修图匠“ps加载等待动态图片教程(多图)”Photoshop图文教程内容:
浏览网页打开某一项的时候经常会碰到loading内容加载中的等待动画,本次我们利用PhotoShop来制作一个loading加载等待的GIF动画效果。
本次使用工具是 photoshop cs5精简版制作 教程小小GIF动画,不成敬意,还请笑纳,不仔细看你可能都不会发现下面这个就是效果图:

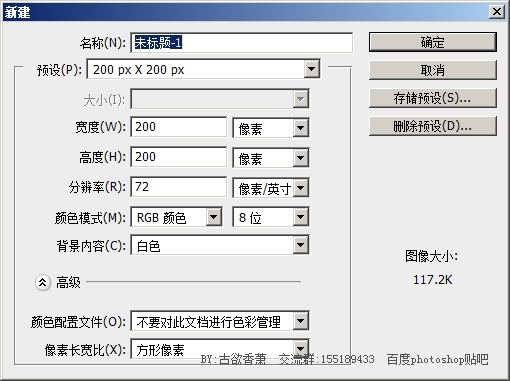
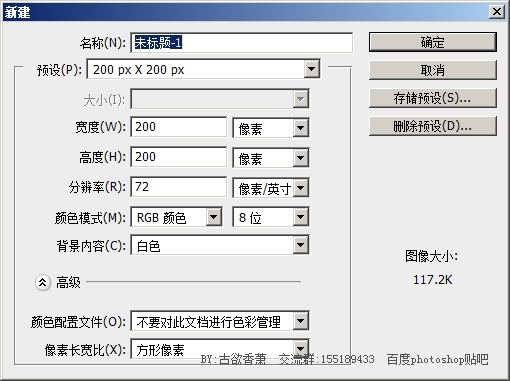
1.新建文件,200X200PX

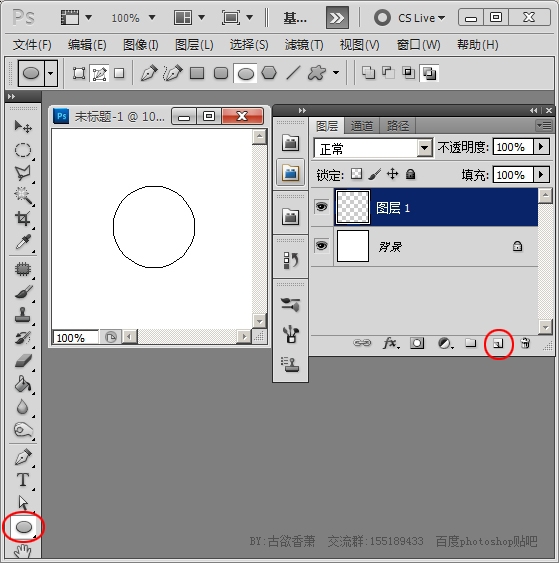
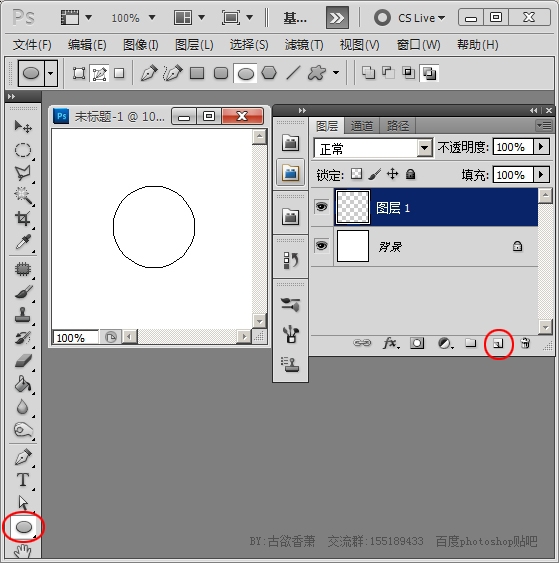
2.用那个工具画一个正圆,并新建一个图层。

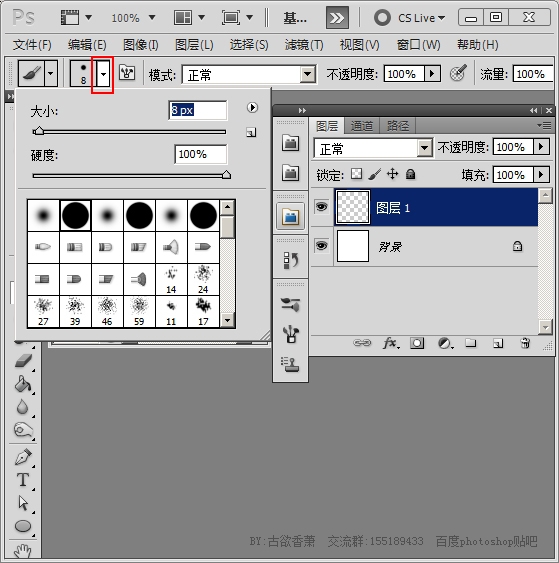
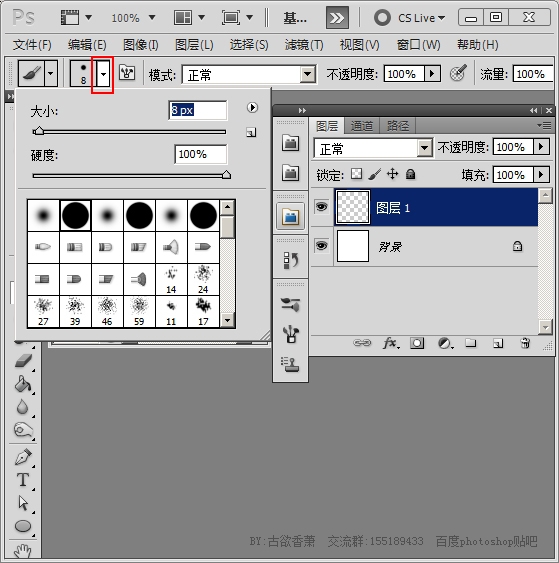
3.点画笔工具,然后再点上面红框处,设置画笔的大小和硬度

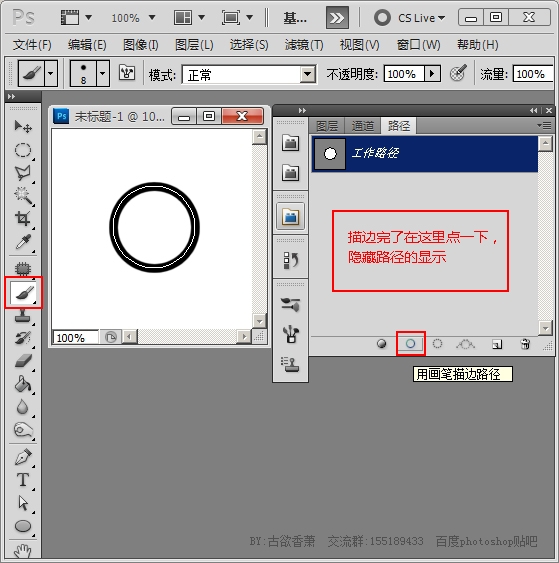
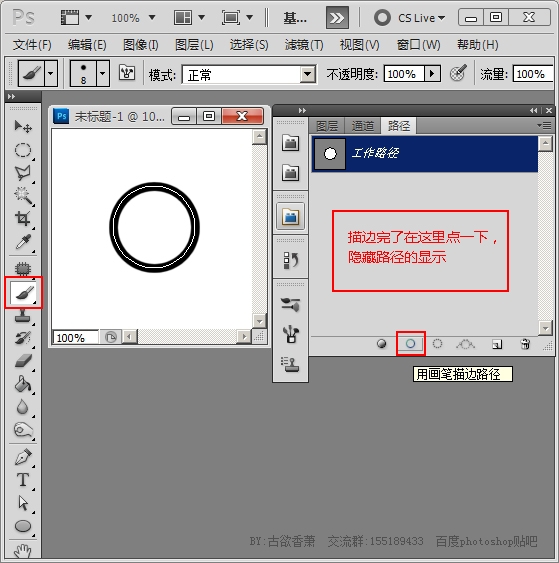
4.切换到路径面板,点用画笔描边路径,就能得到一个圆,然后在工作路径下空白处点一下,这样路径就隐藏了,只显示黑色的圆圈。

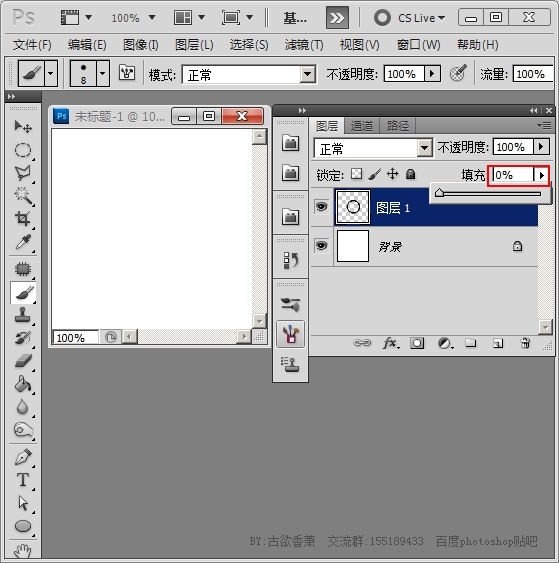
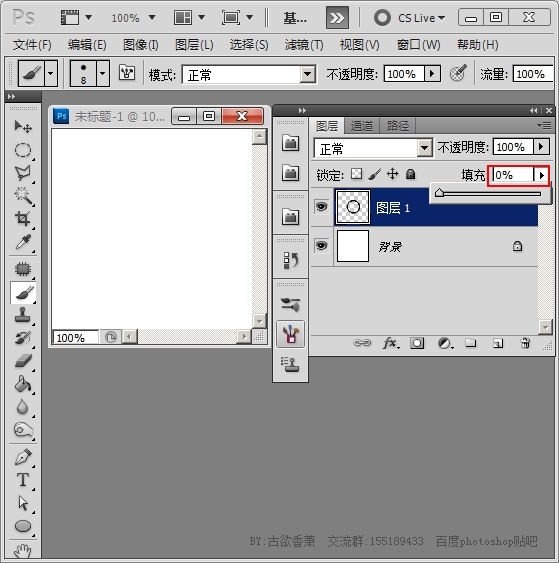
5.切换回图层面板,把填充数值设为0, 虽然圆圈看不到了,但它的“形”还在的。

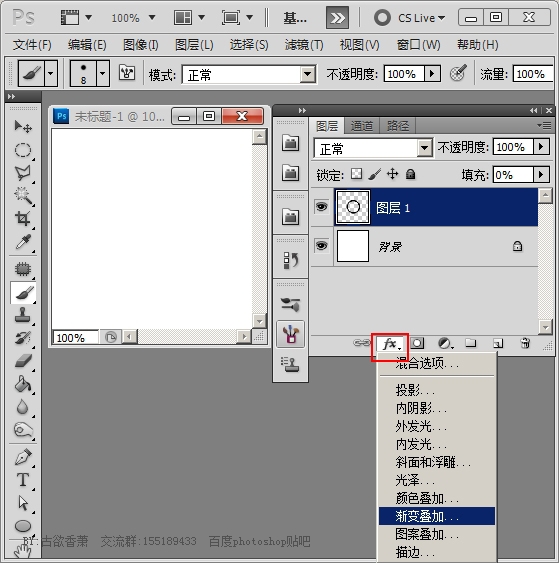
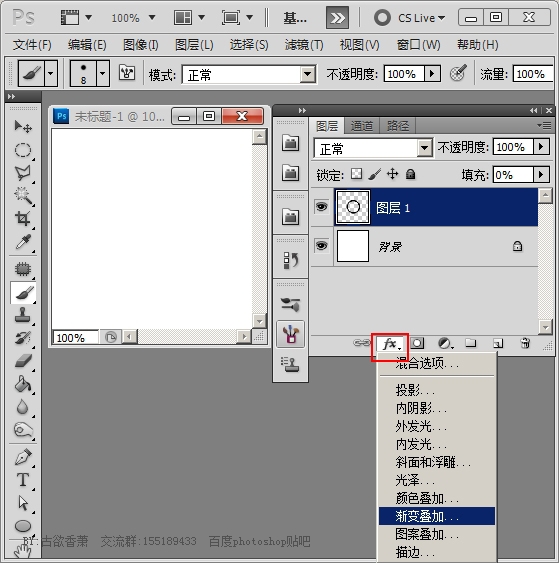
6.点图层面板下方FX添加图层样式,下拉,选渐变叠加。

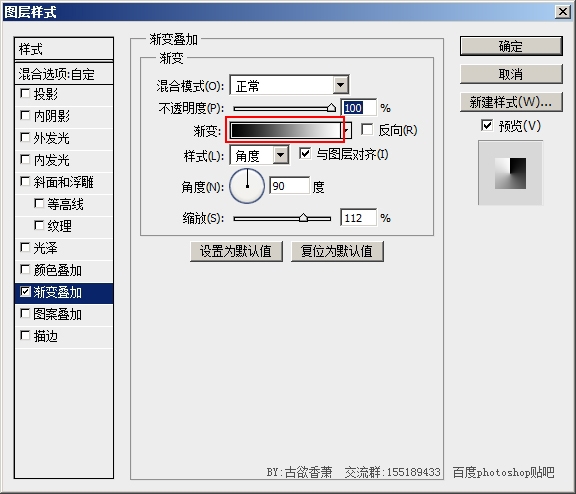
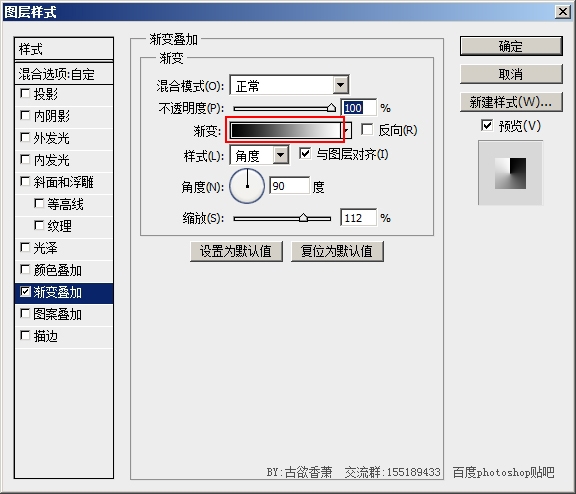
7.点红框处。

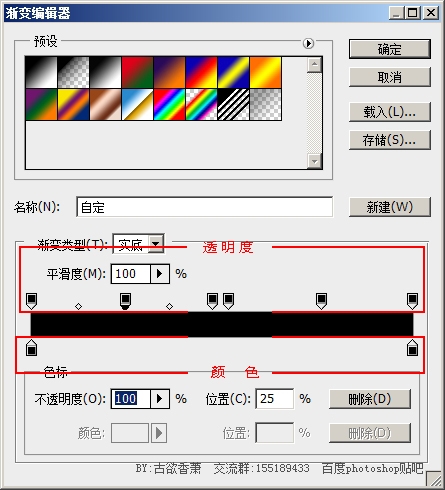
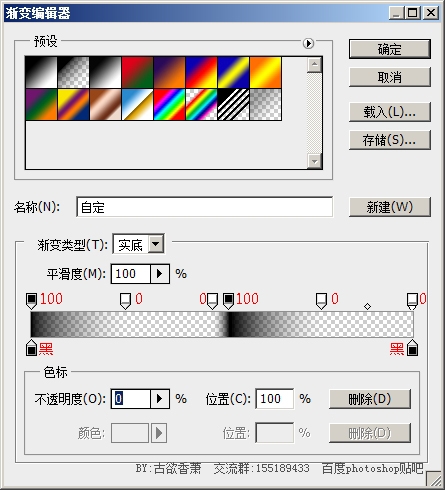
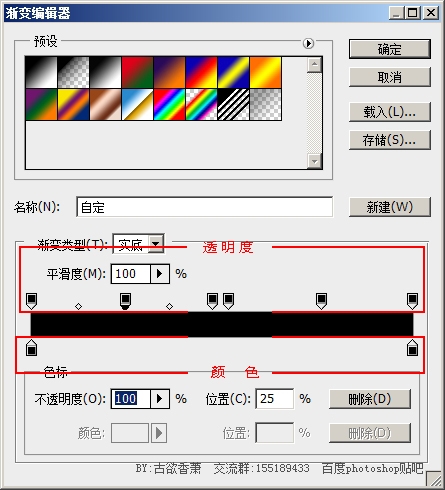
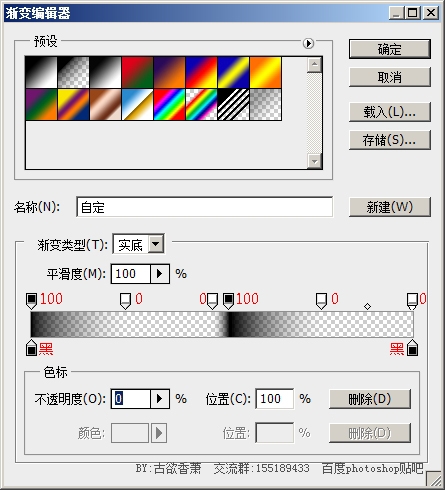
8.渐变编辑器,看标识,上面调透明度,下面是颜色,在色标平行空白处点一下就可以增加一个色标,按住拖出去就可以删除,按下图配置好。

9.下面来调整透明度,点一下上面的色标,下方就显示它的数值,我们主要调它的透明度,按下图分配好。

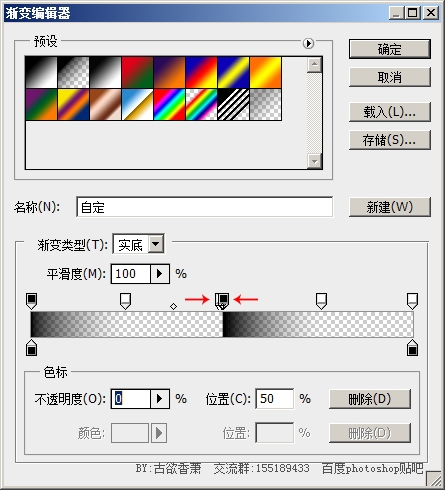
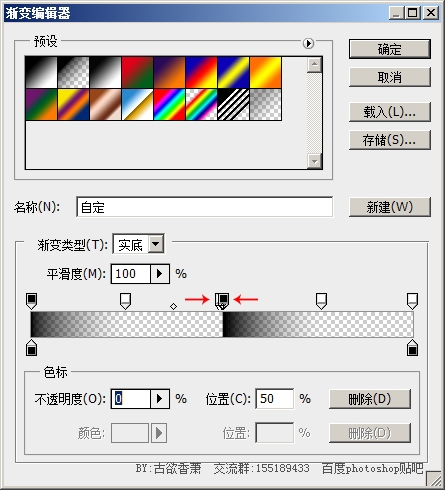
10.一切设置好之后,把中间两个色标靠近一点,再近一点。。。完了点确定,返回图层样式。

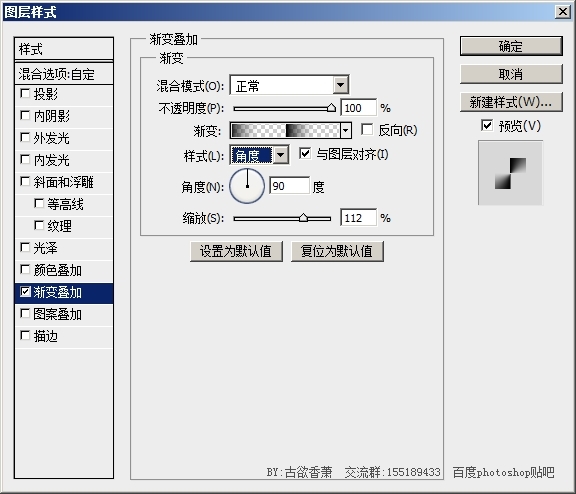
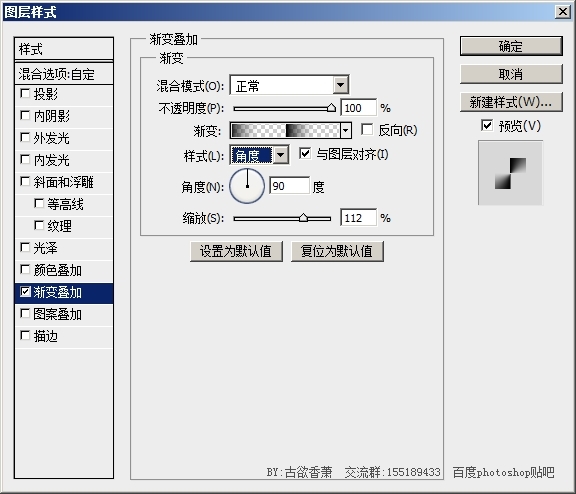
11.下面就按图设置就好了,然后点确定

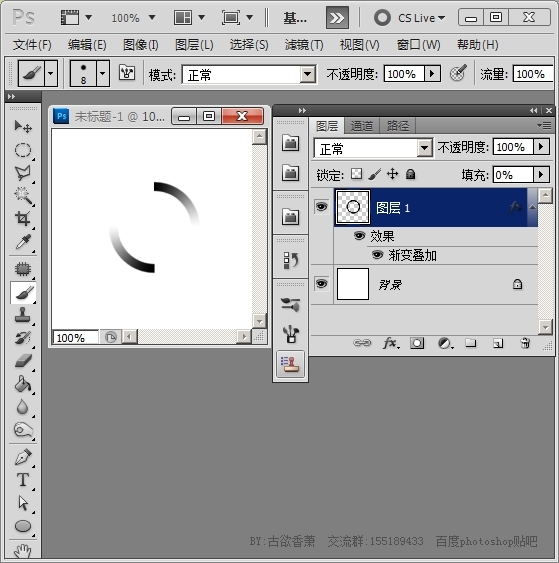
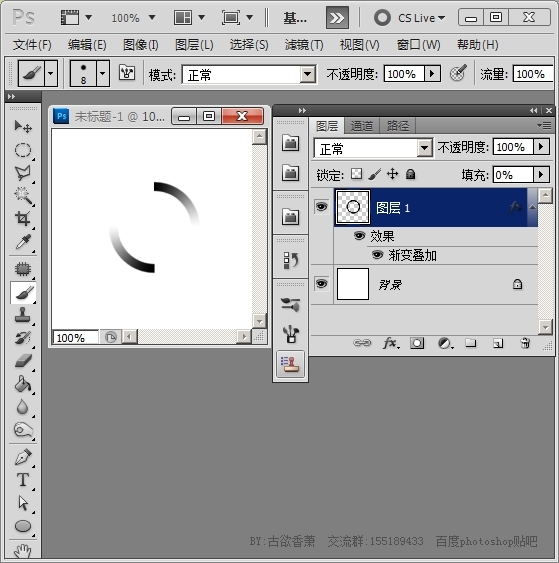
12.然后就这样变成这样子了

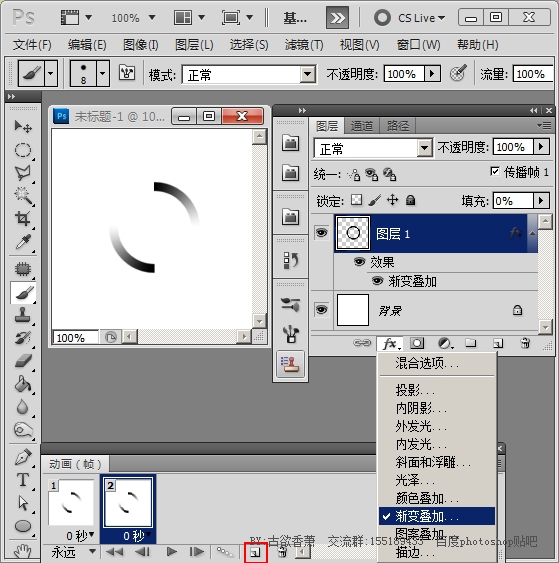
13.点窗口--动画,调出动画面板,复制当前帧,再执行渐变叠加,更改它的参数

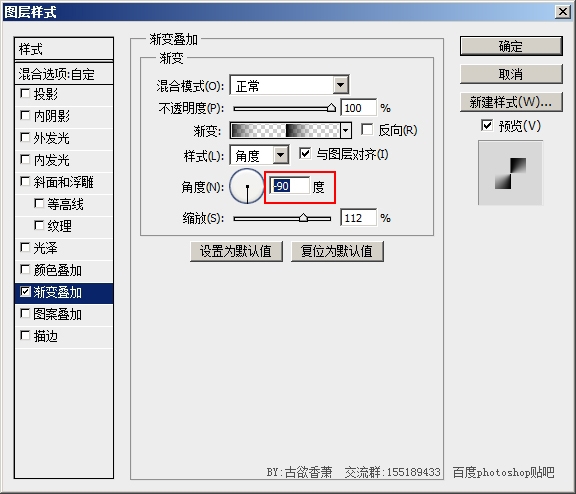
14.把角度原来的90度改为-90度,确定。

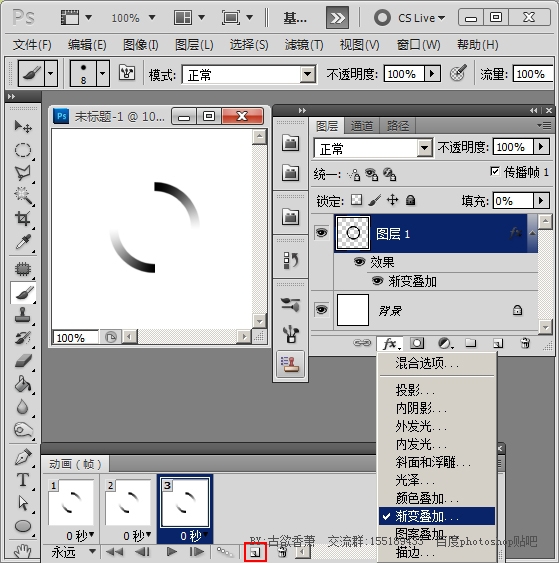
15.动画面板再一次复制当前帧,再一次执行渐变叠加。。。

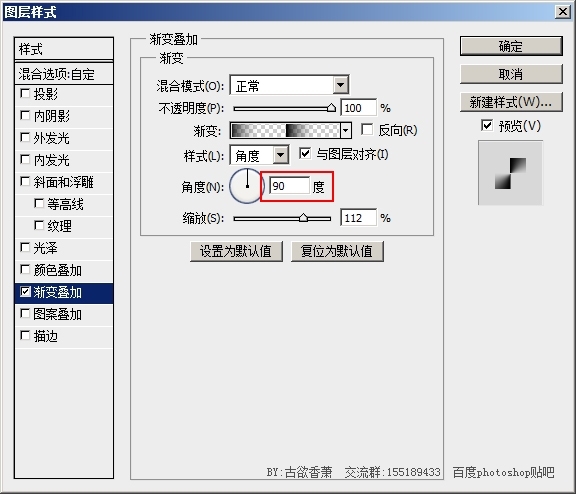
16.把角度原来-90度 改回原来的90度,确定。

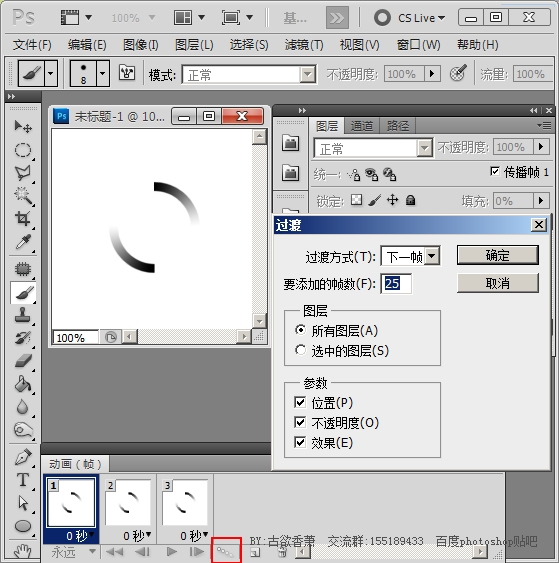
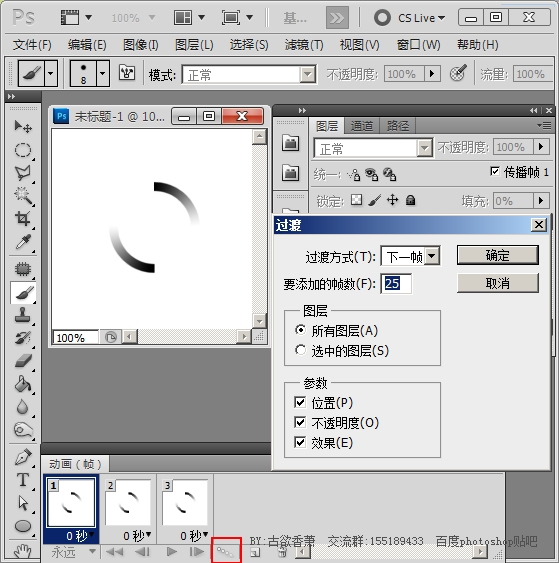
17.动画面板,选第一帧,点过渡,帧数就用18吧,下面的图设25太高了,导至后来效果出来是转动很慢,帧数越多越慢,输入后点确定。

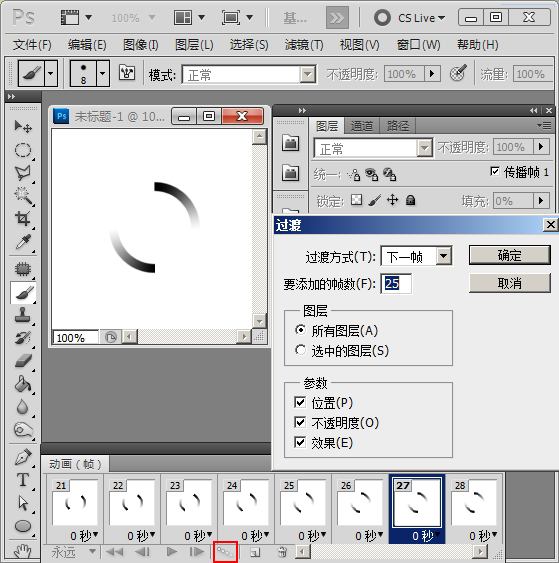
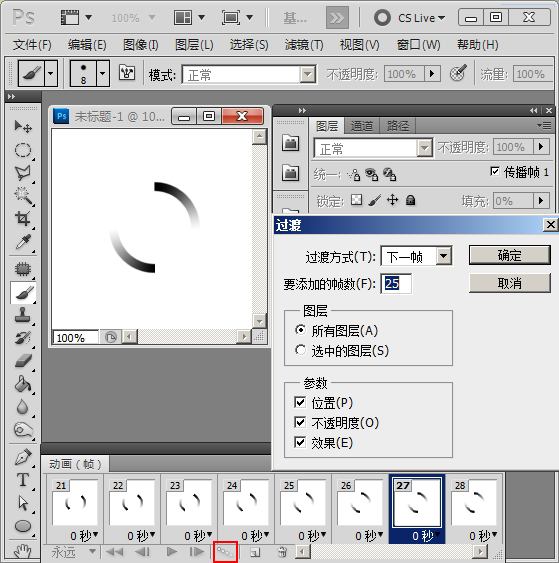
18.然后它中间就出现了好多过渡帧,我输的是25,所以加上原来3帧,现在就是28帧,接着选中倒数第二帧,同样点过渡,再来个18帧(数值就和你上一次一样),点确定。

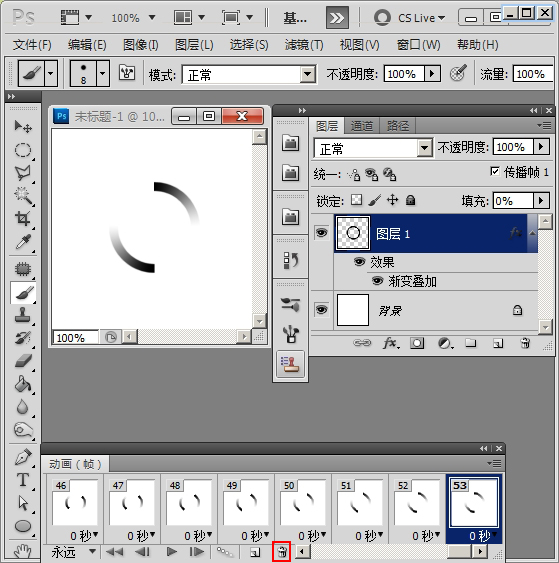
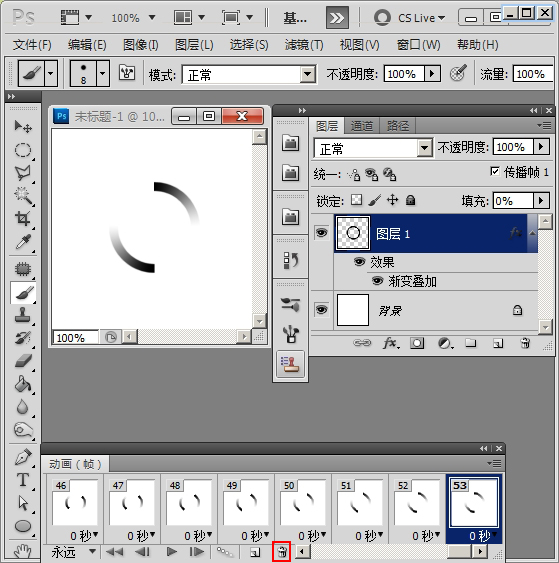
19.选中最后一帧,把它删掉,因为最后一帧和第一帧是一样的,所以要删掉,不然动画走到这一帧的时候就会有停顿的感觉。
20.

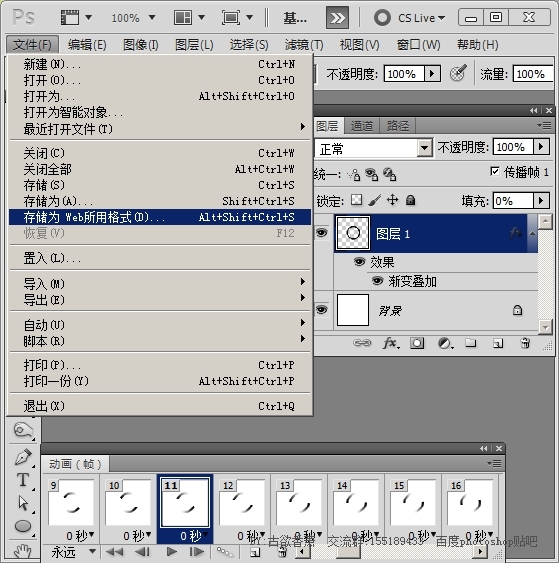
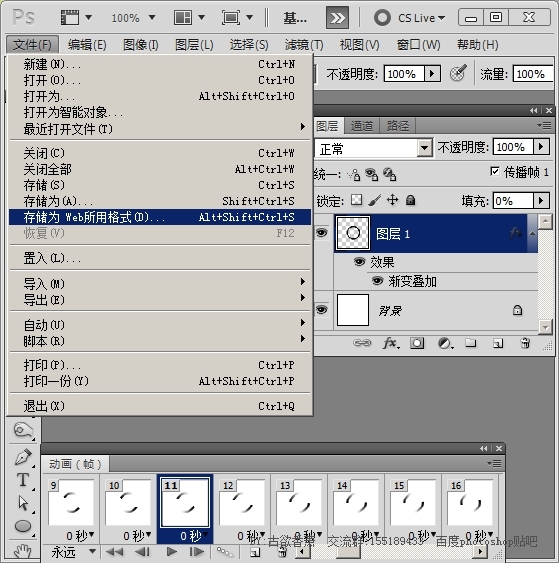
20.试播一下,应该没问题,保存它。

最终效果!

浏览网页打开某一项的时候经常会碰到loading内容加载中的等待动画,本次我们利用PhotoShop来制作一个loading加载等待的GIF动画效果。
本次使用工具是 photoshop cs5精简版制作 教程小小GIF动画,不成敬意,还请笑纳,不仔细看你可能都不会发现下面这个就是效果图:

1.新建文件,200X200PX

2.用那个工具画一个正圆,并新建一个图层。

3.点画笔工具,然后再点上面红框处,设置画笔的大小和硬度

4.切换到路径面板,点用画笔描边路径,就能得到一个圆,然后在工作路径下空白处点一下,这样路径就隐藏了,只显示黑色的圆圈。

5.切换回图层面板,把填充数值设为0, 虽然圆圈看不到了,但它的“形”还在的。

6.点图层面板下方FX添加图层样式,下拉,选渐变叠加。

7.点红框处。

8.渐变编辑器,看标识,上面调透明度,下面是颜色,在色标平行空白处点一下就可以增加一个色标,按住拖出去就可以删除,按下图配置好。

9.下面来调整透明度,点一下上面的色标,下方就显示它的数值,我们主要调它的透明度,按下图分配好。

10.一切设置好之后,把中间两个色标靠近一点,再近一点。。。完了点确定,返回图层样式。

11.下面就按图设置就好了,然后点确定

12.然后就这样变成这样子了

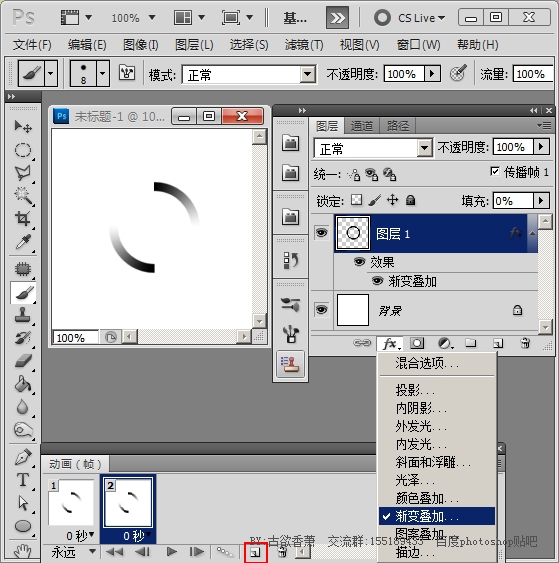
13.点窗口--动画,调出动画面板,复制当前帧,再执行渐变叠加,更改它的参数

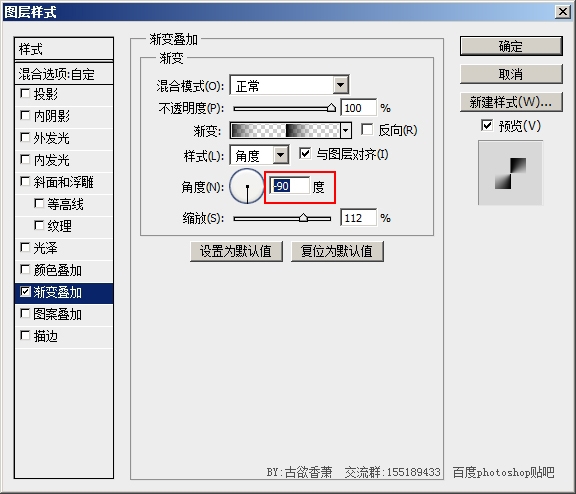
14.把角度原来的90度改为-90度,确定。

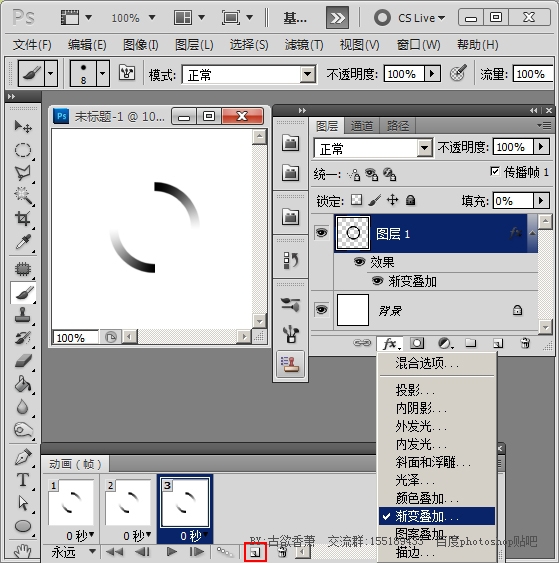
15.动画面板再一次复制当前帧,再一次执行渐变叠加。。。

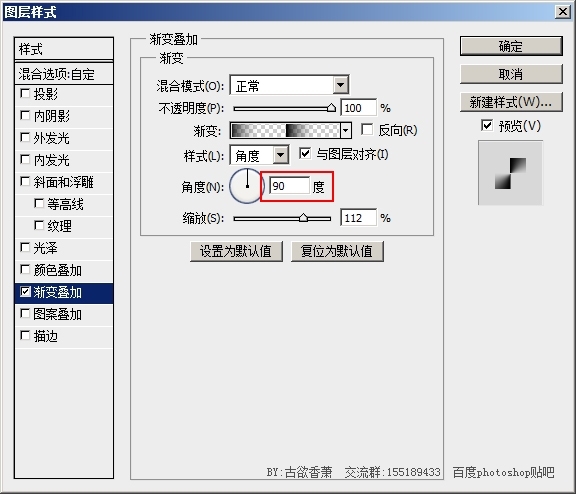
16.把角度原来-90度 改回原来的90度,确定。

17.动画面板,选第一帧,点过渡,帧数就用18吧,下面的图设25太高了,导至后来效果出来是转动很慢,帧数越多越慢,输入后点确定。

18.然后它中间就出现了好多过渡帧,我输的是25,所以加上原来3帧,现在就是28帧,接着选中倒数第二帧,同样点过渡,再来个18帧(数值就和你上一次一样),点确定。

19.选中最后一帧,把它删掉,因为最后一帧和第一帧是一样的,所以要删掉,不然动画走到这一帧的时候就会有停顿的感觉。
20.

20.试播一下,应该没问题,保存它。

最终效果!