推荐!Photoshop制作水晶按钮网页导航[图]
-
修图匠
- 图片处理
- 2022-11-05 12:14
-
- 网页,导航,按钮,水晶,制作,推荐,一个,样式,新建,我们
修图匠“推荐!Photoshop制作水晶按钮网页导航[图]”Photoshop图文教程内容:
发表于 2007-9-15 18:58 推荐!Photoshop制作水晶按钮网页导航作者:bones 来源:bonesblog.net PS教程论坛:http://bbs.16xx8.com
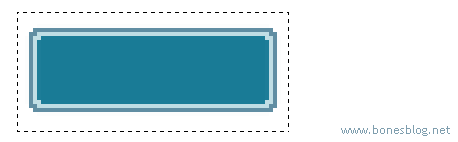
水晶效果按钮在很多网站运用得越来越多,在下面教程中,我们就跟着作者的思路,学习如何用photoshop简单制作网页水晶效果导航条,你可以举一反三,调颜色,变形状,这些都可以根据页面的整体效果做调整~ 我们先看看效果图:

效果图
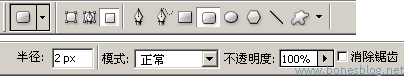
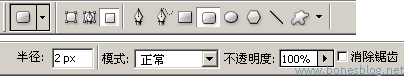
我们开始学习教程: 新建一个文件,在工具箱中选择圆角矩形工具,如下图所示设置

图1
新建一个图层后,在画布上拉出一个长方形,就得到这样的结果。(为了更好的给大家讲解,这个图放大了400%显示)

图2
如果大家得到这样的结果

图3
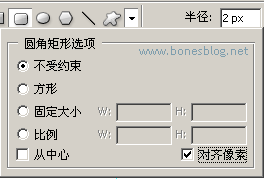
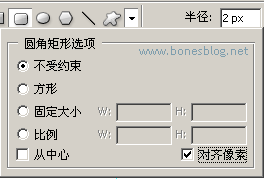
就需要将“对齐像素”的选项给勾上

图4
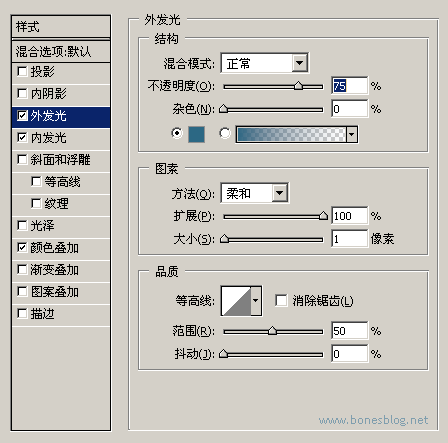
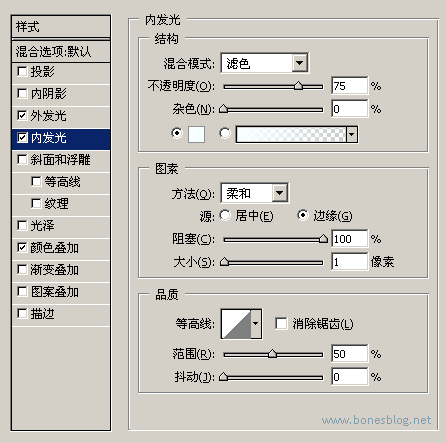
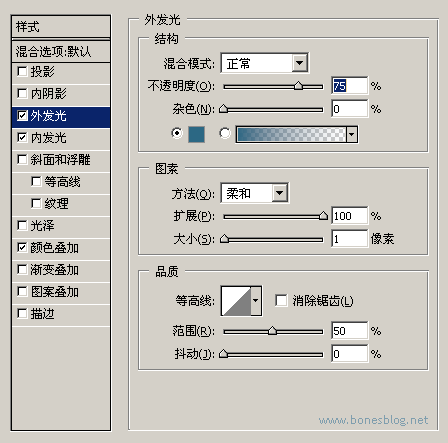
为这个图层添加图层样式

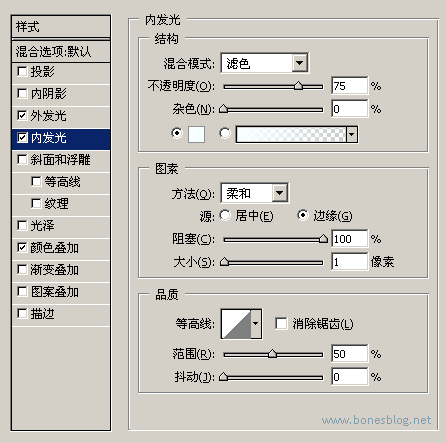
图5

图6

图7
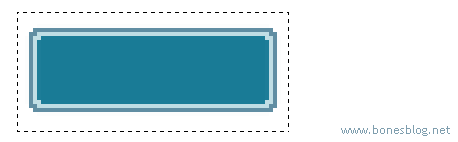
得到结果如图所示,顺便在样式调板中存储着这个样式

图8
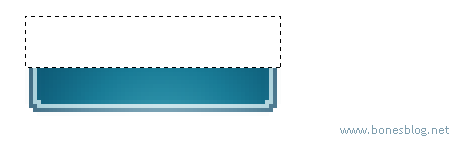
使用矩形选框工具,绘制出一个矩形的选区

图9
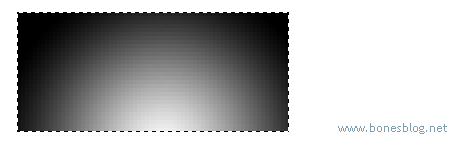
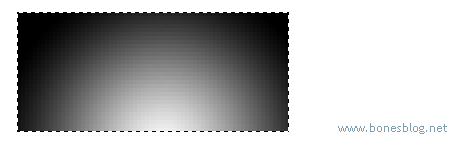
新建图层后,填充黑色到白色的径向渐变

图10
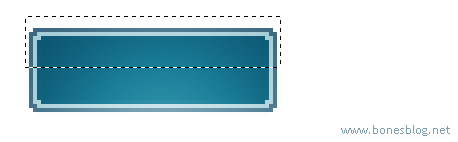
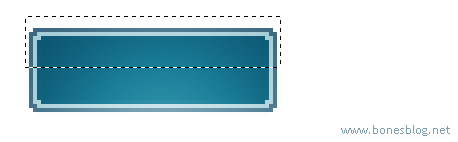
并将该图层的混合模式改为:柔光,不透明度:60%

图11
新建图层,再绘制出一个矩形选区

图12
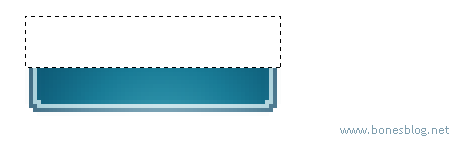
填充成白色

图13
并将该图层的混合模式改为:线性减淡,不透明度:30%

图14
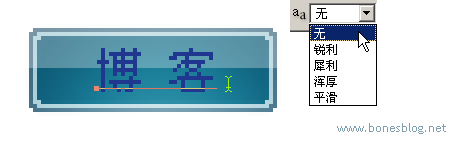
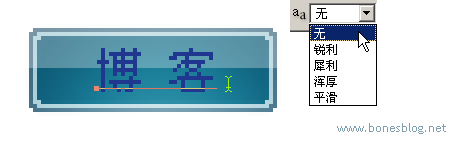
使用文字工具写上要的文字,注意在这里要将字体的边缘设置为:无

图15
之前我们创建过一个样式,还记得吗,给文字应用这个样式就可以了。

图16
后面的工作就是换换颜色,改改文字就可以了。
搜索更多相关主题的帖子:水晶 网页 Photoshop photoshop 按钮
温馨提示:以上“推荐!Photoshop制作水晶按钮网页导航[图]”相关内容(含文字、图片、视频)来源于网络,版权归内容原作者所有,如有侵权,请告知删除。