修图匠“PS制作可爱的左右飘动的幽灵的动画教程【多图】”Photoshop图文教程内容:
这是一篇简单的photohshop制作动画教程,主要为大家介绍如何使用photoshop中的动画面板和钢笔工具等制作一只左右飘动的幽灵。
先看动画效果。

制作GIF动画其实很容易,用photoshop内置的动画面板就可做出来,平时我很少用到这个功能,一般我选择Ulead GIF Animator。
新建文档,尺寸自定,背景黑色,建新层,画一个椭圆,填充#55c3f1。

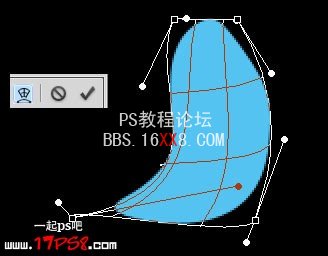
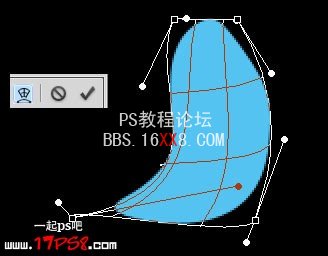
Ctrl+T变形如下。

用自定义形状工具画出幽灵的2个小手。

椭圆工具减法模式画出眼睛和嘴。

用钢笔工具画出嘴和尾巴曲线。

这样,我们可爱的幽灵就画出来了,下面制作GIF动画,首先复制一层,挪到右侧,ctrl+T水平翻转。

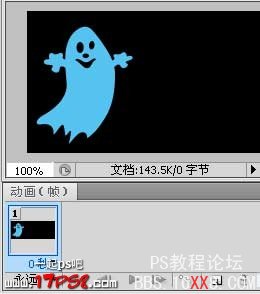
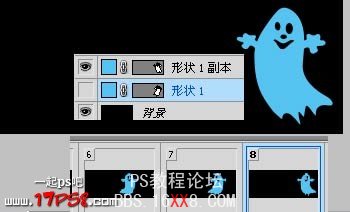
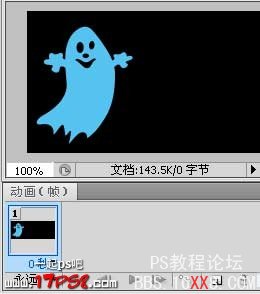
窗口>动画,打开动画面板,暂时隐藏右侧的图层。

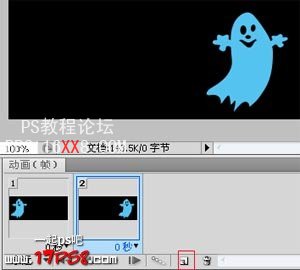
复制一帧,挪到右侧。

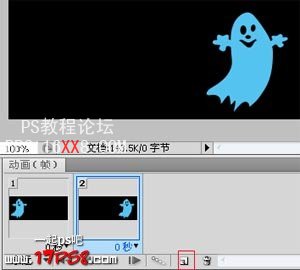
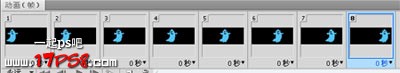
点击红框内的图标,生成过渡帧

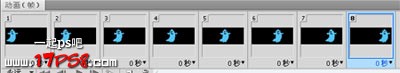
我们看到动画面板出现了8个画面,你可以点击播放按钮看看动画效果。

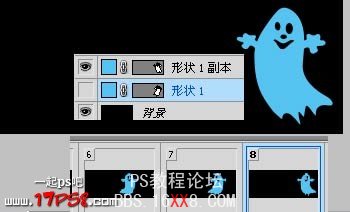
选择第8帧,隐藏当前图层,而显示刚才隐藏的那个图层(隐藏形状1,显示副本)

复制第8帧,将第9帧图像挪到左侧。

像刚才介绍的那样,生成过渡动画,Ctrl+Alt+Shift+S输出GIF格式即可。

这是一篇简单的photohshop制作动画教程,主要为大家介绍如何使用photoshop中的动画面板和钢笔工具等制作一只左右飘动的幽灵。
先看动画效果。

制作GIF动画其实很容易,用photoshop内置的动画面板就可做出来,平时我很少用到这个功能,一般我选择Ulead GIF Animator。
新建文档,尺寸自定,背景黑色,建新层,画一个椭圆,填充#55c3f1。

Ctrl+T变形如下。

用自定义形状工具画出幽灵的2个小手。

椭圆工具减法模式画出眼睛和嘴。

用钢笔工具画出嘴和尾巴曲线。

这样,我们可爱的幽灵就画出来了,下面制作GIF动画,首先复制一层,挪到右侧,ctrl+T水平翻转。

窗口>动画,打开动画面板,暂时隐藏右侧的图层。

复制一帧,挪到右侧。

点击红框内的图标,生成过渡帧

我们看到动画面板出现了8个画面,你可以点击播放按钮看看动画效果。

选择第8帧,隐藏当前图层,而显示刚才隐藏的那个图层(隐藏形状1,显示副本)

复制第8帧,将第9帧图像挪到左侧。

像刚才介绍的那样,生成过渡动画,Ctrl+Alt+Shift+S输出GIF格式即可。

