修图匠“PS制作心电图动态效果图[图]”Photoshop图文教程内容:
教程教大家用PS制作渐隐跳动的线条GIF动画效果,主要利用了蒙版,喜欢的同学可以学习一下,方法学会以后,同理也可以做出许多其它不同的效果。
效果图:

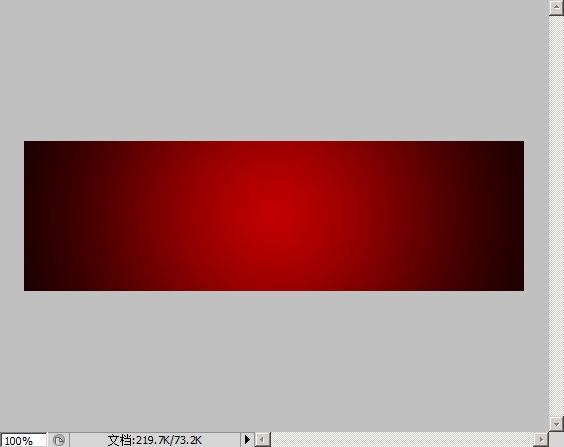
1.新建500X150PX文档,填充一个底色

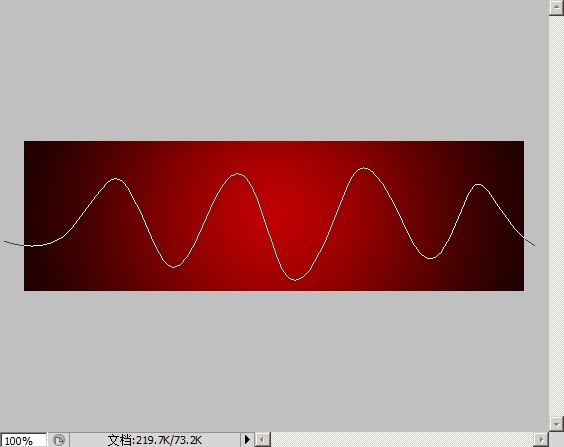
2.用钢笔画个波浪线

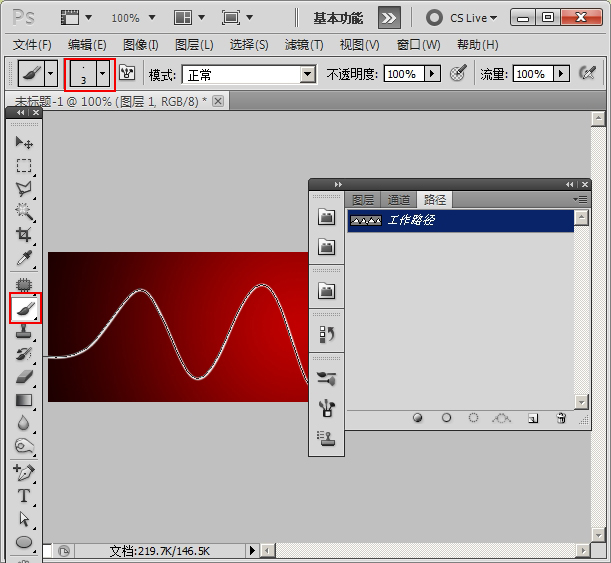
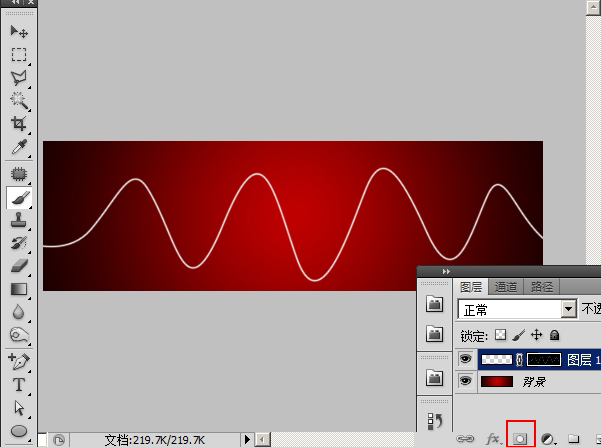
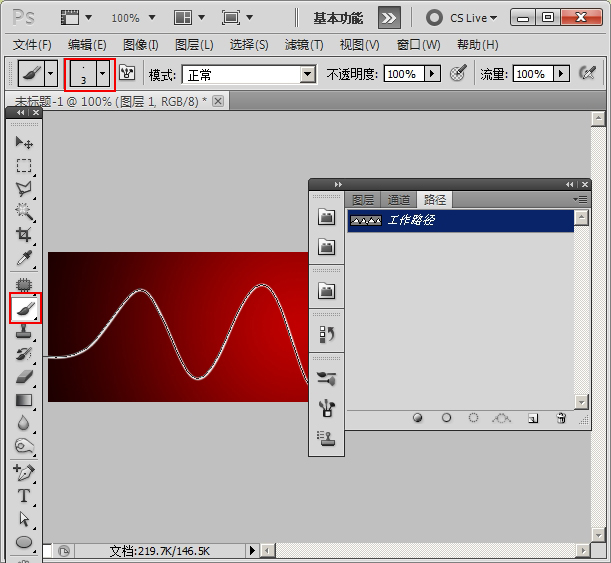
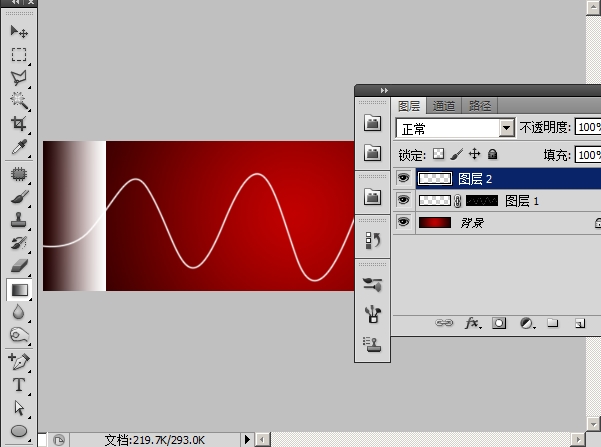
3.新建图层,用画笔描给路径描边,大小为3,点路径下方空白处,隐藏路径返回图层

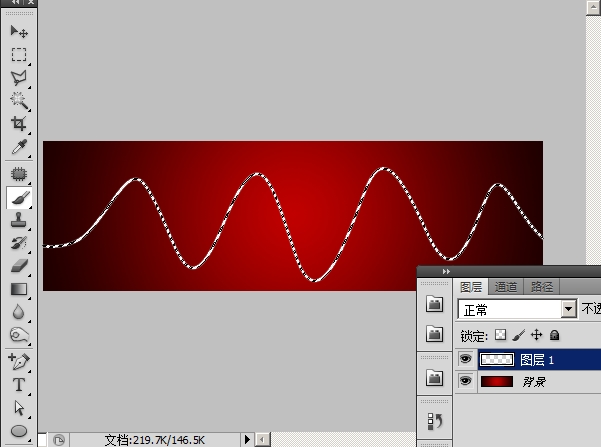
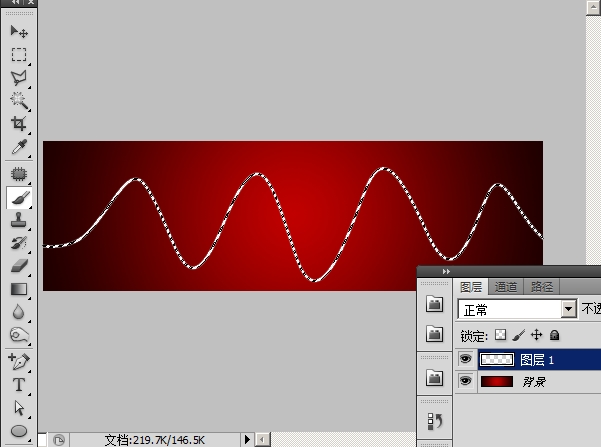
4.按住CTRL键,点击图层1透明处,把线条载入选区

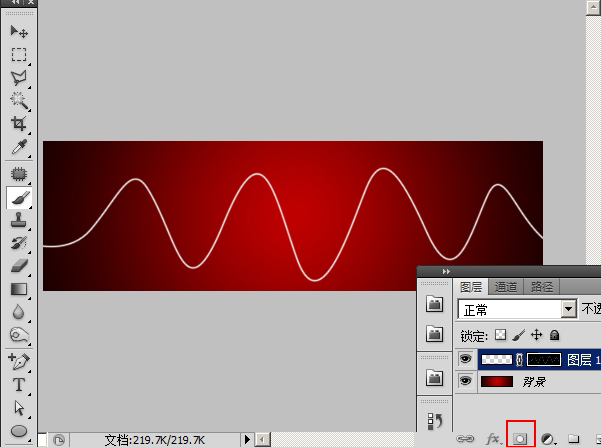
5.载入选区后,点添加图层蒙板

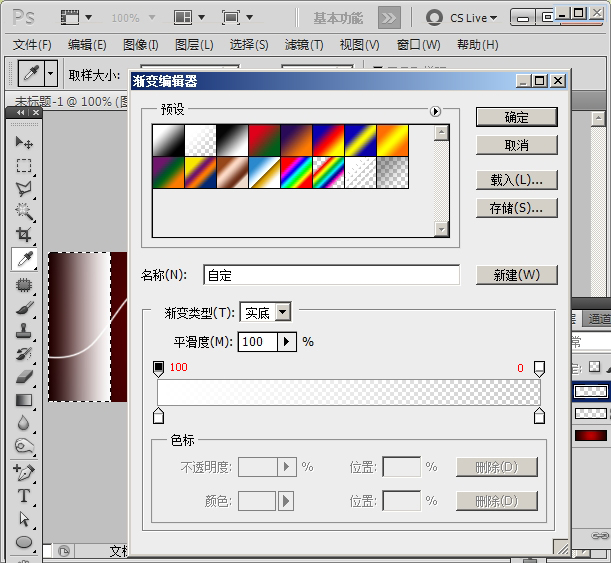
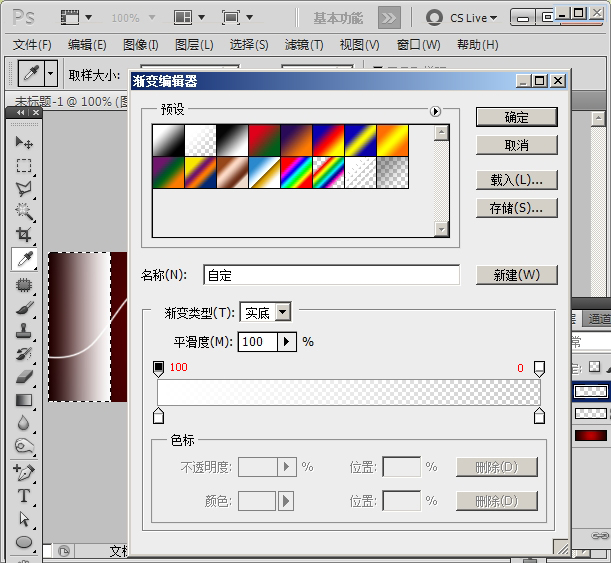
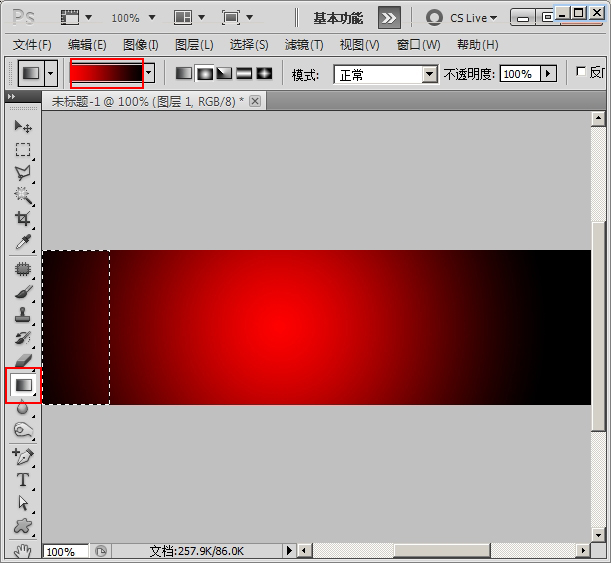
6.新建一层,在左端框选部分,点渐变工具,调出渐变编辑器,调出如下渐变

如何调出渐变编辑器请看图中两红框,这一步图是后来加上的...

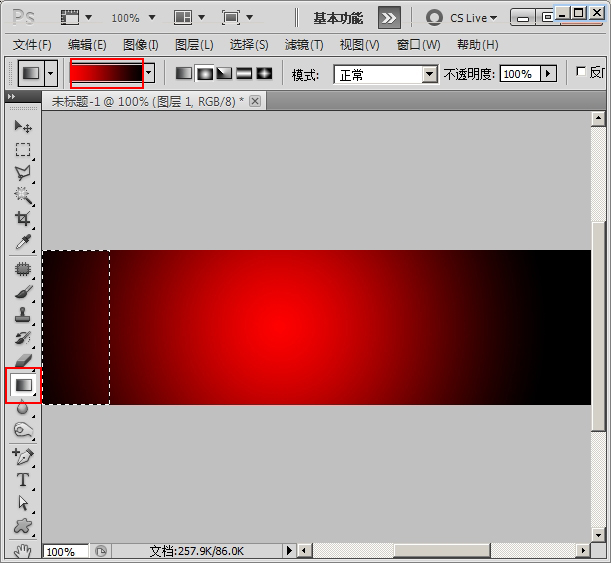
7.渐变调好,在选区内拉一个渐变(如下图),CTRL+D 取消选择

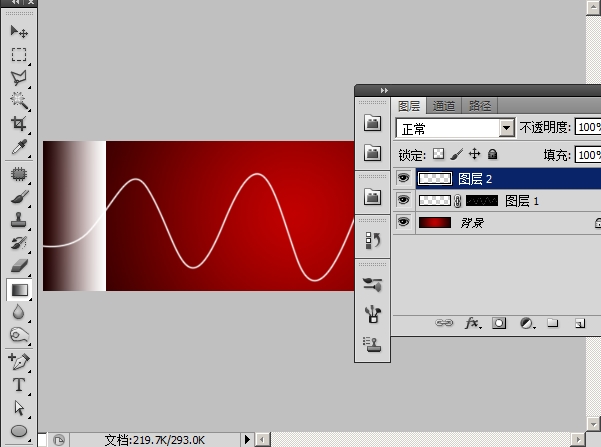
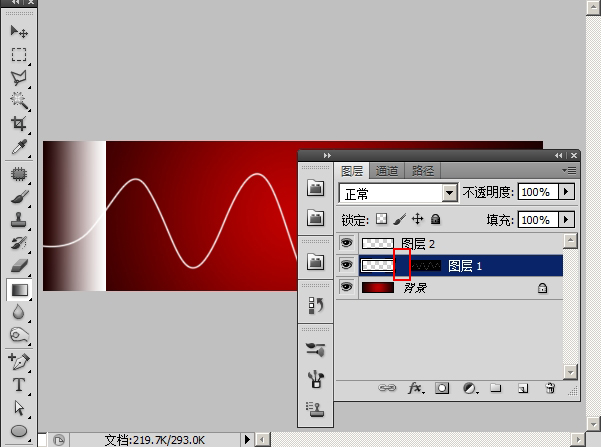
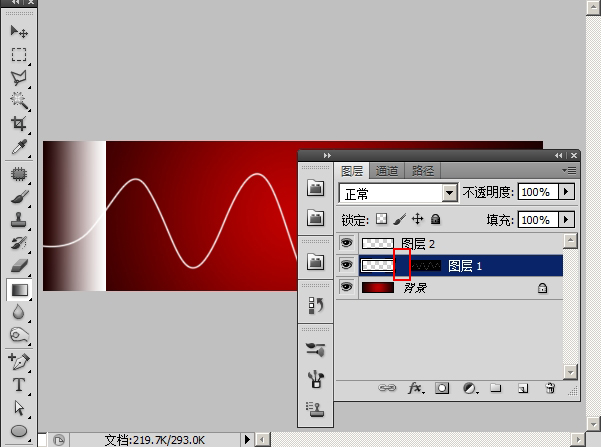
8.把图层1中间的链接按钮去掉

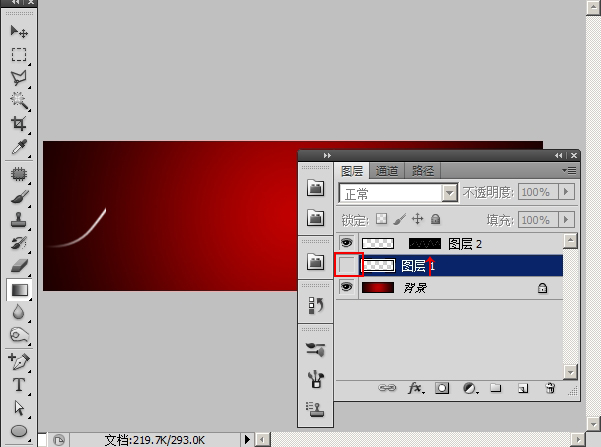
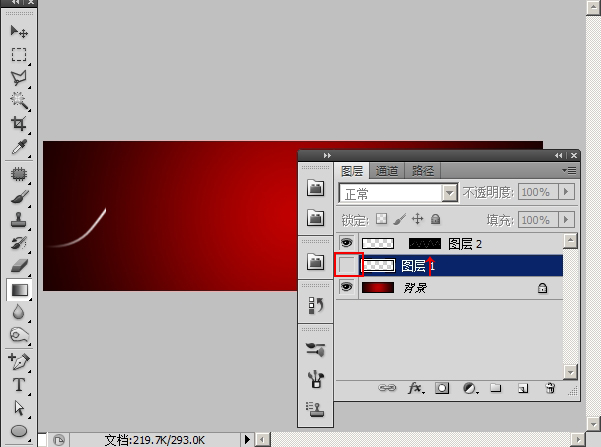
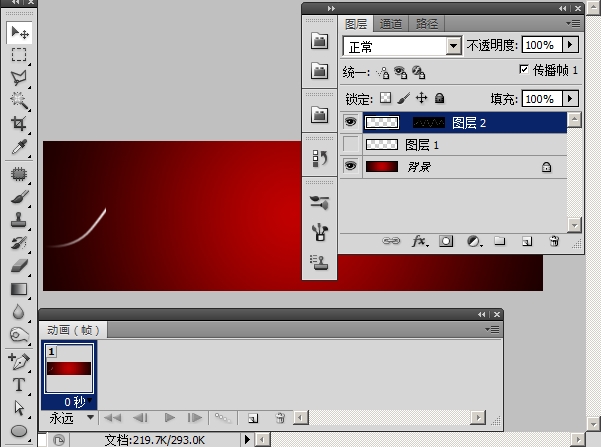
9.把图层蒙板拖到上一个图层,并取消图层1的显示或直接删除

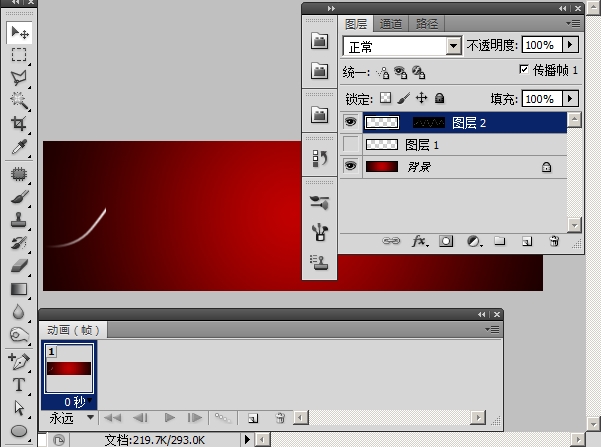
10.窗口--动画,调出动画面板

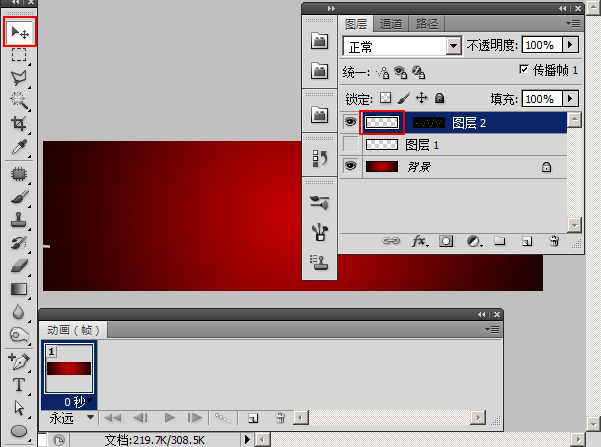
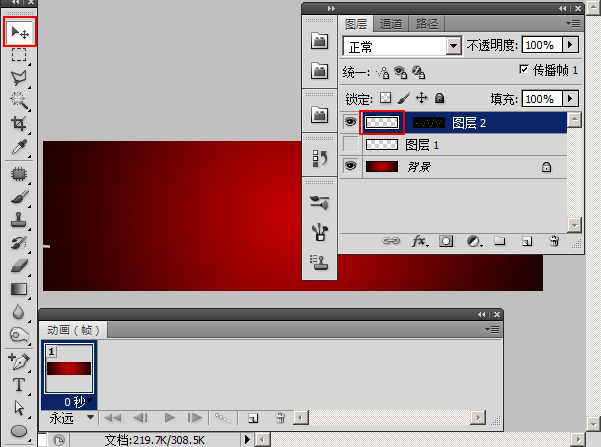
11.鼠标点图层2前面红框处,然后用键盘方向键向左移或用鼠标向左拖,仅留一点线露出外面,本来是全部移到左边看不见的,但看不见了怕让人不明白,
所以还是留一点吧

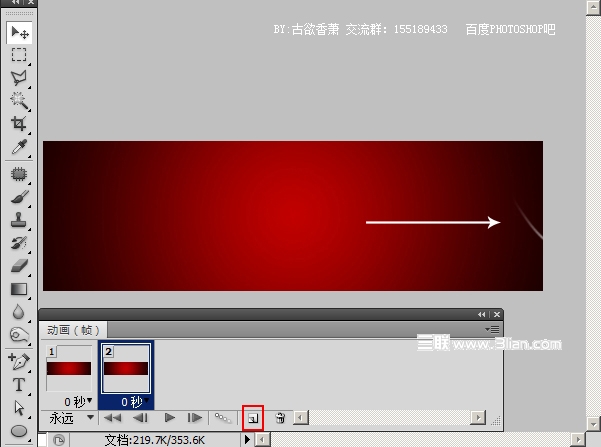
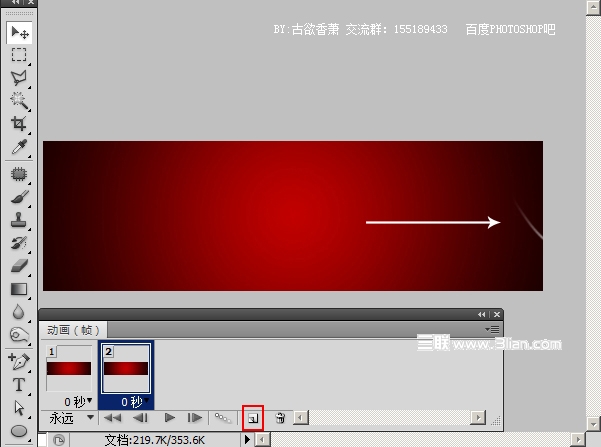
12.动画面板,复制当前帧,再用上一步的方法,把渐变拖到右边,按住SHIFT键再拖 就能保持水平移动。

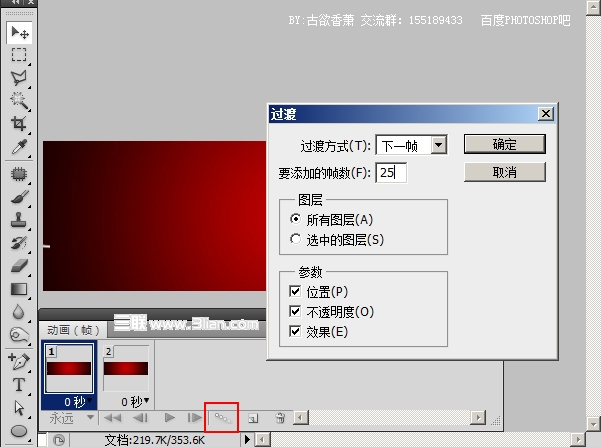
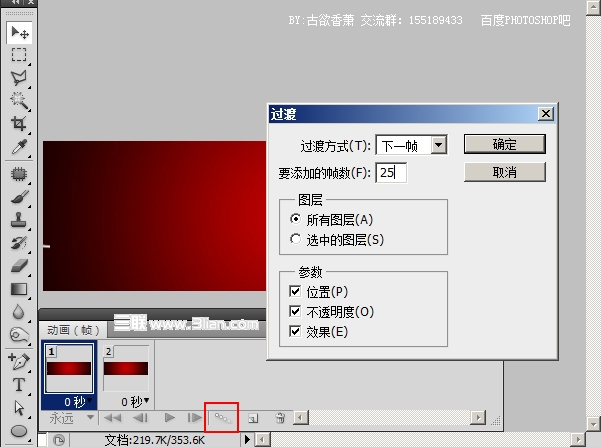
13.选中第一帧,点过渡,输入25帧,确定,这样就做完了。

最终效果!

教程教大家用PS制作渐隐跳动的线条GIF动画效果,主要利用了蒙版,喜欢的同学可以学习一下,方法学会以后,同理也可以做出许多其它不同的效果。
效果图:

1.新建500X150PX文档,填充一个底色

2.用钢笔画个波浪线

3.新建图层,用画笔描给路径描边,大小为3,点路径下方空白处,隐藏路径返回图层

4.按住CTRL键,点击图层1透明处,把线条载入选区

5.载入选区后,点添加图层蒙板

6.新建一层,在左端框选部分,点渐变工具,调出渐变编辑器,调出如下渐变

如何调出渐变编辑器请看图中两红框,这一步图是后来加上的...

7.渐变调好,在选区内拉一个渐变(如下图),CTRL+D 取消选择

8.把图层1中间的链接按钮去掉

9.把图层蒙板拖到上一个图层,并取消图层1的显示或直接删除

10.窗口--动画,调出动画面板

11.鼠标点图层2前面红框处,然后用键盘方向键向左移或用鼠标向左拖,仅留一点线露出外面,本来是全部移到左边看不见的,但看不见了怕让人不明白,
所以还是留一点吧

12.动画面板,复制当前帧,再用上一步的方法,把渐变拖到右边,按住SHIFT键再拖 就能保持水平移动。

13.选中第一帧,点过渡,输入25帧,确定,这样就做完了。

最终效果!

