修图匠“psCS3教程:制作流光字GIF动画[多图]”Photoshop图文教程内容:
效果

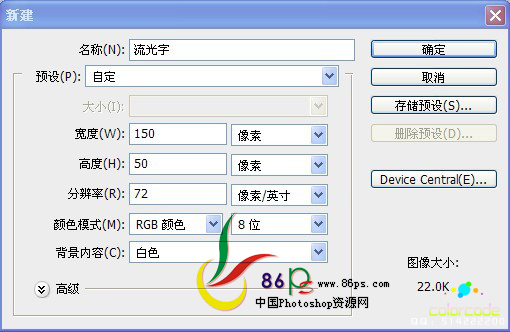
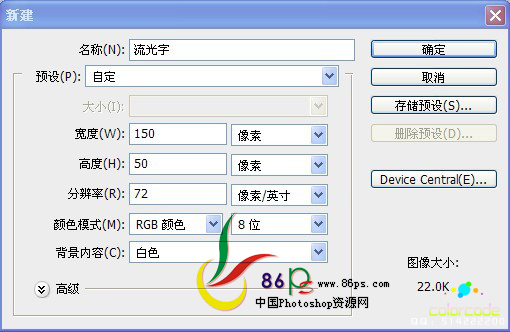
①:新建一个文件

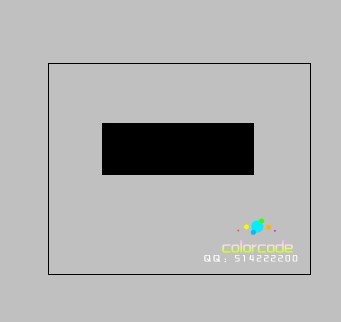
②:用油漆桶工具 ,把背景填充为黑色

③:用文字工具打上自己喜欢的文字,颜色自定义

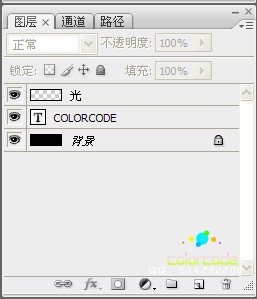
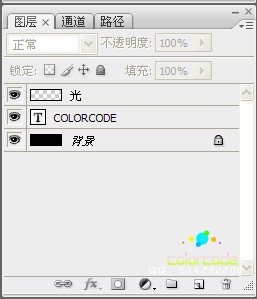
④:新建一个图层 命名为 光

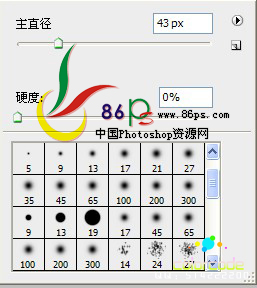
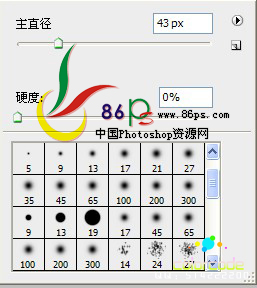
⑤:选择画笔工具,画笔参数如下图所示,颜色为 白色

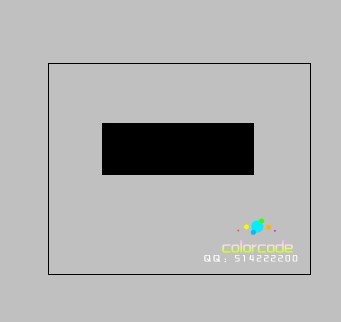
⑥:在光图层上,用画笔画出一条线斜线

⑦:选择 窗口—动画 ,把动画窗口打开

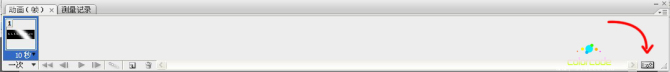
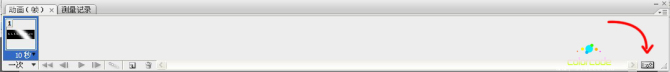
⑧:点击动画面板右下角的图标,切换为时间轴动画

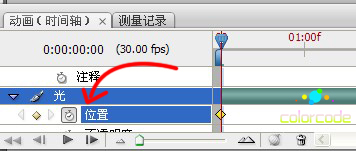
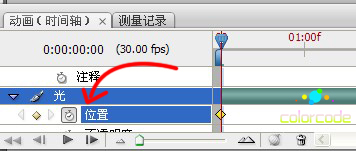
⑨:点击在动画面板里的光图层的左边的三角图标,然后点击秒表图标

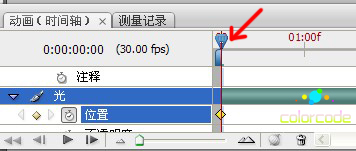
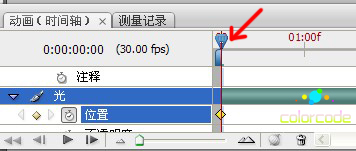
⑩:把当前时间指示器移到00

⑾:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最右边(注意:移出画面为止)

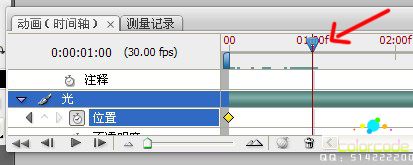
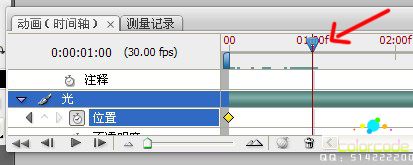
⑿:把当前时间指示器移到01:00f

⒀:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最左边(注意:移出画面为止)

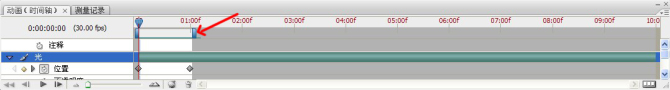
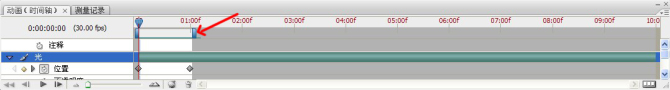
⒁:把工作区域点拉到01:00f处

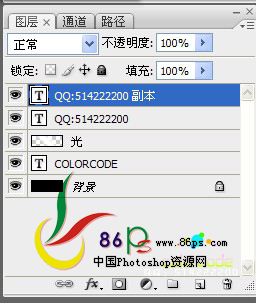
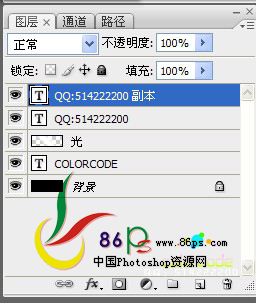
⒂:用文字工具在文字下面打上自己的QQ号码

⒃:再将QQ号码图层按Ctel+J键通过拷贝 得到QQ副本图层

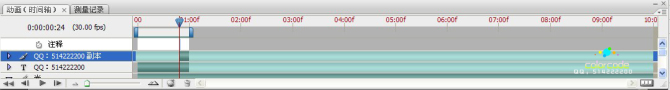
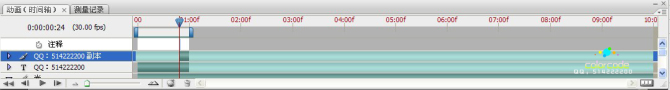
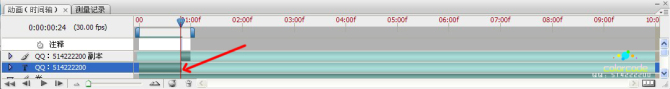
⒄:再回到动画面板,把刚拷贝的QQ副本图层的时间线减短到0.2秒左右,缩短位置如下图所示

⒅:选择 滤镜—模糊—动感模糊 ,参数如下图所示

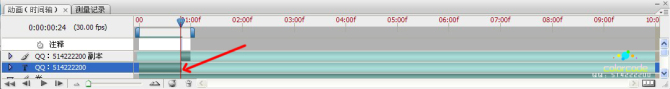
⒆:再回到动画面板 ,把QQ图层的时间线减短到0.8秒左右,缩短位置如下图所示

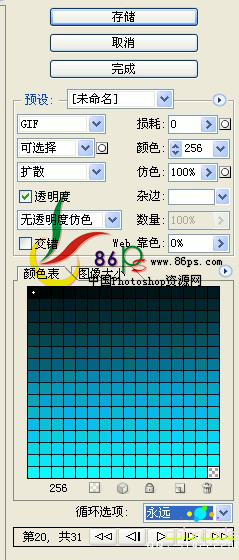
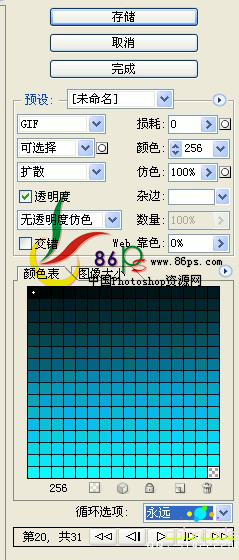
⒇:点击 文件—存储为web和设备所用格式,打开存储面板,参数如下图所示,设好参数后点击存储即可

最后效果

效果

①:新建一个文件

②:用油漆桶工具 ,把背景填充为黑色

③:用文字工具打上自己喜欢的文字,颜色自定义

④:新建一个图层 命名为 光

⑤:选择画笔工具,画笔参数如下图所示,颜色为 白色

⑥:在光图层上,用画笔画出一条线斜线

⑦:选择 窗口—动画 ,把动画窗口打开

⑧:点击动画面板右下角的图标,切换为时间轴动画

⑨:点击在动画面板里的光图层的左边的三角图标,然后点击秒表图标

⑩:把当前时间指示器移到00

⑾:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最右边(注意:移出画面为止)

⑿:把当前时间指示器移到01:00f

⒀:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最左边(注意:移出画面为止)

⒁:把工作区域点拉到01:00f处

⒂:用文字工具在文字下面打上自己的QQ号码

⒃:再将QQ号码图层按Ctel+J键通过拷贝 得到QQ副本图层

⒄:再回到动画面板,把刚拷贝的QQ副本图层的时间线减短到0.2秒左右,缩短位置如下图所示

⒅:选择 滤镜—模糊—动感模糊 ,参数如下图所示

⒆:再回到动画面板 ,把QQ图层的时间线减短到0.8秒左右,缩短位置如下图所示

⒇:点击 文件—存储为web和设备所用格式,打开存储面板,参数如下图所示,设好参数后点击存储即可

最后效果

