修图匠“用ps制作黑色高光网站按钮【多图】”Photoshop图文教程内容:
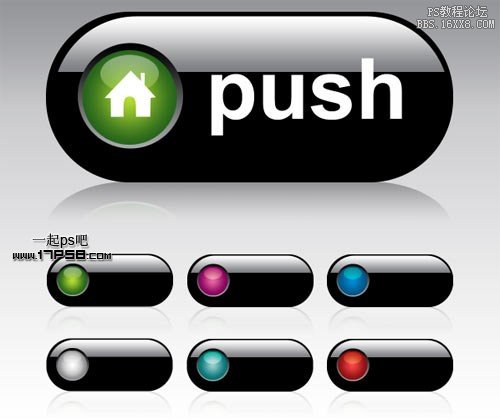
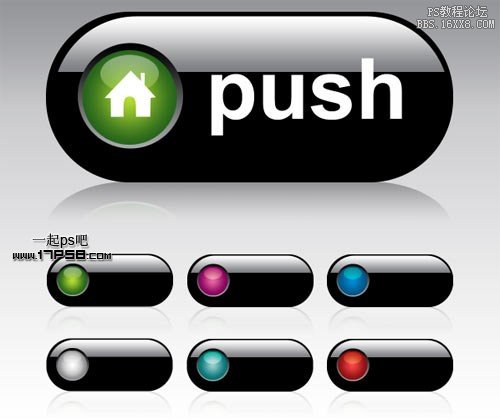
本教程学习如何用photoshop的圆角矩形和图层样式制作一个黑色风格的高光按钮,先看效果图。

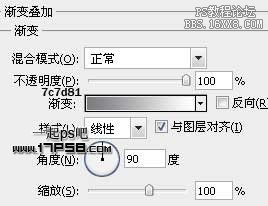
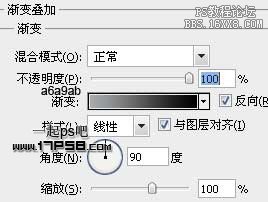
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一黑色圆角矩形。

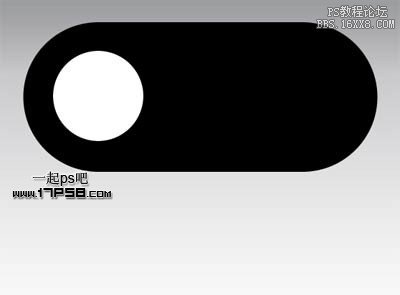
建新层,画一个白色正圆。

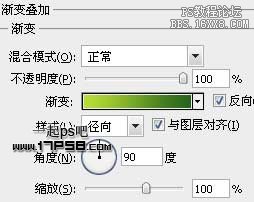
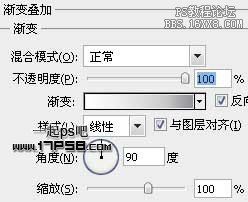
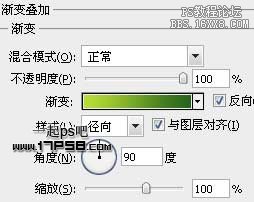
添加图层样式。

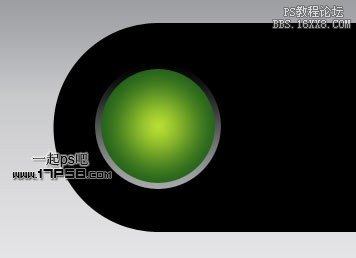
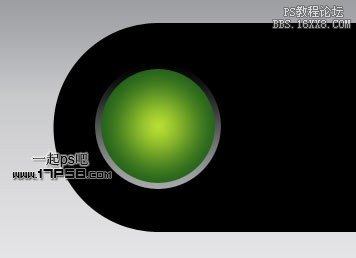
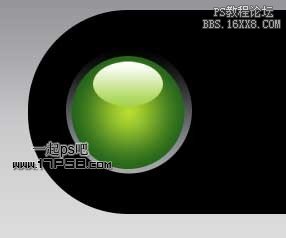
效果如下。

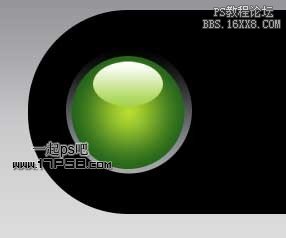
建新层,画一个小些的白色正圆,添加图层样式。

效果如下。

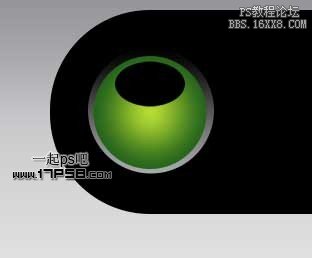
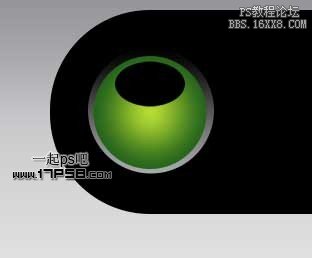
建新层,画一黑色椭圆。

添加图层样式。

效果如下。

复制黑色圆角矩形层,改成白色,缩小一些,右击图层>栅格化图层,做一矩形选区,删除底部。

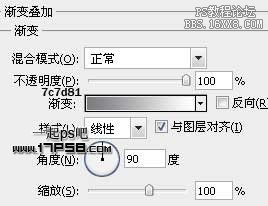
添加图层样式。

效果如下。

建新层,添加文字和白色小房子

合并除背景外所有层,复制一个,ctrl+垂直翻转,压扁一些,挪到底部,图层不透明度62%。

添加蒙版,黑白直线渐变,最终效果如下。

其它效果。

本教程学习如何用photoshop的圆角矩形和图层样式制作一个黑色风格的高光按钮,先看效果图。

新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一黑色圆角矩形。

建新层,画一个白色正圆。

添加图层样式。

效果如下。

建新层,画一个小些的白色正圆,添加图层样式。

效果如下。

建新层,画一黑色椭圆。

添加图层样式。

效果如下。

复制黑色圆角矩形层,改成白色,缩小一些,右击图层>栅格化图层,做一矩形选区,删除底部。

添加图层样式。

效果如下。

建新层,添加文字和白色小房子

合并除背景外所有层,复制一个,ctrl+垂直翻转,压扁一些,挪到底部,图层不透明度62%。

添加蒙版,黑白直线渐变,最终效果如下。

其它效果。