修图匠“Photoshop CS5教程:制作闪亮的折射玻璃按钮特效[多图]”Photoshop图文教程内容: 作者:佚名 出处::腾龙设计
本期教程中我们将设置图层样式效果来制作内部具有折射光线的按钮效果,制作中主要使用了“渐变叠加”图层样式效果。通过设置多层渐变叠加,并更改其混合模式而制作出绚丽的光线,具体的制作方法各位网友可跟随教程同步制作。
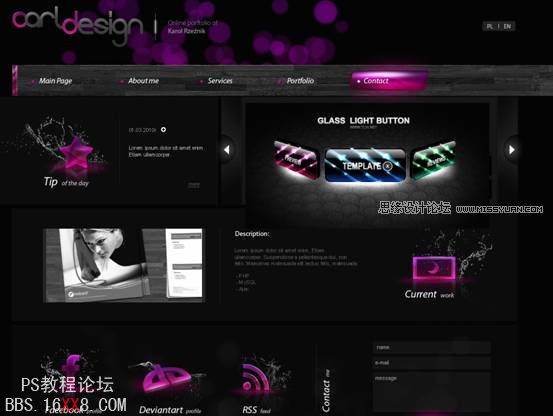
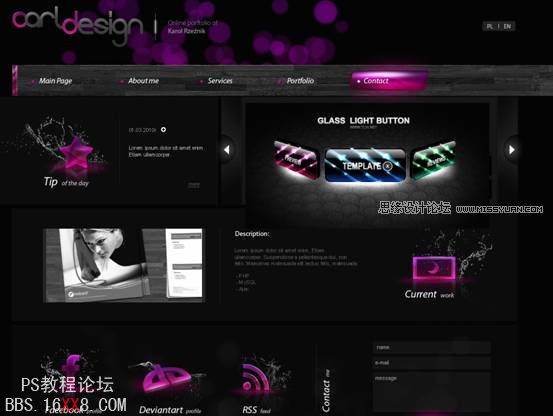
最终效果

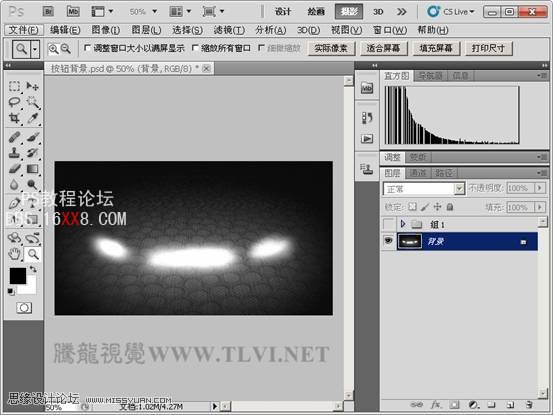
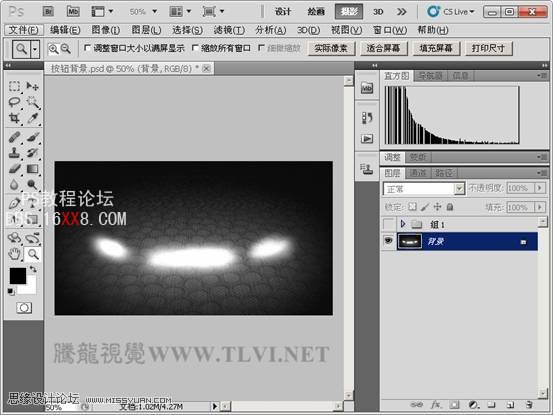
(1)运行Photoshop CS5,做一个如下图的背景。

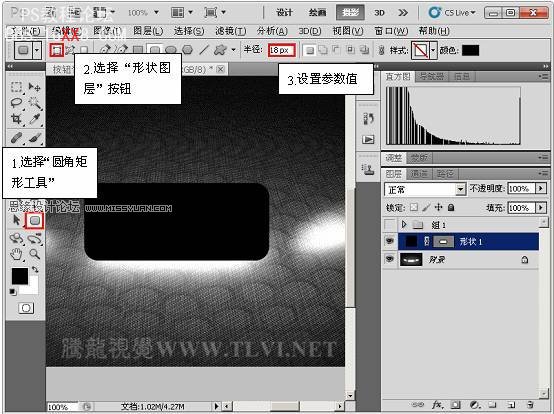
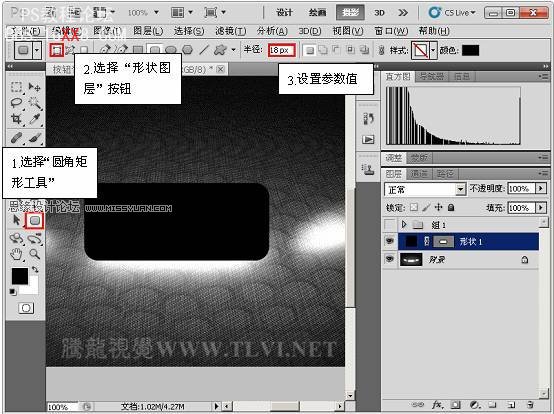
(2)选择“圆角矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 1”图层。

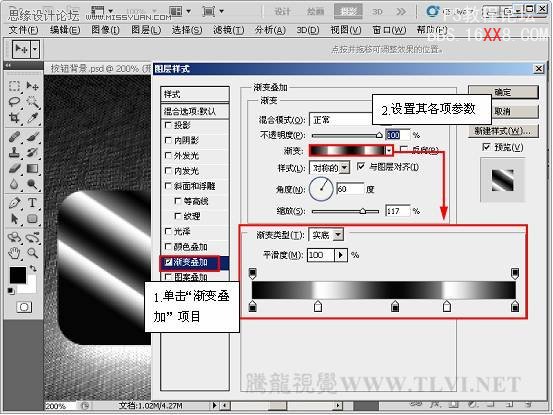
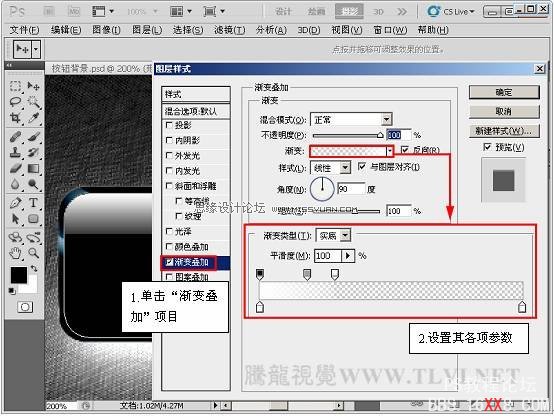
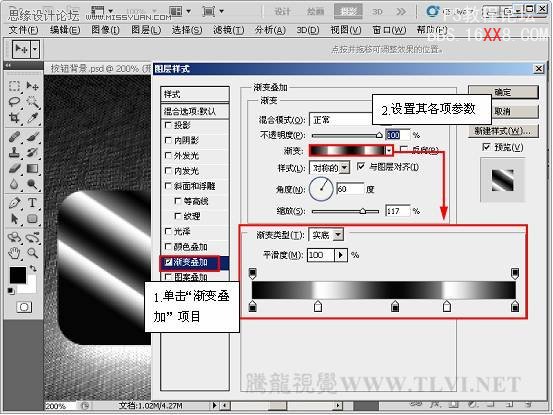
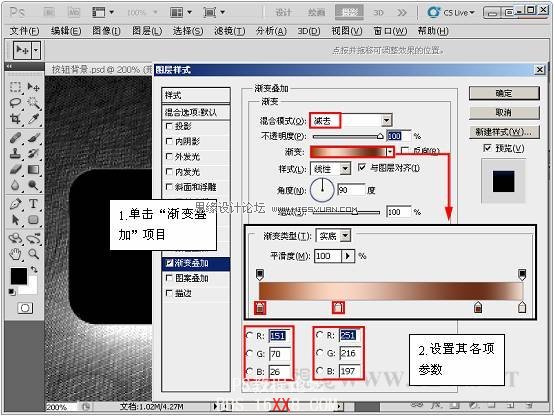
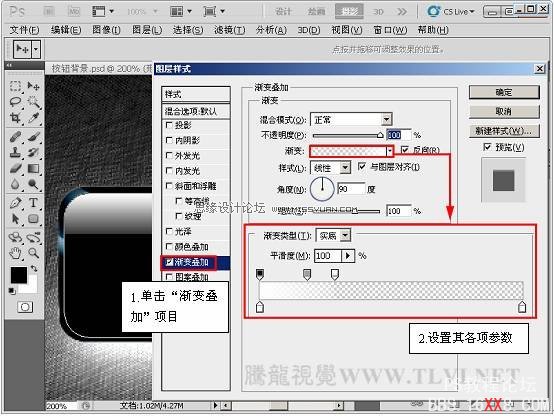
(3)为“形状 1”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

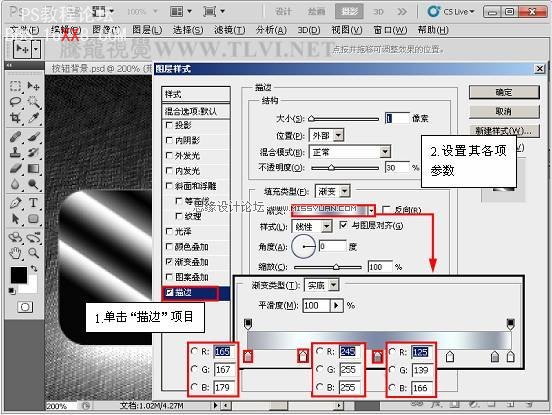
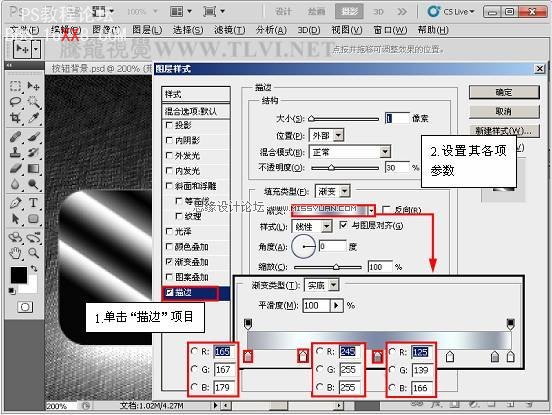
(4)单击“描边”项目,并设置其各项参数。

(5)按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

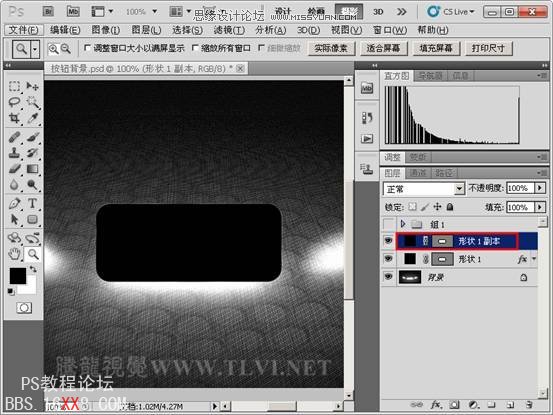
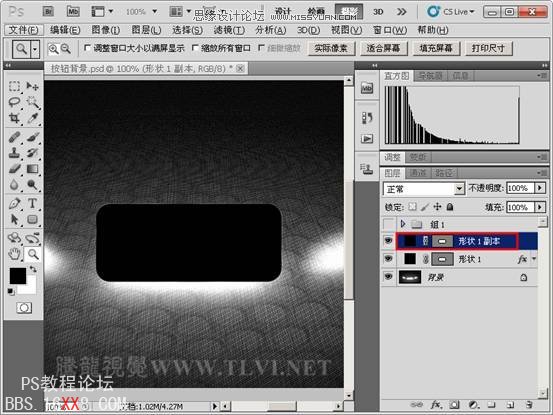
6)复制“形状 1”图层,得到“形状 1 副本”图层,并将该图层的图层样式删除。

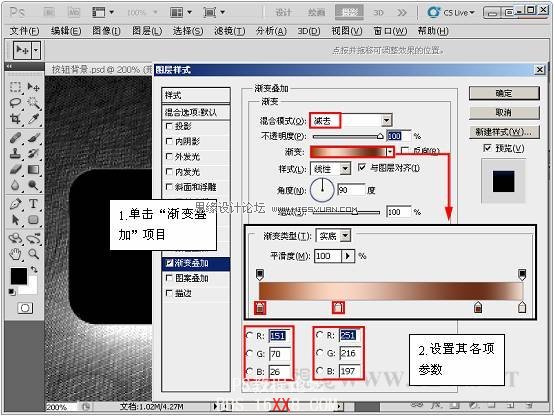
(7)为“形状 1 副本”图层添加“渐变叠加”图层样式,并设置其各项参数。

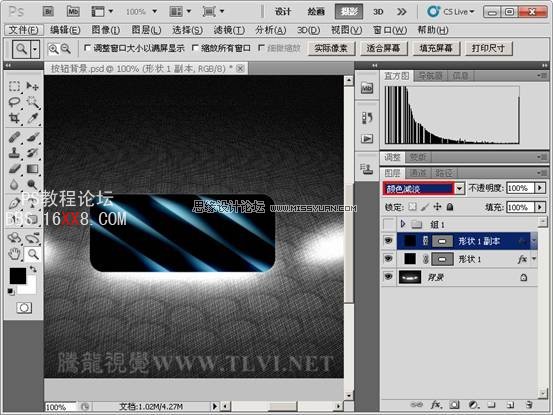
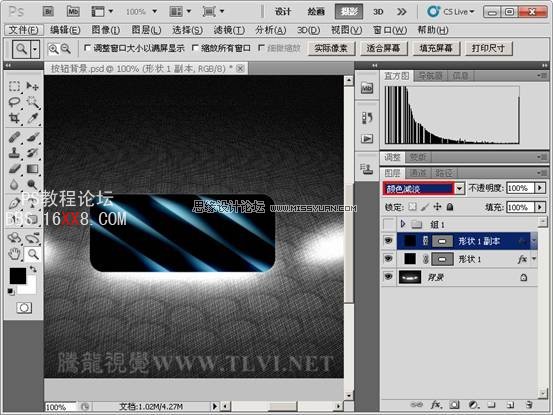
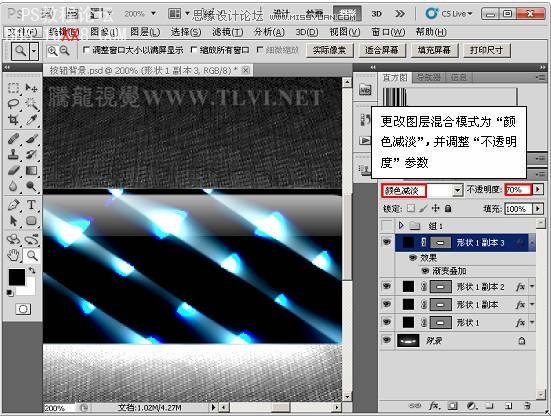
(8)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,效果如图所示。

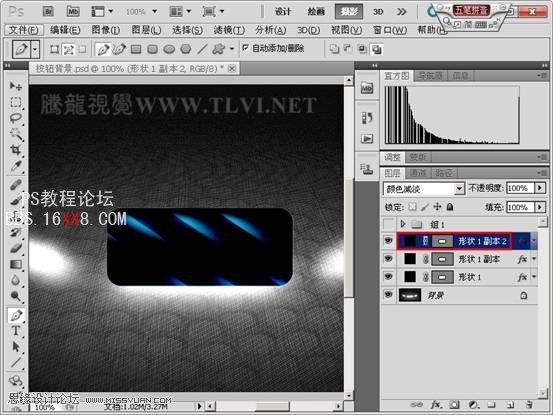
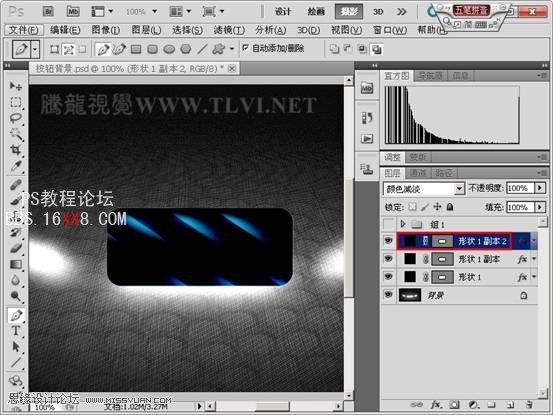
(9)复制“形状 1”图层,得到“形状 1 副本 2”图层,效果如图所示。

(10)打开“形状 1 副本 2”图层的图层样式,并更改“渐变叠加”样式的各项参数。

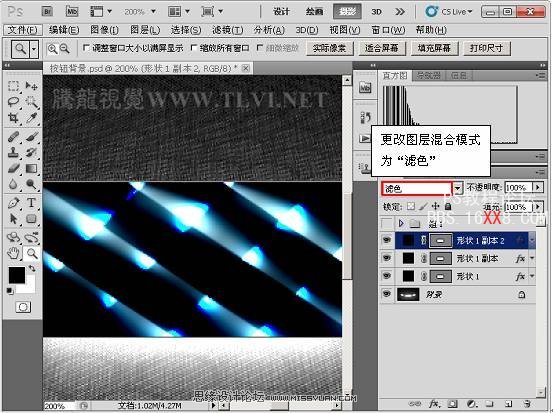
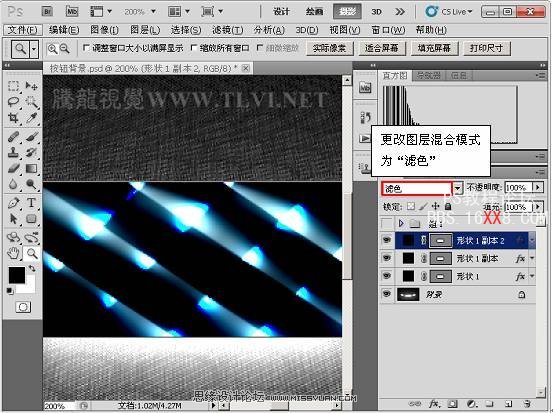
(11)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“滤色”,效果如图所示。

(12)复制“形状 1”图层,得到“形状 1 副本 3”图层,并将该图层的图层样式删除,调整大小,效果如图所示。

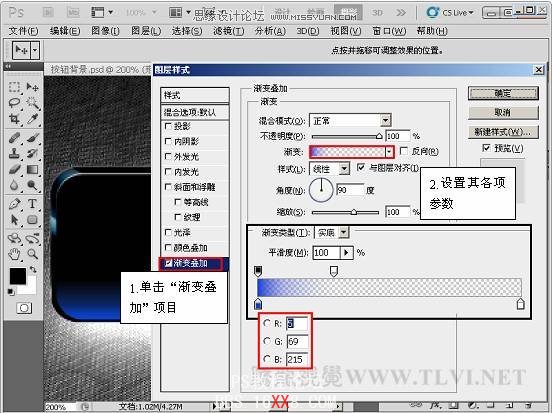
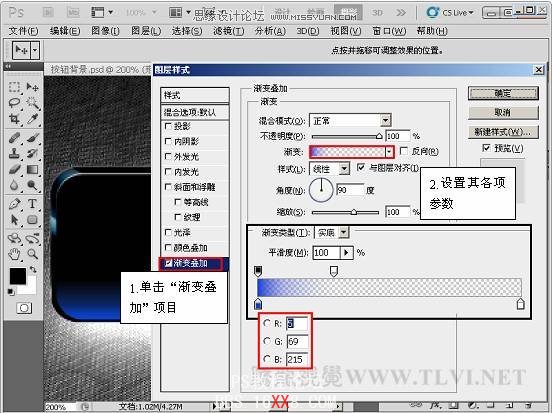
(13)为“形状 1 副本 2”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

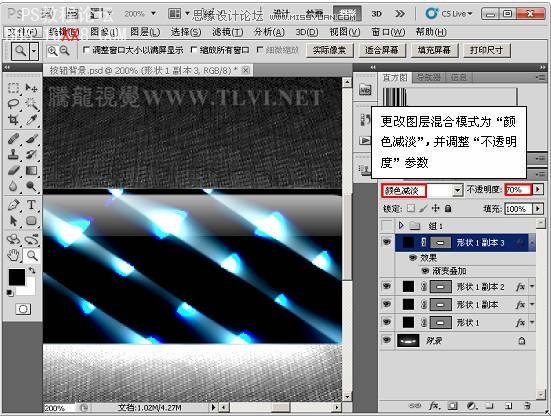
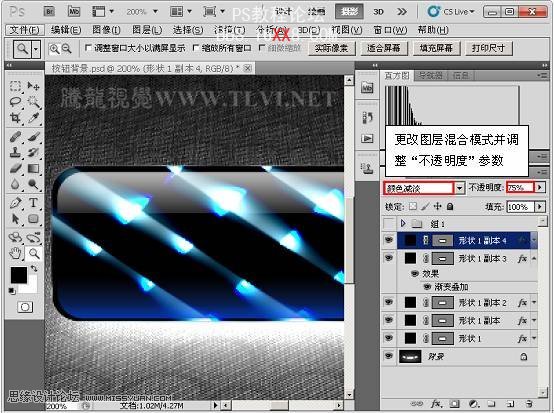
(14)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,并调整其“不透明度”参数,效果如图所示。

15)复制“形状 1”图层,得到“形状 1 副本 4”图层,并将该图层的图层样式删除,调整大小,效果如图所示。

(16)为“形状 1 副本 4”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

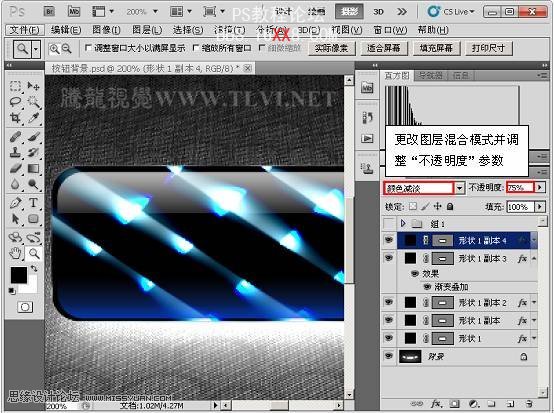
(17)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,并调整“不透明度”参数,效果如图所示。

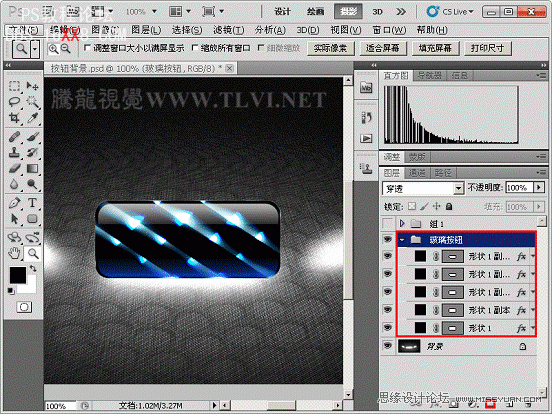
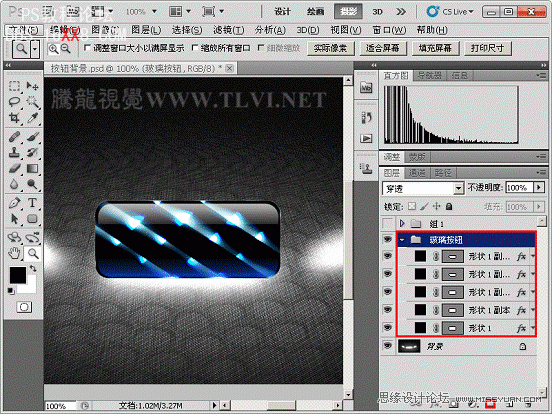
(18)创建图层组命名为“玻璃按钮”,并将“形状 1”、“形状 1 副本”、“形状 1 副本 2”、“形状 1 副本 3”、“形状 1 副本 4”拖入该图层组中。

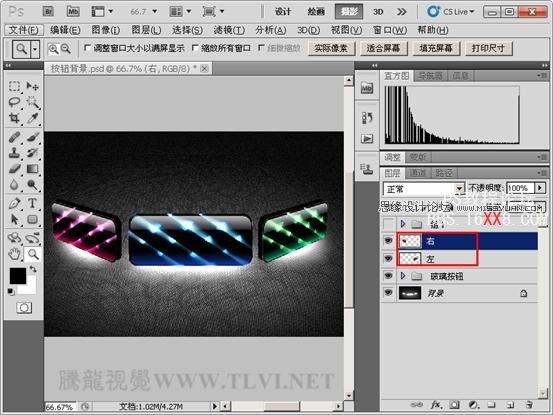
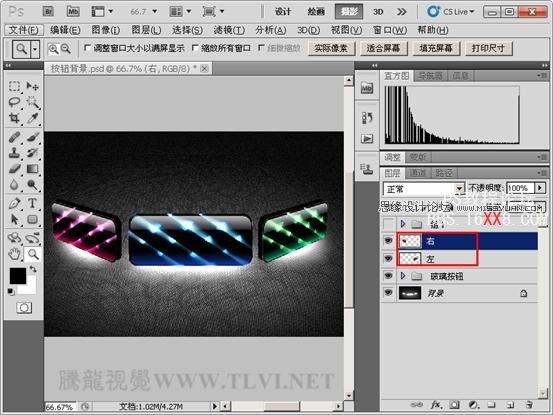
(19)参照制作“玻璃按钮”图层组的方法,制作出“左”、“右”图层,效果如图所示。

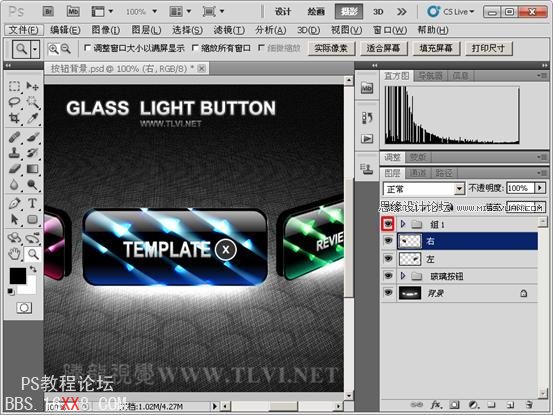
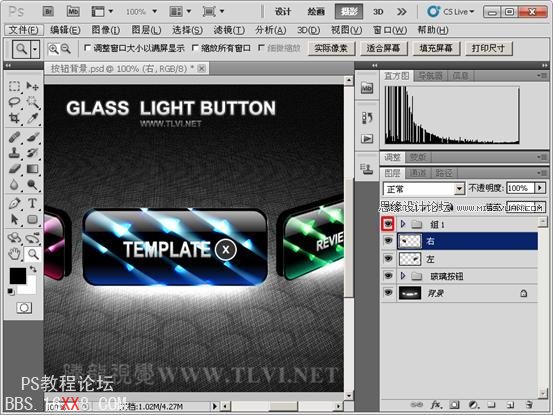
(20)将“图层”调板中隐藏的“组 1”图层组显示,完成本实例的制作。




 作者:佚名 出处::腾龙设计
作者:佚名 出处::腾龙设计本期教程中我们将设置图层样式效果来制作内部具有折射光线的按钮效果,制作中主要使用了“渐变叠加”图层样式效果。通过设置多层渐变叠加,并更改其混合模式而制作出绚丽的光线,具体的制作方法各位网友可跟随教程同步制作。
最终效果

(1)运行Photoshop CS5,做一个如下图的背景。

(2)选择“圆角矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 1”图层。

(3)为“形状 1”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

(4)单击“描边”项目,并设置其各项参数。

(5)按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。

6)复制“形状 1”图层,得到“形状 1 副本”图层,并将该图层的图层样式删除。

(7)为“形状 1 副本”图层添加“渐变叠加”图层样式,并设置其各项参数。

(8)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,效果如图所示。

(9)复制“形状 1”图层,得到“形状 1 副本 2”图层,效果如图所示。

(10)打开“形状 1 副本 2”图层的图层样式,并更改“渐变叠加”样式的各项参数。

(11)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“滤色”,效果如图所示。

(12)复制“形状 1”图层,得到“形状 1 副本 3”图层,并将该图层的图层样式删除,调整大小,效果如图所示。

(13)为“形状 1 副本 2”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

(14)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,并调整其“不透明度”参数,效果如图所示。

15)复制“形状 1”图层,得到“形状 1 副本 4”图层,并将该图层的图层样式删除,调整大小,效果如图所示。

(16)为“形状 1 副本 4”图层添加图层样式,单击“渐变叠加”项目,并设置其各项参数。

(17)按下“确定”按钮,关闭“图层样式”对话框,更改图层混合模式为“颜色减淡”,并调整“不透明度”参数,效果如图所示。

(18)创建图层组命名为“玻璃按钮”,并将“形状 1”、“形状 1 副本”、“形状 1 副本 2”、“形状 1 副本 3”、“形状 1 副本 4”拖入该图层组中。

(19)参照制作“玻璃按钮”图层组的方法,制作出“左”、“右”图层,效果如图所示。

(20)将“图层”调板中隐藏的“组 1”图层组显示,完成本实例的制作。