Photoshop简单绘制专业的网页按钮(图)
-
修图匠
- 图片处理
- 2022-11-05 12:13
-
- 网页,按钮,专业,简单,执行,然后,效果,一个,数值,使用
修图匠“ Photoshop简单绘制专业的网页按钮(图)”Photoshop图文教程内容:
Photoshop简单绘制专业的网页按钮
作者:闪电儿 教程来源:网页教学网
在这个教程里我们教大家如何利用Photoshop简单制作一个流行的、专业的、具有光泽的网页中经常用到的按钮,最终效果如下:

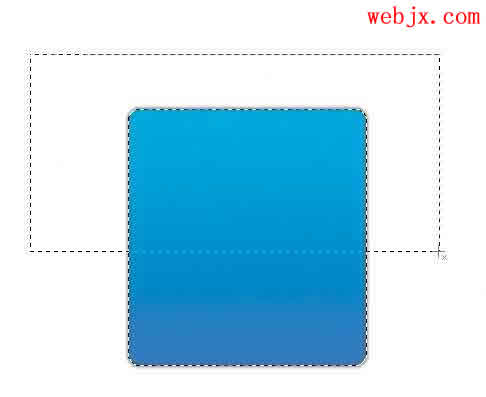
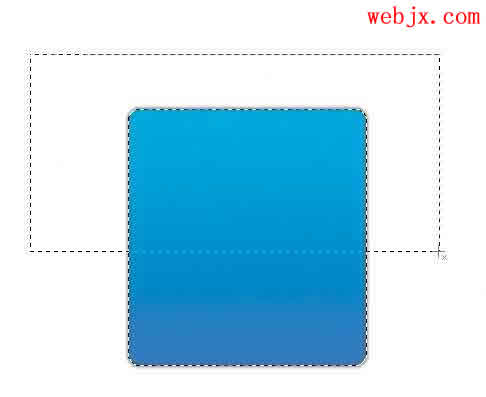
1.新建立文档,创建一个新的图层,使用椭圆工具绘制选区,然后执行“选择”“修改”“平滑”,设置数值12。
2.然后使用渐变工具从蓝色到浅蓝色进行线性填充:

3.新建立图层,使用“编辑”“描边”数值为 4 px.
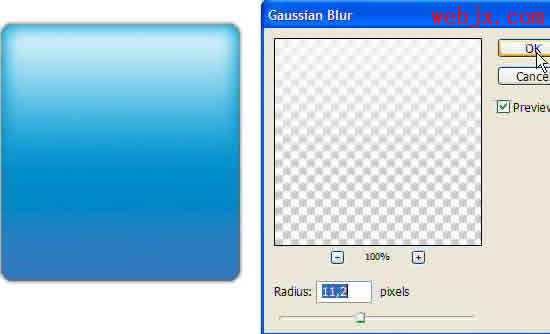
4.然后对选定区域执行高斯模糊,半径为 1,5:

5.下面开始制作反射效果,新建立图层,选定一定区域,然后执行“选择”“修改”“收缩”,数值为 8 px.:

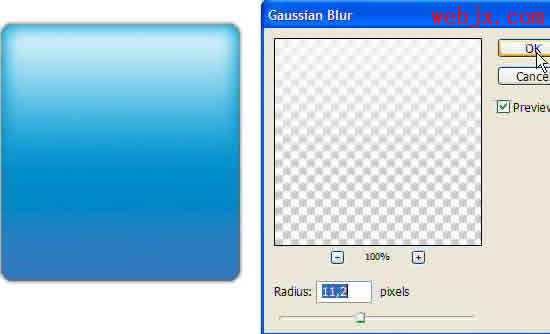
6.在第一个下面的图层的上部执行渐变填充,然后执行高斯模糊滤镜:

7.执行“编辑”“变换”“斜切”:

8.复制图层设置不透明度为80。
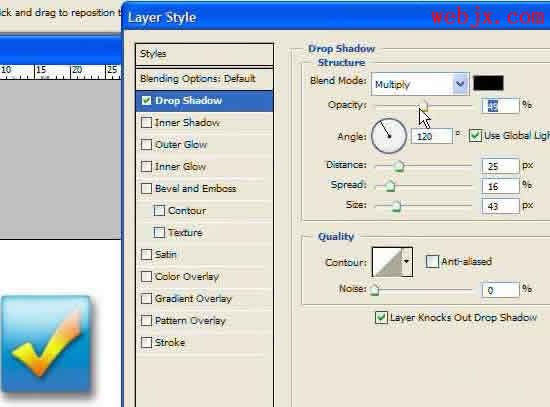
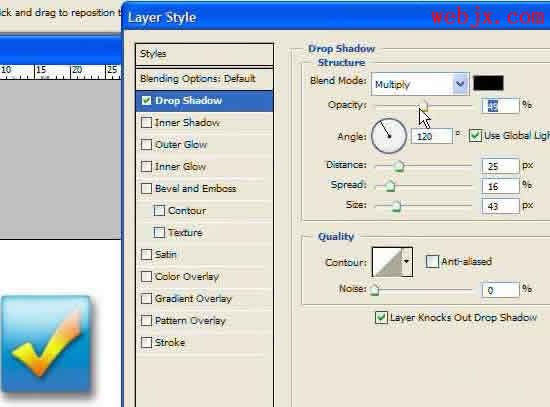
9.最后添加一种阴影效果:

简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
温馨提示:以上“ Photoshop简单绘制专业的网页按钮(图)”相关内容(含文字、图片、视频)来源于网络,版权归内容原作者所有,如有侵权,请告知删除。