Photoshop教程:网页水晶按钮制作教程(图)
-
修图匠
- 图片处理
- 2022-11-05 12:13
-
- 教程,制作,按钮,网页,水晶,photoshop,颜色,一个
修图匠“ Photoshop教程:网页水晶按钮制作教程(图)”Photoshop图文教程内容:
Photoshop教程:网页水晶按钮制作教程来源:网页教学网
本教程主要是介绍水晶按钮的制作,主要难点是要把按钮的高光和暗调调和谐!
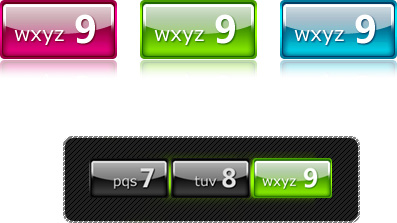
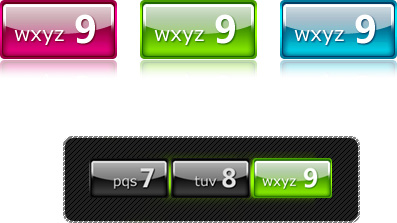
最终效果

photoshop
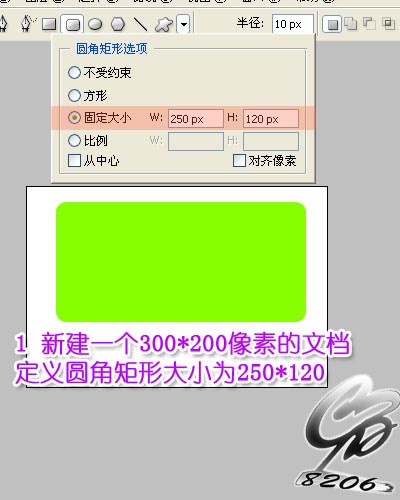
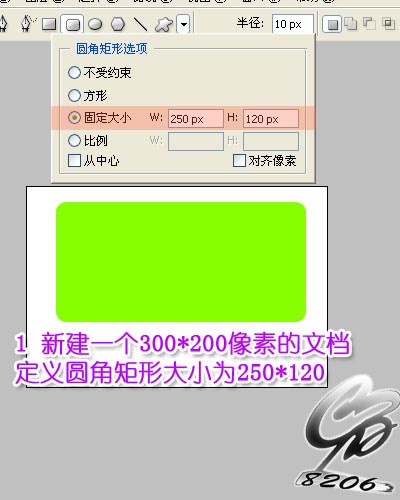
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

photoshop
2.复制圆角矩形图层并缩小

photoshop
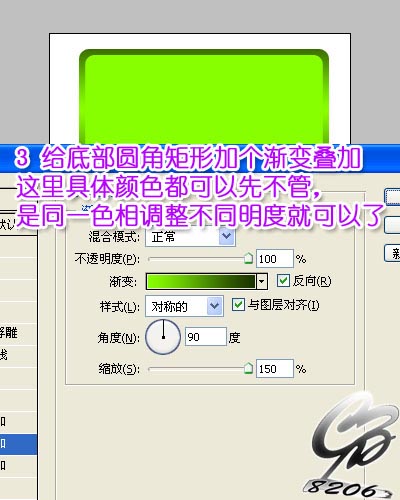
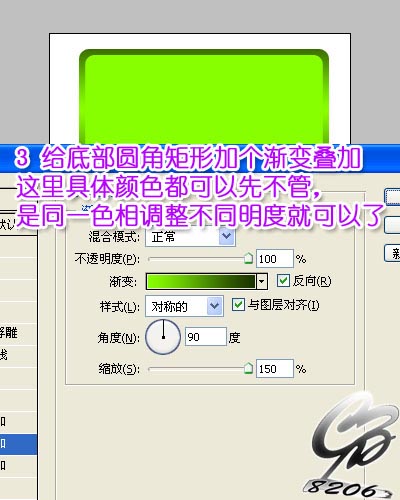
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

photoshop
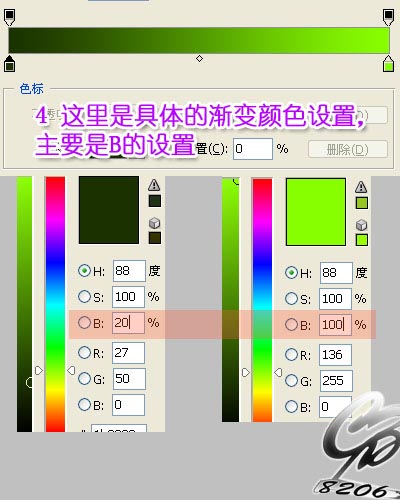
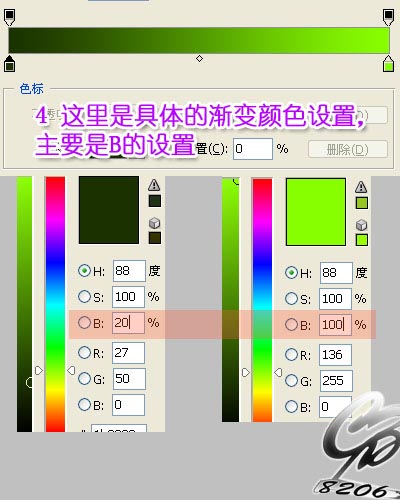
4.这是是具体的简便颜色设置

photoshop
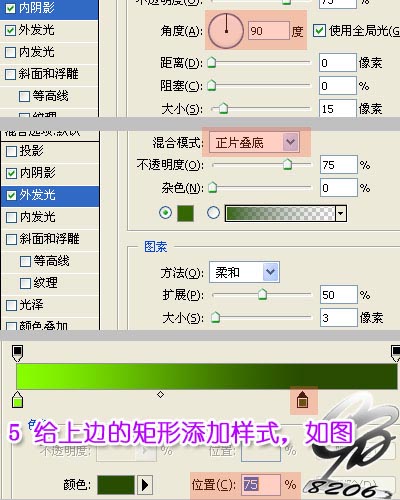
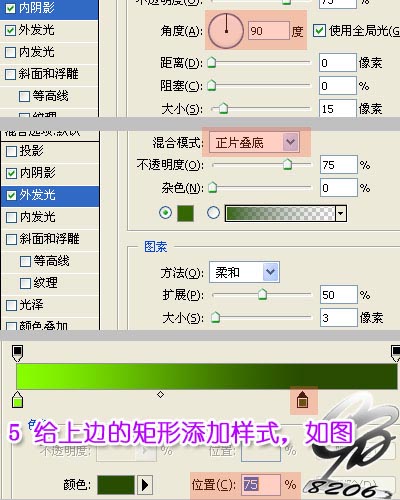
5.给上边的矩形添加样式

photoshop
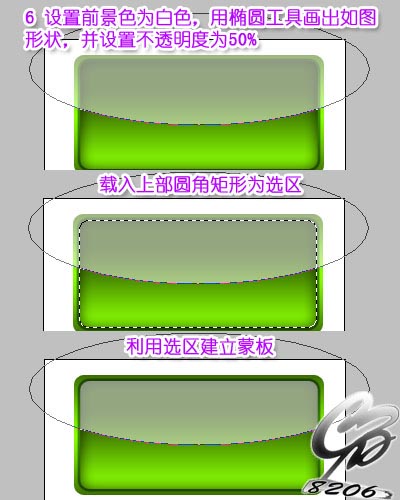
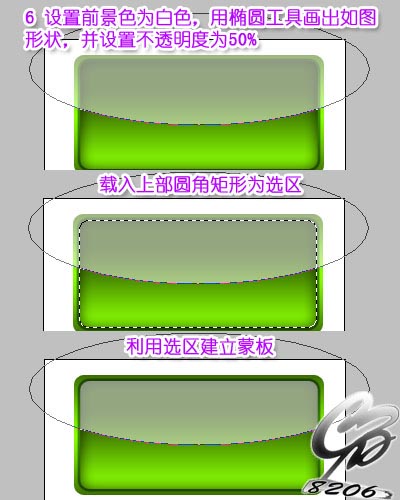
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

photoshop
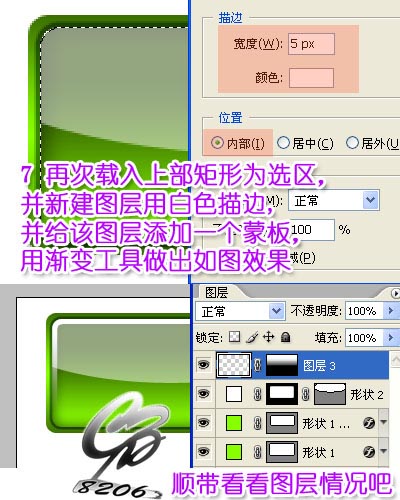
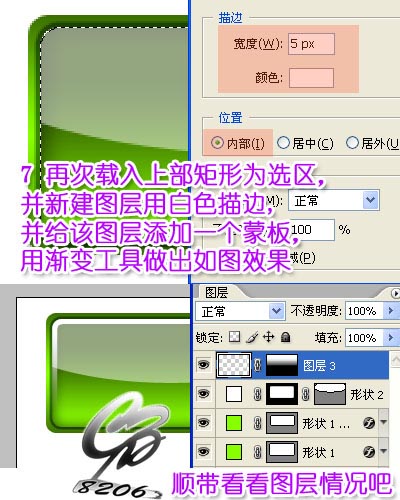
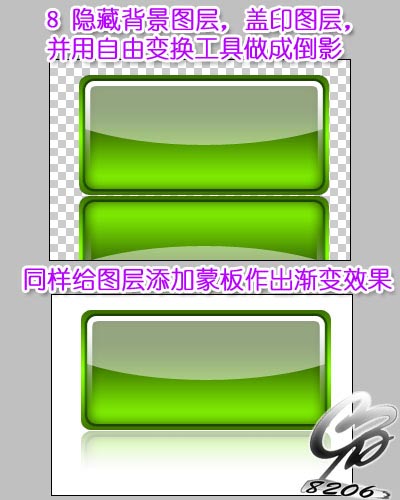
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果

photoshop
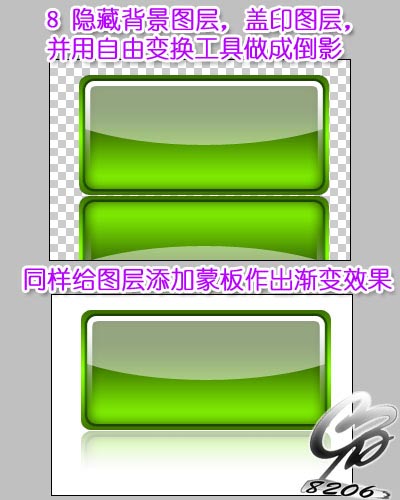
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

photoshop
9.加上文字。

photoshop
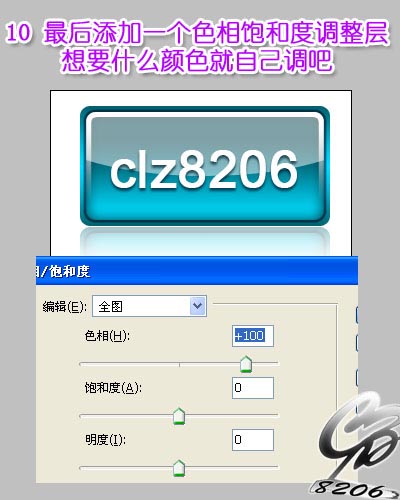
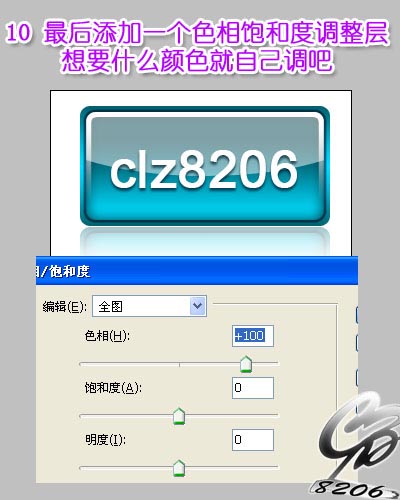
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。

photoshop
搜索更多相关主题的帖子:平面设计教程 photoshop教程 photoshop
温馨提示:以上“ Photoshop教程:网页水晶按钮制作教程(图)”相关内容(含文字、图片、视频)来源于网络,版权归内容原作者所有,如有侵权,请告知删除。