修图匠“ 利用PS滤镜及图层样式制作带斑点的冰雪字[多图]”Photoshop图文教程内容:
本教程介绍非常逼真的冰雪字效果的制作方法。制作的时候用到的滤镜较多,因为文字表面的纹理部分都需要用滤镜来完成。其中较为重要的就是风滤镜,需要用它做出细小的冰凌效果,做好纹理后再简单的调色并加上一些图层样式即可。
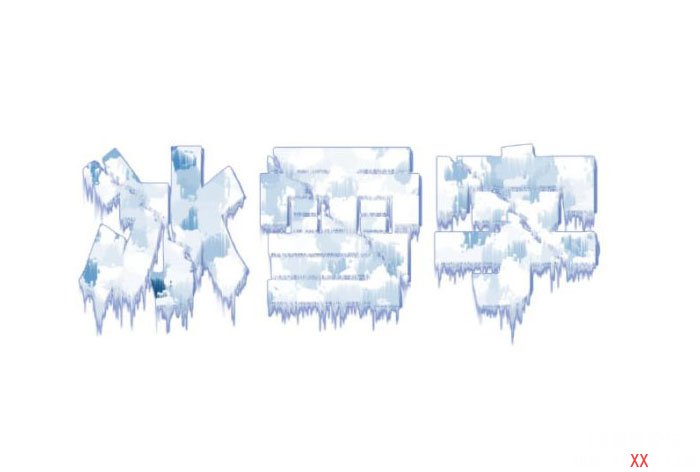
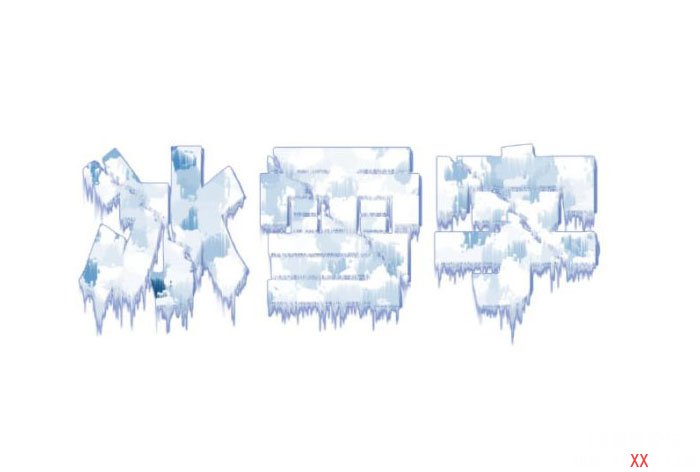
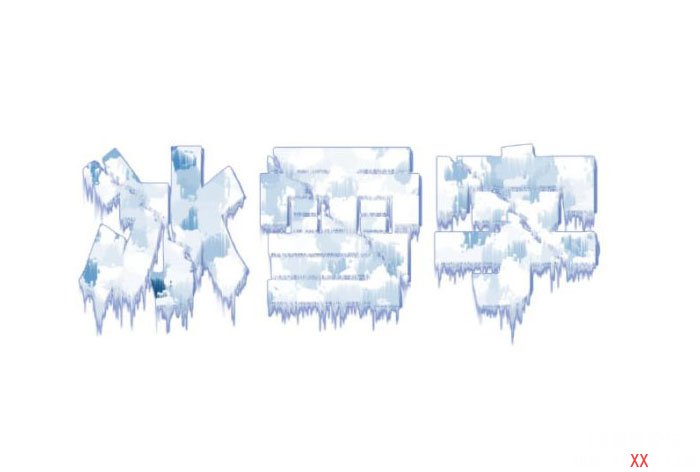
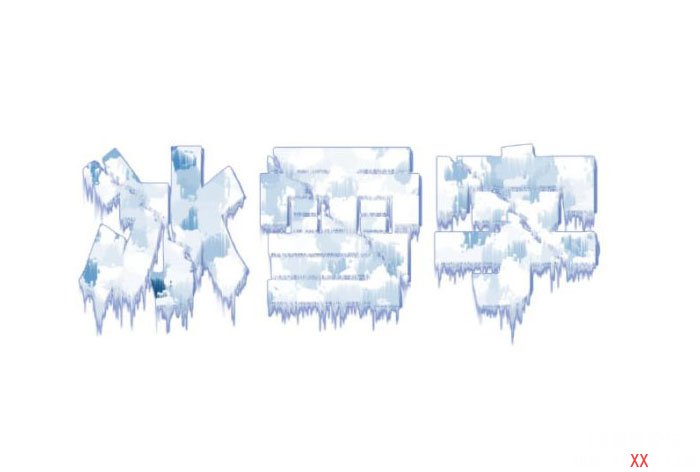
最终效果

1、打开PS,新建文档,选择文鼎霹雳体,随便输入个啥。当然,别的字体也可以,不过我觉得文鼎霹雳体本身那道斜杠很有崩裂的感觉,于是选它了。字体颜色可跟着这个来,因为一会衬底用的。好了,在我罗嗦这么多之后,相信你字也打好了,栅格化,然后复制,我们在复制层进行操作。

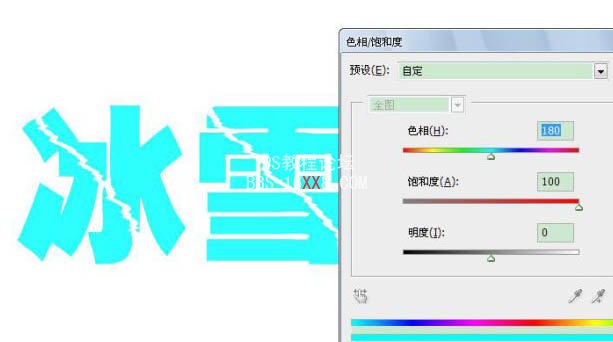
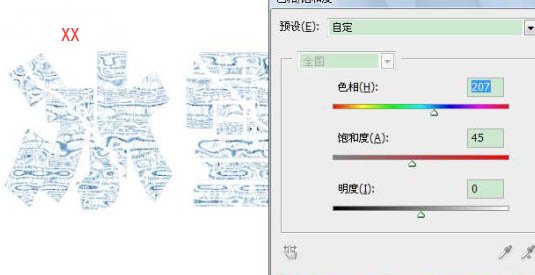
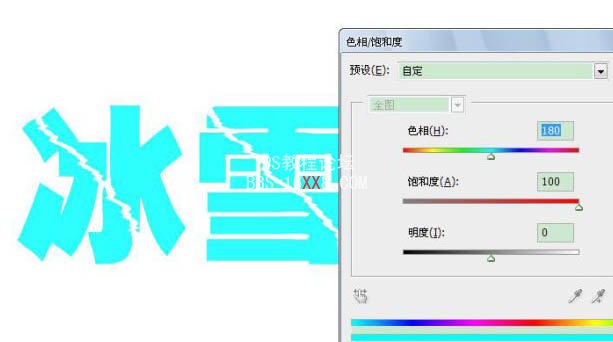
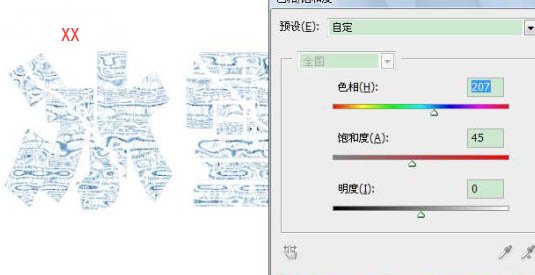
2、按CTRL+U调出色相/饱和度面板,把字调成下图所示颜色。

3、执行滤镜——纹理——龟裂纹,参数设置如下图。

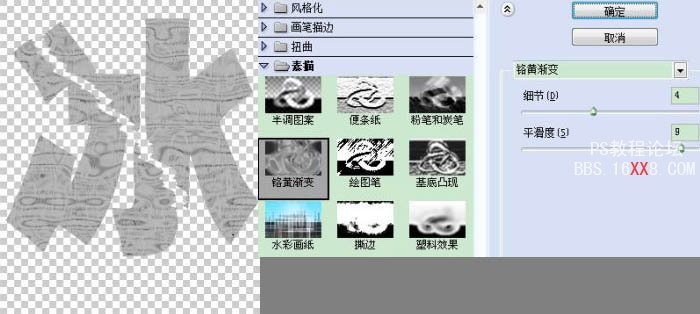
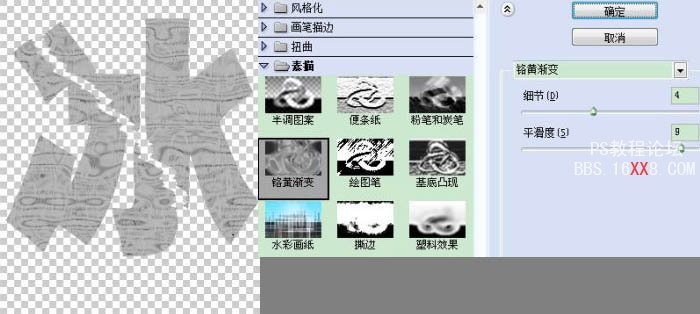
4、执行滤镜——素描——鉻黄。

5、然后看见右上方的历史记录没?对,就执行那3个自动(图像 > 调整 > 自定对比度,自动颜色),快捷键我不想再说了。然后再调下色。


6、接着,滤镜——像素化——晶格化。

7、晶格化完之后边缘生硬,于是执行下滤镜——扭曲——海洋波纹。怎么扭大家随意。

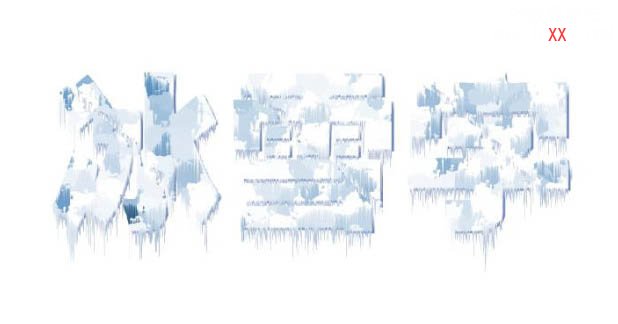
8、这一步我忘记截图了,不过大伙看好,很简单,把复制层与原图层错开,这样就显得字有个阴影(其实我们都有阴影)。然后CTRL+E向下合并,CTRL+T把它竖起来,执行滤镜——风格化——风,吹小风。学友哥唱了,想和你再去吹吹风,所以我们吹两次,完事再给转回来,就如下图了。

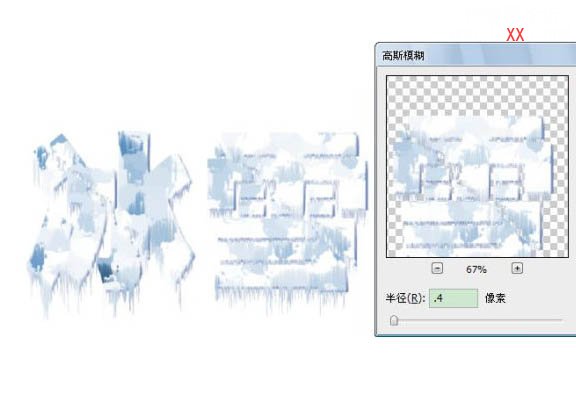
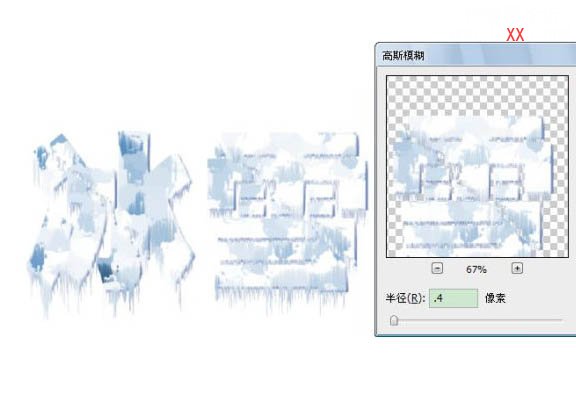
9、吹完风脑子不清醒,所以模糊了,那个人叫高斯,所以是高斯模糊。它在滤镜模糊里。

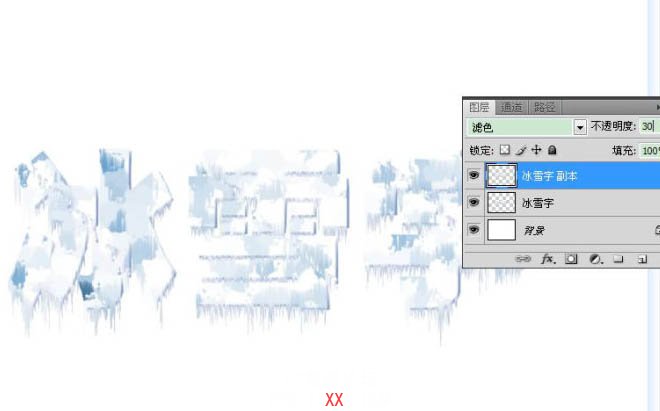
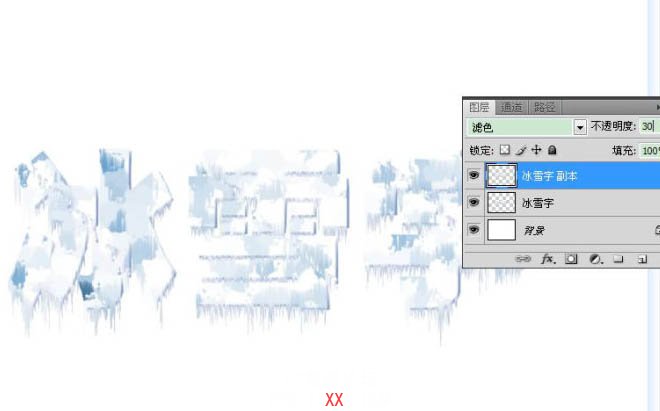
10、复制一层,把它的图层属性调为滤色,因为我觉得字体太暗了,雪应该更白些。把透明度调整到适当的数值,再把这一层也高斯模糊下,可以更糊点。

11、选择原图层,设置外发光。

最终效果:

本教程介绍非常逼真的冰雪字效果的制作方法。制作的时候用到的滤镜较多,因为文字表面的纹理部分都需要用滤镜来完成。其中较为重要的就是风滤镜,需要用它做出细小的冰凌效果,做好纹理后再简单的调色并加上一些图层样式即可。
最终效果

1、打开PS,新建文档,选择文鼎霹雳体,随便输入个啥。当然,别的字体也可以,不过我觉得文鼎霹雳体本身那道斜杠很有崩裂的感觉,于是选它了。字体颜色可跟着这个来,因为一会衬底用的。好了,在我罗嗦这么多之后,相信你字也打好了,栅格化,然后复制,我们在复制层进行操作。

2、按CTRL+U调出色相/饱和度面板,把字调成下图所示颜色。

3、执行滤镜——纹理——龟裂纹,参数设置如下图。

4、执行滤镜——素描——鉻黄。

5、然后看见右上方的历史记录没?对,就执行那3个自动(图像 > 调整 > 自定对比度,自动颜色),快捷键我不想再说了。然后再调下色。


6、接着,滤镜——像素化——晶格化。

7、晶格化完之后边缘生硬,于是执行下滤镜——扭曲——海洋波纹。怎么扭大家随意。

8、这一步我忘记截图了,不过大伙看好,很简单,把复制层与原图层错开,这样就显得字有个阴影(其实我们都有阴影)。然后CTRL+E向下合并,CTRL+T把它竖起来,执行滤镜——风格化——风,吹小风。学友哥唱了,想和你再去吹吹风,所以我们吹两次,完事再给转回来,就如下图了。

9、吹完风脑子不清醒,所以模糊了,那个人叫高斯,所以是高斯模糊。它在滤镜模糊里。

10、复制一层,把它的图层属性调为滤色,因为我觉得字体太暗了,雪应该更白些。把透明度调整到适当的数值,再把这一层也高斯模糊下,可以更糊点。

11、选择原图层,设置外发光。

最终效果: