修图匠“ Photoshop精彩实例:制作网页式电子相册【图】”Photoshop图文教程内容: Photoshop精彩实例:制作网页式电子相册大家可能都常听到电子相册的说法。其实Photoshop就已经提供了制作网页式电子相册的功能。如果要作为网页使用,只需在Photoshop的菜单选择“文件-存储为Web所用格式”,然后在“优化”中设置保存的格式,或者选择“四联”,在其中选择一个Photoshop自动为你生成的Web图像文件。
另外,我们还可以将自己电脑中的所有照片制作成Web相册,Photoshop会自动为你生成一个带有链接的网页文件,从而可以让你的亲人、朋友通过网络欣赏你的照片。
(1)选取“文件-浏览”,打开文件浏览器。(2)在“文件夹”调板中,找到要放置到Web页上的照片所在的文件夹。Photoshop将在画廊中显示相应的缩览图。
(3)要重排图像的顺序,将缩览图图像拖移到需要的位置即可。
(4)如果只想在画廊中包括部分图像,可按住Ctrl键选择要包括的图像。
(5)在“文件浏览器”窗口顶部的菜单栏中,选取“自动-Web照片画廊”。
(6)在对话框中的“站点”区域中,从“样式”菜单中选取一种版面。选定画廊样式的预览效果将出现在对话框的右侧。
(7)在“源图像”区域中单击“目的”按钮,找到用于存储画廊文件的文件夹。
(8)在“选项”区域中,从“选项”菜单中选取“横幅”,然后选中“站点名称”字段,然后键入站点的名称。如果要自定画廊的其他元素(例如,缩览图或链接图像的大小),也可以选取其他选项,然后根据需要更改设置。
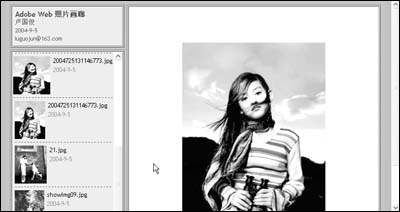
(9)对设置感到满意后,单击“好”。Photoshop 将创建画廊页,并为画廊中的每幅图像单独创建一页。
这种网页式电子相册的优点是制作简便,浏览简单,有兴趣的朋友可以动手尝试一下。