式为 “差值”(Difference),透明度设为30%,该土层命名为“texture”。

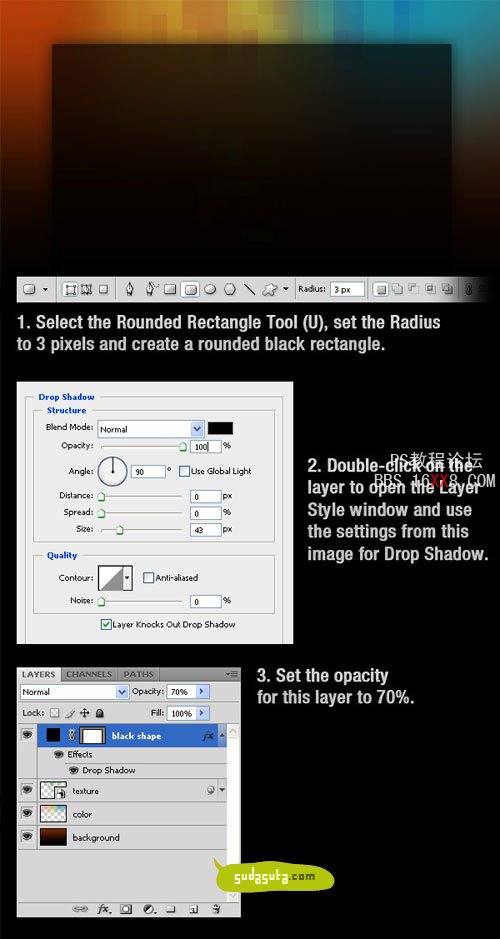
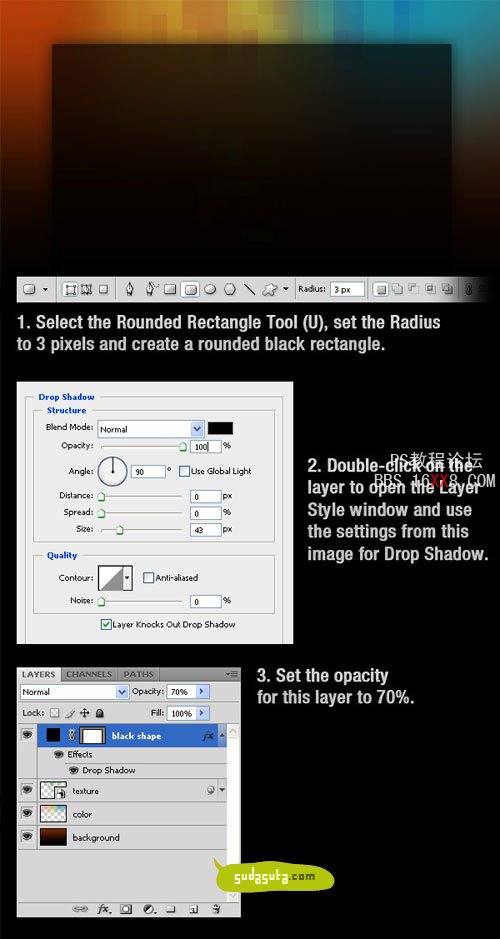
新建一个图层,选择圆角矩形工具,设置圆角度为3个像素,创建一个黑色的圆角矩形。然后在图层面板中双击该图层,弹出图层样式面板,按照图中的设置给该图层设置阴影。设置该图层透明度为70%,然后命名这个图层为 “black shape”。

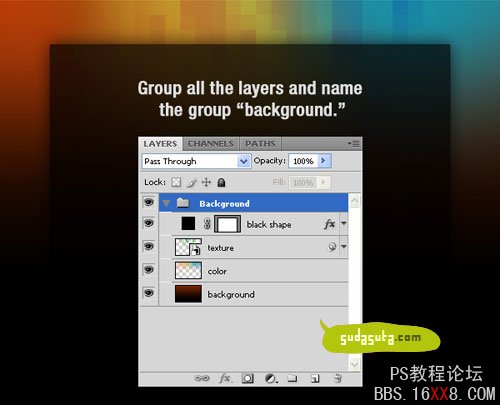
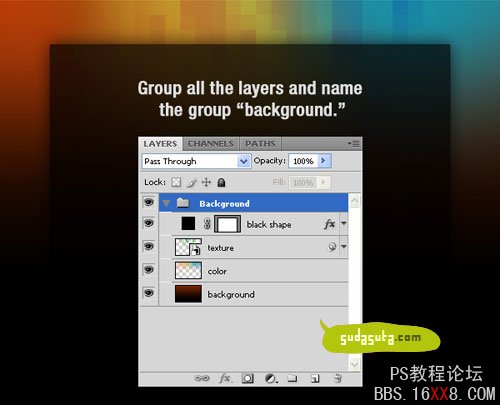
按住ctrl键,选择你刚刚创建的所有的图层,然后点击Ctrl+G群组他们。给这个新的群组(文件夹)命名为”background”。

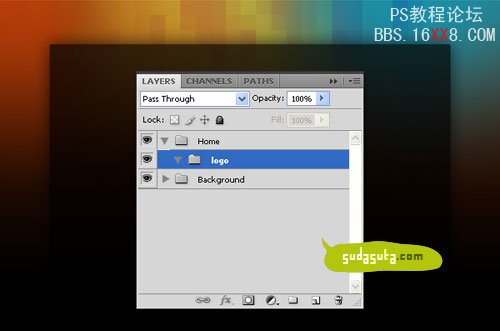
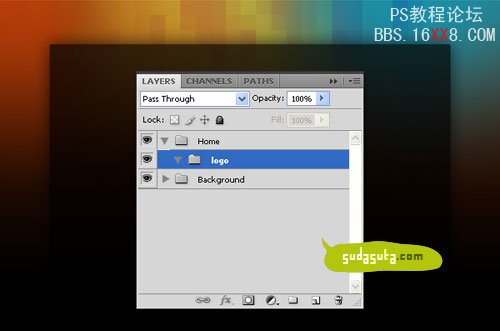
创建新群组 ,图层>新建>群组,然后命名为 “home” 。然后在这个群组下创建另一个群组,命名为 “logo”。

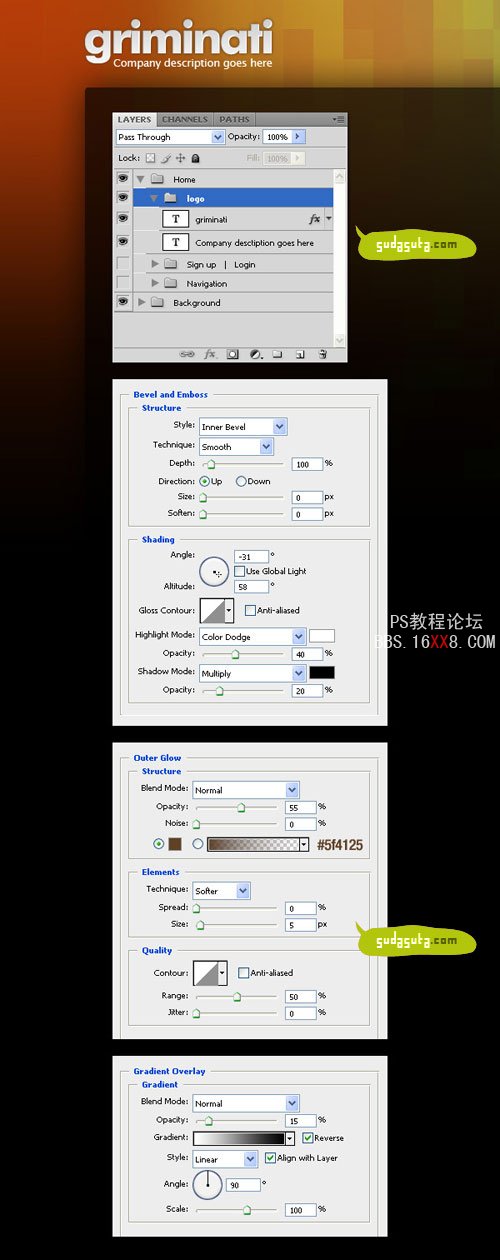
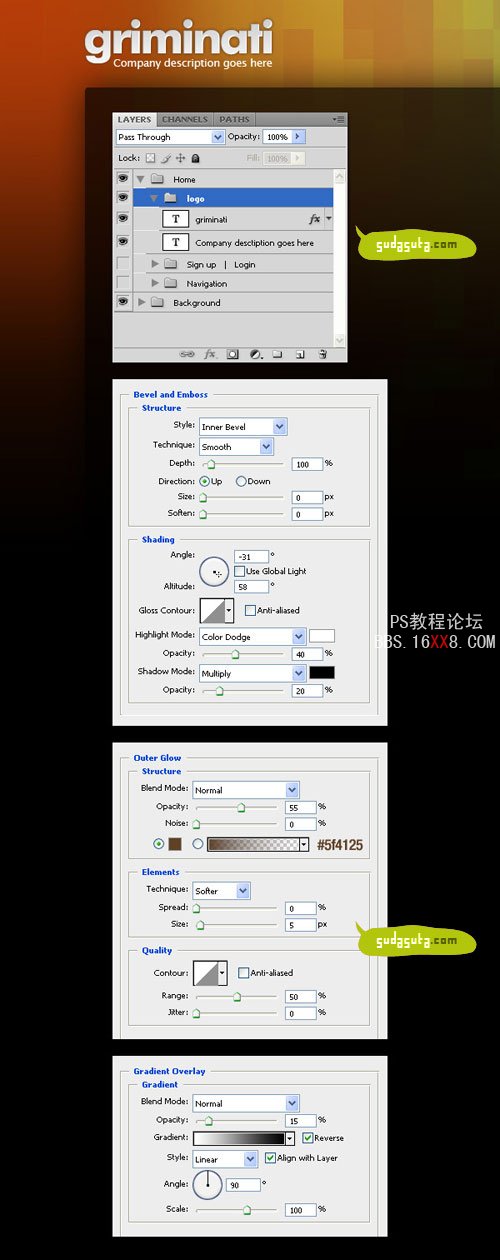
在logo群组中,新建一个图层。用文字工具,输入网站的logo文字,应用颜色是 #f4f4f4。双击该图层打开图层属性面板。按照上面的设置进行操作。然后新建另一个图层输入口号,应用颜色是#eeeeee。

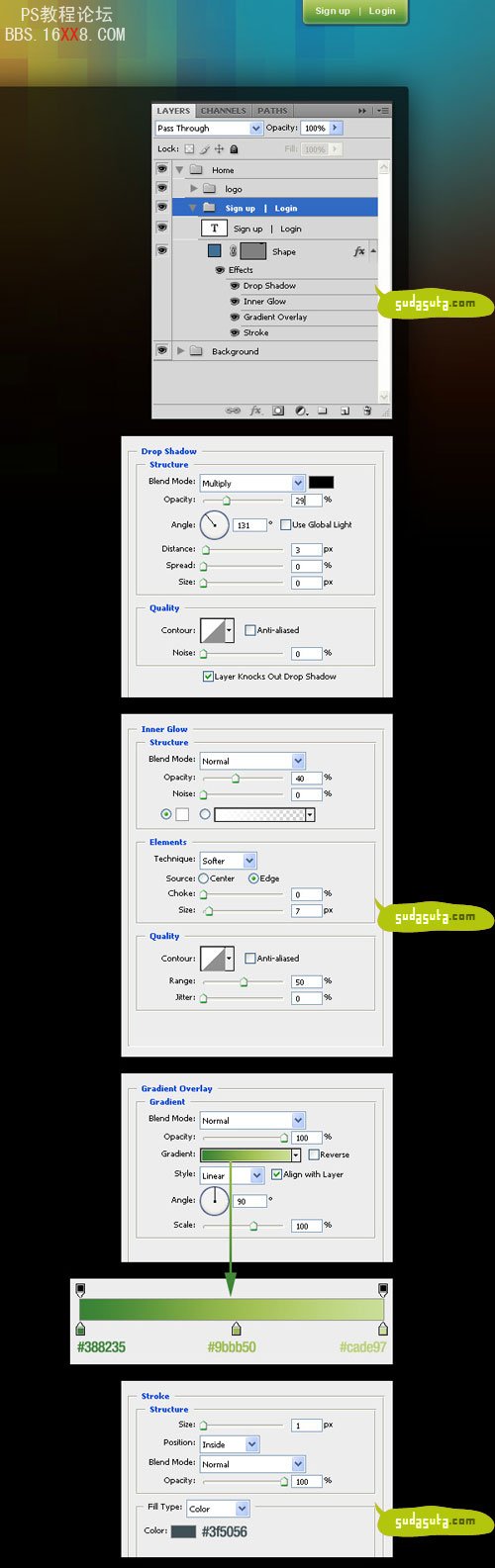
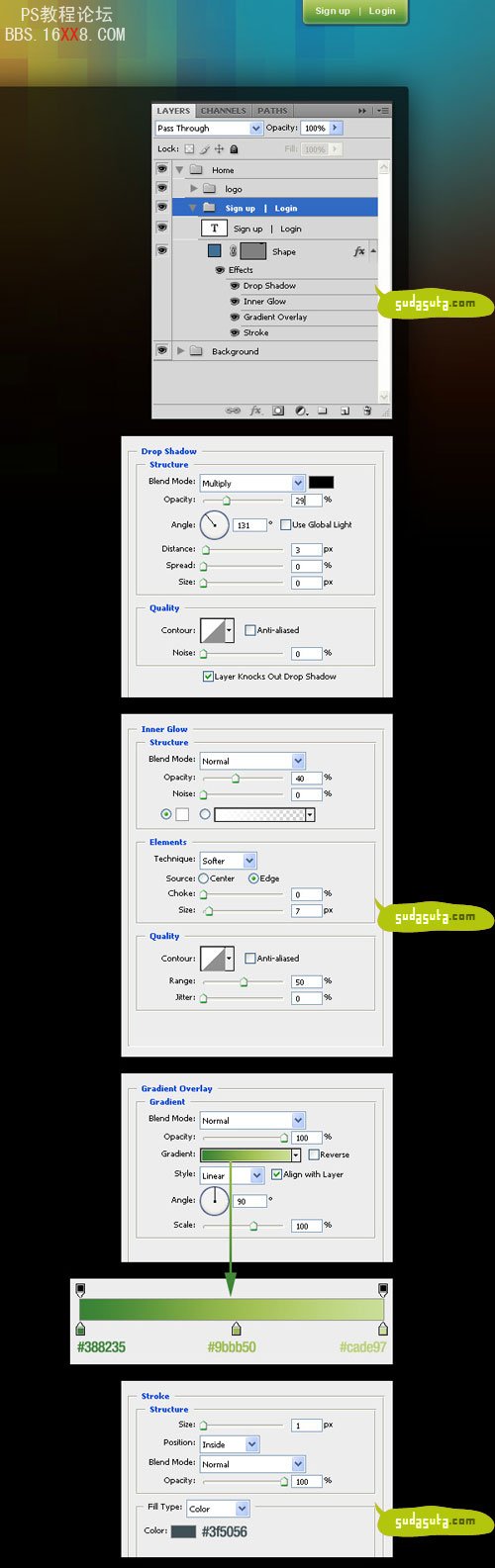
好了,我们现在要在布局的右上角做两个按钮。新建一个群组,命名为 “Sign up | Login” 。然后选择圆角矩形,创建一个小的矩形,就像我做的一样。双击图层打开图层样式面板,按照上图的设置进行操作。设置前景色为白色,用文字工具在你的按钮上 写下 “Sign up | Login” 。设置文字这个图层的透明度为75% 。

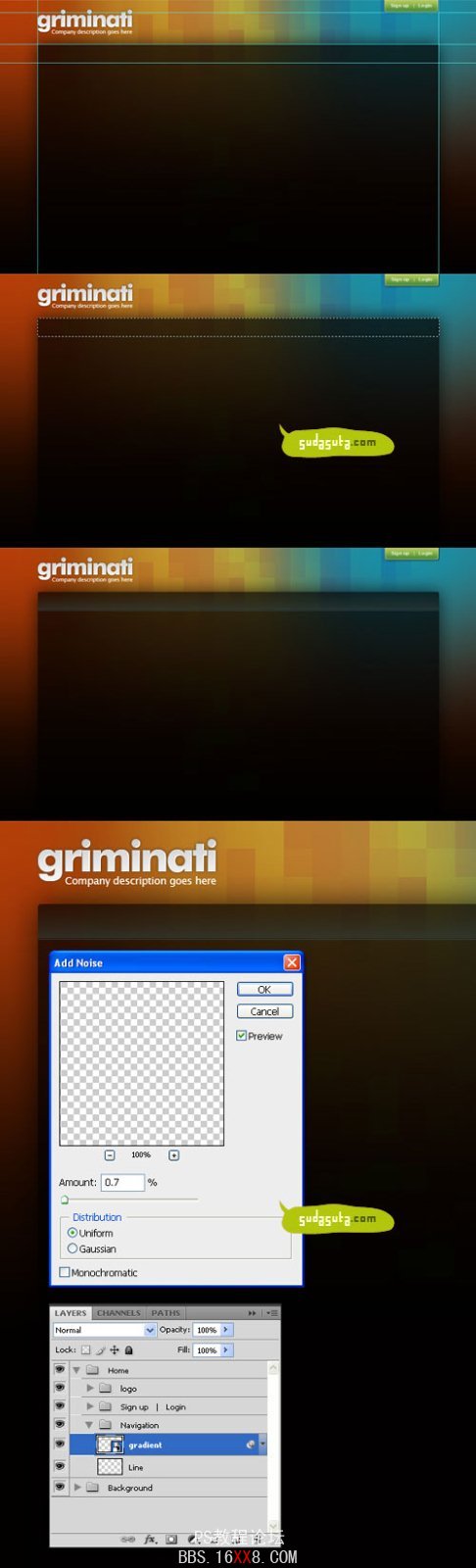
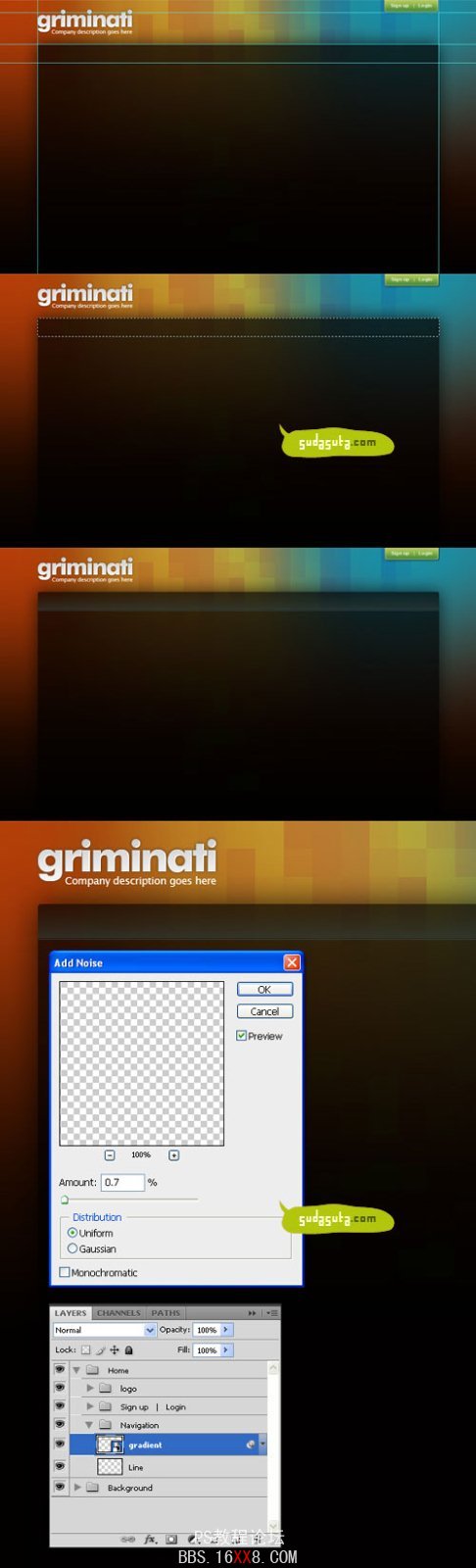
新建一个群组,命名为 “Navigation”(导航)。新建一个图层,命名为”Line”。选择“单行选框工具”,在画布中单击创建一个像素高的选取。填充颜色#406f94 ,然后删除内容区域以外的部分。设置该图层透明度为 40% 。

创建新图层。用矩形选区工具,创建一个选区,就像我做的一样。(注意:你可以利用标尺来帮助一创建这个选区)。然后用渐变工具,设置渐变为 #35423e 到透明。从底部向上填充渐变。按下 Ctrl+D 清除选区。 然后,滤镜>杂色>添加杂色。按照上图的设置进行操作。命名这个图层为 “gradient” 。在线条和渐变之间记得留下1个像素的高。

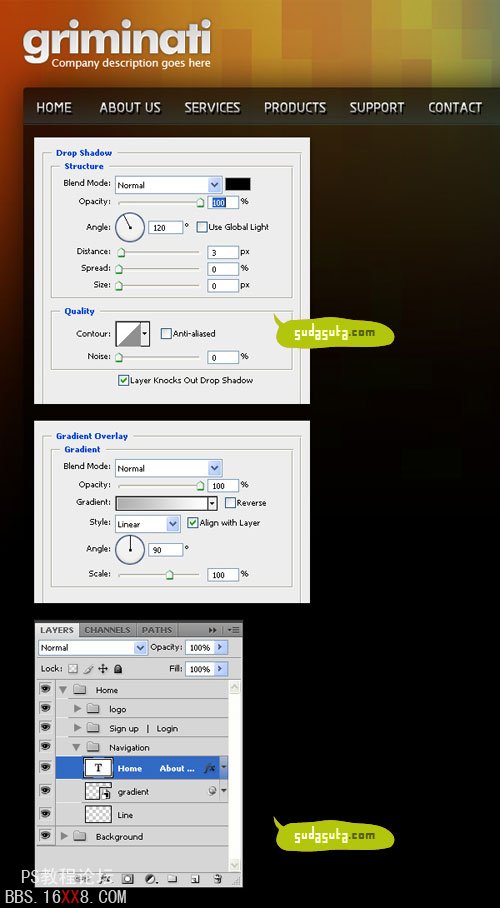
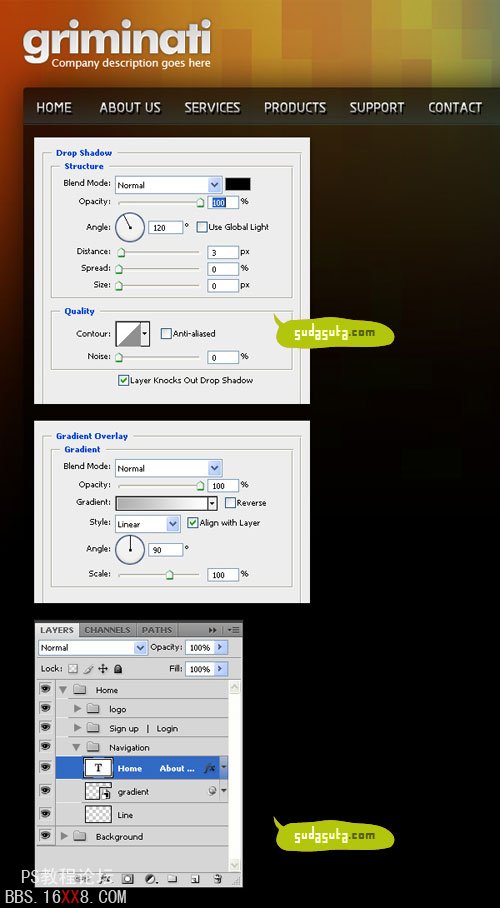
选择文字工具,写下你的导航的文字。然后双击打开图层样式面板。按照上图设置。我给文字添加了一个基本的渐变/阴影效果。

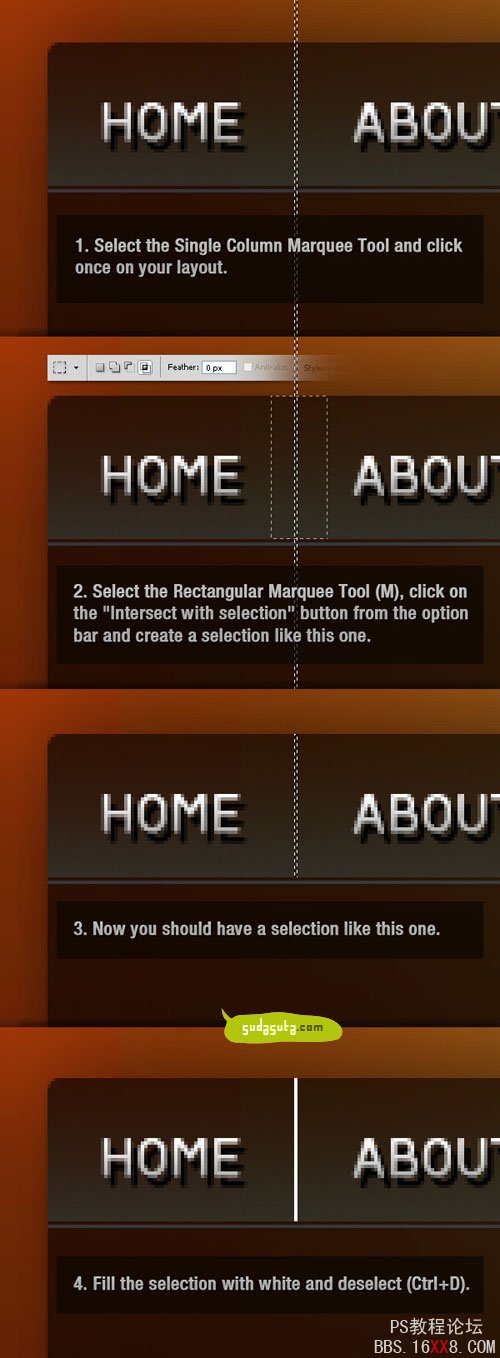
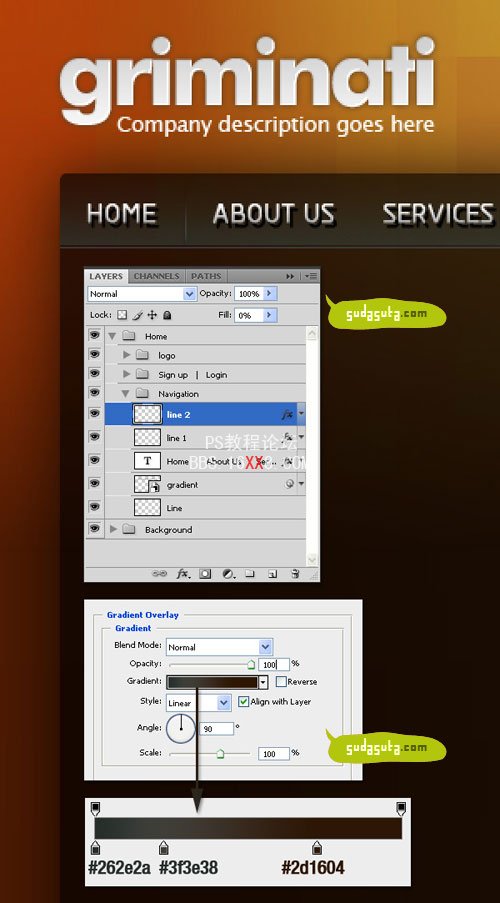
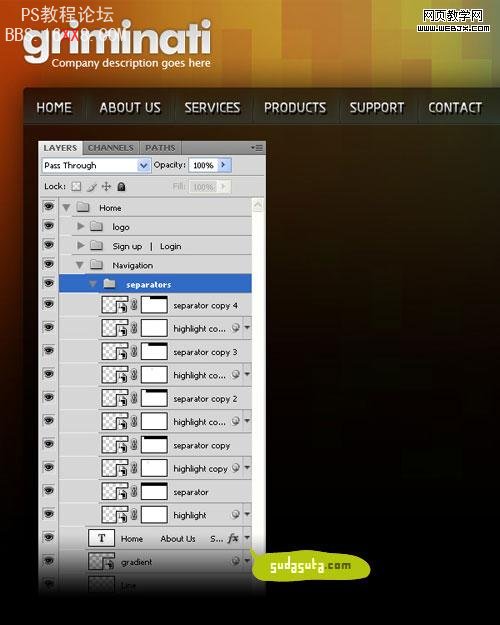
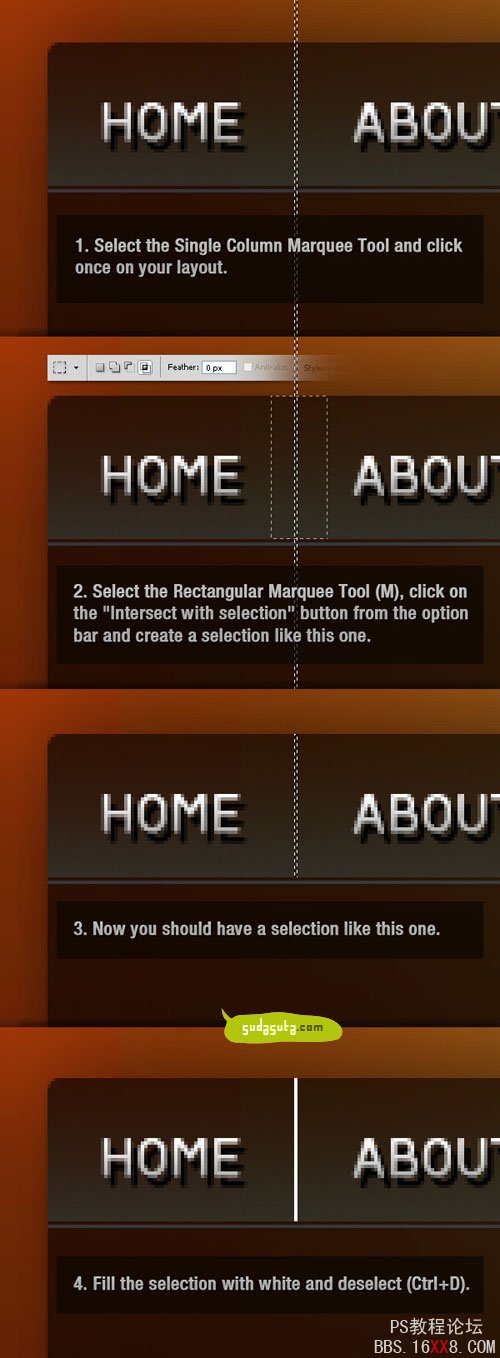
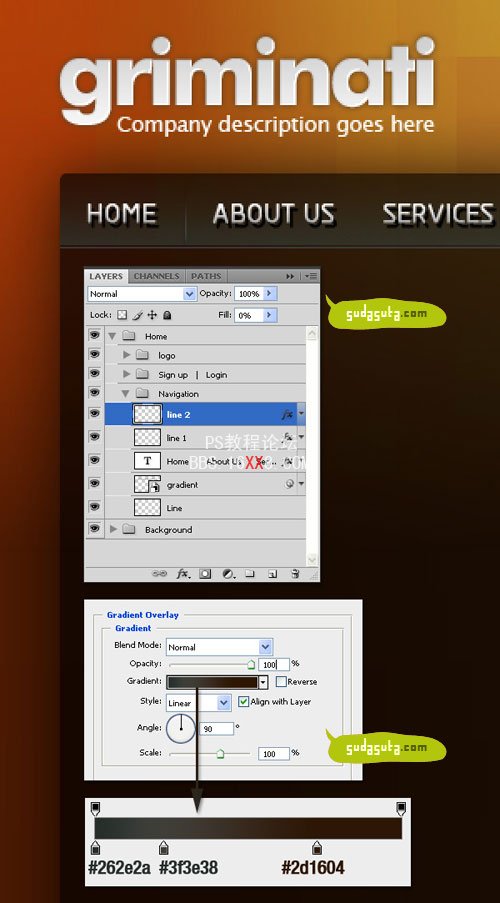
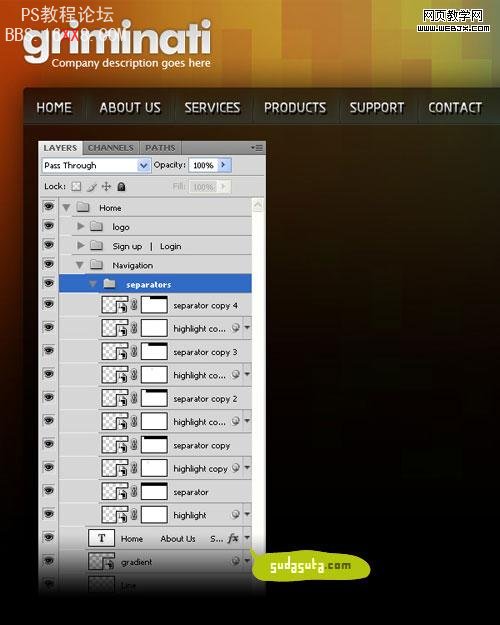
现在我们要创建一些分割线。新建一个图层,选择单列选框工具,创建一个1个像素宽的选区。然后用矩形选区工具,单击”与选区交叉”按钮(在状态栏的上面有个按钮),按照上图的操作化一个选取。用白色填充选取。然后ctrl+D删除选取。

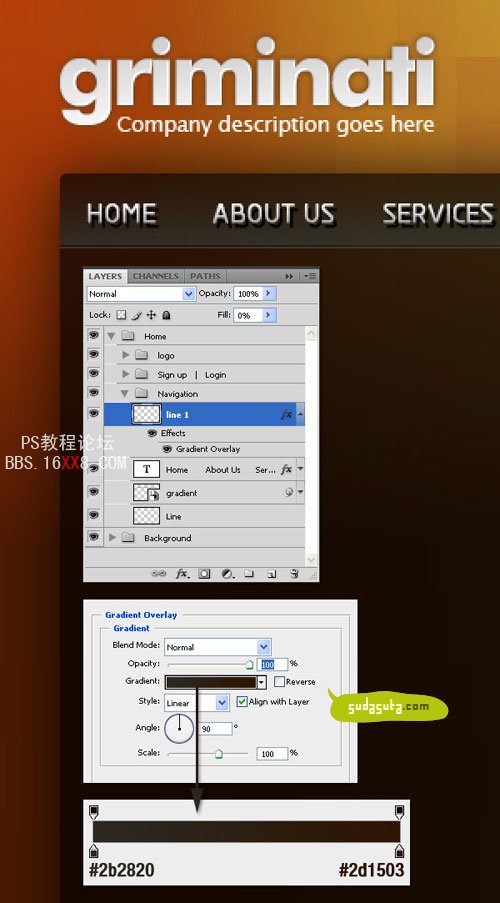
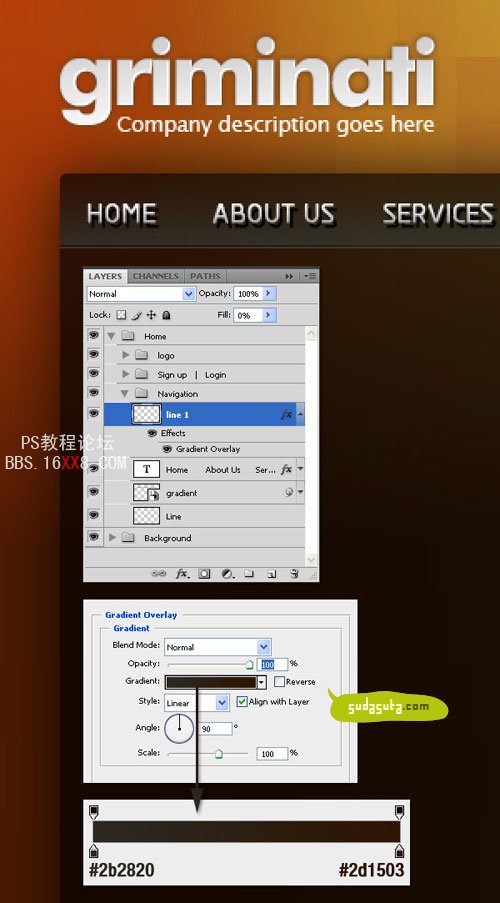
双击该图层打开图层样式面板,创建渐变叠加。该图层命名 “line 1″。

Ctrl+J复制图层 “line 1″ ,然后命名这个新图层为”line 2″。用移动工具,向右挪动这个图层 。然后双击图层打开图层样式面板,按照上面的设置进行操作。

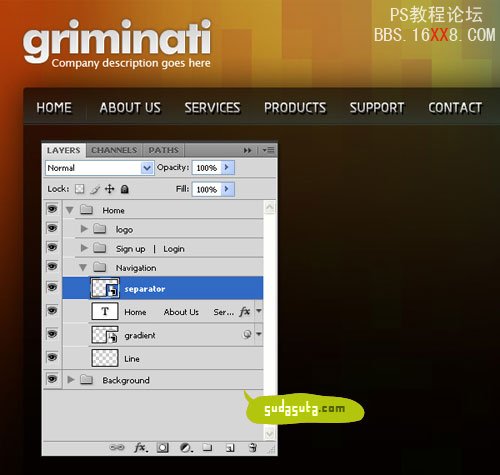
按住 Ctrl键,选中图层 “line 1″ 和”line 2″ 。然后点击右键,选择转换成智能对象图层。设置这个智能图层为 “separator”。

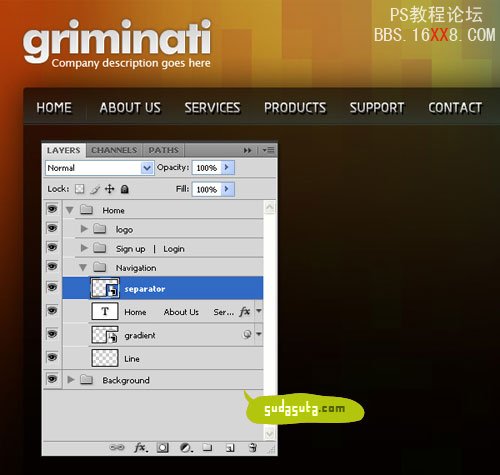
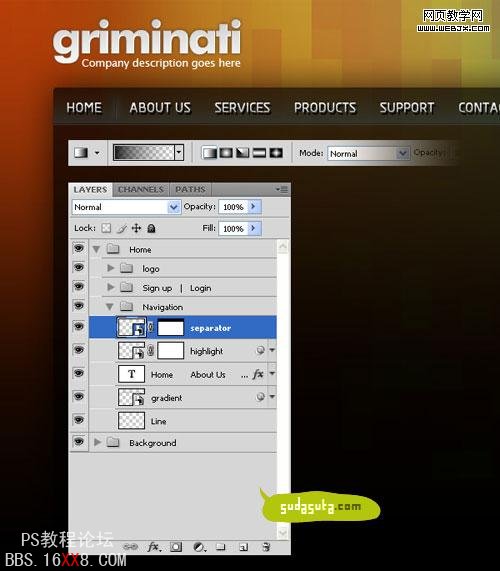
在图层”separator”下创建一个新图层。用矩形选区工具创建一个选取(按照上图设置),然后填充颜色为#35423e。右键单击该图层,把 这个图层转换成智能对象图层。点击滤镜>模糊>高斯模糊,按照图中设置。点击滤镜>杂色>添加杂色,按照图中设置。设置该图层透 明度为60% ,命名该图层为 “highlight”。

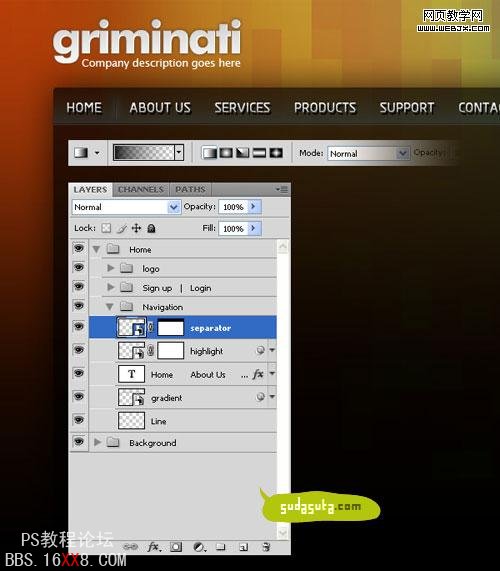
在图层面板中单击图层 “separator” ,点击图层>图层蒙版>显示全部。选择渐变工具,在蒙版中,从顶部到分割线的中间部分,画一个从黑色到透明的渐变。

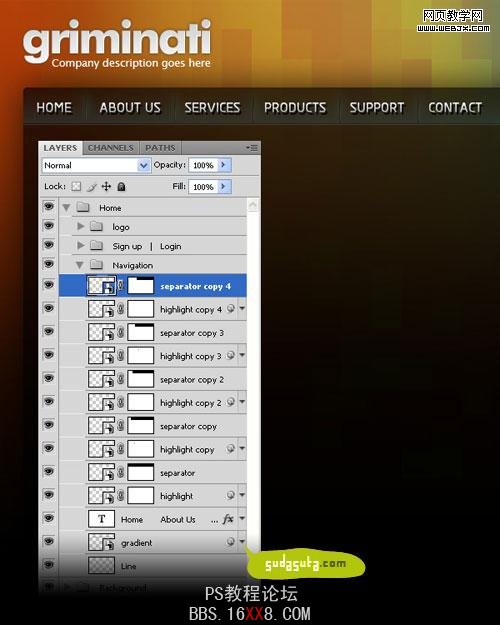
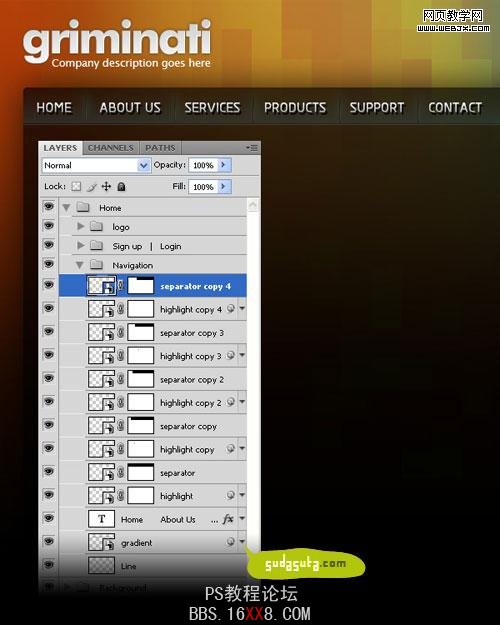
按住Ctrl键,在图层面板中,点击图层”separator”和 “highlight” 。 然后用移动工具,按住 Alt 和 Shift键拖拽。这时候的效果就是复制移动了这两个图层。向右移动到合适的位置。重复以上操作。

选择所有的 “separator” 和 “highlight”图层,按住Ctrl+G 群组它们。命名这个群组为”separators”。

现在,我们要给当前(活动的)页面的导航文字,添加一个不同的背景,要和其他页面的导航文字作以区分。用选区工具创建一个和我一样的矩形选取。把这 个图层放在文字图层的下面。双击该图层打开图层面板,按照上图进行设置,添加一个渐变叠加。命名这个图层为”active menu”,设置图层透明度为 50%。

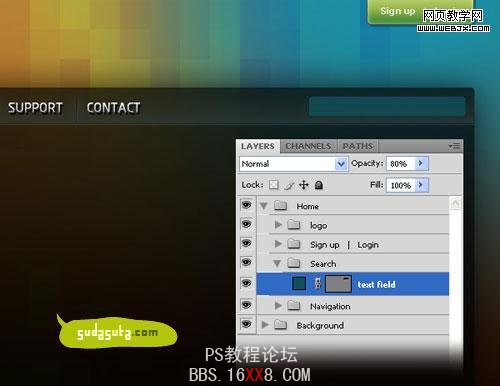
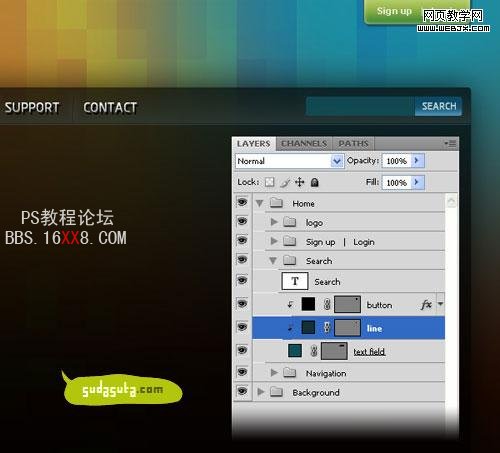
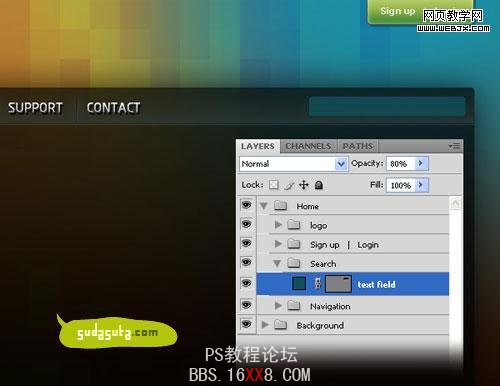
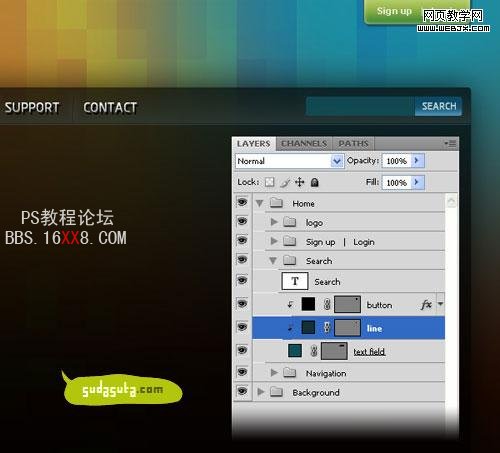
新建群组 (图层> 新建 >群组),命名为 “search” 。把它放在群组”navigation”的上面。用圆角选区工具,设置圆角为3px,创建一个圆角矩形,设置颜色为 #104f59。命名这个图层为 “text field” ,设置透明度为 80%。

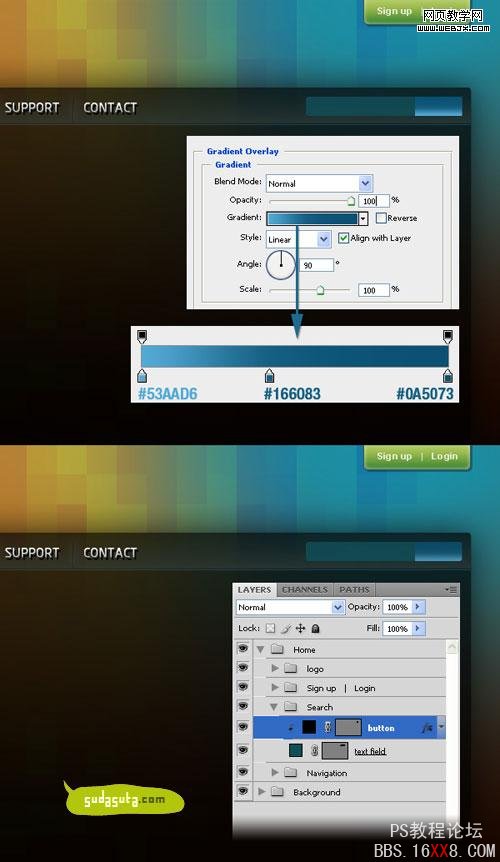
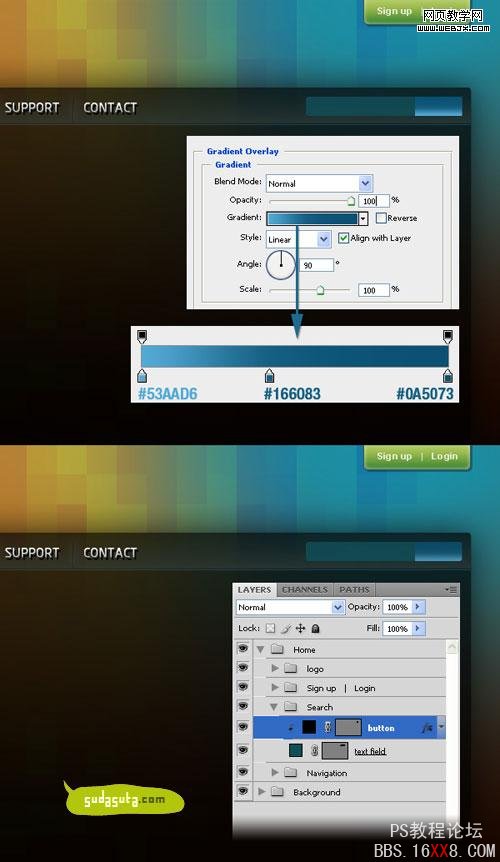
用矩形选取工具创建一个矩形选区,如上图。把它放在搜索条的右边。双击图层打开图层样式面板。添加渐变叠加。然后给这个图层创建一个蒙版。

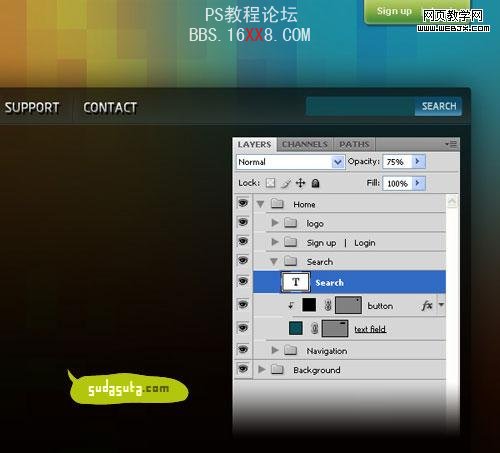
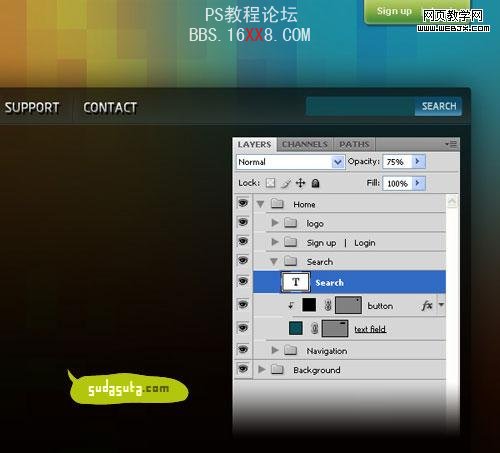
用白色写文字 “search” 。设置该图层透明度为75%。

用单列选框工具,创建需要的选取。然后填充颜色 #123036。命名这个图层为 “line”,把它放在图层 “button” 下面。

创建一个新群组,命名为”Showcase”。在里面再创建一个群组,命名为”background”。用矩形选择工具,创建一个新矩形,填充颜 色#219aad。我的矩形是983 px宽 273 px 高 (在创建举行之前你可以打开信息面板 – 窗口> 信息,这样你就可以看到具体的尺寸)。设置图层透明度为 55% 命名它为 “bg4″。

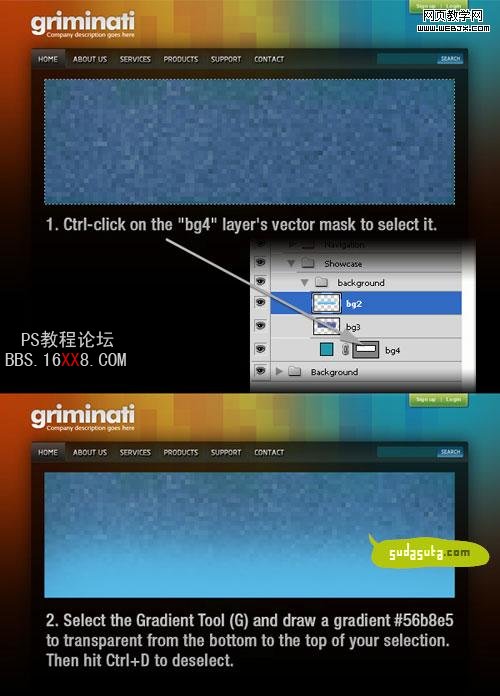
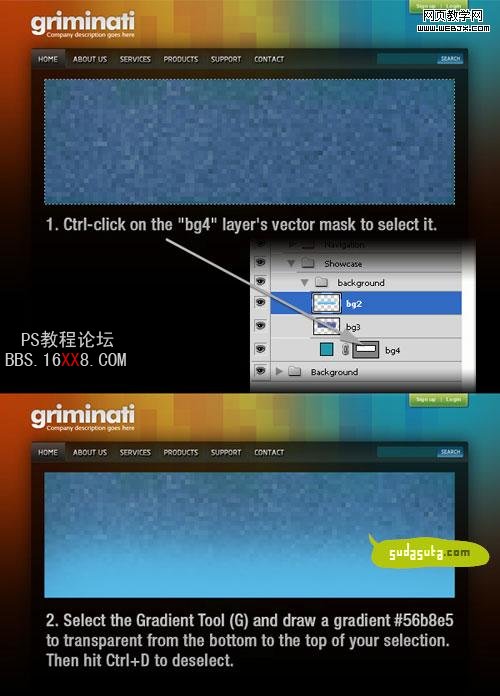
打开素材文件”像素化蓝色矩形” ,把素材移动到我们的文件中。放在蓝色矩形的上面。设置该图层透明度 55% ,然后命名这个图层为 “bg3″。

按住Ctrl点击图层 “bg4″的蒙版,这时创建了一个选取。 新建图层,用渐变工具,从选取的底部到顶部画一个从 #56b8e5 到透明的渐变。然后 Ctrl+D 删除选区。

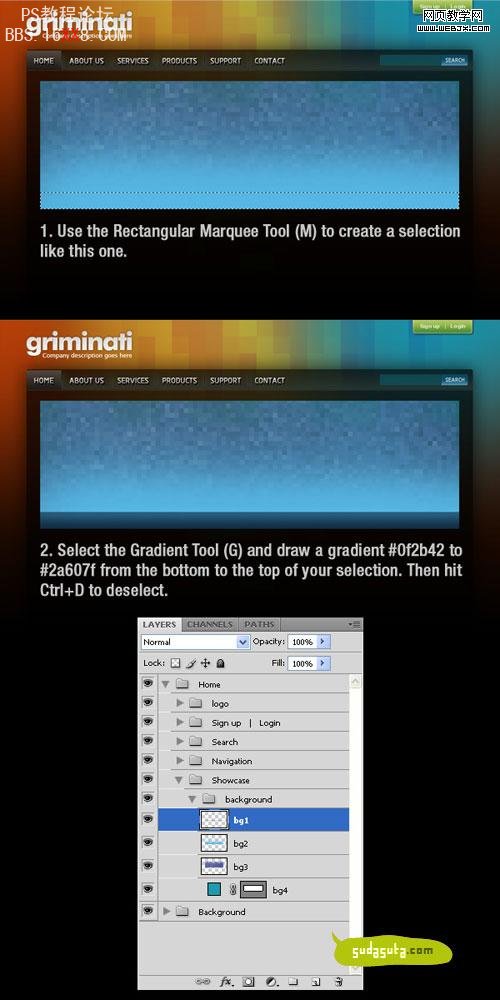
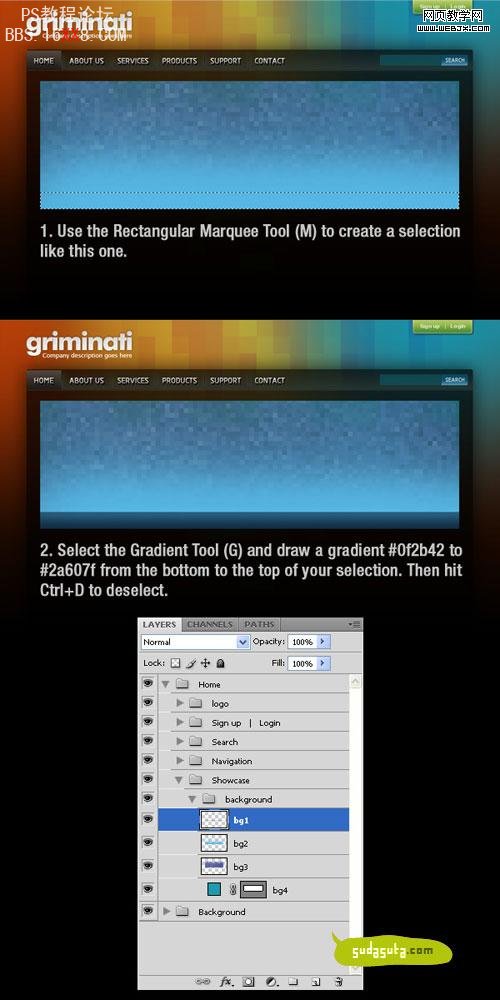
新建图层。用矩形选区工具,创建一个选区(如上图)。用渐变工具,从选区的底部到头部,拖拽从#0f2b42 到#2a607f的渐变。Ctrl+D 删除选区。命名该图层为 “bg1″。

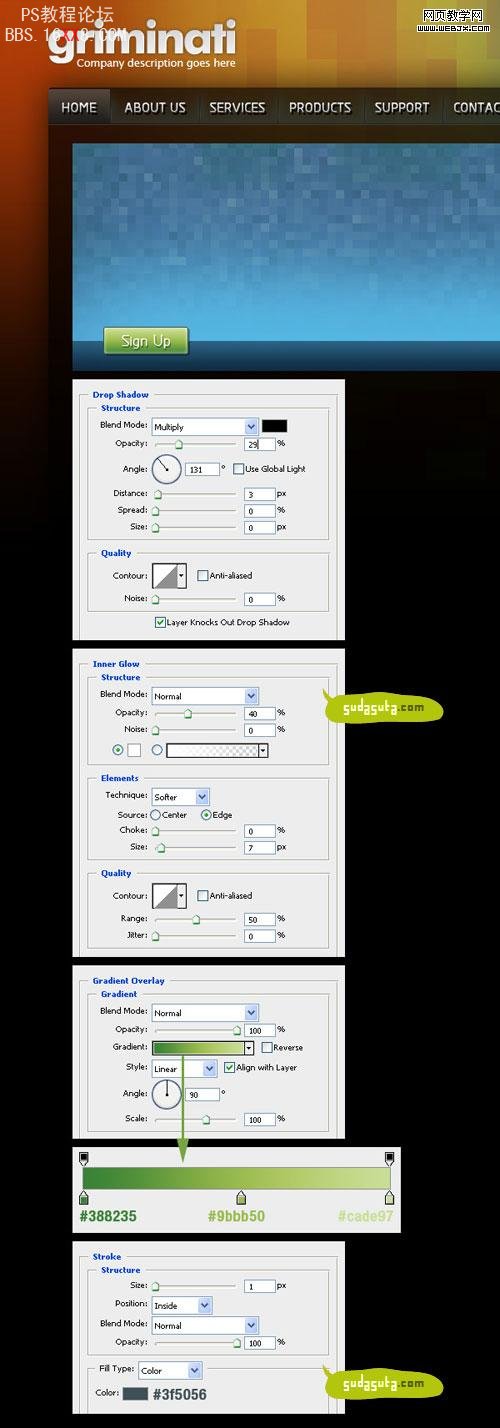
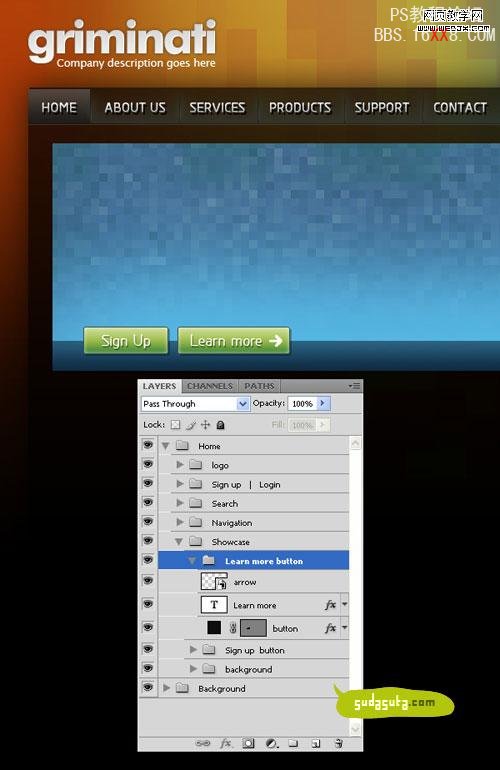
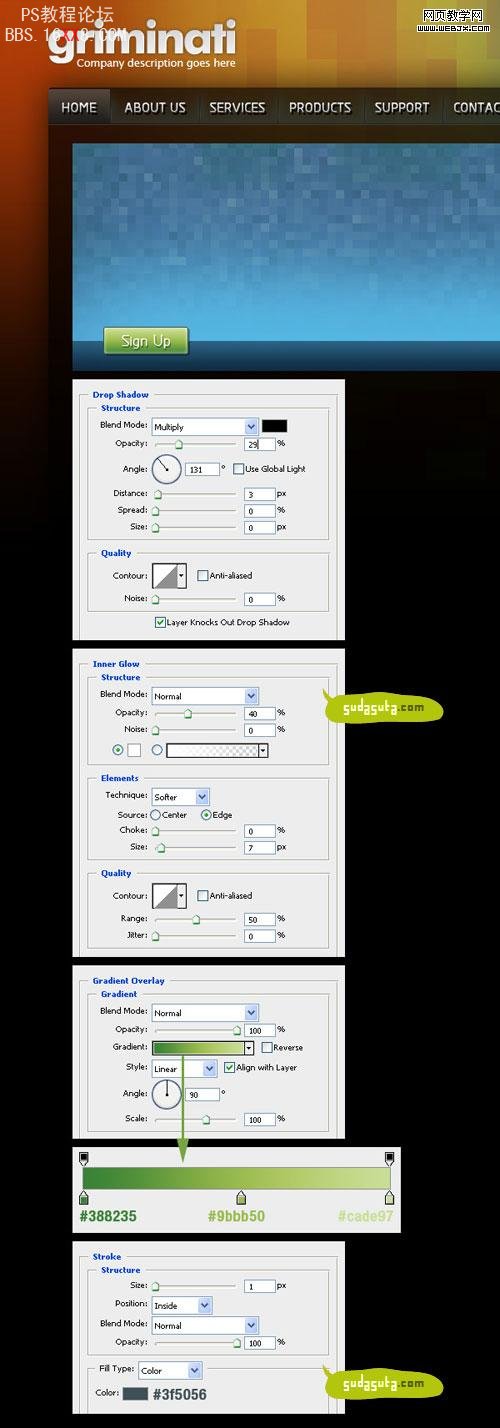
创建新群组命名为 “sign up button”。用圆角矩形工具,设置圆角为2 px ,创建一个圆角矩形(如上图)。双击图层打开图层样式面板。如上图设置,添加效果。然后用文字工具写上 “sign up” ,设置文字白色。

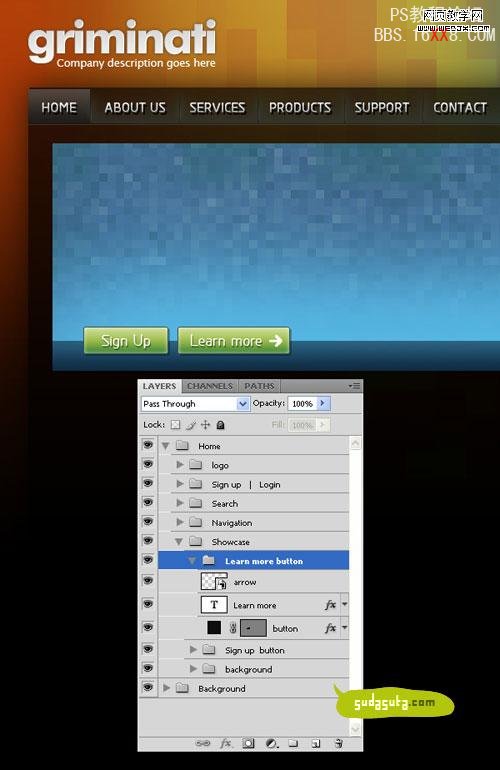
重复上面的操作,建立另一个按钮。但是这一次白色的文字是 “learn more” 。然后创建一个新图层,用用户自定义形状,选择一个白色的箭头。

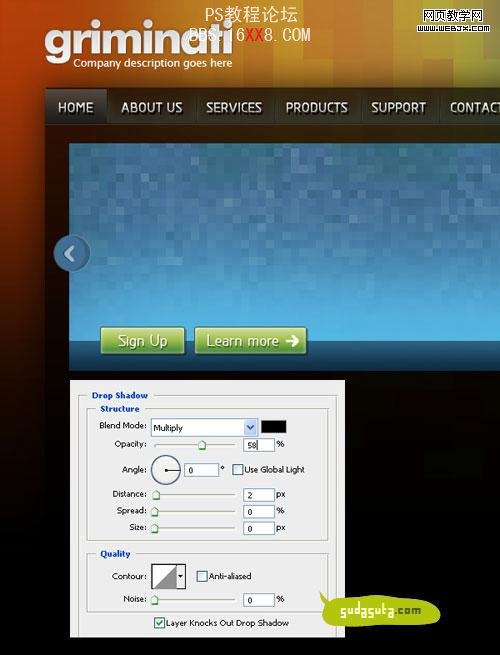
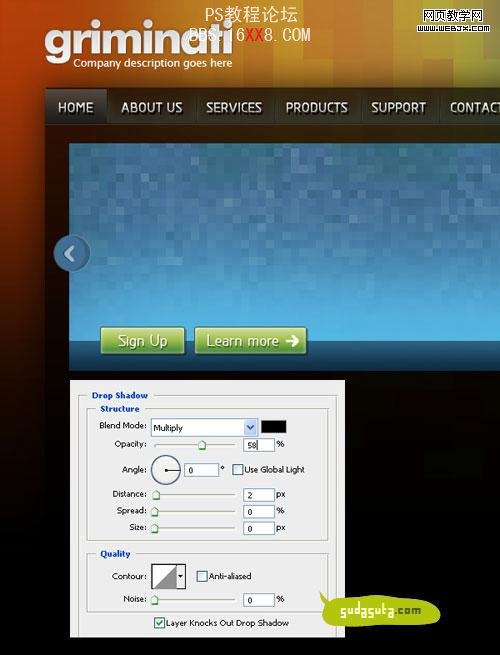
创建一个新群组,命名为”left arrow”。用椭圆工具l (U),创建一个圆形,填充颜色#406f94。双击图层打开图层样式面板,按照上图设置。

新建图层,用用户自定义图形,创建白色箭头。双击打开图层样式面板,按照上图进行设置。设置图层透明度为50%。

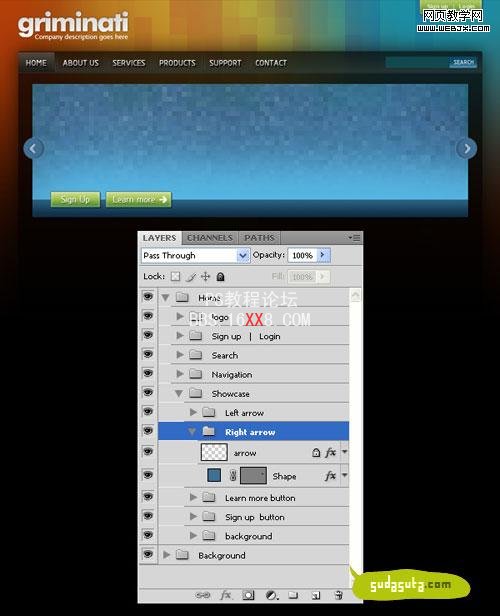
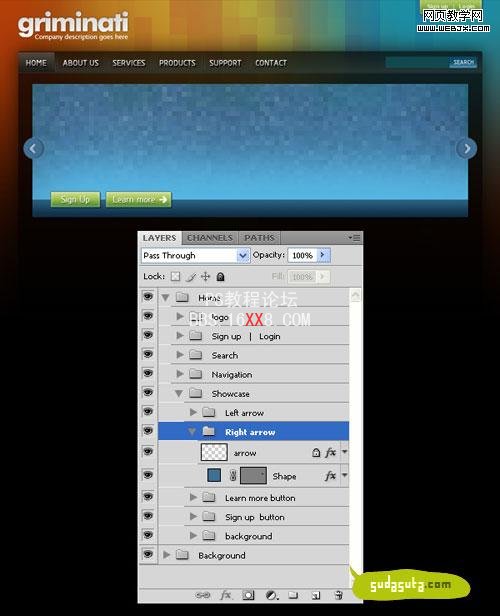
重复以上步骤,在矩形的右边创建对称的圆圈和箭头。

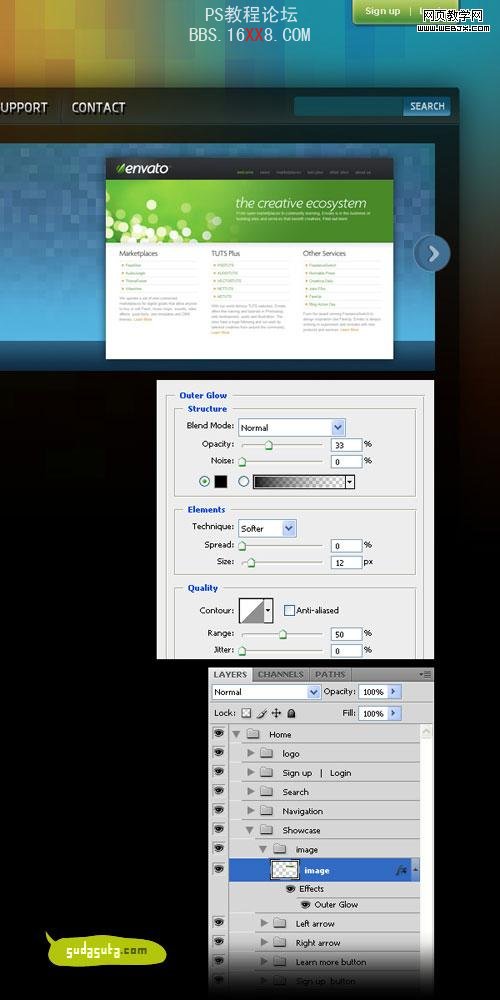
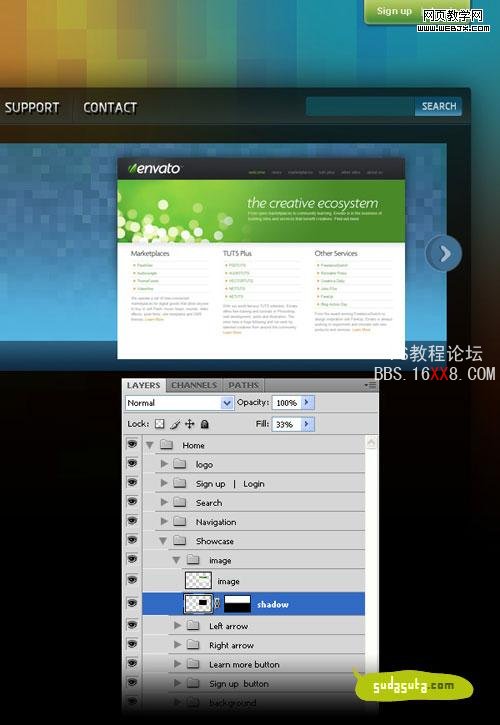
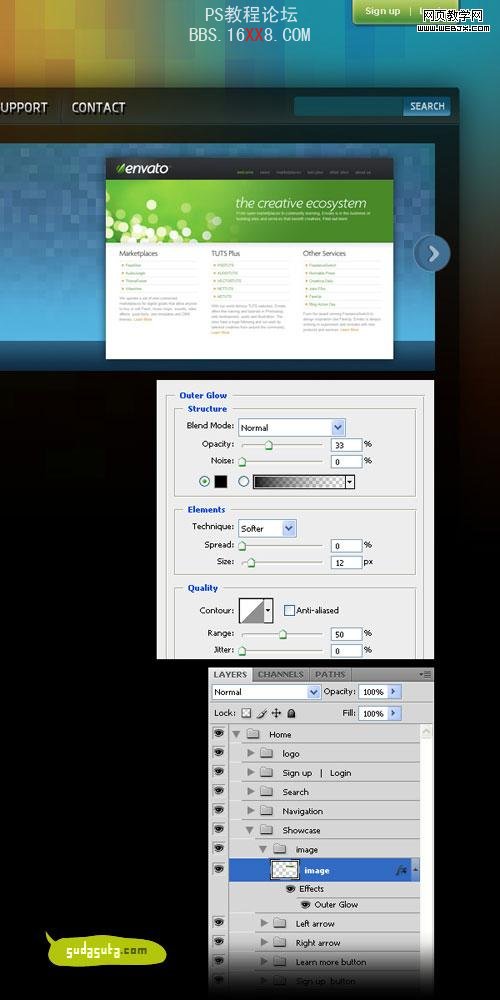
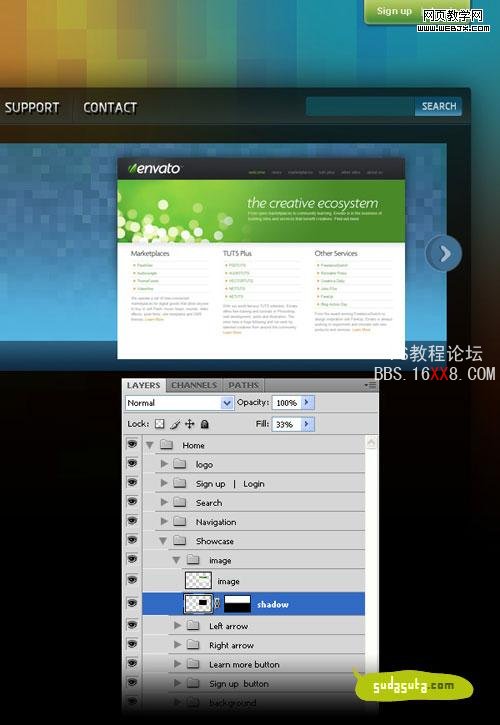
新建群组。命名为 “image” 。在这个群组中放置一个小的图片,命名这个图层为”image” 。双击打开图层样式面板。按照上图设置。

点开图层>图层样式>新建图层,在原始图层上面新建了一个图层。打开图层>图层梦般>显示全部,设置渐变,画一个黑色到透明的渐变,从小图片的底部到中间的位置。给这个图层命名为 “shadow”。

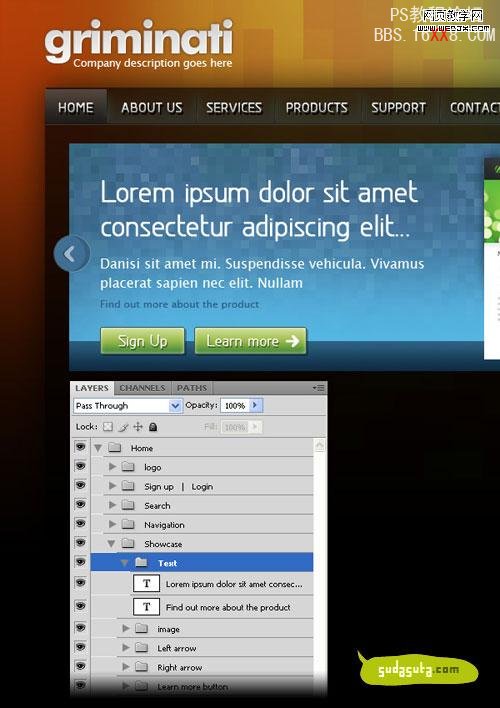
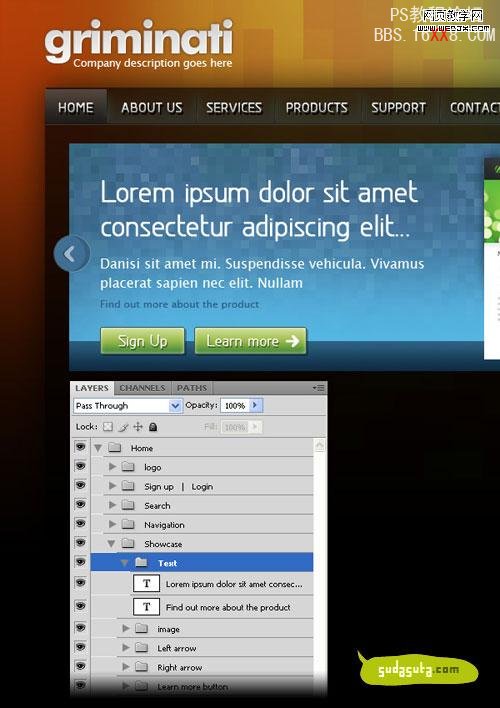
新建群组。用文字工具添加一些文字,命名这个群组为 “text”。

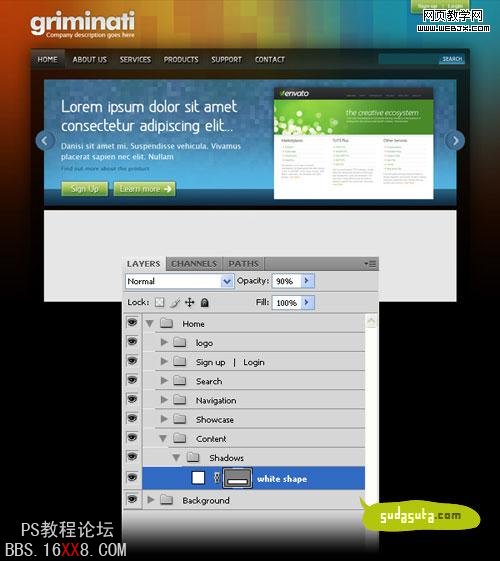
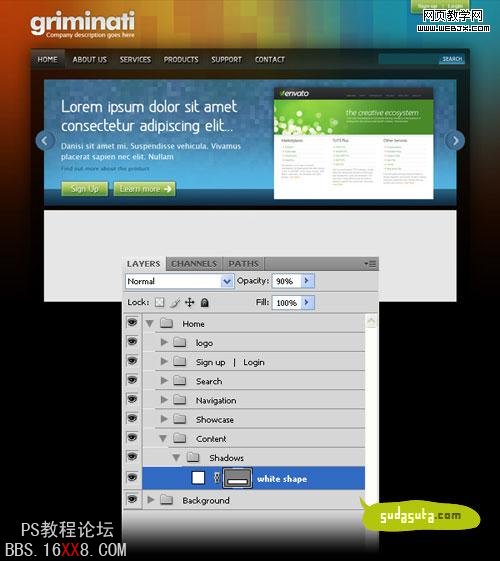
新建群组,命名为 “content”,在其中再新建一个群组,命名为 “shadows” 。用矩形工具,新建一个矩形,填充白色,向上图一样。命名这个图层为”white shape” ,设置图层透明度为90%。

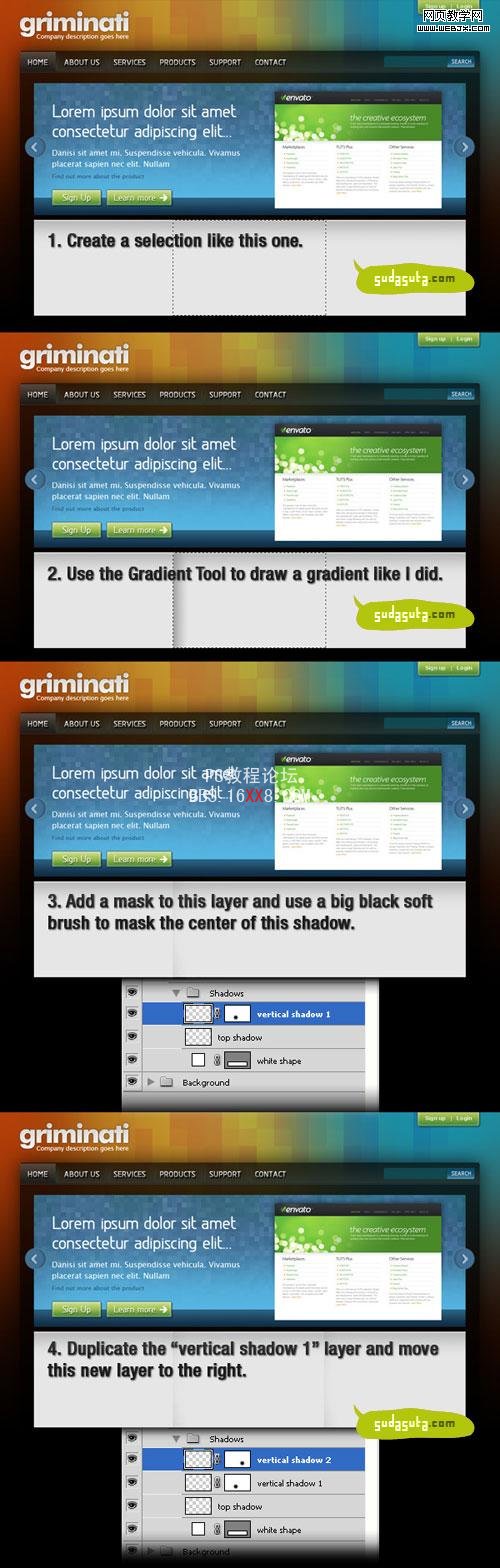
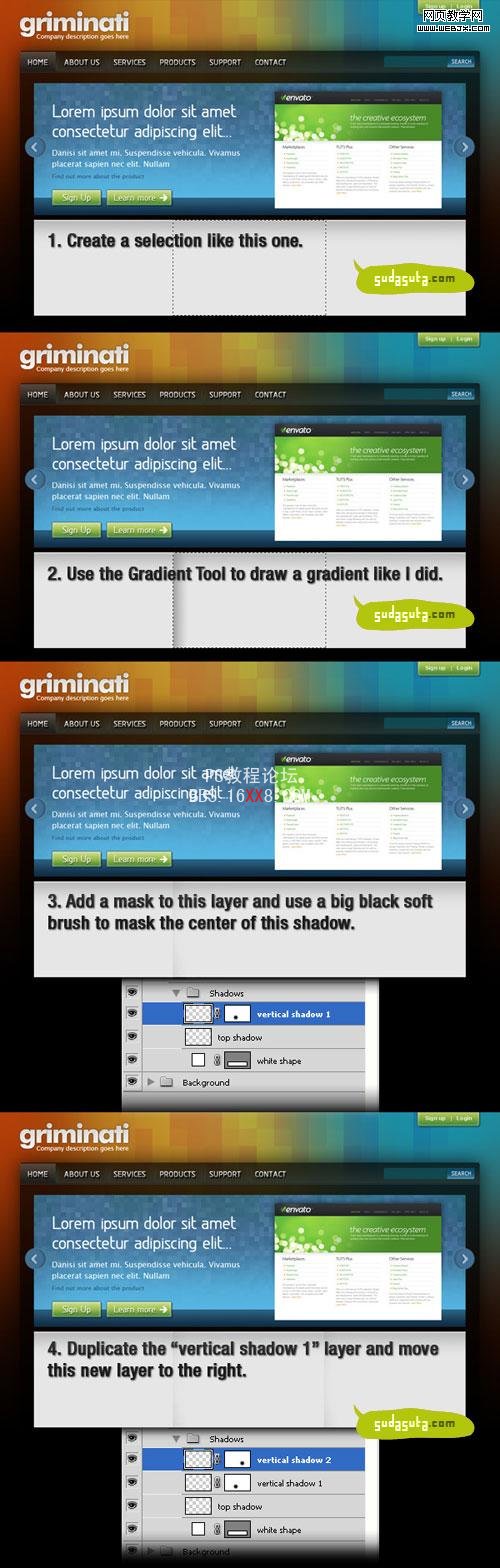
按住Ctrl单击图层面板上图层”white shape”的小缩略图,创建选取。创建一个新图层,用渐变工具,画一个从 #8f8f8f 到透明的渐变,参照上图。设置该图层透明度为 50% ,命名这个图层为”top shadow” 。然后用移动工具,向下移动2个像素。

新建图层,,用矩形工具,创建一个选区,如上图。用渐变工具画一个从 #8f8f8f 到透明的渐变。给这个图层创建蒙版,用一个直径较大的软笔刷,创建阴影。设置该图层透明度为 30% ,命名该图层为 “vertical shadow 1″ 。复制这个图层 (Ctrl+J),命名这个新图层为 “vertical shadow 2″ ,并且把它移动到右边。

用直线工具 (U)创建一个横向线条,如上图,高为1px,颜色#aebcc7。命名为 “line”。

选择文字工具,添加一些文字。你也可以添加一些图片。

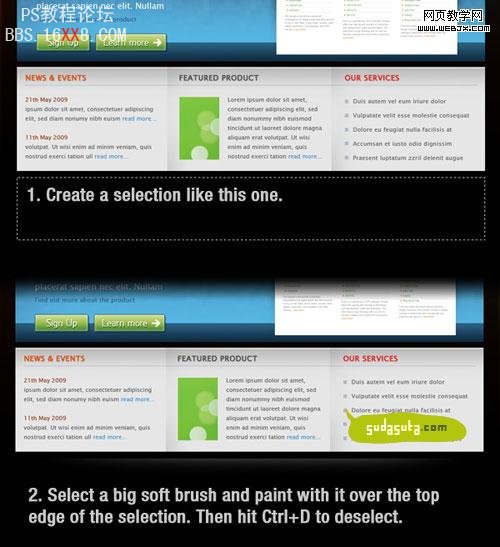
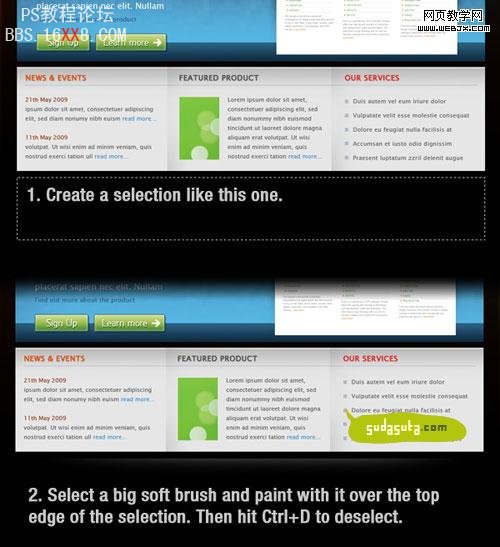
新建群组,命名为 “footer”。在里面新建一个图层,用选区工具(M) 创建一个选区,如上图。设置前景色为#555555,用一个直径比较大的软笔刷,在选取顶部的位置涂抹。设置该图层透明度为 50% ,命名该图层为”gradient”。

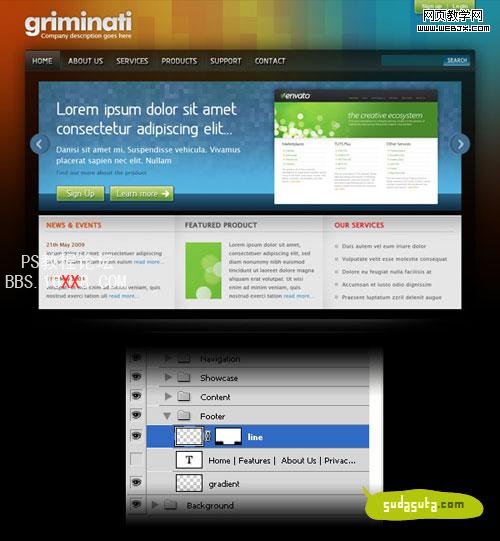
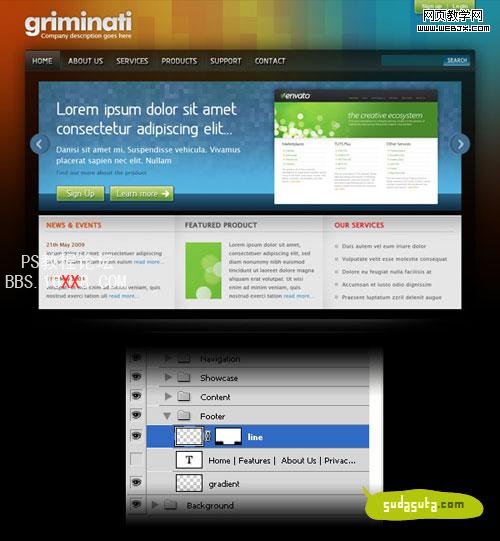
新建图层。按照以前的做法,创建一个1px高的线条,填充颜色黑色,设置图层透明度为15% ,命名该图层为 “line”。

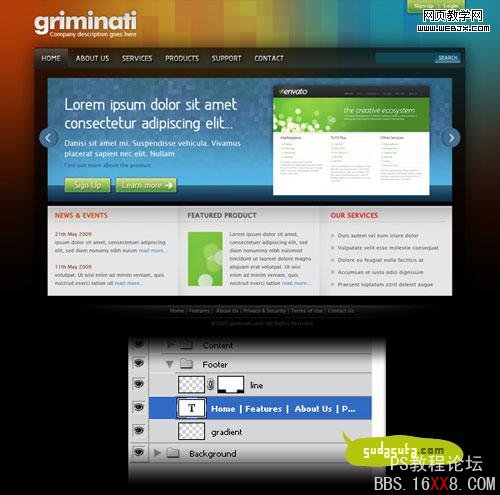
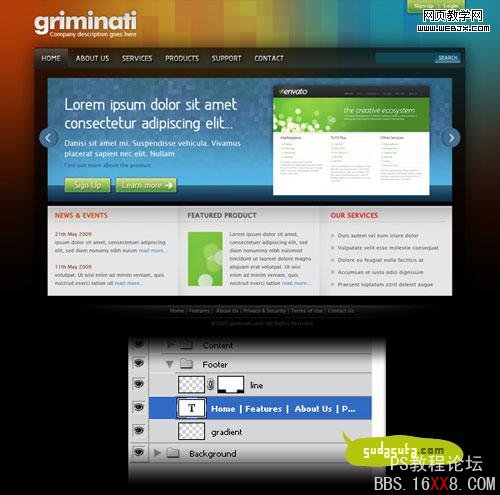
在底部添加一些文字

在这篇教程中,我将教给你如何在photoshop中制作一个简洁干净的网页效果图。原始效果是由 ThemeForest的kuntiz 设计的。我很感谢他允许我发布这篇教程。这是这篇教程的第一部分。

在photoshop中,按住(Ctrl+N)新建一个文档。设置大小为1200px *750px。然后用渐变工具从上到下拉出一个渐变,颜色从 #792700 到 #000000。

新建一个图层,命名为”color.”,用笔刷工具,选择一个比较软的笔刷,大概直径为300px,我的颜色选择的是红色,蓝色和橙色,在这个图层中添随便画几笔。

现在我们要给背景增加一些纹理效果。打开我们刚刚下载的叶子的素材图片,用移动工具把这个图片移动到我们的文档中。 右键单击该图层的缩略图(在图层面板中),选择“编组到新建智能对象土层中”。然后选择 滤镜>艺术化>胶片颗粒,按照上面的设置进行操作。然后选择 滤镜>像素化>马赛克,同样按照图中的设置进行操作。设置该图层的渲染模式为 “差值”(Difference),透明度设为30%,该土层命名为“texture”。

新建一个图层,选择圆角矩形工具,设置圆角度为3个像素,创建一个黑色的圆角矩形。然后在图层面板中双击该图层,弹出图层样式面板,按照图中的设置给该图层设置阴影。设置该图层透明度为70%,然后命名这个图层为 “black shape”。

按住ctrl键,选择你刚刚创建的所有的图层,然后点击Ctrl+G群组他们。给这个新的群组(文件夹)命名为”background”。

创建新群组 ,图层>新建>群组,然后命名为 “home” 。然后在这个群组下创建另一个群组,命名为 “logo”。

在logo群组中,新建一个图层。用文字工具,输入网站的logo文字,应用颜色是 #f4f4f4。双击该图层打开图层属性面板。按照上面的设置进行操作。然后新建另一个图层输入口号,应用颜色是#eeeeee。

好了,我们现在要在布局的右上角做两个按钮。新建一个群组,命名为 “Sign up | Login” 。然后选择圆角矩形,创建一个小的矩形,就像我做的一样。双击图层打开图层样式面板,按照上图的设置进行操作。设置前景色为白色,用文字工具在你的按钮上 写下 “Sign up | Login” 。设置文字这个图层的透明度为75% 。

新建一个群组,命名为 “Navigation”(导航)。新建一个图层,命名为”Line”。选择“单行选框工具”,在画布中单击创建一个像素高的选取。填充颜色#406f94 ,然后删除内容区域以外的部分。设置该图层透明度为 40% 。

创建新图层。用矩形选区工具,创建一个选区,就像我做的一样。(注意:你可以利用标尺来帮助一创建这个选区)。然后用渐变工具,设置渐变为 #35423e 到透明。从底部向上填充渐变。按下 Ctrl+D 清除选区。 然后,滤镜>杂色>添加杂色。按照上图的设置进行操作。命名这个图层为 “gradient” 。在线条和渐变之间记得留下1个像素的高。

选择文字工具,写下你的导航的文字。然后双击打开图层样式面板。按照上图设置。我给文字添加了一个基本的渐变/阴影效果。

现在我们要创建一些分割线。新建一个图层,选择单列选框工具,创建一个1个像素宽的选区。然后用矩形选区工具,单击”与选区交叉”按钮(在状态栏的上面有个按钮),按照上图的操作化一个选取。用白色填充选取。然后ctrl+D删除选取。

双击该图层打开图层样式面板,创建渐变叠加。该图层命名 “line 1″。

Ctrl+J复制图层 “line 1″ ,然后命名这个新图层为”line 2″。用移动工具,向右挪动这个图层 。然后双击图层打开图层样式面板,按照上面的设置进行操作。

按住 Ctrl键,选中图层 “line 1″ 和”line 2″ 。然后点击右键,选择转换成智能对象图层。设置这个智能图层为 “separator”。

在图层”separator”下创建一个新图层。用矩形选区工具创建一个选取(按照上图设置),然后填充颜色为#35423e。右键单击该图层,把 这个图层转换成智能对象图层。点击滤镜>模糊>高斯模糊,按照图中设置。点击滤镜>杂色>添加杂色,按照图中设置。设置该图层透 明度为60% ,命名该图层为 “highlight”。

在图层面板中单击图层 “separator” ,点击图层>图层蒙版>显示全部。选择渐变工具,在蒙版中,从顶部到分割线的中间部分,画一个从黑色到透明的渐变。

按住Ctrl键,在图层面板中,点击图层”separator”和 “highlight” 。 然后用移动工具,按住 Alt 和 Shift键拖拽。这时候的效果就是复制移动了这两个图层。向右移动到合适的位置。重复以上操作。

选择所有的 “separator” 和 “highlight”图层,按住Ctrl+G 群组它们。命名这个群组为”separators”。

现在,我们要给当前(活动的)页面的导航文字,添加一个不同的背景,要和其他页面的导航文字作以区分。用选区工具创建一个和我一样的矩形选取。把这 个图层放在文字图层的下面。双击该图层打开图层面板,按照上图进行设置,添加一个渐变叠加。命名这个图层为”active menu”,设置图层透明度为 50%。

新建群组 (图层> 新建 >群组),命名为 “search” 。把它放在群组”navigation”的上面。用圆角选区工具,设置圆角为3px,创建一个圆角矩形,设置颜色为 #104f59。命名这个图层为 “text field” ,设置透明度为 80%。

用矩形选取工具创建一个矩形选区,如上图。把它放在搜索条的右边。双击图层打开图层样式面板。添加渐变叠加。然后给这个图层创建一个蒙版。

用白色写文字 “search” 。设置该图层透明度为75%。

用单列选框工具,创建需要的选取。然后填充颜色 #123036。命名这个图层为 “line”,把它放在图层 “button” 下面。

创建一个新群组,命名为”Showcase”。在里面再创建一个群组,命名为”background”。用矩形选择工具,创建一个新矩形,填充颜 色#219aad。我的矩形是983 px宽 273 px 高 (在创建举行之前你可以打开信息面板 – 窗口> 信息,这样你就可以看到具体的尺寸)。设置图层透明度为 55% 命名它为 “bg4″。

打开素材文件”像素化蓝色矩形” ,把素材移动到我们的文件中。放在蓝色矩形的上面。设置该图层透明度 55% ,然后命名这个图层为 “bg3″。

按住Ctrl点击图层 “bg4″的蒙版,这时创建了一个选取。 新建图层,用渐变工具,从选取的底部到顶部画一个从 #56b8e5 到透明的渐变。然后 Ctrl+D 删除选区。

新建图层。用矩形选区工具,创建一个选区(如上图)。用渐变工具,从选区的底部到头部,拖拽从#0f2b42 到#2a607f的渐变。Ctrl+D 删除选区。命名该图层为 “bg1″。

创建新群组命名为 “sign up button”。用圆角矩形工具,设置圆角为2 px ,创建一个圆角矩形(如上图)。双击图层打开图层样式面板。如上图设置,添加效果。然后用文字工具写上 “sign up” ,设置文字白色。

重复上面的操作,建立另一个按钮。但是这一次白色的文字是 “learn more” 。然后创建一个新图层,用用户自定义形状,选择一个白色的箭头。

创建一个新群组,命名为”left arrow”。用椭圆工具l (U),创建一个圆形,填充颜色#406f94。双击图层打开图层样式面板,按照上图设置。

新建图层,用用户自定义图形,创建白色箭头。双击打开图层样式面板,按照上图进行设置。设置图层透明度为50%。

重复以上步骤,在矩形的右边创建对称的圆圈和箭头。

新建群组。命名为 “image” 。在这个群组中放置一个小的图片,命名这个图层为”image” 。双击打开图层样式面板。按照上图设置。

点开图层>图层样式>新建图层,在原始图层上面新建了一个图层。打开图层>图层梦般>显示全部,设置渐变,画一个黑色到透明的渐变,从小图片的底部到中间的位置。给这个图层命名为 “shadow”。

新建群组。用文字工具添加一些文字,命名这个群组为 “text”。

新建群组,命名为 “content”,在其中再新建一个群组,命名为 “shadows” 。用矩形工具,新建一个矩形,填充白色,向上图一样。命名这个图层为”white shape” ,设置图层透明度为90%。

按住Ctrl单击图层面板上图层”white shape”的小缩略图,创建选取。创建一个新图层,用渐变工具,画一个从 #8f8f8f 到透明的渐变,参照上图。设置该图层透明度为 50% ,命名这个图层为”top shadow” 。然后用移动工具,向下移动2个像素。

新建图层,,用矩形工具,创建一个选区,如上图。用渐变工具画一个从 #8f8f8f 到透明的渐变。给这个图层创建蒙版,用一个直径较大的软笔刷,创建阴影。设置该图层透明度为 30% ,命名该图层为 “vertical shadow 1″ 。复制这个图层 (Ctrl+J),命名这个新图层为 “vertical shadow 2″ ,并且把它移动到右边。

用直线工具 (U)创建一个横向线条,如上图,高为1px,颜色#aebcc7。命名为 “line”。

选择文字工具,添加一些文字。你也可以添加一些图片。

新建群组,命名为 “footer”。在里面新建一个图层,用选区工具(M) 创建一个选区,如上图。设置前景色为#555555,用一个直径比较大的软笔刷,在选取顶部的位置涂抹。设置该图层透明度为 50% ,命名该图层为”gradient”。

新建图层。按照以前的做法,创建一个1px高的线条,填充颜色黑色,设置图层透明度为15% ,命名该图层为 “line”。

在底部添加一些文字

