修图匠“贴图教程,如何制作贴图样机【多图】”Photoshop图文教程内容:
如何制作智能贴图,在百度和一些设计网站搜了很久也没找到一个很好的结果,可能比较简单吧,但对我来说思索了很久都没找到答案,经过将近一周的试验和苦想,终于明白了,发现其实也简单。哈哈,可能(一定是)自己比较笨吧,想好的东西就和大家分享吧,希望能有一个人能从中受益。我这个小白就感觉很满足了,同时希望大神有更好的关于这方面的教程。
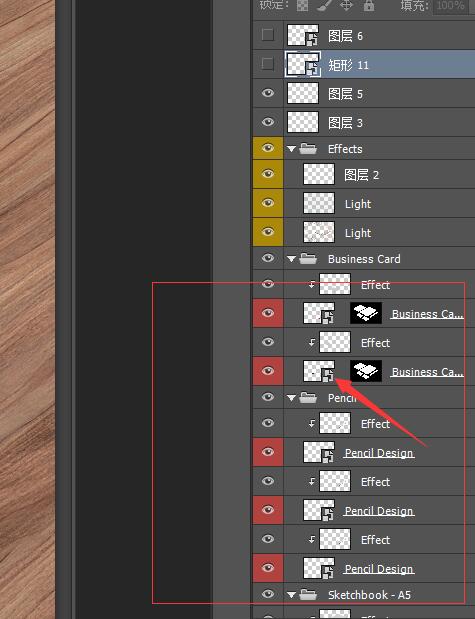
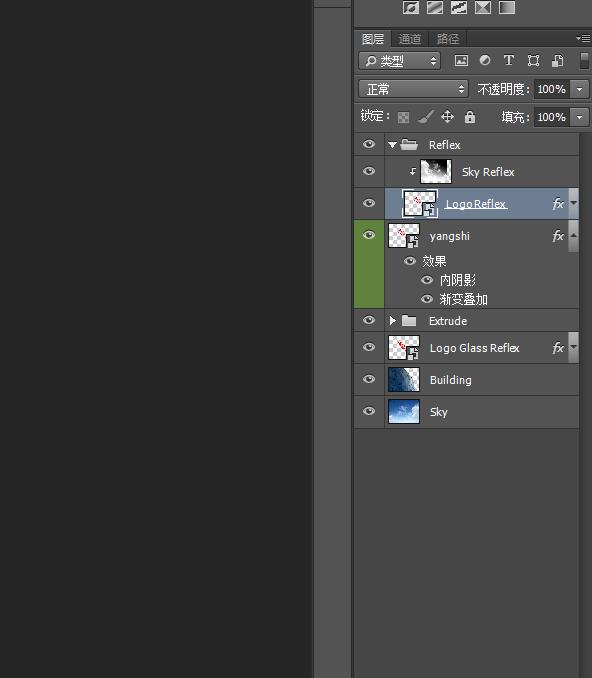
1.首先我们看下所谓的智能对象的图层,我们发现智能对象的图层关键的一点是智能对象。

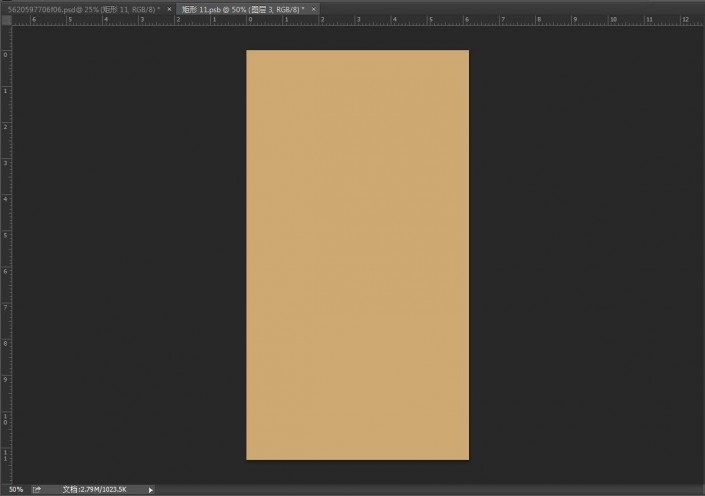
2.我们双击智能对象发现他会新增一个新的文件。文件中有相应的图层,利用这我们就可以先做比较简单的名片和画册类的了。

<点图片看大图>www.xiutujiang.com
3.假如我们想在这个地方写两个字,为了能与笔记本形状相吻合,我们可以画一个矩形,转换为智能对象,然后大致变形为笔记本的形状。

<点图片看大图>
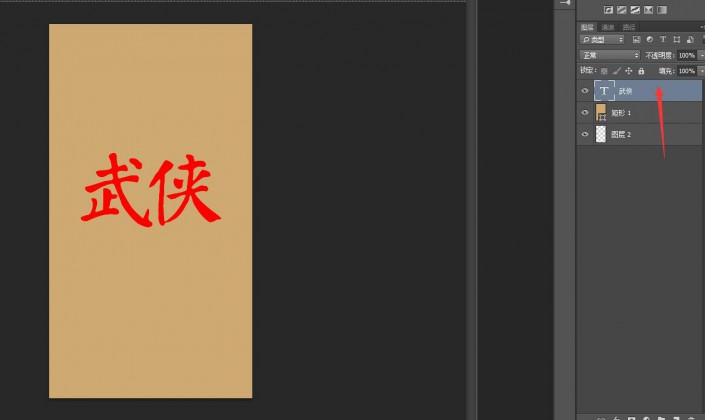
4.这样我们的智能对象就建成了,我们只需双击这个智能对象,然后打上我们想要的字,然后按ctrl+s进行保存即可。(注意记得把不要的图层隐藏掉)。

<点图片看大图>
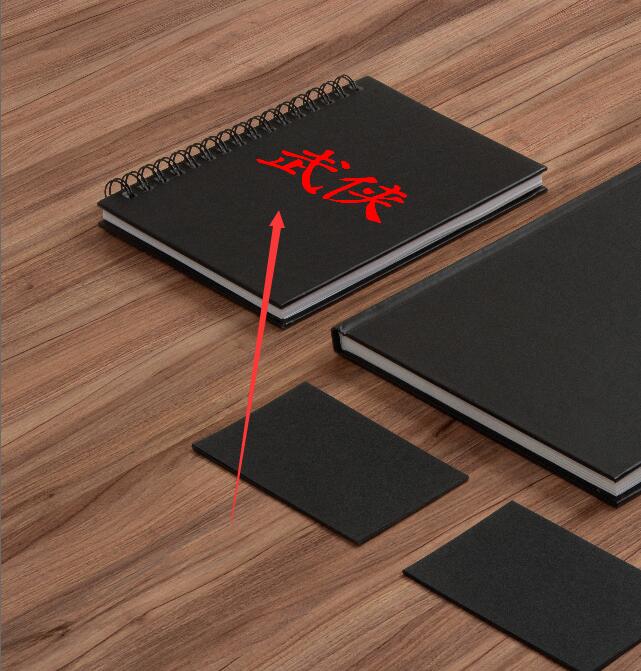
5.我们看下结果,一个火红刺眼的字就出来了,很大很low,哈哈,不过能一眼明显看到。

6.下面我们看下比较复杂的智能贴图,我们看下他们的图层。再一点开图层组,我们发现有好多图层,实际上这些图层都是复制的,也就是ctrl+alt+shift+t进行等比例缩小或复制,点开哪个图层都可以,生成这样的一个效果。有关这个字体的制作的不倾斜字体我上传下。有需要步骤的有时间我写下。最后一张图的psd我上传了。

PSD下载

<点图片看大图>
