修图匠“动态图片,在PS中制作滚屏动画效果(多图)”Photoshop图文教程内容:
用PS做GIF动图,但是觉得用几张图片跳来跳去过渡不自然,有没有办法让几张图片像视频一样动起来呢?本篇教程就教同学们来制作一下,挑好想要制作的图片后会用到钢笔工具进行操作,拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,按照教程一步步即可完成,一起动手操练起来吧。
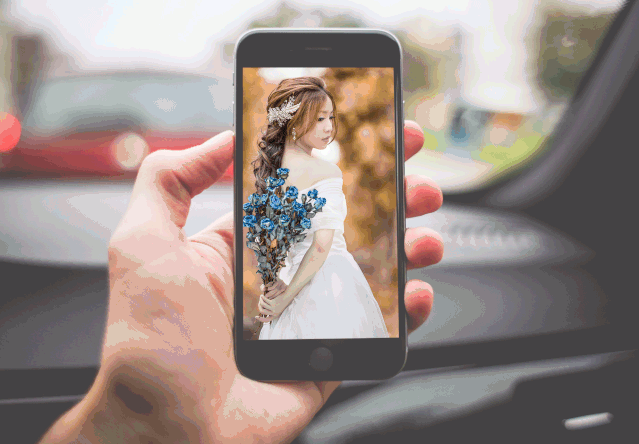
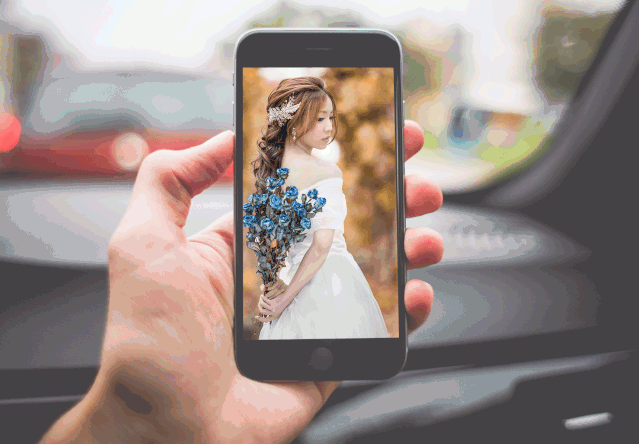
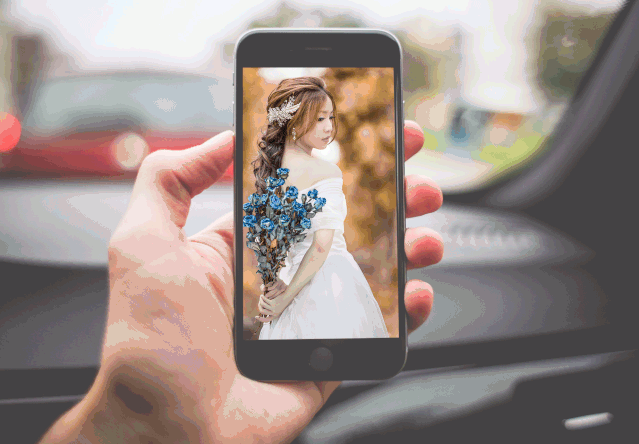
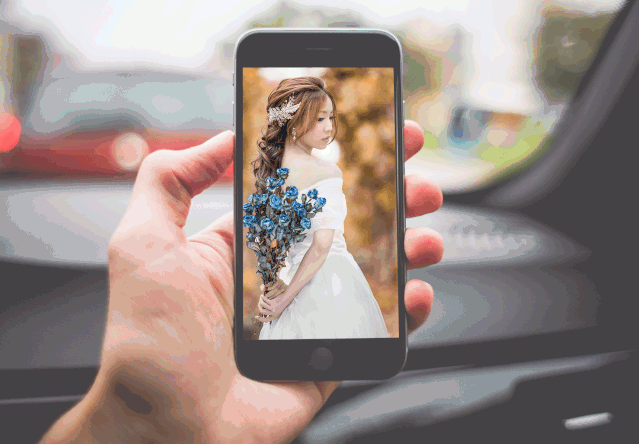
效果图:

操作步骤:
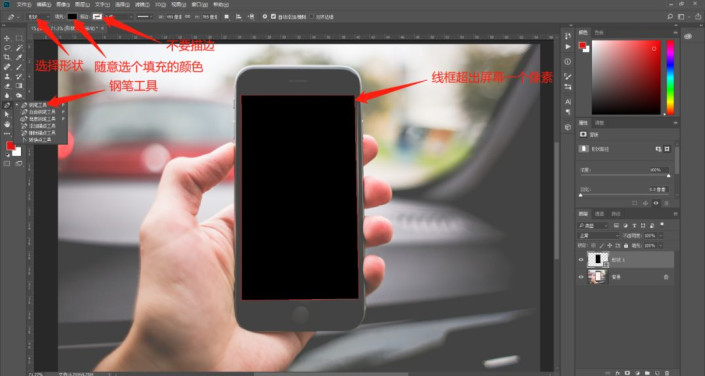
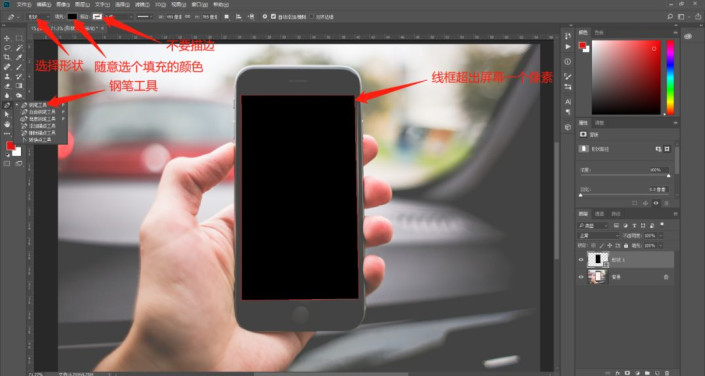
步骤:1:把一张带有手机屏幕的图片拖入PS,执行【钢笔工具】,选择形状,填充任意选个颜色,不要描边,然后画出矩形框,创建形状一,矩形框比手机显示屏宽出一个像素,以完全遮住显示屏幕,如图:
 学习PS请到www.xiutujiang.com
学习PS请到www.xiutujiang.com
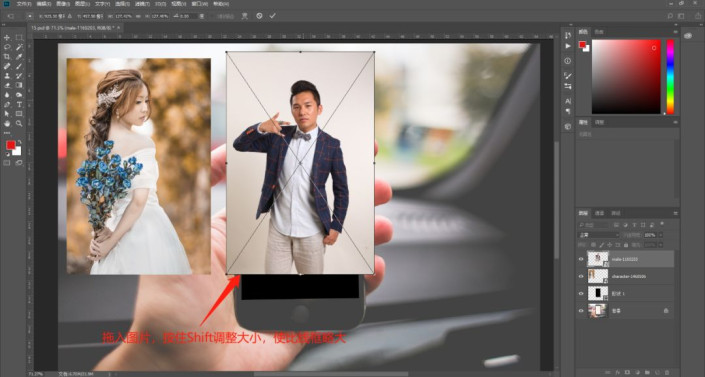
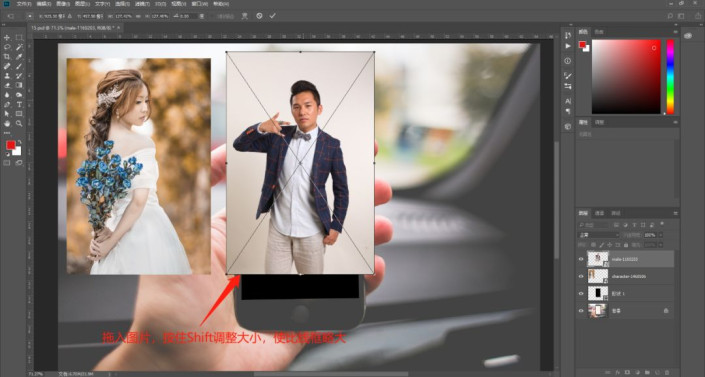
步骤2:拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,如图:

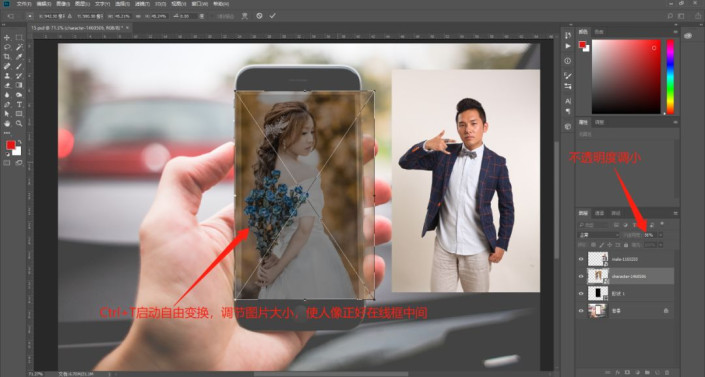
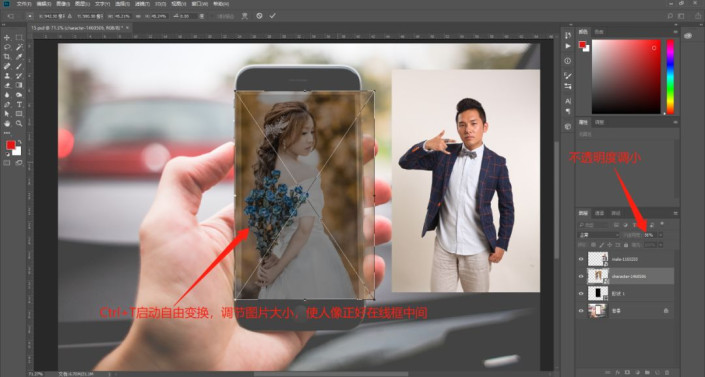
步骤3:调整图片不透明度,使既能看到形状一又能看到图片,然后Ctrl+T启动自由变换,调整图片大小,使人像正好能全在形状一内,如图:

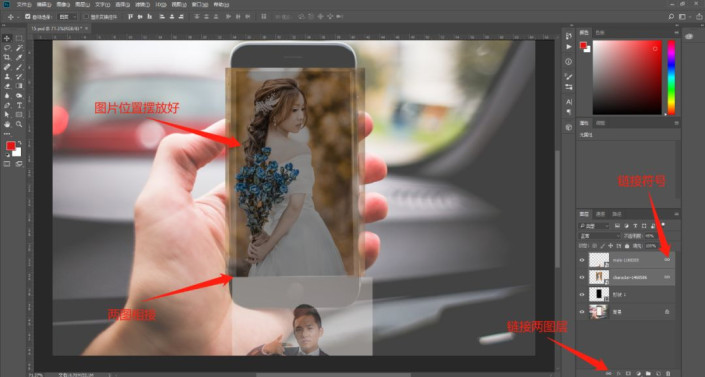
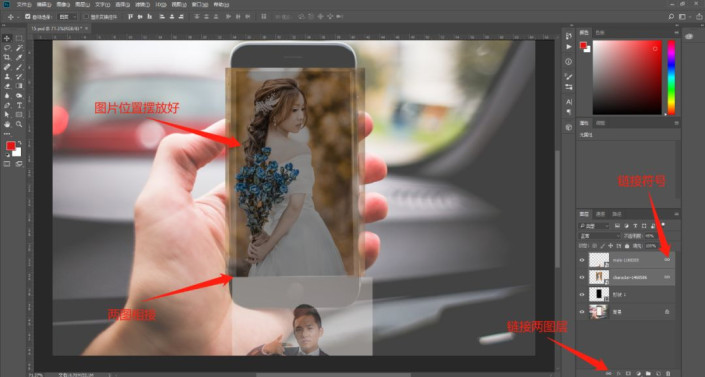
步骤4:将两张图片按上下的顺序摆放好(人像在竖直的方向要在形状一的中间),并把第一张图片里的人像放在形状一正中,按shift选中两张图片,点击链接,将两张图片链接起来,如图:

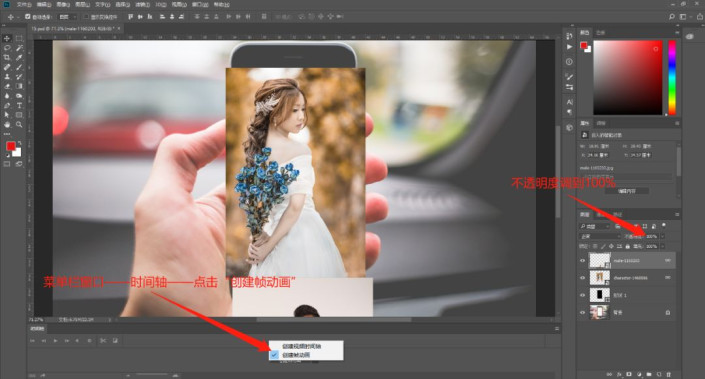
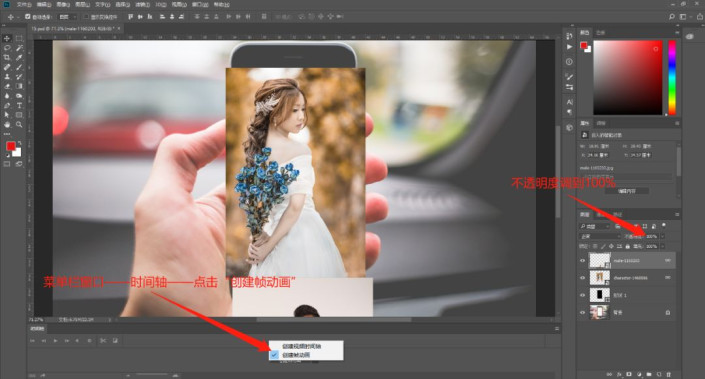
步骤5:将两张图片不透明度调到100%,执行【窗口】-【时间轴】,点击创建帧动画,如图:

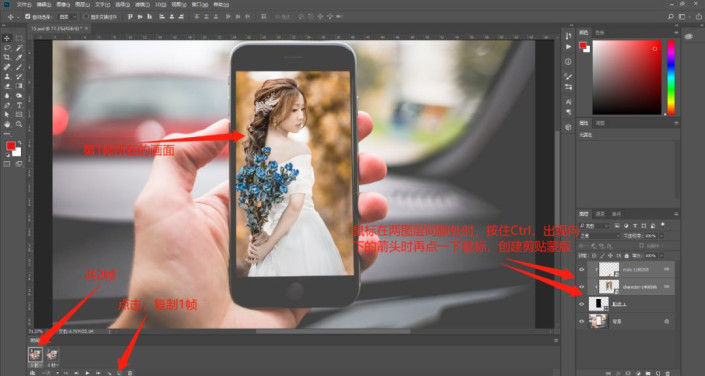
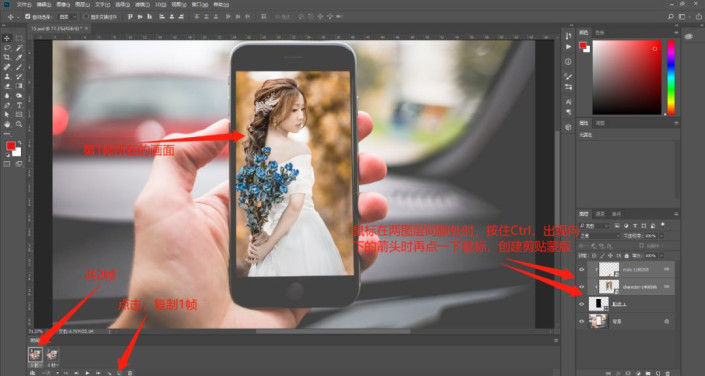
步骤6:鼠标放在形状一和图片图层中间,按住Alt,出现向下的箭头时再点击一下鼠标,创建剪贴蒙版http://www.xiutujiang.com/tags/38847/,然后再把鼠标放在两图片图层中间,按住Alt,出现向下的箭头时再点击一下鼠标,创建剪贴蒙版http://www.xiutujiang.com/tags/38848/,选择第1帧动画,再点击下方图标复制1帧,再选中第1帧动画,把第1张图片里的人像放在形状一中间,如图:

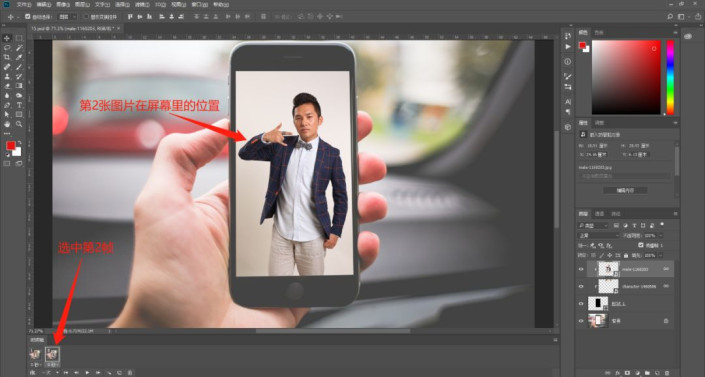
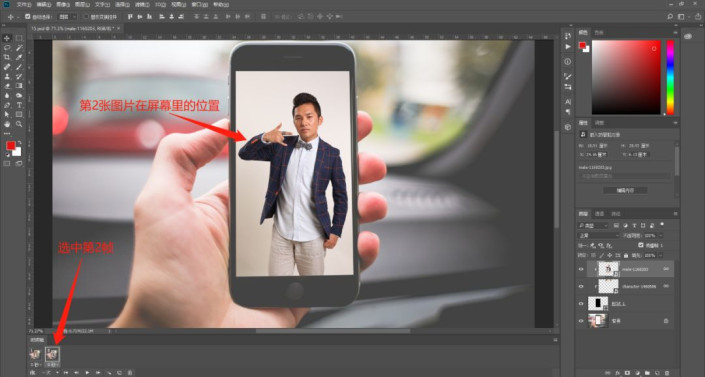
步骤7:选中第2帧动画,按Shift,将图片往上拉,把第2张图片里的人像放在线框的正中,如图:

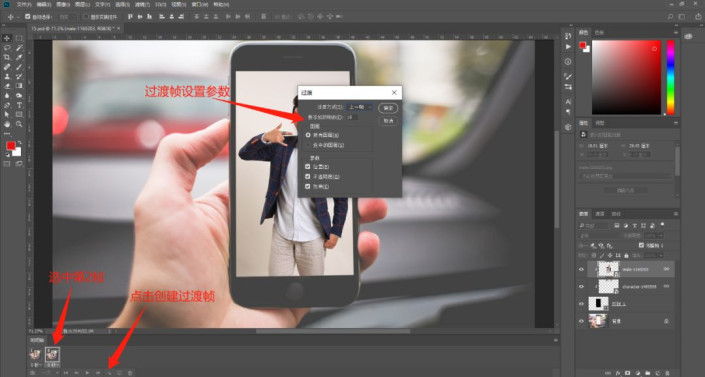
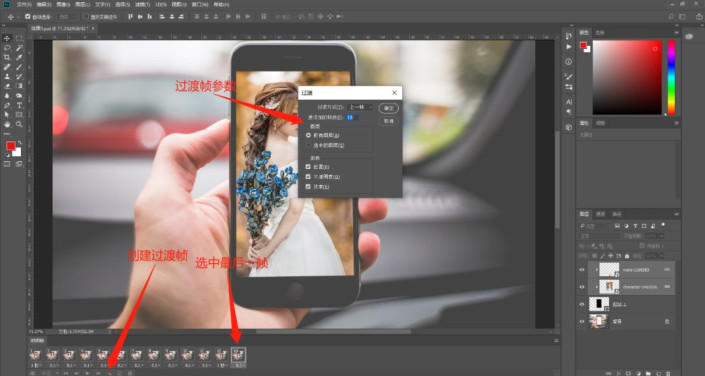
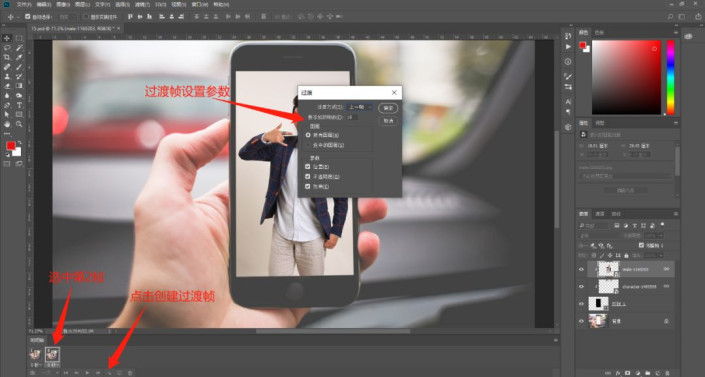
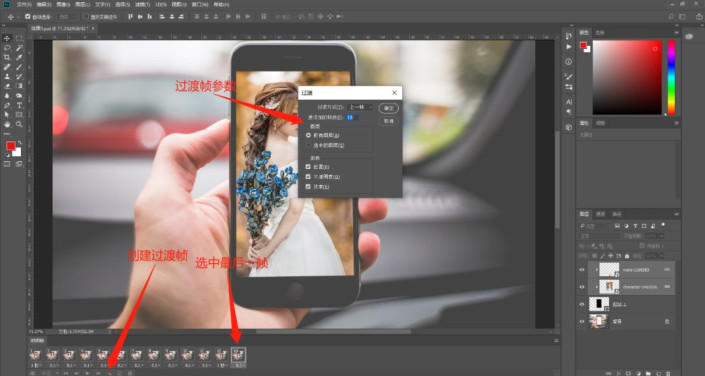
步骤8:选中第2帧动画,点击创建过渡帧,设置参数,过渡方式选“上一帧”,要添加的帧数设“10”,图层勾选“所有图层”,参数里“位置”、“不透明度”、“效果”全选,然后点确定,如图:

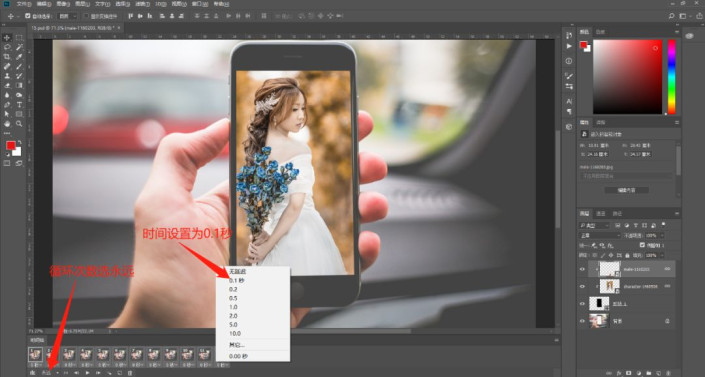
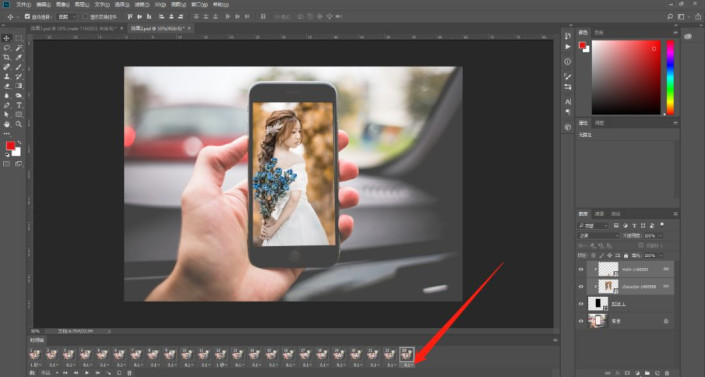
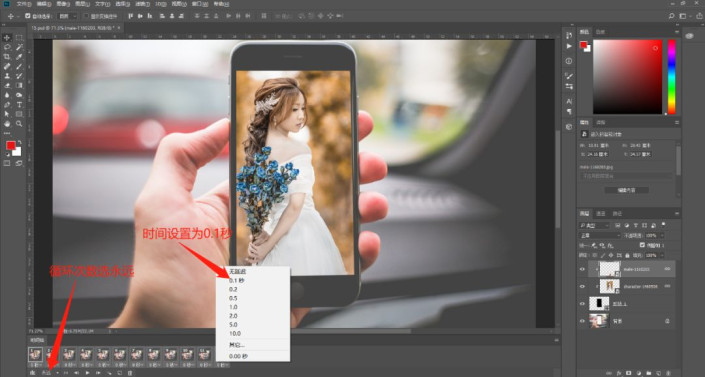
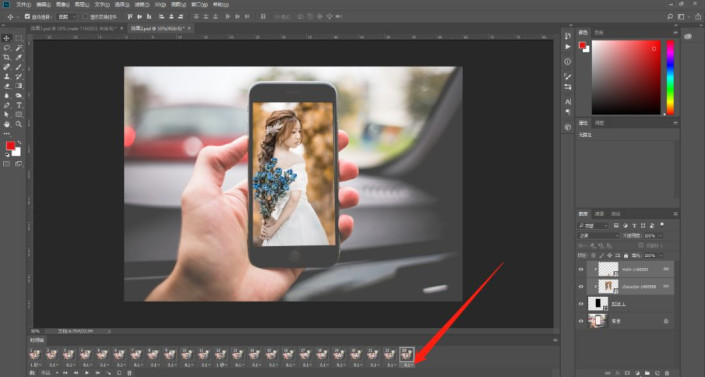
步骤9:循环次数选永远,点击第1帧,按住Shift,再点击最后一帧,全选所有帧,点击秒数处,设置为0.1秒,如图:

效果图:执行【文件】-【导出】-【存储为Web所用的格式(旧版)…】,预设选“GIF 128 仿色”,颜色选256,如果文件太大,还可以将图像大小下的“W”改为900,如果文件还是太大,那么可以将损耗改为10,导出来的效果如图:

我们还可以把这个效果优化下,让两张图Ian有短暂的停留,然后正滚后再反滚。看教程:
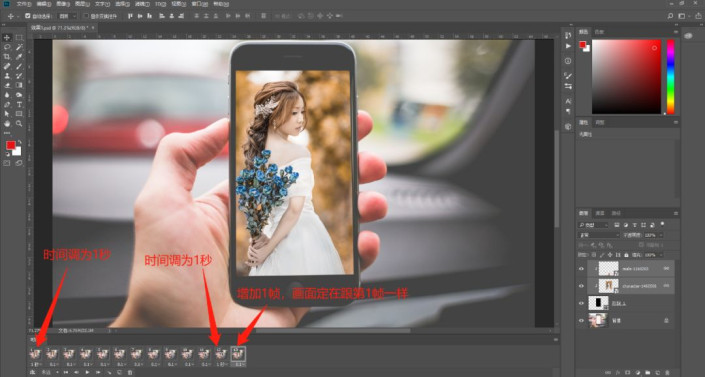
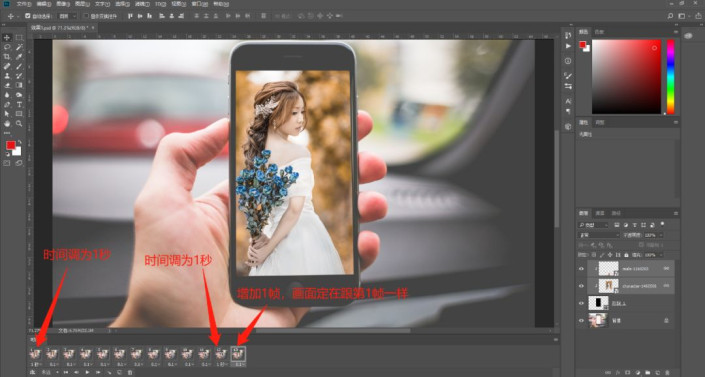
步骤10:把第1帧和最后1帧秒数调为1秒,然后在最后1帧的后面添加1帧和第1帧效果一样的,如图:

步骤11:选中添加的那一帧,添加过渡帧,参数还是一样的过渡方式上一帧、要添加的帧数10,如图:

步骤12:后面增加的帧动画用Shift全选,秒数改为0.1秒,如图:

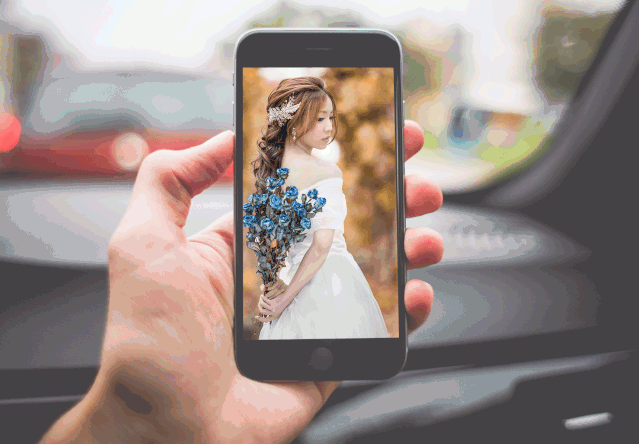
完成:

学到这个技能后,一分钟就做出了视频级的动图效果,同事们看到了都纷纷向你请教,喜欢的同学们可以自己尝试哦,多练习就可以和教程一样,做出这种效果的动图。
用PS做GIF动图,但是觉得用几张图片跳来跳去过渡不自然,有没有办法让几张图片像视频一样动起来呢?本篇教程就教同学们来制作一下,挑好想要制作的图片后会用到钢笔工具进行操作,拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,按照教程一步步即可完成,一起动手操练起来吧。
效果图:

操作步骤:
步骤:1:把一张带有手机屏幕的图片拖入PS,执行【钢笔工具】,选择形状,填充任意选个颜色,不要描边,然后画出矩形框,创建形状一,矩形框比手机显示屏宽出一个像素,以完全遮住显示屏幕,如图:
 学习PS请到www.xiutujiang.com
学习PS请到www.xiutujiang.com
步骤2:拖入用来滚屏的两张图片,按住shift调整大小,使图片比形状一稍微大一些,因为如果图片比形状一小然后再拉大就会有像素丢失,如图:

步骤3:调整图片不透明度,使既能看到形状一又能看到图片,然后Ctrl+T启动自由变换,调整图片大小,使人像正好能全在形状一内,如图:

步骤4:将两张图片按上下的顺序摆放好(人像在竖直的方向要在形状一的中间),并把第一张图片里的人像放在形状一正中,按shift选中两张图片,点击链接,将两张图片链接起来,如图:

步骤5:将两张图片不透明度调到100%,执行【窗口】-【时间轴】,点击创建帧动画,如图:

步骤6:鼠标放在形状一和图片图层中间,按住Alt,出现向下的箭头时再点击一下鼠标,创建剪贴蒙版http://www.xiutujiang.com/tags/38847/,然后再把鼠标放在两图片图层中间,按住Alt,出现向下的箭头时再点击一下鼠标,创建剪贴蒙版http://www.xiutujiang.com/tags/38848/,选择第1帧动画,再点击下方图标复制1帧,再选中第1帧动画,把第1张图片里的人像放在形状一中间,如图:

步骤7:选中第2帧动画,按Shift,将图片往上拉,把第2张图片里的人像放在线框的正中,如图:

步骤8:选中第2帧动画,点击创建过渡帧,设置参数,过渡方式选“上一帧”,要添加的帧数设“10”,图层勾选“所有图层”,参数里“位置”、“不透明度”、“效果”全选,然后点确定,如图:

步骤9:循环次数选永远,点击第1帧,按住Shift,再点击最后一帧,全选所有帧,点击秒数处,设置为0.1秒,如图:

效果图:执行【文件】-【导出】-【存储为Web所用的格式(旧版)…】,预设选“GIF 128 仿色”,颜色选256,如果文件太大,还可以将图像大小下的“W”改为900,如果文件还是太大,那么可以将损耗改为10,导出来的效果如图:

我们还可以把这个效果优化下,让两张图Ian有短暂的停留,然后正滚后再反滚。看教程:
步骤10:把第1帧和最后1帧秒数调为1秒,然后在最后1帧的后面添加1帧和第1帧效果一样的,如图:

步骤11:选中添加的那一帧,添加过渡帧,参数还是一样的过渡方式上一帧、要添加的帧数10,如图:

步骤12:后面增加的帧动画用Shift全选,秒数改为0.1秒,如图:

完成:

学到这个技能后,一分钟就做出了视频级的动图效果,同事们看到了都纷纷向你请教,喜欢的同学们可以自己尝试哦,多练习就可以和教程一样,做出这种效果的动图。
