修图匠“拼图教程,CS6做拼图动画图片【多图】”Photoshop图文教程内容:
跟大家分享一个拼图动画效果教程,大家发挥想像,用这个方法做出更好的拼图动画片。
第一步:拖入素材图层,缩变好大小,让度娘审核能通过的大小哦
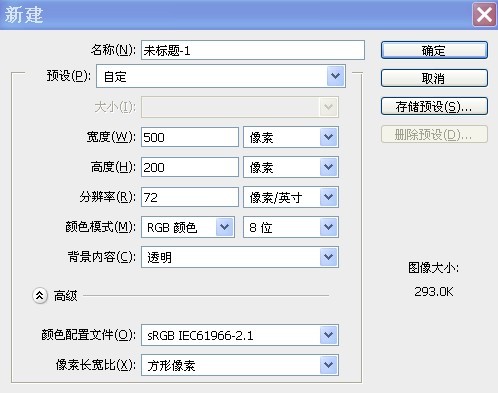
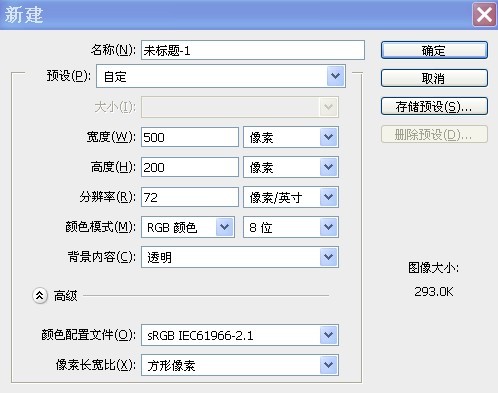
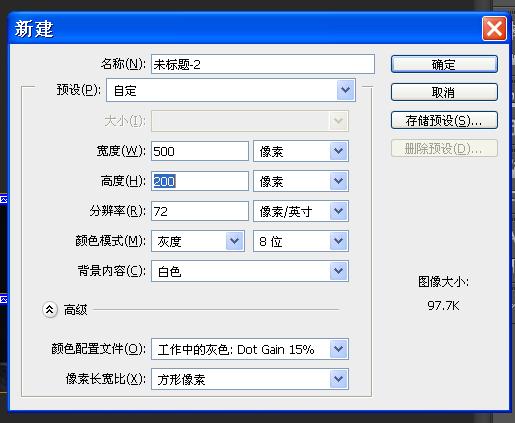
1,打开PS,新建500x200图层

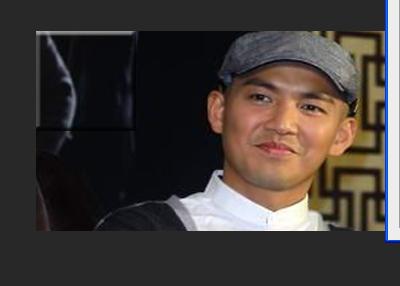
2,打开你要做滴图,裁好大小。放到新建图层里。可以用矩形工具直接截图放进

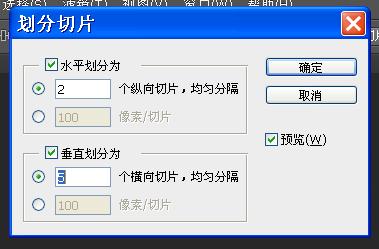
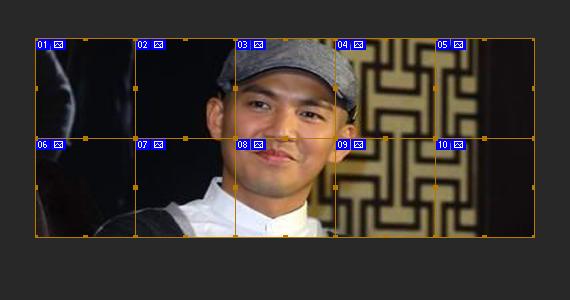
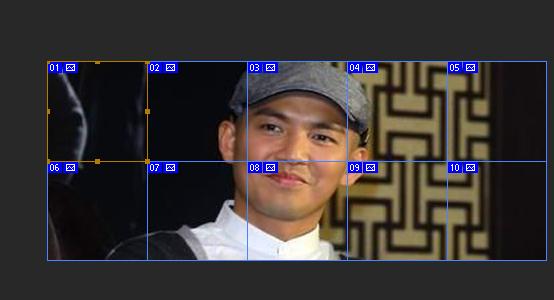
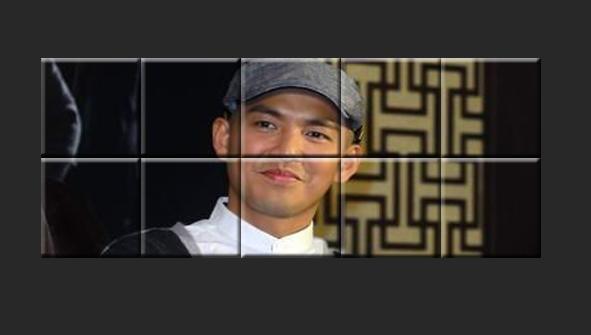
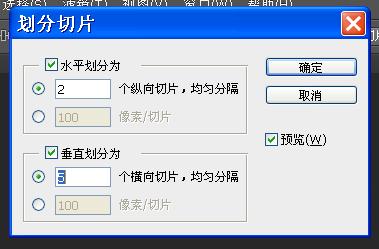
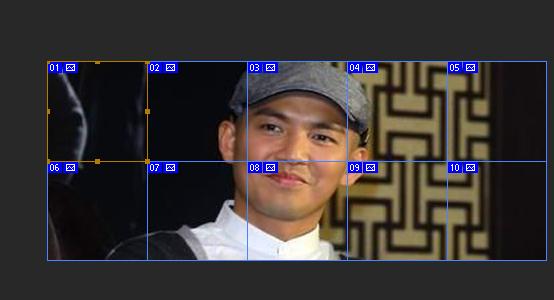
第二步:选择“裁切工具”;里面的“切片工具” ,点右键,把素材画布裁切为水平2格,横版的5格,均分为10个小方格
1.选择工具
![]()
里滴
![]()
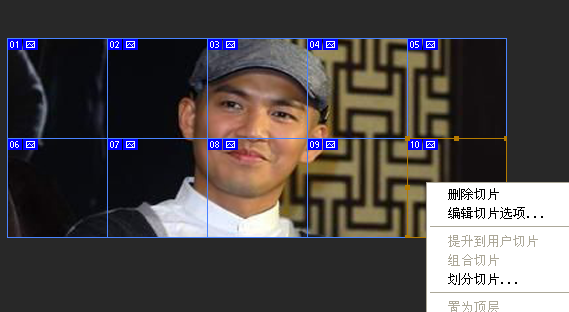
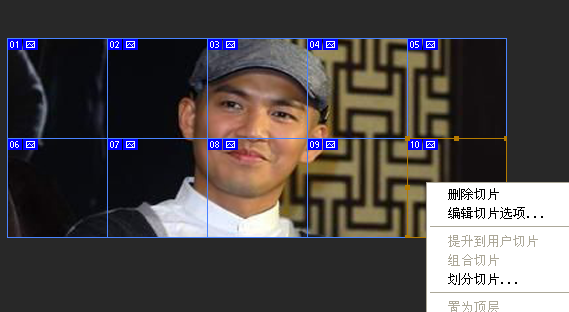
在图层上点右键选划分切片

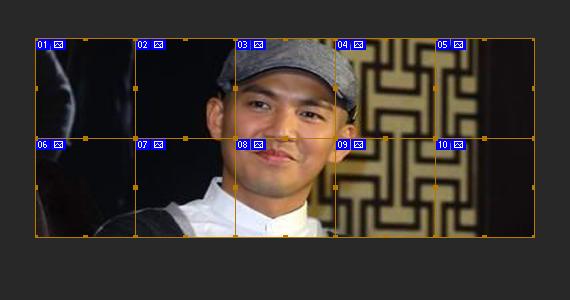
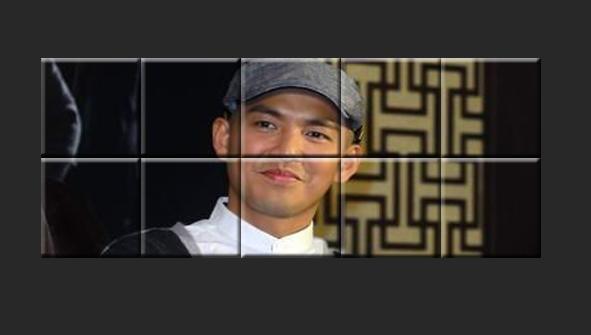
点确定,效果

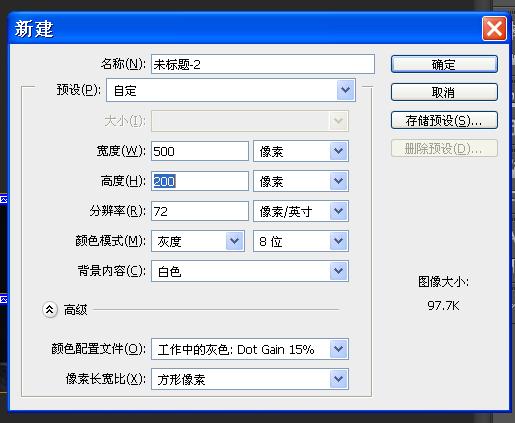
第三步:选择文件菜单栏的“新建工具”,重新去建一个新画布500X200,白色

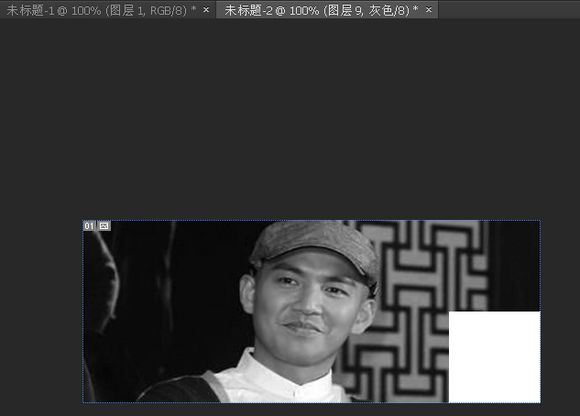
点标题-1
选择“裁切工具”里面的“切片工具”并且左键点第一个小方格

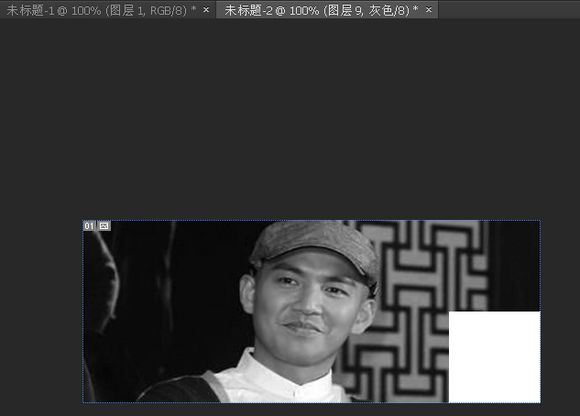
然后点菜单---编辑---拷贝,点标题-2,菜单---编辑----黏贴,将小方格拷贝粘贴到“新建的空白画布”也就是标题-2上去

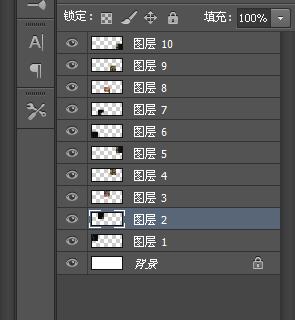
依次将10个都用相同滴方法,从标题-1拷贝到标题-2,将顺序排好

右键点10小格

然后点菜单栏编辑----拷贝
然后点开标题-2

点菜单栏编辑---黏贴
10个小图复制完成

和原图一样
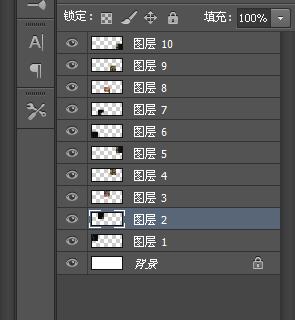
标题-2图层为

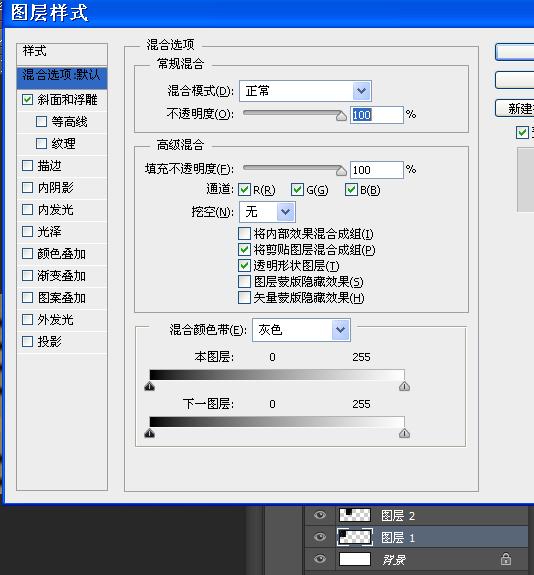
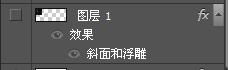
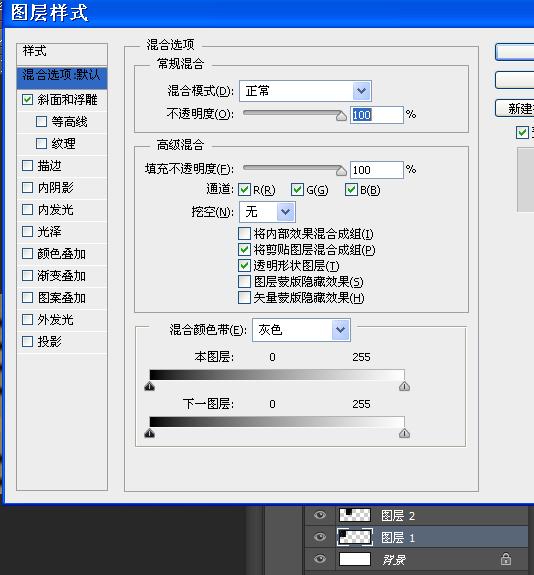
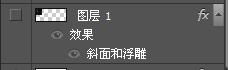
接着选择图层样式里面的斜面浮雕,让小方格一个都突起,像一块块的拼图小格子。


将10个图层都做出浮雕样式
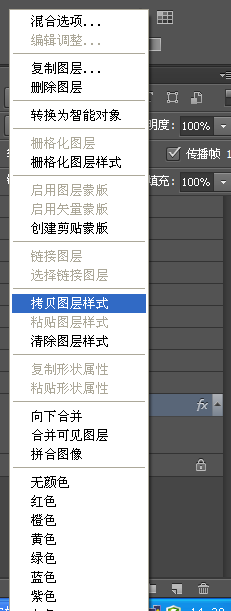
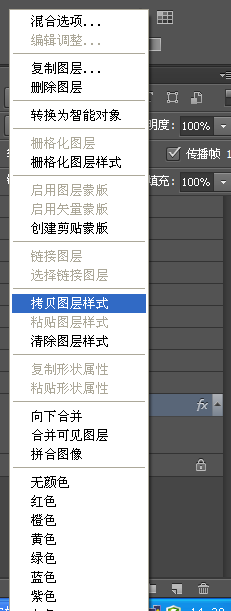
可以右键

拷贝图层样式,然后给每个图层
右键黏贴----粘贴图层样式
最后

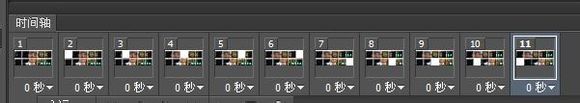
做完就到了动画模式,打开动画面板,第一帧是整个完整的拼图格,第二帧,让其中一个小方格消失,这样方便拖移其余的小方格,至于让哪一格消失,自由选择。第三帧,让小方格随着消失的方格处移动,就想拼图一样,将顺序按照拼图的格局打乱,使每一格都移动了位置。这样建了有大概11帧,在每2帧之间建3个过度帧(为什么是3帧,主要是帧数少了,方便度娘审核,不然一定要降低色相,到时就难看了)。这样差不多有30几帧,最后一步,选择全部帧,再选择反向帧,就像打算顺序的拼图,再次拼回原来的样子
继续
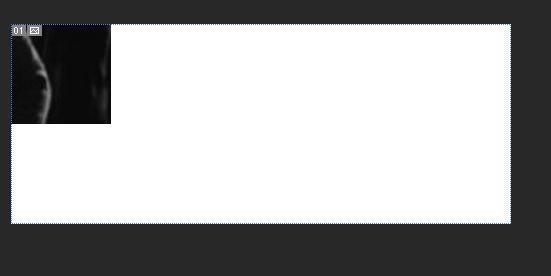
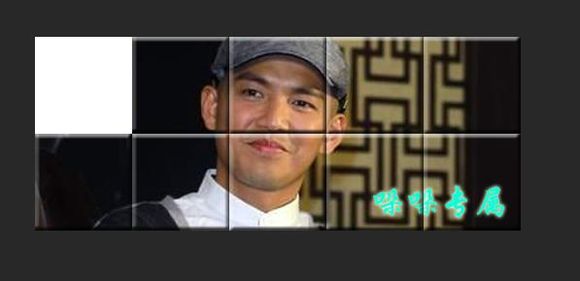
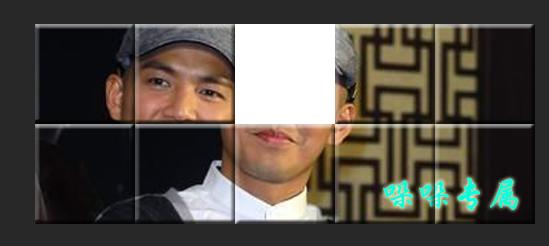
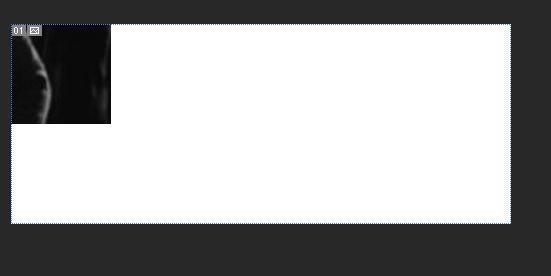
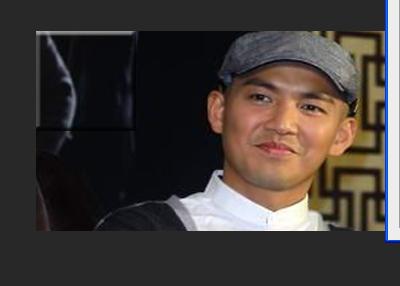
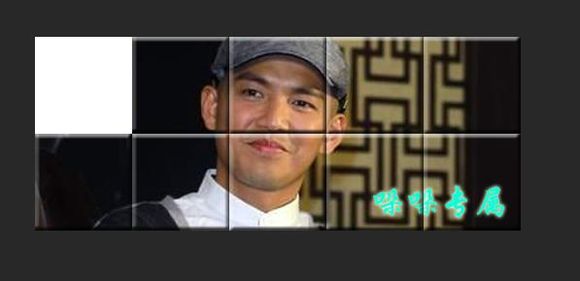
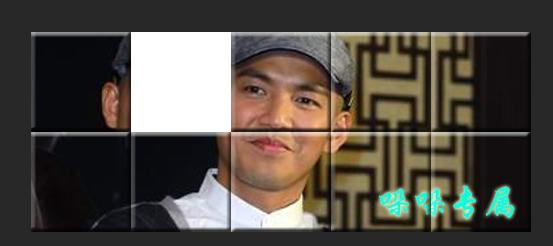
1。点灭任何一个图层的眼睛。瓦点滴图层一

所以效果是这样

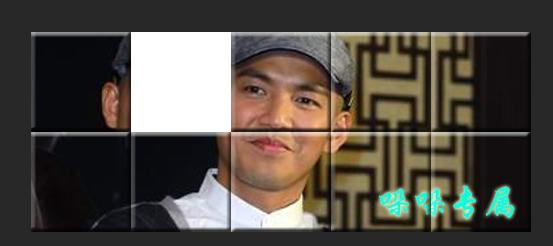
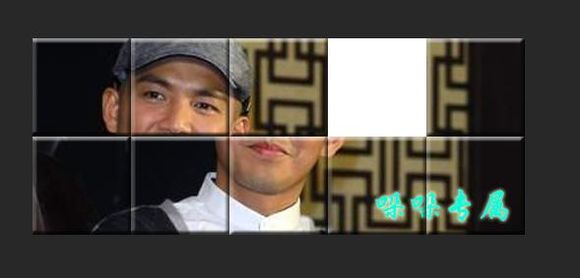
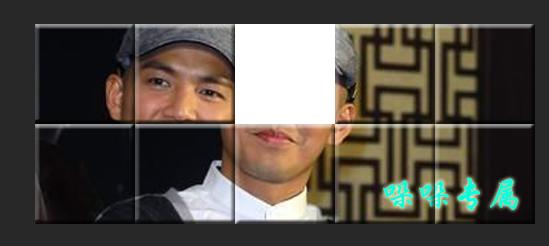
2.第三帧

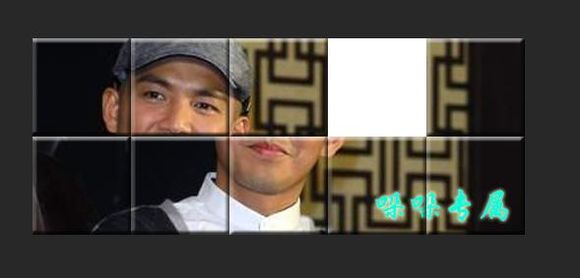
第四帧

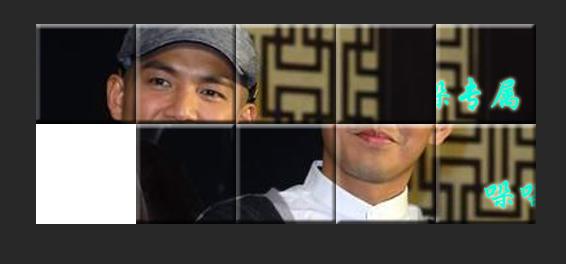
第五帧

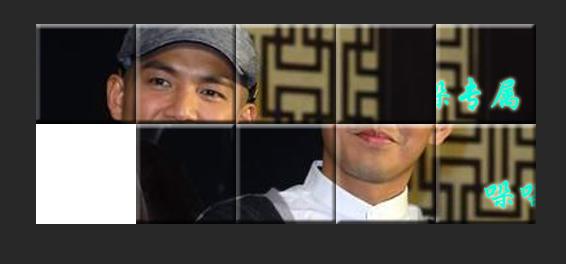
依次移动小方框,注意,每一帧要复制一层再移动
最后一帧

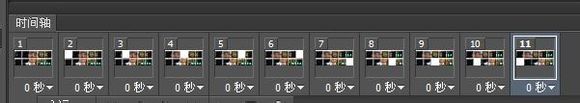
3.这样建了有大概11帧,

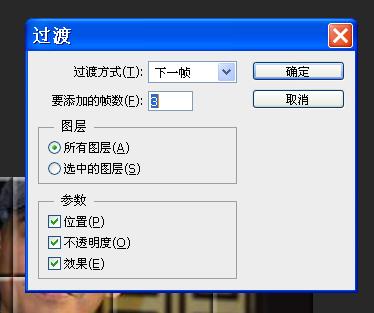
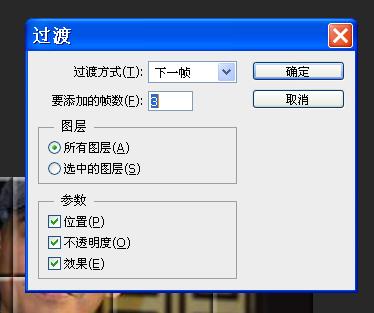
在每2帧之间建3个过度帧,点
![]() 选3
选3

这样一共41帧。选择全部帧,然后反向,点小三角选择合适滴时间,成下面这样

将最后一帧,也就是没有空白滴那一帧,把它的时间设置长一点,便于观看整图,瓦选滴1.5秒,可以自己看着设置,成这样

最后点播放
![]() ,看一下效果
,看一下效果
成品

完工
跟大家分享一个拼图动画效果教程,大家发挥想像,用这个方法做出更好的拼图动画片。

2,打开你要做滴图,裁好大小。放到新建图层里。可以用矩形工具直接截图放进

第二步:选择“裁切工具”;里面的“切片工具” ,点右键,把素材画布裁切为水平2格,横版的5格,均分为10个小方格
1.选择工具
![]()
里滴
![]()
在图层上点右键选划分切片

点确定,效果

第三步:选择文件菜单栏的“新建工具”,重新去建一个新画布500X200,白色

点标题-1
选择“裁切工具”里面的“切片工具”并且左键点第一个小方格

然后点菜单---编辑---拷贝,点标题-2,菜单---编辑----黏贴,将小方格拷贝粘贴到“新建的空白画布”也就是标题-2上去

依次将10个都用相同滴方法,从标题-1拷贝到标题-2,将顺序排好

右键点10小格

然后点菜单栏编辑----拷贝
然后点开标题-2

点菜单栏编辑---黏贴
10个小图复制完成

和原图一样
标题-2图层为

接着选择图层样式里面的斜面浮雕,让小方格一个都突起,像一块块的拼图小格子。


将10个图层都做出浮雕样式
可以右键

拷贝图层样式,然后给每个图层
右键黏贴----粘贴图层样式
最后

做完就到了动画模式,打开动画面板,第一帧是整个完整的拼图格,第二帧,让其中一个小方格消失,这样方便拖移其余的小方格,至于让哪一格消失,自由选择。第三帧,让小方格随着消失的方格处移动,就想拼图一样,将顺序按照拼图的格局打乱,使每一格都移动了位置。这样建了有大概11帧,在每2帧之间建3个过度帧(为什么是3帧,主要是帧数少了,方便度娘审核,不然一定要降低色相,到时就难看了)。这样差不多有30几帧,最后一步,选择全部帧,再选择反向帧,就像打算顺序的拼图,再次拼回原来的样子
继续
1。点灭任何一个图层的眼睛。瓦点滴图层一

所以效果是这样

2.第三帧

第四帧

第五帧

依次移动小方框,注意,每一帧要复制一层再移动
最后一帧

3.这样建了有大概11帧,

在每2帧之间建3个过度帧,点
![]() 选3
选3

这样一共41帧。选择全部帧,然后反向,点小三角选择合适滴时间,成下面这样

将最后一帧,也就是没有空白滴那一帧,把它的时间设置长一点,便于观看整图,瓦选滴1.5秒,可以自己看着设置,成这样

最后点播放
![]() ,看一下效果
,看一下效果
成品

完工
