修图匠“ PHOTOSHOP制作抛光金属文字效果【多图】”Photoshop图文教程内容:
试试这个简单的抛光金属文字效果吧。希望大家能够将学习到的东西运用到实际设计当中去。有问题及时给我们留言。

让我们先找一个合适的背景。

输入你的文字,我用的是一个大的漂亮的ExtraHeavy字体,大小460 px。

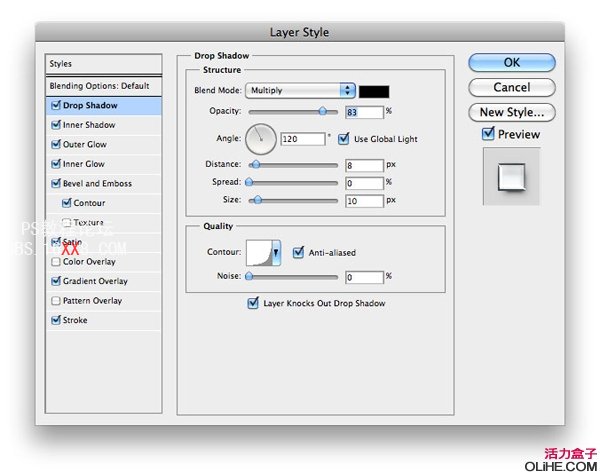
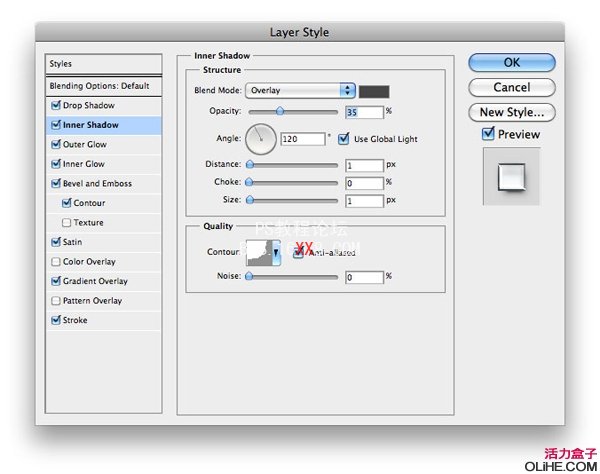
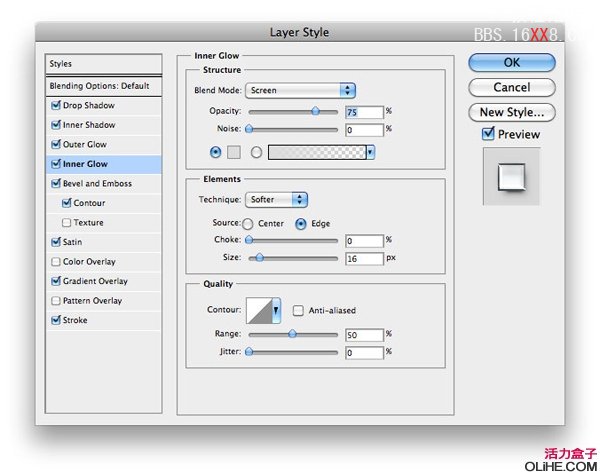
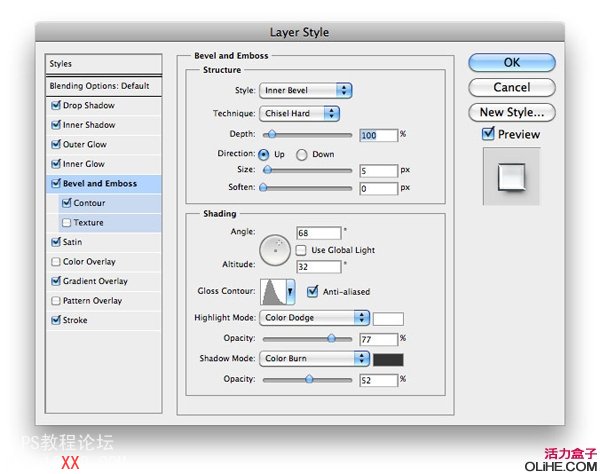
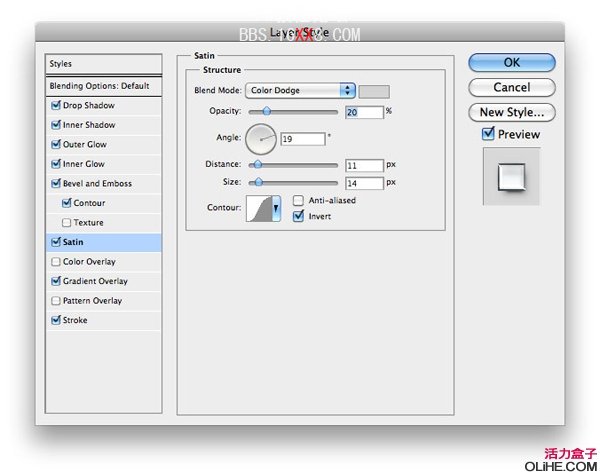
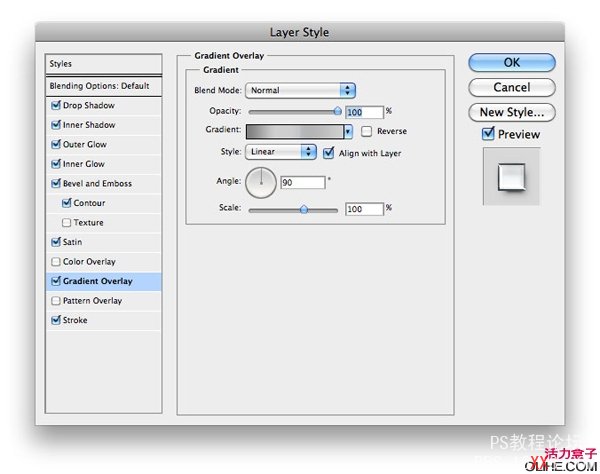
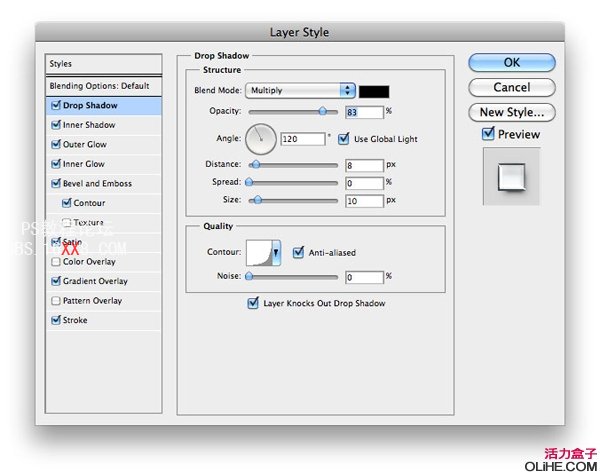
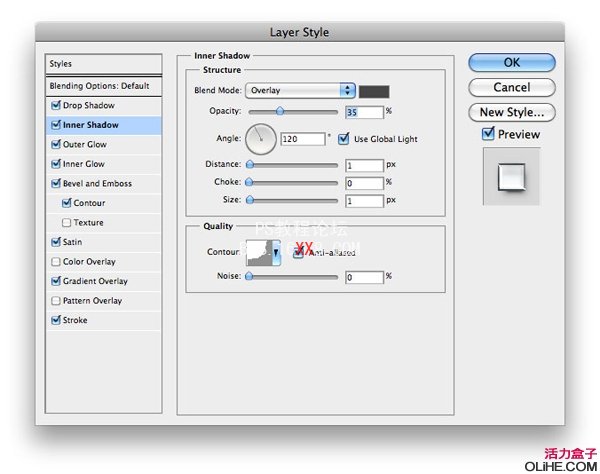
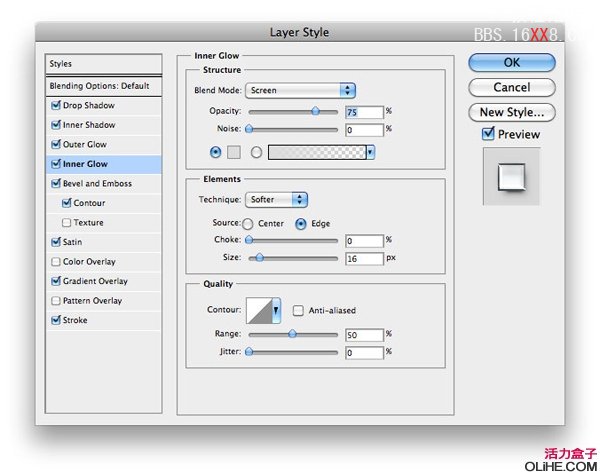
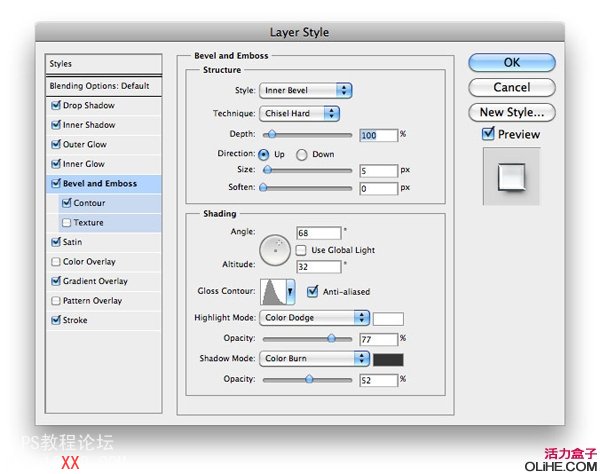
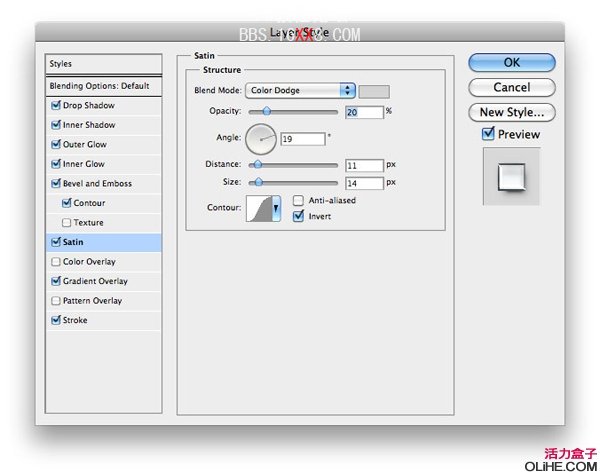
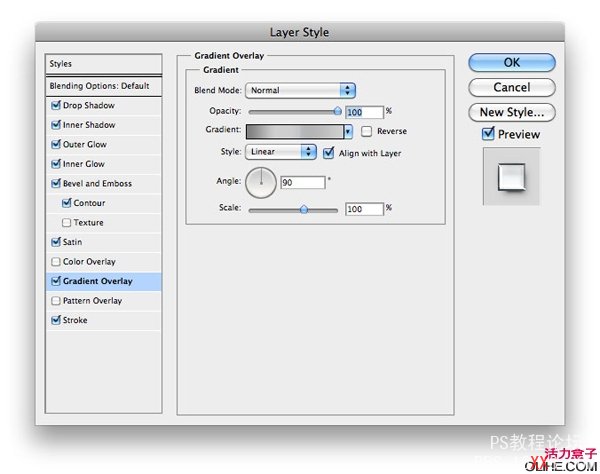
现在,按下面的图层样式设置文本。仔细检查每个设置。










让我们添加另一种阴影使文本更自然。在文本的下方创建一个新图层,按Ctrl +单击你的文本层的缩略图来选择它。现在,在你的新图层上填充黑色,在新层上应用一个86度的动感模糊,45像素。最后略微降低它,调整,看下图。

现在要做的就是加一点亮光。在文字层的上方做一个新的黑色图层,并应用镜头光晕,然后更改这层的混合模式为滤色。并调低一点色相/饱和度。
OK 完成啦!这就是最后的效果:

试试这个简单的抛光金属文字效果吧。希望大家能够将学习到的东西运用到实际设计当中去。有问题及时给我们留言。

让我们先找一个合适的背景。

输入你的文字,我用的是一个大的漂亮的ExtraHeavy字体,大小460 px。

现在,按下面的图层样式设置文本。仔细检查每个设置。










让我们添加另一种阴影使文本更自然。在文本的下方创建一个新图层,按Ctrl +单击你的文本层的缩略图来选择它。现在,在你的新图层上填充黑色,在新层上应用一个86度的动感模糊,45像素。最后略微降低它,调整,看下图。

现在要做的就是加一点亮光。在文字层的上方做一个新的黑色图层,并应用镜头光晕,然后更改这层的混合模式为滤色。并调低一点色相/饱和度。
OK 完成啦!这就是最后的效果:

