修图匠“ Photoshop完美打造金属风暴按钮(多图)”Photoshop图文教程内容: Photoshop完美打造金属风暴按钮使用Photoshop有限的功能却可以制作出无限的效果和创意。材质效果方面,像木头、涂料、石头、金属等等Photoshop都可以制作出来。其中金属以其独特的冷酷质感博得许多CG爱好者的推崇,制作金属风格的方法也多种多样。今天笔者带给大家使用Photoshop打造的金属风暴按钮。
首先启动功能强大的Photoshop,新建一个合适大小的画布,并且将背景色设置为灰色。如图1所示。

图1
接着使用圆角矩形工具,将半径设置为10像素,绘制出一个圆角矩形。如图2所示。

图2
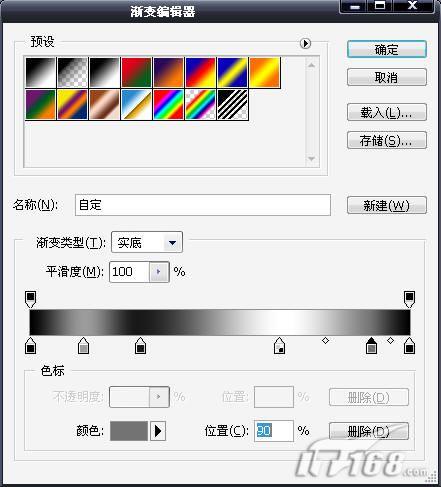
选择渐变工具,打开渐变编辑器,模拟真实金属的光泽,设置黑白灰的渐变。如图3所示。

图3
按下Ctrl Enter将路径转化为选区,新建图层,使用渐变工具将刚刚设置好的渐变由上而下拉出。如图4所示。

图4
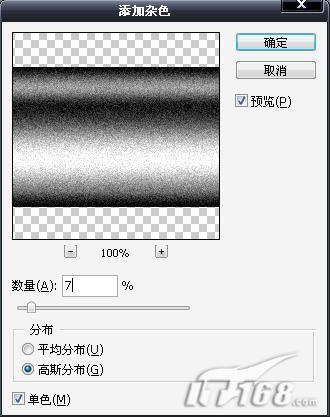
从菜单栏中选择“滤镜/杂色/添加杂色”,打开“添加杂色”对话框,将“数量”设置为7%,分布设置为“高斯分布”并选择“单色”。设置完成后单击确定按钮。如图5所示。

图5
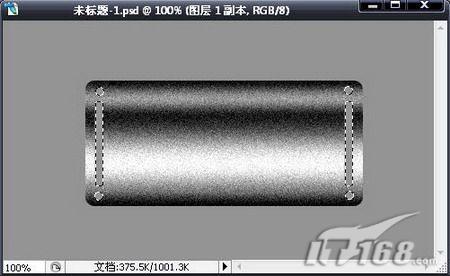
复制一个金属面板,将其总一个隐藏,对另一个进行操作。使用矩形选区工具和椭圆选区工具相结合在金属面板的两侧建立选区。并按下Delete将选中的区域删除。如图6所示。

图6
将刚才复制的面板显示出来,按下Ctrl T进行变形,调整为一个长条状的形态,并放置于金属面板得下方。如图7所示。

图7
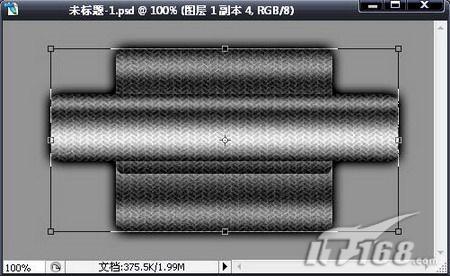
再次复制一个金属面板调整其形体,并放置于最底层,如图8所示。

图8
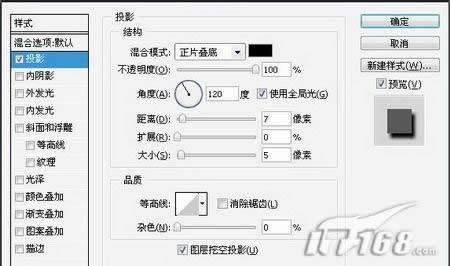
给最上方的金属面板进行图层样式的添加,首先添加投影效果,不透明度设置为100%,距离7像素,大小5像素。如图9所示。

图9
设置斜面和浮雕特效,样式为“枕状浮雕”,深度150%,方向为“上”,大小3像素,软化0像素。如图10所示。

图10
添加光泽特效,不透明度30%,距离50像素,大小40像素。如图11所示。

图11
接着给金属面板下方的两个部件进行图层样式的添加,首先是添加外发光特效,混合模式为正常,选区黑色,不透明度100%,大小为15像素。如图12所示。

图12
添加图案叠加样式,这样做是为了与前面的面板区别开,更加突出前面的面板。选择好叠加的图案,将不透明度设置为15%。如图13所示。

图13
将面板下方的部件两个图层合并为一个图层,并复制一个将其变形。如图14所示。

图14
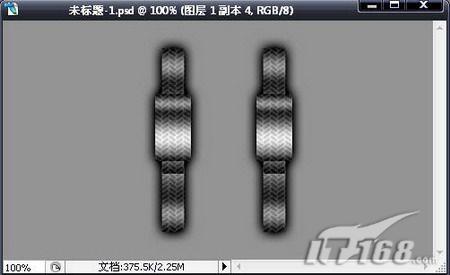
将其变形为纵向条状物,并复制为两个。如图15所示。

图15
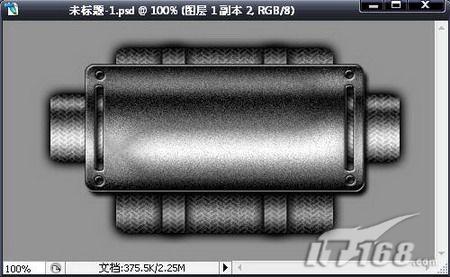
将这两个竖条状物放置于金属面板和背后的部件之间,这样看上去更具有金属感。如图16所示。

图16
这样金属面板整体制作就完成了。接下来就需要给按钮上面添加文字。选择文字工具,在金属面板上打入“金属风暴”四个字设置为超粗黑,并将填充设置为30%。接着进行斜面和浮雕样式的添加,使用内侧面样式,大小和软化皆为0像素,其他数值保持默认。如图17所示。

图17
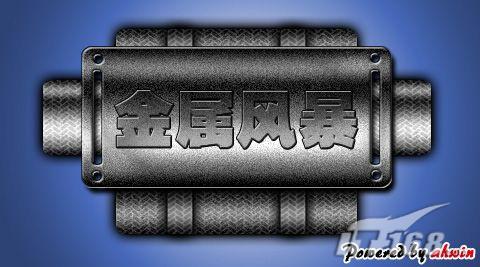
最后再给位子描一个像素的黑边。如图18所示。

图18
OK,金属风暴按钮就制作完成了。希望对大家有些帮助。谢谢。

图19
