修图匠“融合动画,用PS制作一个融合效果的动态图(组图)”Photoshop图文教程内容:
本篇教程通过PS给图片做个融合效果的动态图,之前同学们也制作过很多类似的,教程详细的介绍如何制作,本身也很喜欢融合动画这个效果,制作的时候要熟悉时间轴里的工具,加帧,播放等,同学们一起来学习一下吧。
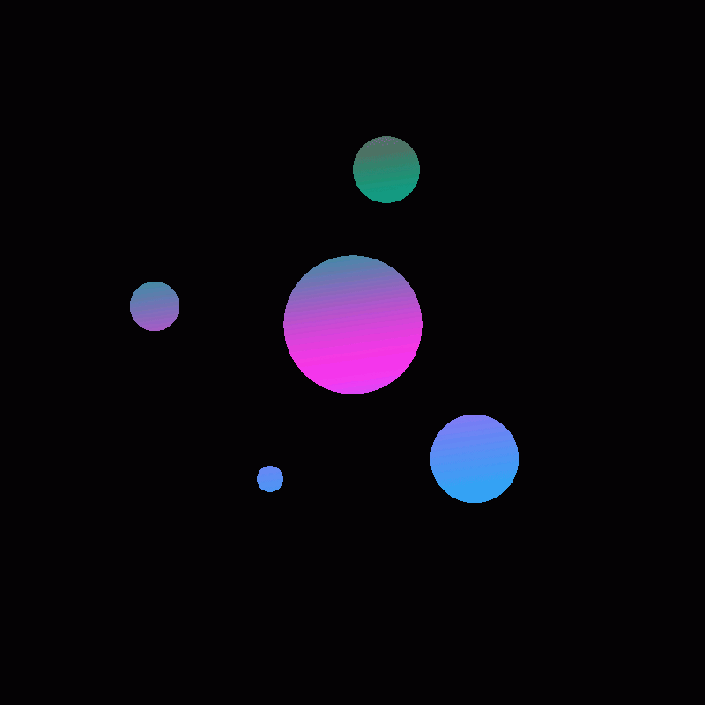
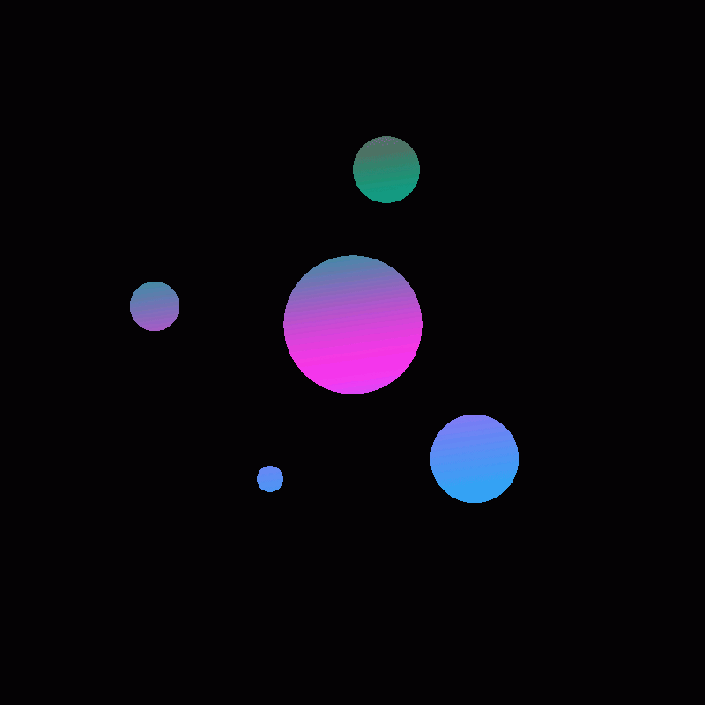
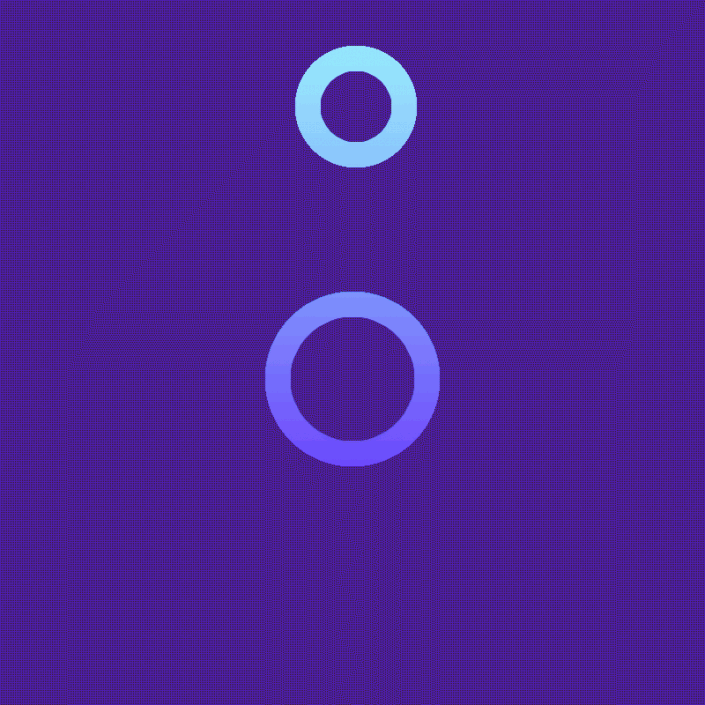
效果图:

www.xiutujiang.com


操作步骤:
1,新建一块画布,命名为融合效果,尺寸可以自己定

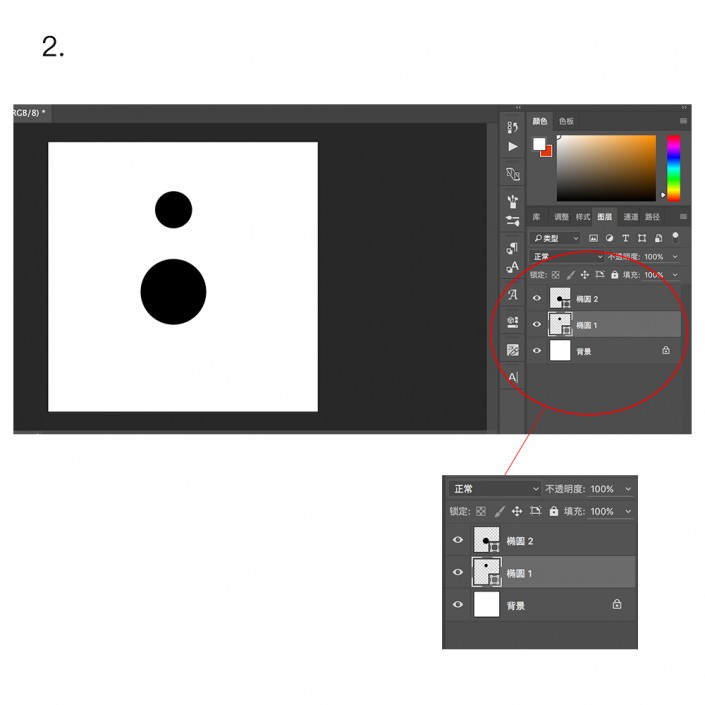
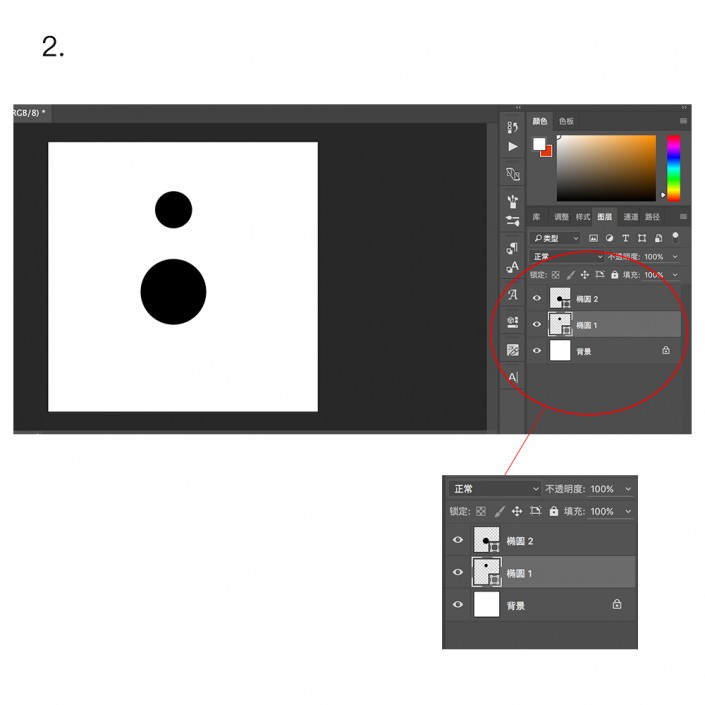
2,使用椭圆工具,分别在不同图层,画两个正圆,180x180px, 100x100px 颜色为#000000(必须是纯黑色)

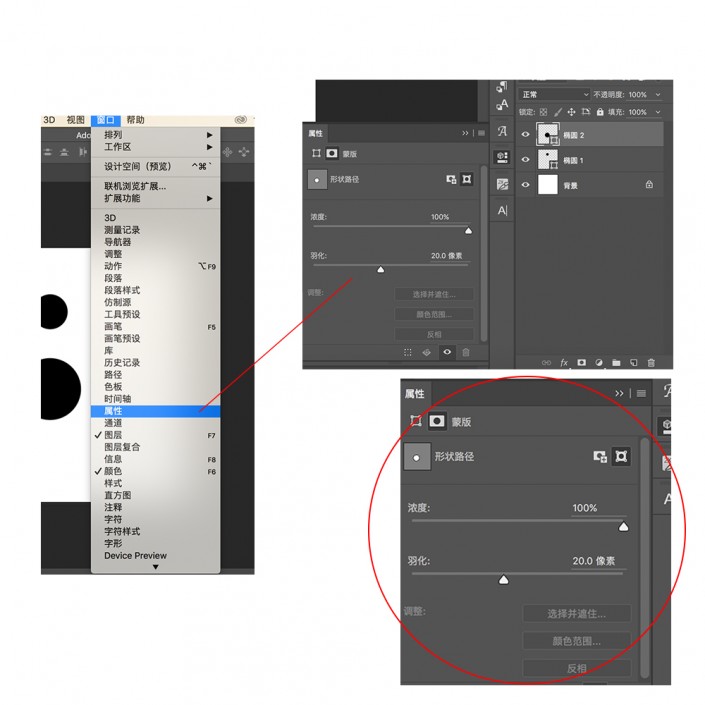
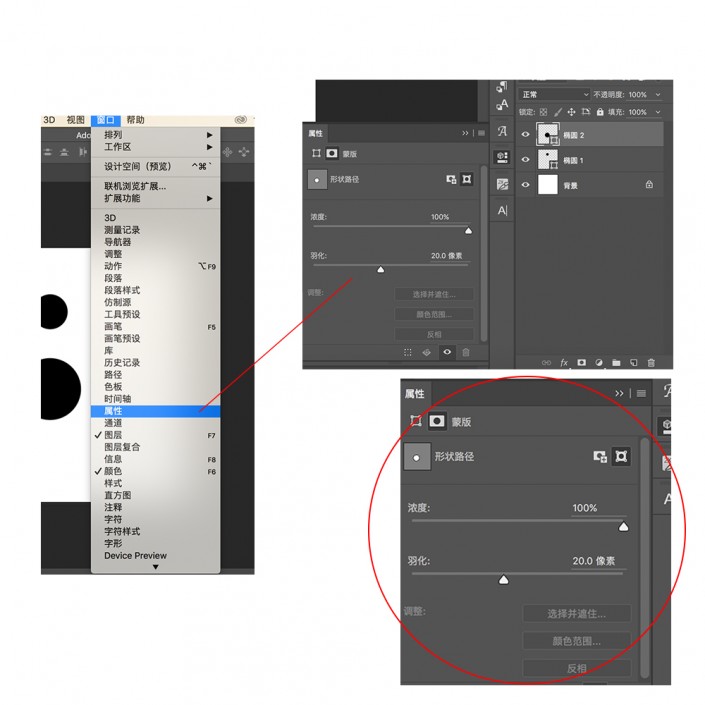
3,接下来是羽化正圆:窗口--属性,点击其中一个圆,在属性里面选中蒙版状态,将正圆羽化,调整羽化数值为20,将另外一个圆也进行羽化

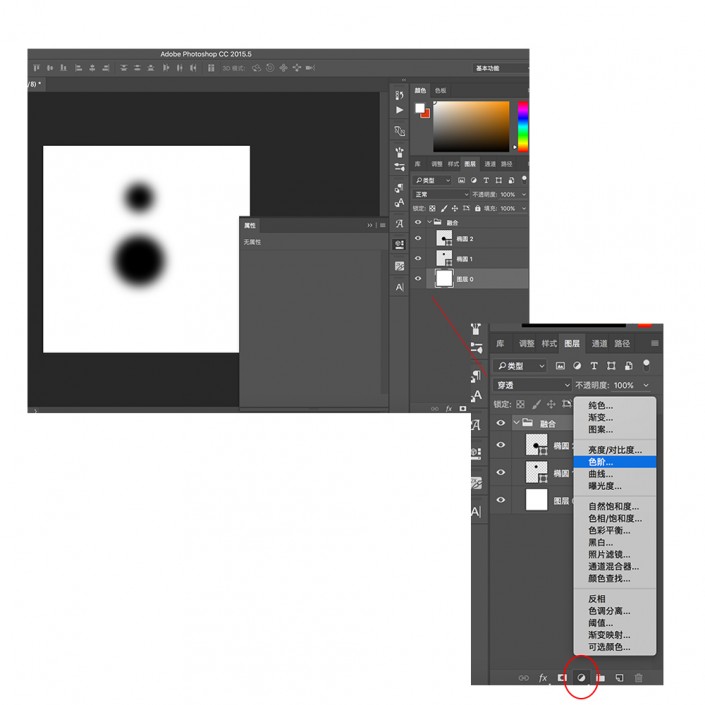
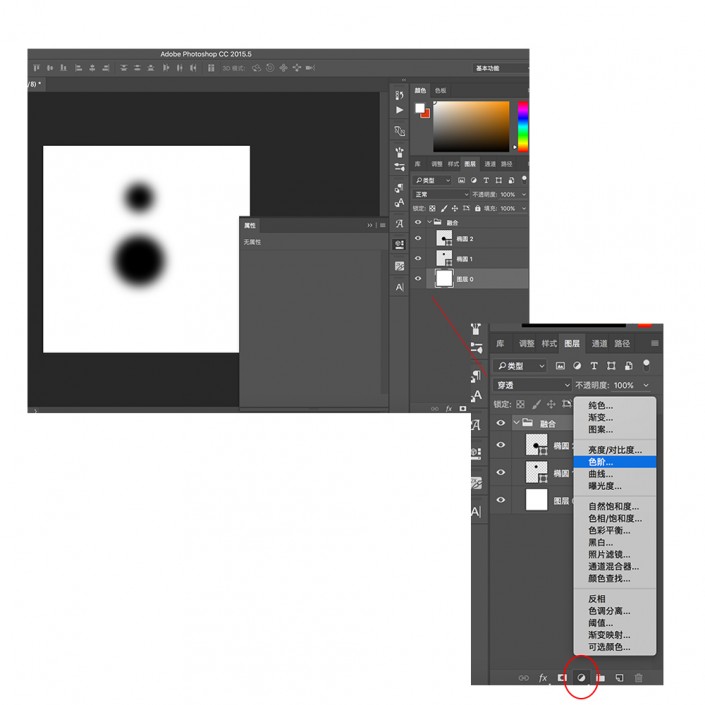
4,将图层编组,命名为“融合组”,选择融合组,在ps右下角找到红色标注区域,选中色阶

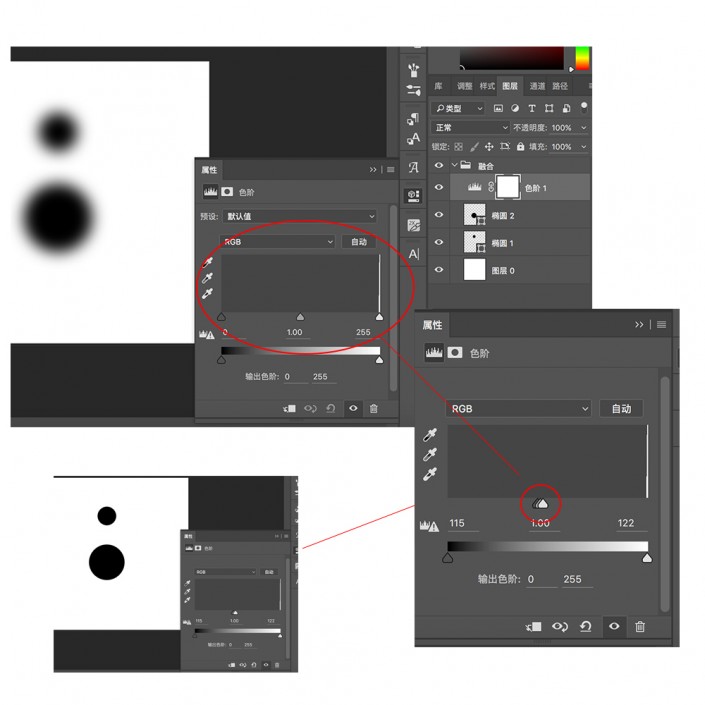
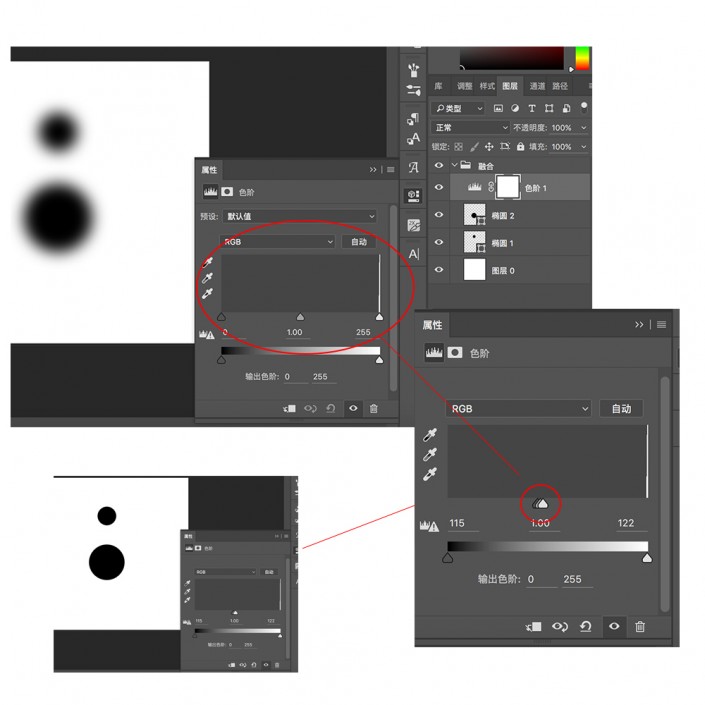
5,调整色阶,将色阶里的三个小按钮向中间靠拢,此时本来模糊的圆,变得清晰平滑
6,这个时候,在将其中的圆往另一个圆上移,就有了吸附融合感,此时不要太开心,这才是刚刚开始??

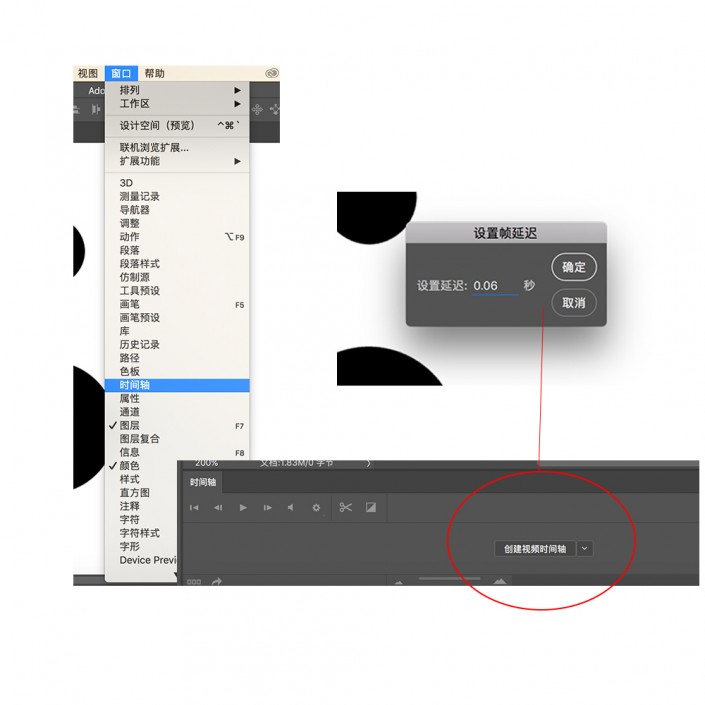
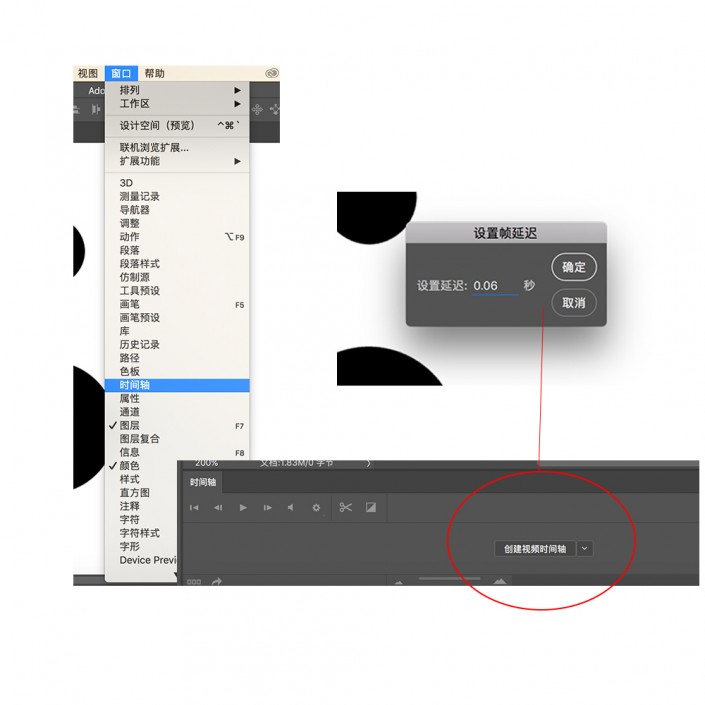
7,下面就是制作动态咯:在窗口里,选择时间轴--创建视频时间轴--设置延迟时间,为0.06秒每帧

8,将上面的圆往下移,由上往下做位移,一帧移动4像素,下帧N+2,例如第一帧小圆往下移2像素,第二帧往下移4像素,第三针往下移6像素...缓动作效果就出来了(熟悉一下时间轴里面的工具,加帧,播放等工具,每加一帧就做一下位移)

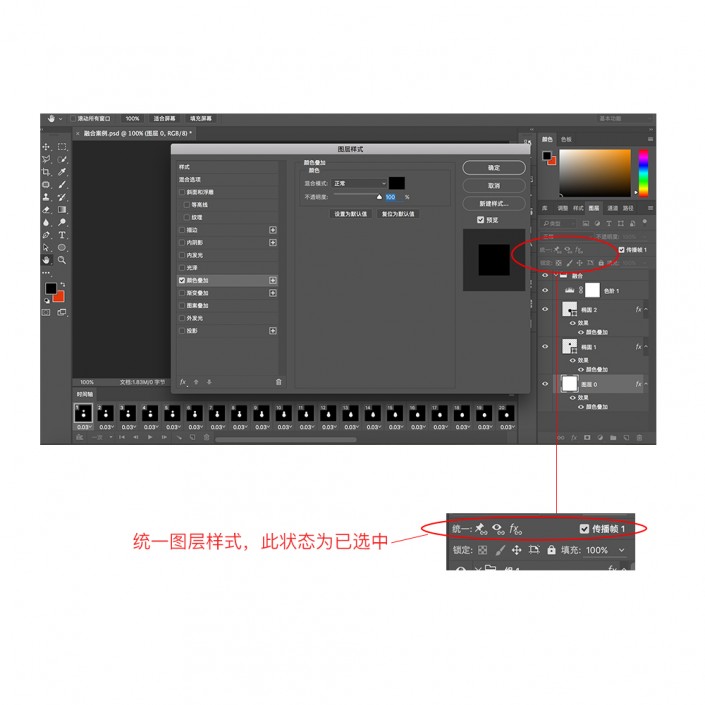
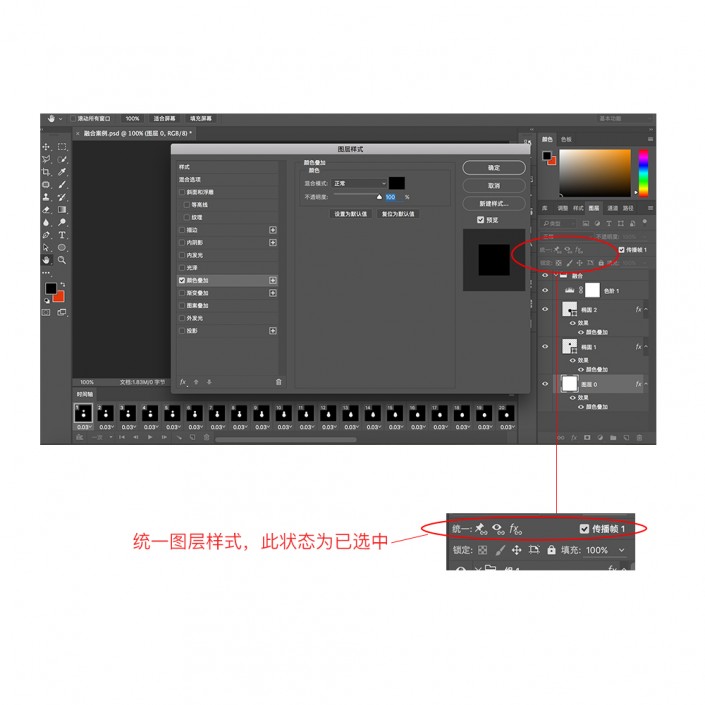
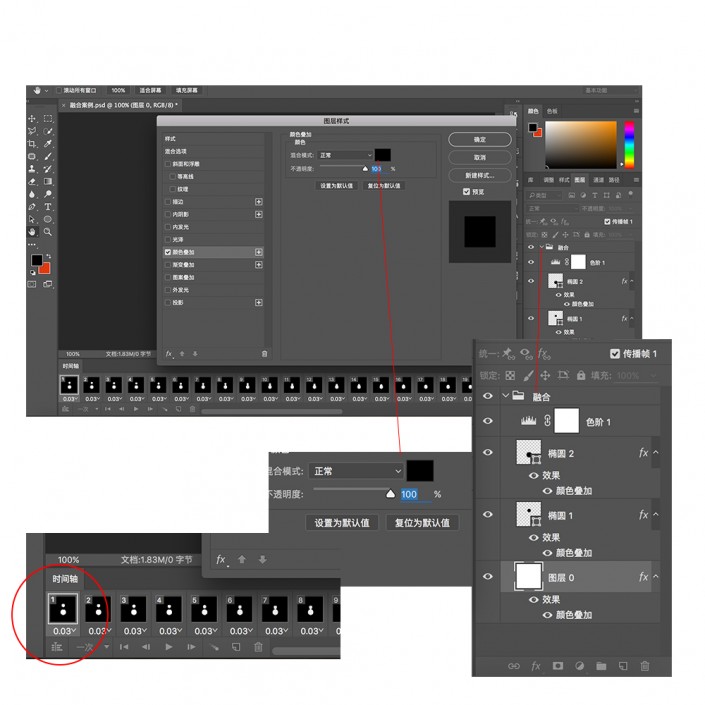
9,如果需要做透明背景,需要在时间轴里面,选择第一帧,在融合组的背景颜色里,选择样式,背景叠加为黑色,一定是纯黑,不然会影响透明效果,在更改好图层样式之后,记得看一下,统一图层样式是否已是选中状态,如果没有,就动手选上;这样才能使之前做的全部关键帧更改
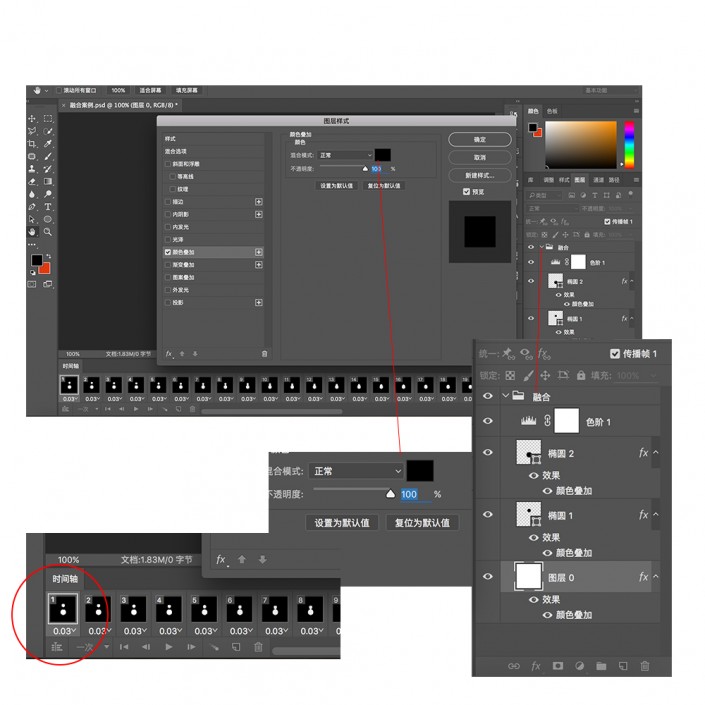
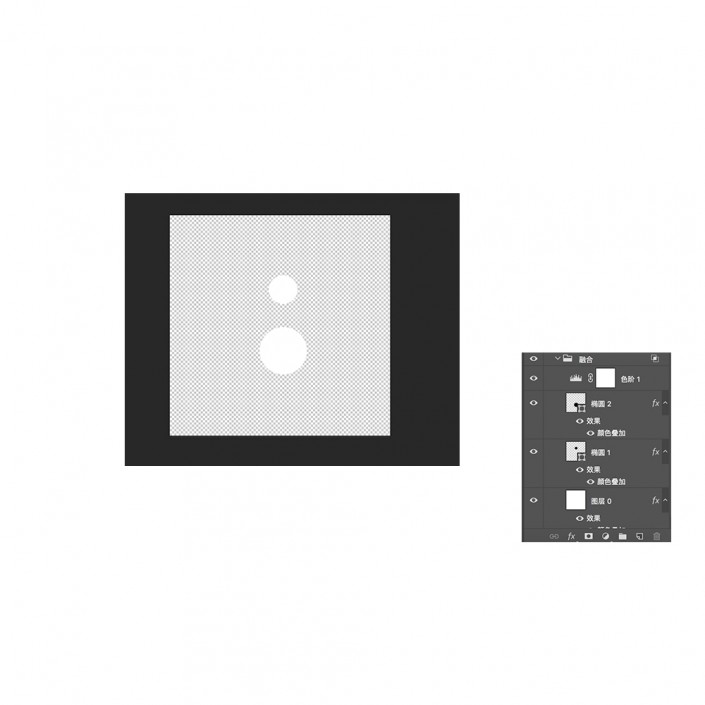
两个椭圆涂层也要添加涂层样式,颜色叠加为纯白色,同样记得看一下统一图层样式是否已是选中状态


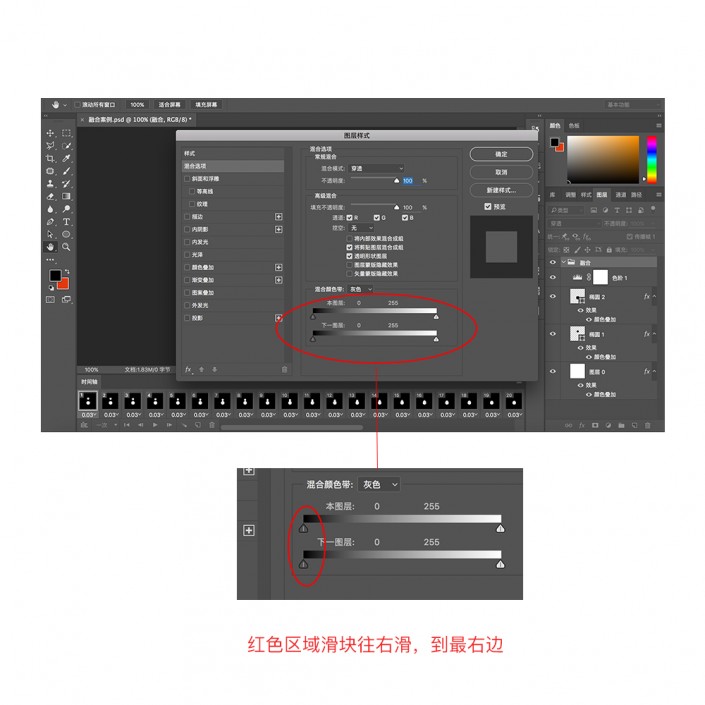
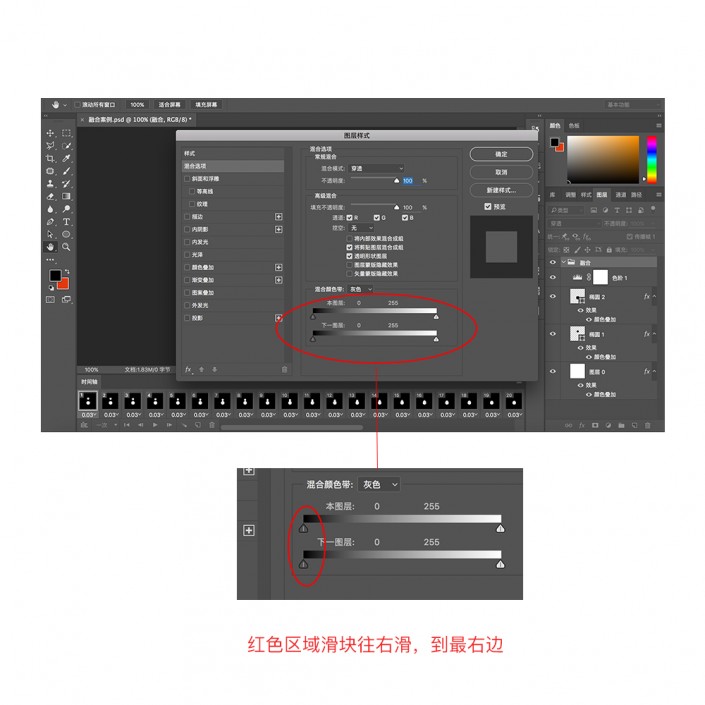
10,双击融合组,打开融合组的图层样式,在混合颜色带,按住 “alt键“,将滑块往右滑,一只拖到最右边为止(:star2:此部很重要:star2:)

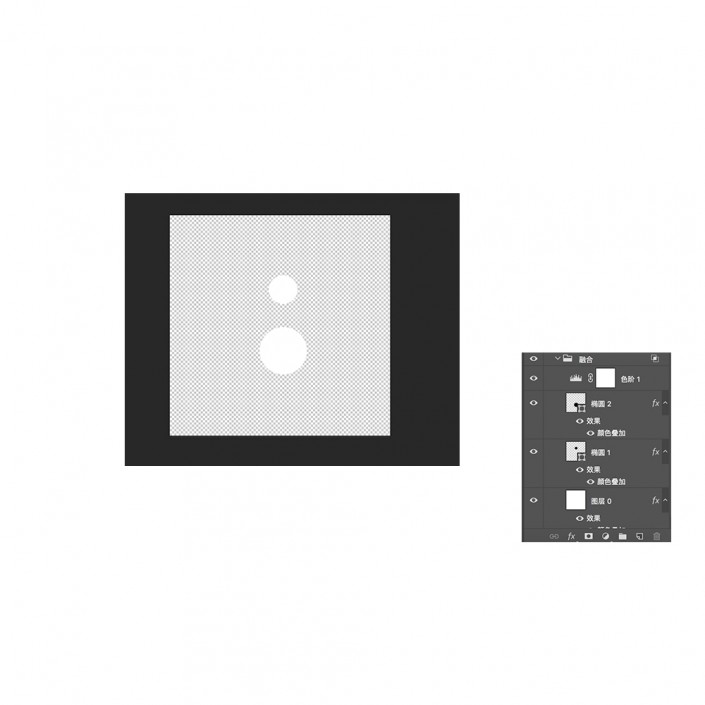
11,改完点确定,背景就变为透明了

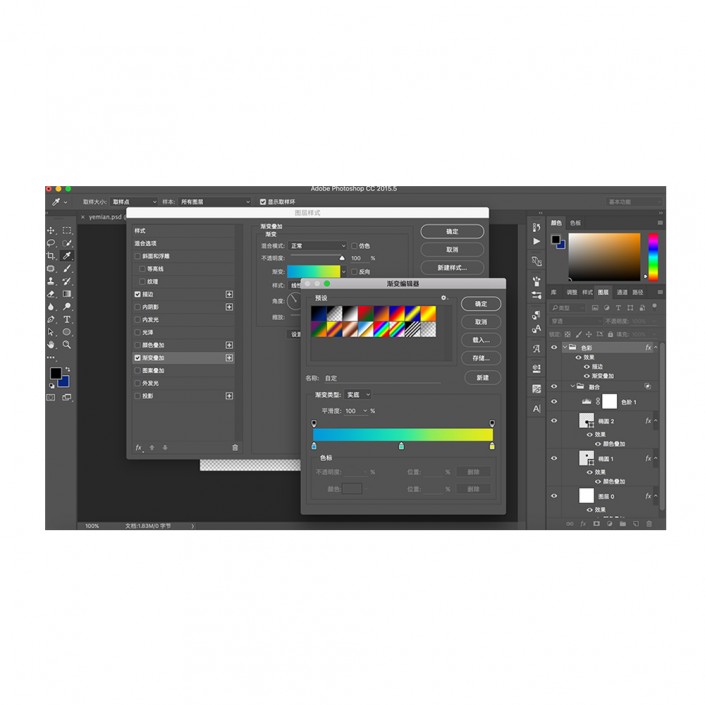
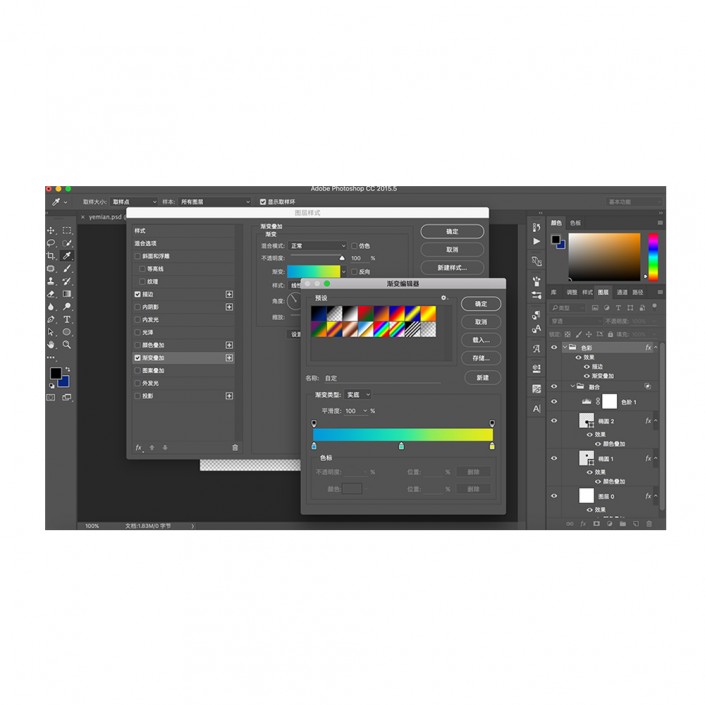
12,再建一个组,命名为色彩,把融合组拖进色彩组去,改变色彩组的图层样式,这时,你可以添加一些你喜欢的色彩和其他样式,然后按确定

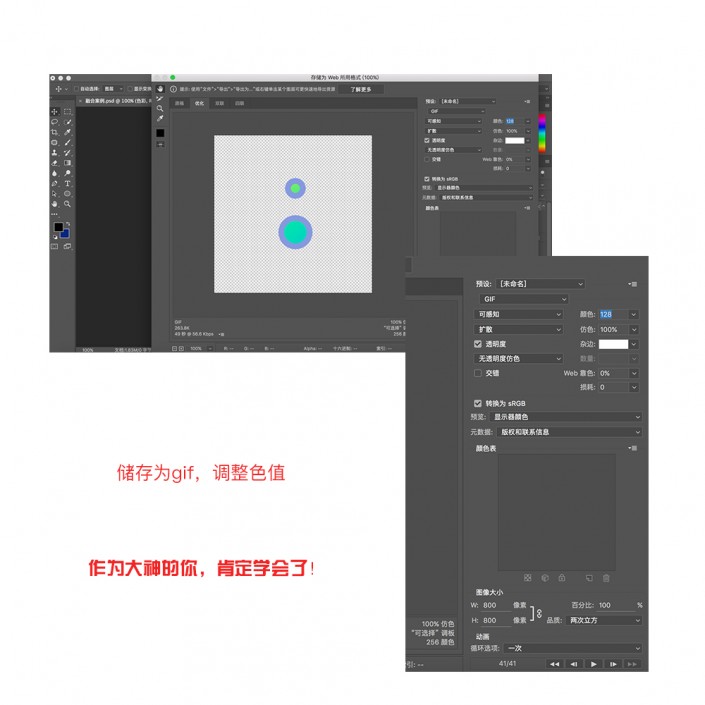
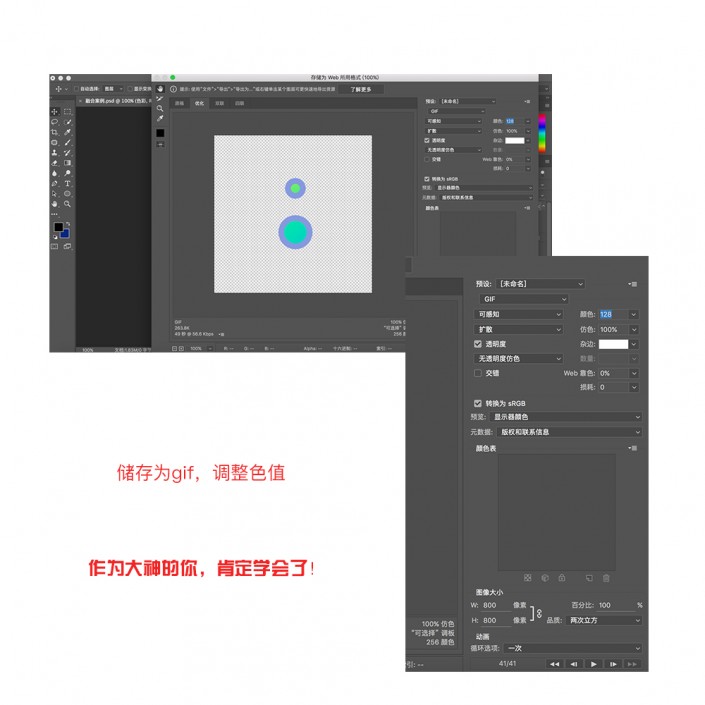
13,现在就是最后一步啦,按ctrl+alt+shif+s,保存格式为GIF,点击保存,这个融合效果就展现出来啦~

最后呢,就是多加练习吧~
谢谢!



整体还是很有趣的,同学们在制作的时候要细心操作便可,当你制作完成一个的时候,会充满喜悦和成就感。
本篇教程通过PS给图片做个融合效果的动态图,之前同学们也制作过很多类似的,教程详细的介绍如何制作,本身也很喜欢融合动画这个效果,制作的时候要熟悉时间轴里的工具,加帧,播放等,同学们一起来学习一下吧。
效果图:

www.xiutujiang.com


操作步骤:
1,新建一块画布,命名为融合效果,尺寸可以自己定

2,使用椭圆工具,分别在不同图层,画两个正圆,180x180px, 100x100px 颜色为#000000(必须是纯黑色)

3,接下来是羽化正圆:窗口--属性,点击其中一个圆,在属性里面选中蒙版状态,将正圆羽化,调整羽化数值为20,将另外一个圆也进行羽化

4,将图层编组,命名为“融合组”,选择融合组,在ps右下角找到红色标注区域,选中色阶

5,调整色阶,将色阶里的三个小按钮向中间靠拢,此时本来模糊的圆,变得清晰平滑
6,这个时候,在将其中的圆往另一个圆上移,就有了吸附融合感,此时不要太开心,这才是刚刚开始??

7,下面就是制作动态咯:在窗口里,选择时间轴--创建视频时间轴--设置延迟时间,为0.06秒每帧

8,将上面的圆往下移,由上往下做位移,一帧移动4像素,下帧N+2,例如第一帧小圆往下移2像素,第二帧往下移4像素,第三针往下移6像素...缓动作效果就出来了(熟悉一下时间轴里面的工具,加帧,播放等工具,每加一帧就做一下位移)

9,如果需要做透明背景,需要在时间轴里面,选择第一帧,在融合组的背景颜色里,选择样式,背景叠加为黑色,一定是纯黑,不然会影响透明效果,在更改好图层样式之后,记得看一下,统一图层样式是否已是选中状态,如果没有,就动手选上;这样才能使之前做的全部关键帧更改
两个椭圆涂层也要添加涂层样式,颜色叠加为纯白色,同样记得看一下统一图层样式是否已是选中状态


10,双击融合组,打开融合组的图层样式,在混合颜色带,按住 “alt键“,将滑块往右滑,一只拖到最右边为止(:star2:此部很重要:star2:)

11,改完点确定,背景就变为透明了

12,再建一个组,命名为色彩,把融合组拖进色彩组去,改变色彩组的图层样式,这时,你可以添加一些你喜欢的色彩和其他样式,然后按确定

13,现在就是最后一步啦,按ctrl+alt+shif+s,保存格式为GIF,点击保存,这个融合效果就展现出来啦~

最后呢,就是多加练习吧~
谢谢!



整体还是很有趣的,同学们在制作的时候要细心操作便可,当你制作完成一个的时候,会充满喜悦和成就感。
