修图匠“微信教程,教你自己做一个动态二维码指【图】”Photoshop图文教程内容:
教大家把静态二维码图片做成动态二维码图片,这个二维码指纹扫描图片效果主要运用了剪切蒙版和过渡动画帧来做出指纹颜色的变化。算是动画图片的基础技巧之一。运用这个方法,大家还能做出更复杂的动态图片。做完记得交作业。
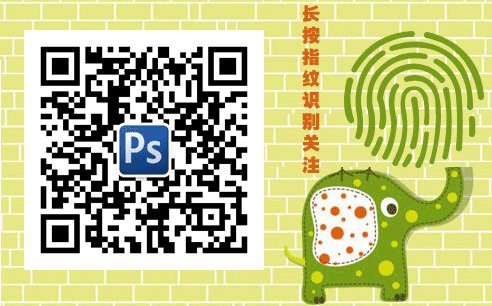
先看看效果:

素材:

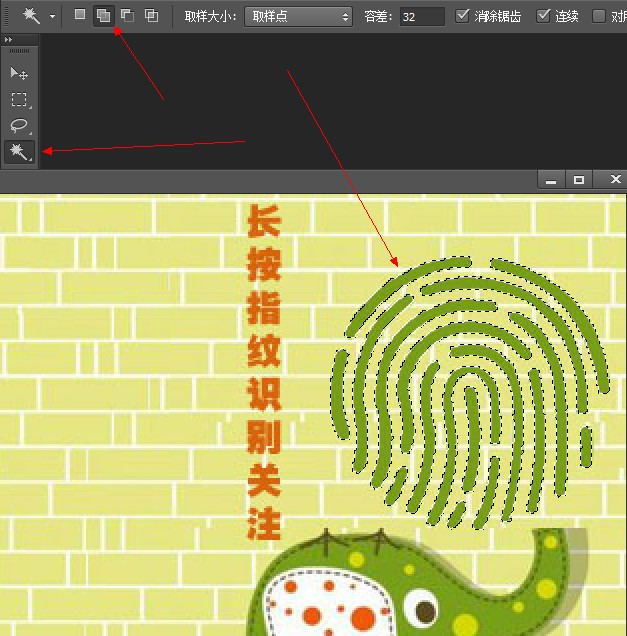
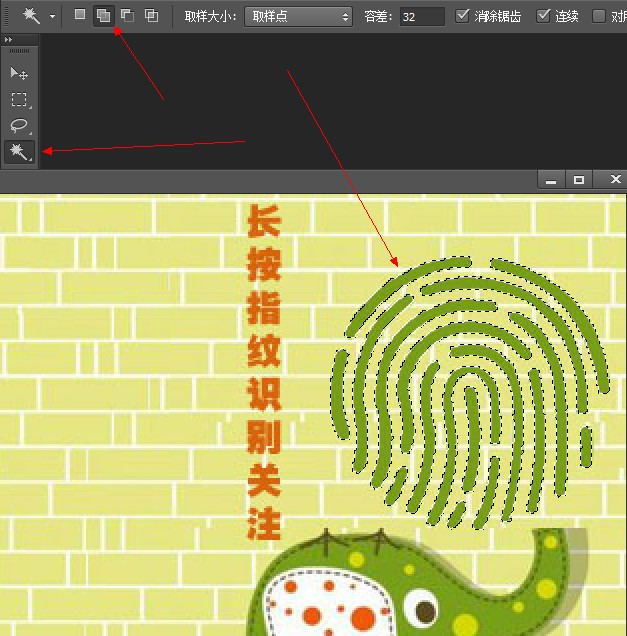
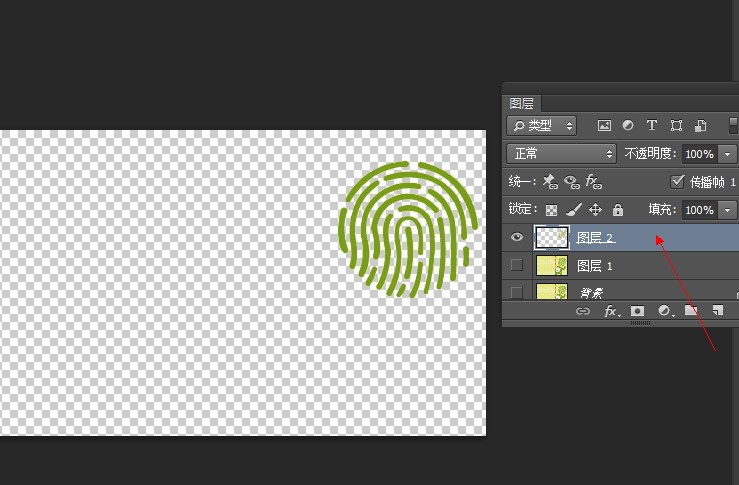
1、用魔棒工具把指纹选上,魔棒工具的容差我设置为32。

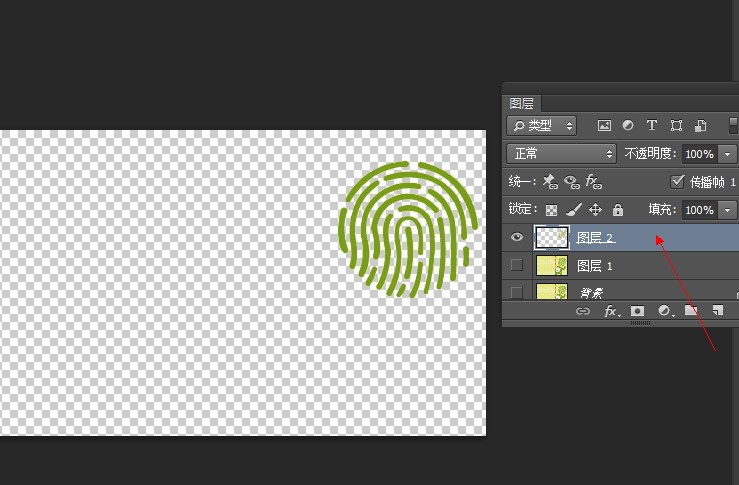
2、按CTRL+J复制一层,为了让大家看的清楚效果,我把【图层1】隐藏了,大家自己做的时候不需要隐藏图层。

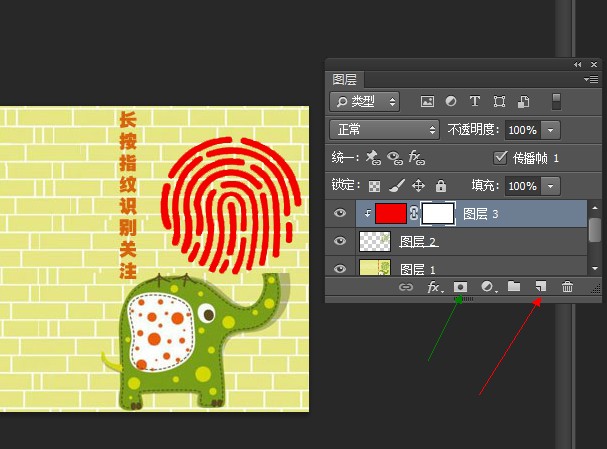
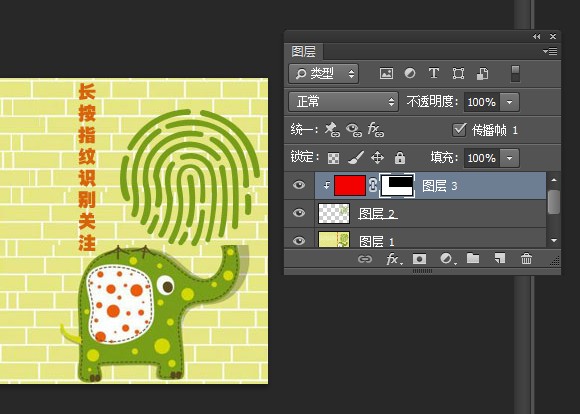
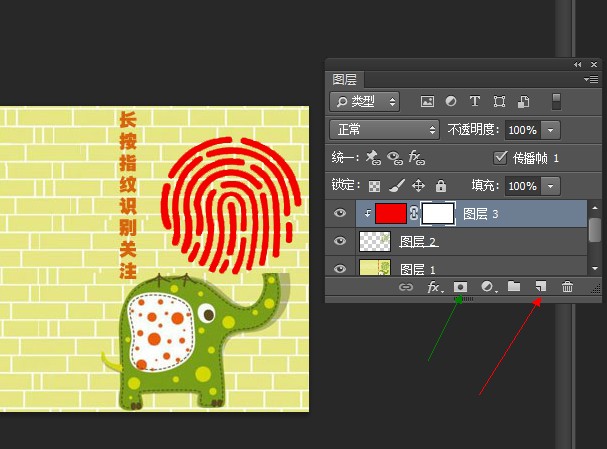
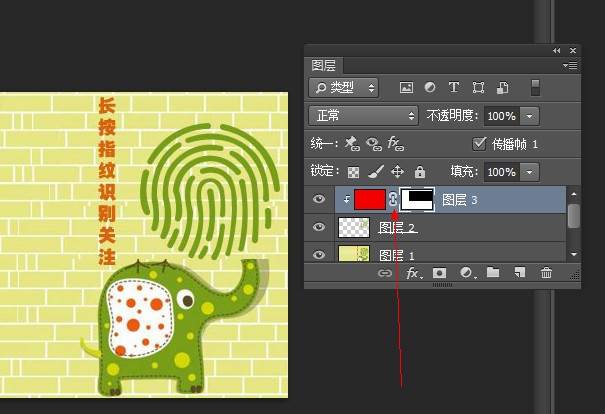
3、按红剪头的按钮新建一个空白图层,然后用填充工具填充任意颜色,我这里填充红色,然后点绿色箭头的按钮添加蒙版。

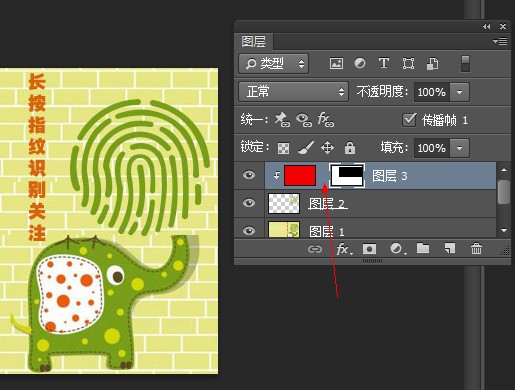
4、按住ALT键,用鼠标点击红箭头指着的【图层3】和【图层2】间的黑线,添加剪切蒙版(位置正确,鼠标会改变成一个新图标的。)

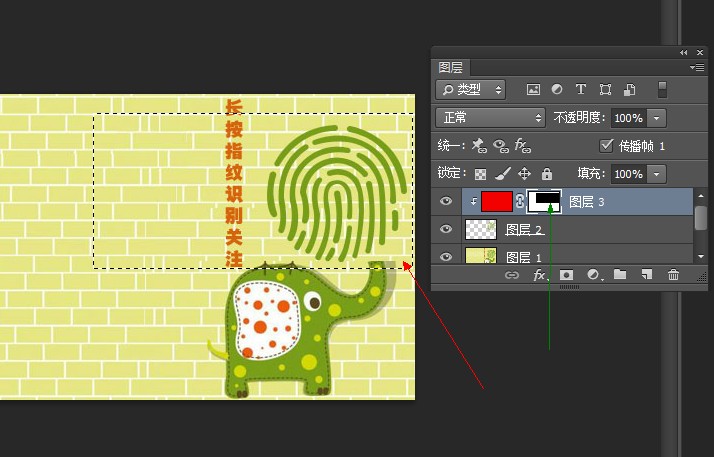
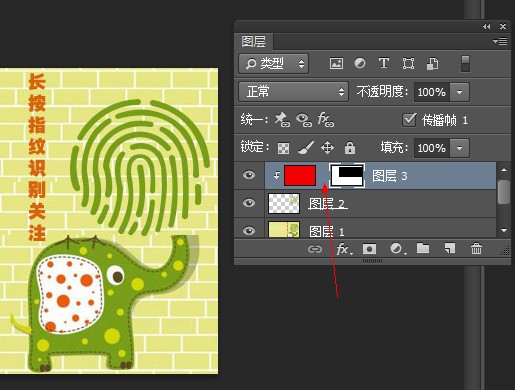
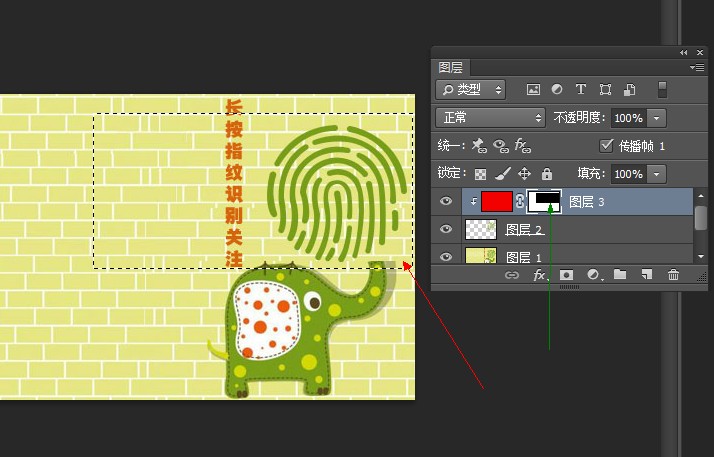
5、做一个大于跟指纹高度的选区,然后鼠标点击一下绿箭头的蒙版框,设置前景色为黑色(也可以按快捷键D,这个快捷键是直接把前景色设为黑,背景色设为白),按着ALT+DELETE键填充前景色

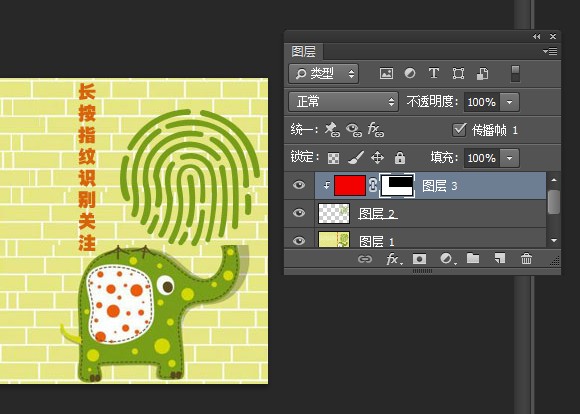
6、做完蒙版后原本红色的指纹变回绿色,效果如下
(为什么会变回绿色?因为加了蒙版,把该层黑色部分遮盖住了。关于蒙版的详细说明,请百度教程:《图层蒙版,什么是蒙版?图层蒙版怎么用》)

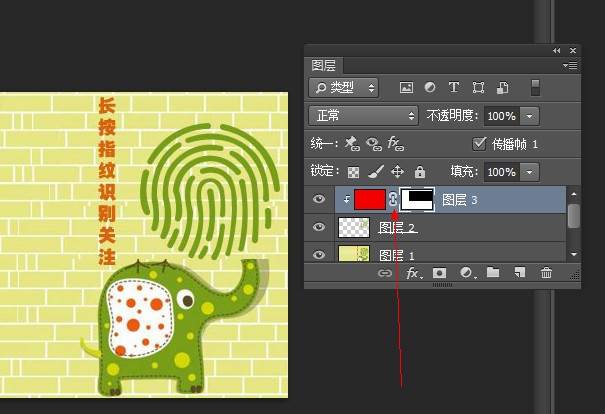
7、点一下图层3的链接,取消链接蒙版(取消链接蒙版后,我们可以随意移动蒙版的黑色框,如果不取消,你移动黑色框同时会也移动红色那部分的内容。)

8、取消链接蒙版后的效果,注意红箭头。

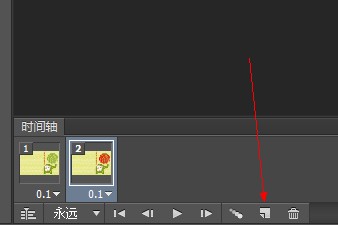
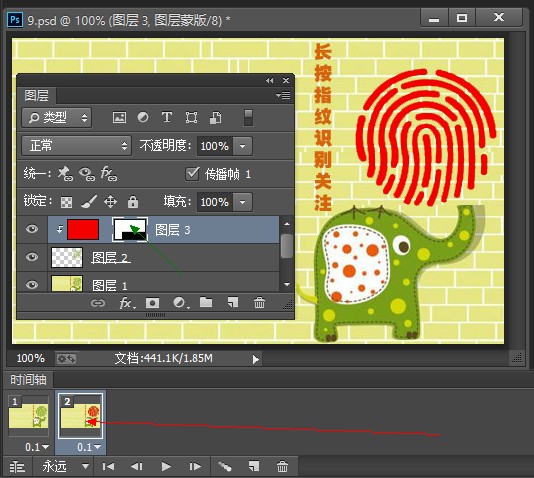
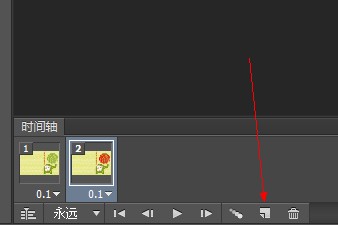
9、打开时间轴窗口(窗口 - 时间轴)然后点击新建帧按钮,建立一个帧,效果如下图。

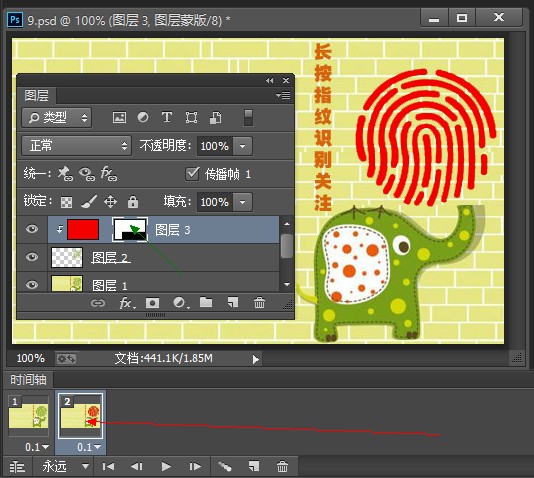
10、点击第二帧(红箭头),点击图层3的蒙版框(绿箭头),然后用移动工具(V)把黑色的框往下移动,让指纹全部变成红色,如下图:

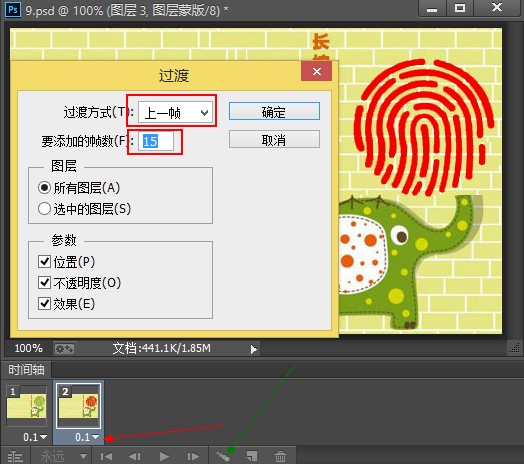
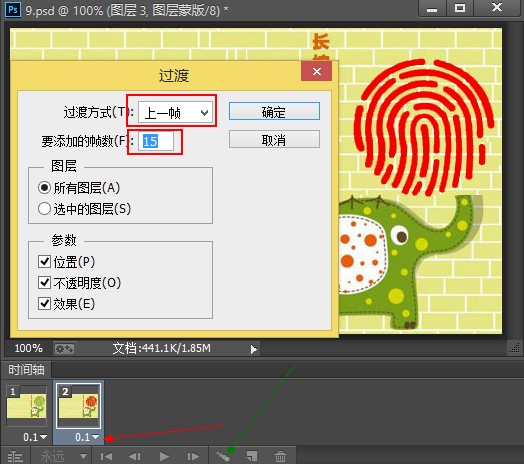
11、设置时间为0.1秒,如下红箭头所指,点击绿箭头所指的过渡动画帧按钮,过渡数值如下图所示(数值越多越慢但越连贯,大家可以自己尝试一下一百帧和五帧的区别)。

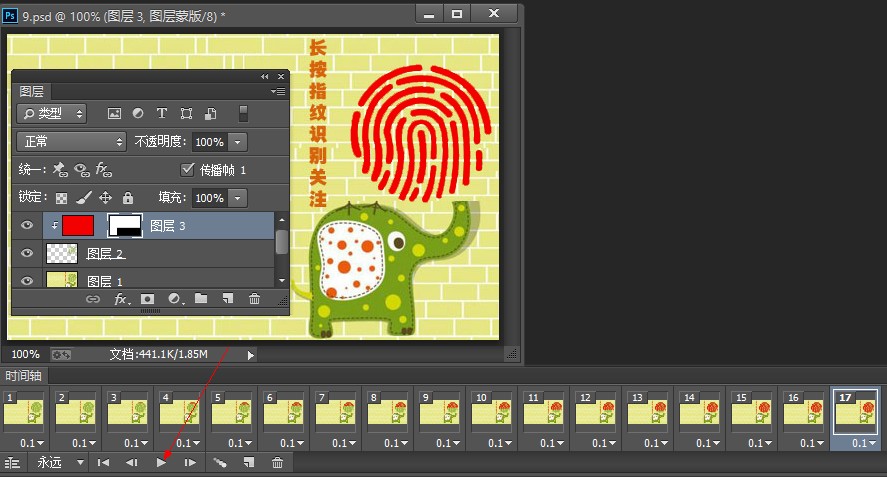
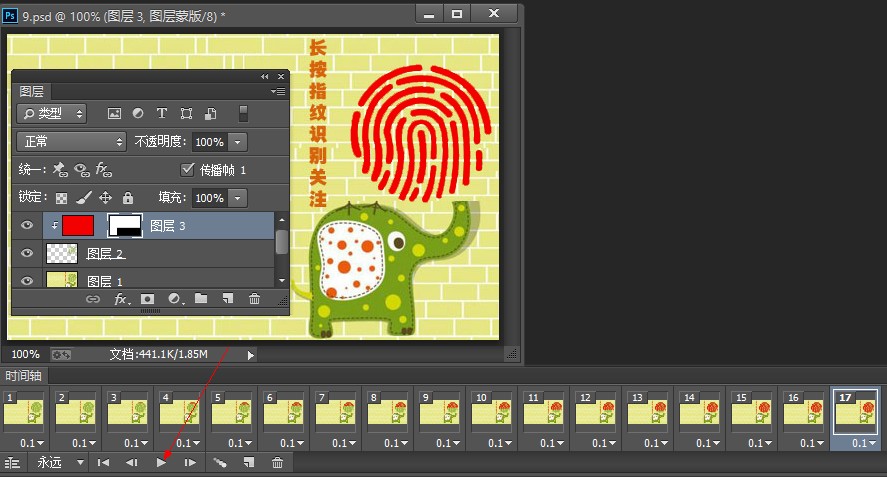
12、确定后会新增加15帧,变成一共为17帧,现在基本就已经做好,大家可以点击红箭头的按钮看一下效果。

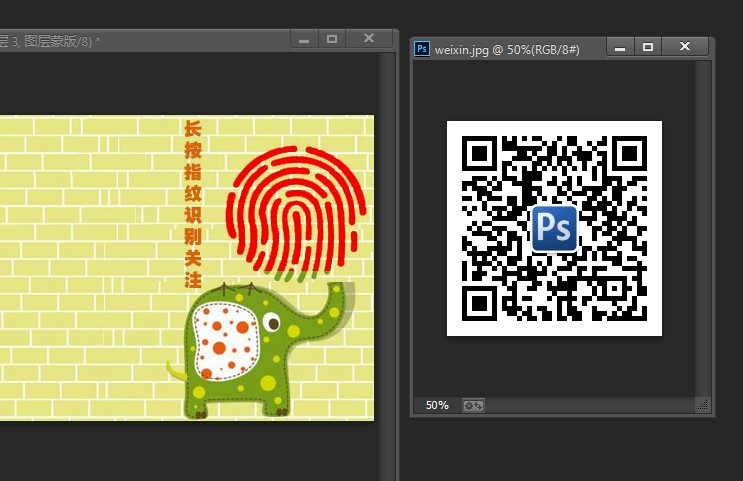
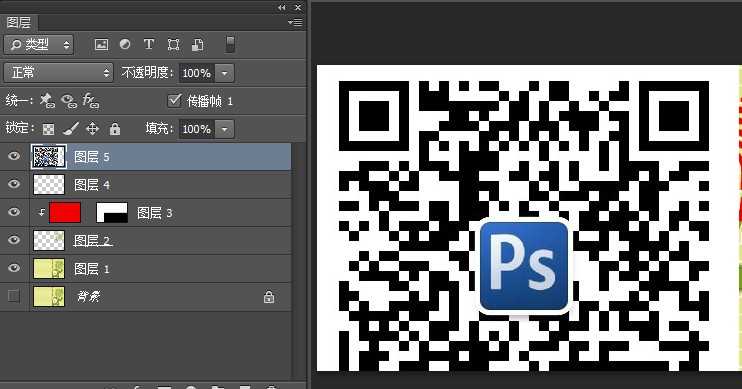
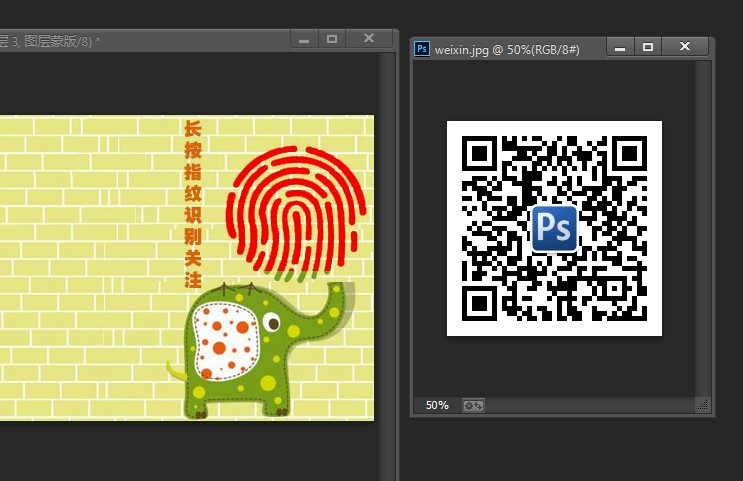
13、打开你的地维码图片,如下图。

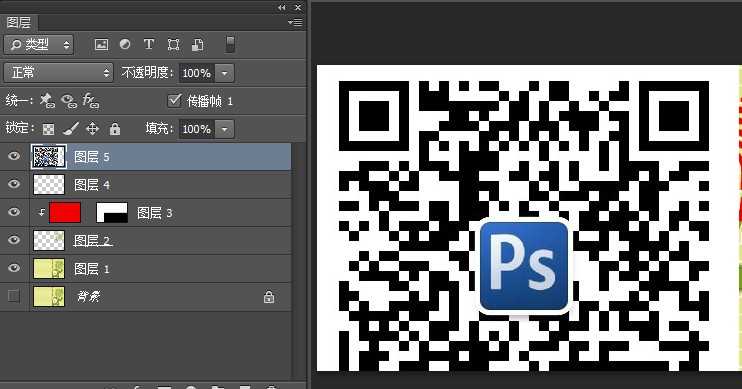
14、新建一个图层5,然后用移动工具把二维码拖动过来,效果如下:

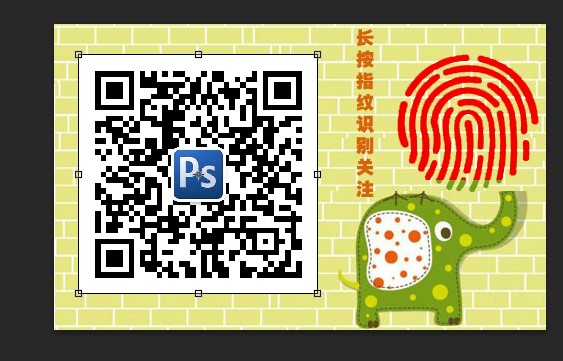
15、按CTRL+T键打开自由变换,按住SHIFT键,调整图片的大小和位置。如下图(
注意这步要在第一帧操作
):

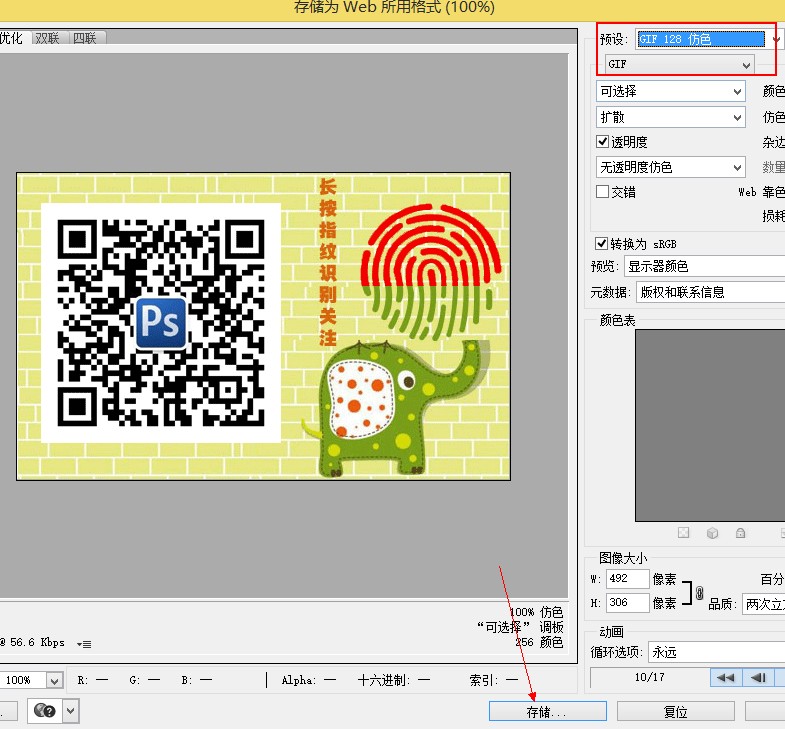
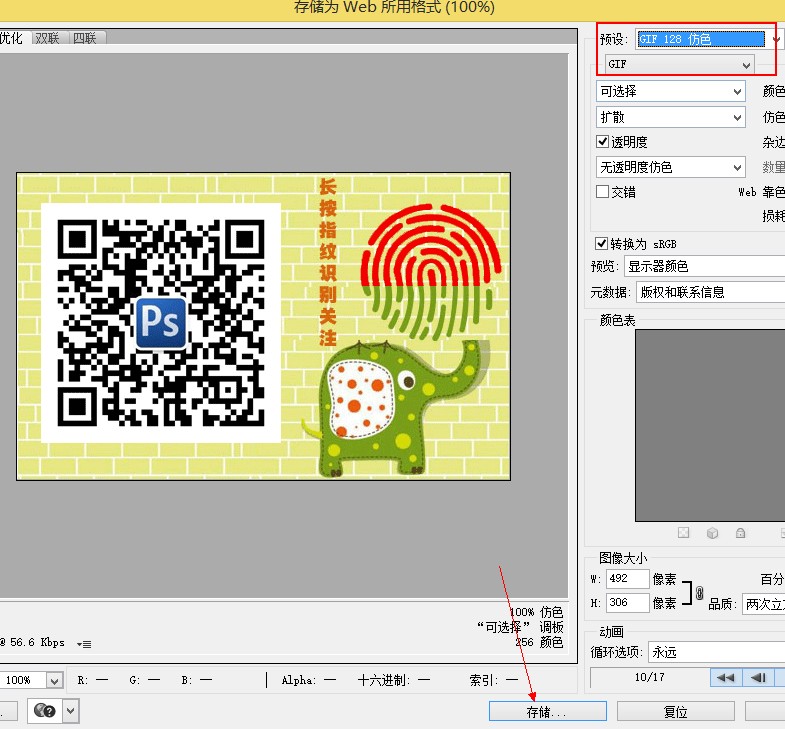
16、按CTRL+ALT+SHIFT+S 存储为Web所用格式,预设那里我选128,如果太大,可以选64或32。最后点击存储即可。

17、最终效果。转载保留:www.xiutujiang.com

考考你:大家看上图,指纹图片红色和绿色过滤的地方是直的,怎么才能做成波浪或其他形状?会的直接做成图片提交作业。