修图匠“ Photoshop制作射击游戏的翻转动画【图】”Photoshop图文教程内容:
在本小节的实例学习中将制作射击游戏的翻转动画效果,如图
10-53
所示,为本实例的完成效果。

图
10-53
完成效果除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图
10-54
所示,为本实例的制作流程。

图
10-54
制作流程
(
1
)启动
ImageReady
,打开上一章节保存的“射击小游戏
.psd
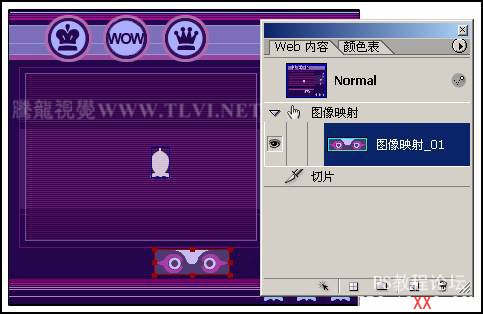
”文件,然后使用
![]()
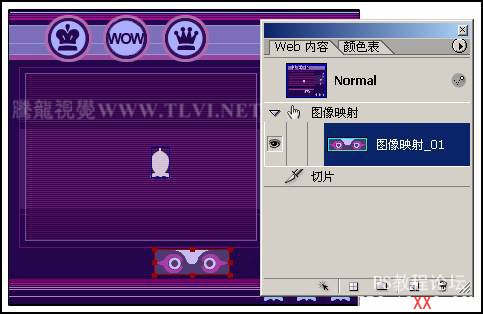
“矩形图像映射”工具,绘制如图
10-55
所示的图像映射区域。

图
10-55
创建图像映射区域(
2
)在“动画”调板中,将全部动画帧选择,然后参照图
10-56
所示,将选择的动画帧拷贝下来。

图
10-56
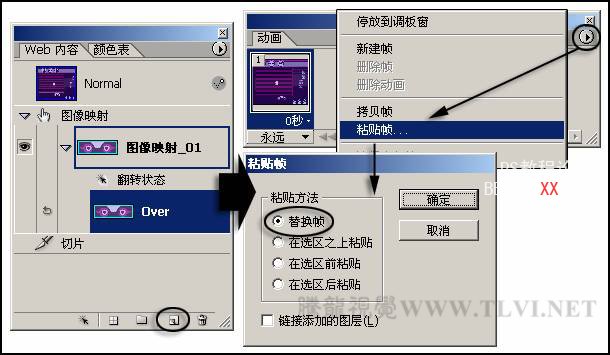
拷贝帧(
3
)然后在“
Web
内容”调板中,单击
 “创建翻转状态”按钮,新建
“创建翻转状态”按钮,新建
Over
状态。接着再将拷贝的动画帧粘贴到
Over
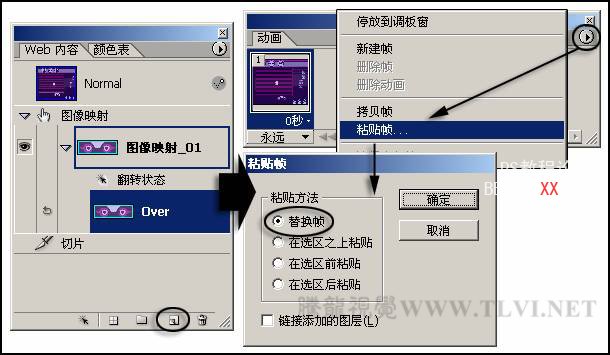
状态中,如图
10-57
所示。

图
10-57
新建Over
状态并粘贴帧(
4
)接着选择第
1
帧动画,然后在“图层”调板中显示“图层
3
”
。之后将第
2~
18
帧动画选择,更改“图层
1
”
的“不透明度”为
100%。最后选择第
7
帧和第
19
帧动画,再将“图层
1
”
显示。
(
5
)接着在“
Web
内容”调板单击
 “创建翻转状态”按钮,新建
“创建翻转状态”按钮,新建
Down
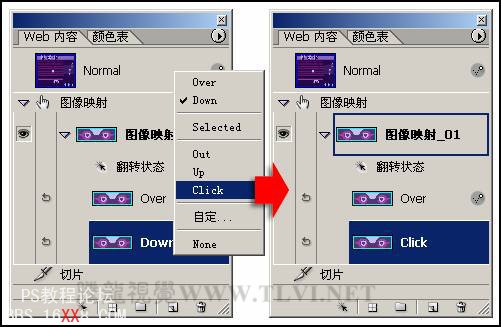
状态,然后右击
Down
状态名称,在弹出的菜单中选择“
Click
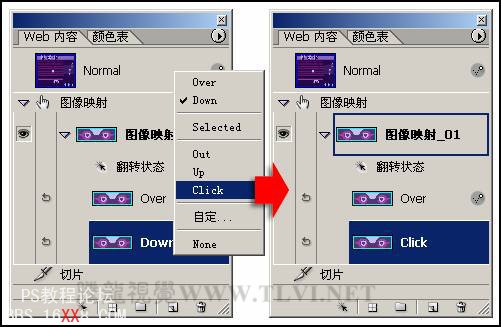
”命令,如图
10-58
所示。

图
10-58
新建Down
状态并转换状态
(
6
)将
Down
状态转换为
Click
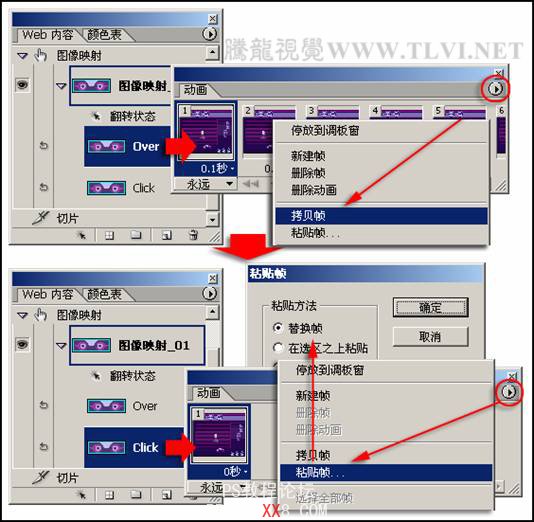
状态后,再将
Over
状态的第
1
、
7
、
13
、
19
帧动画拷贝并粘贴替换到
Click
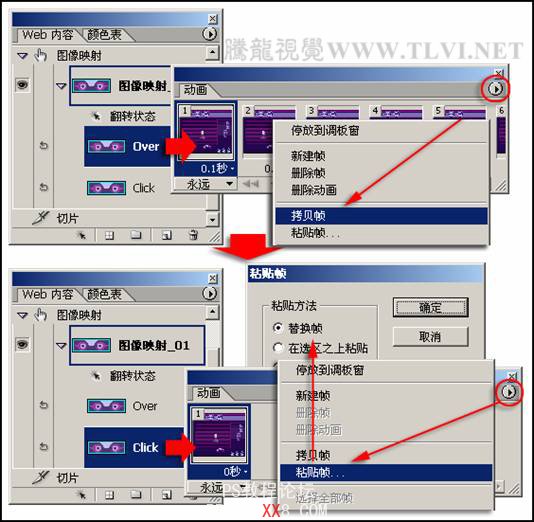
状态中,如图
10-59
所示。

图
10-59
复制动画帧(
7
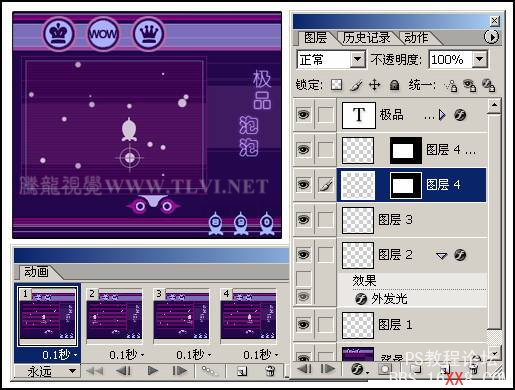
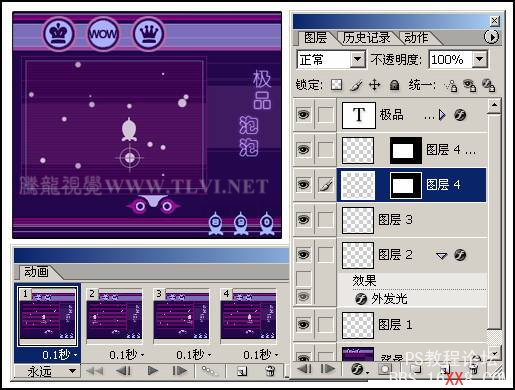
)接下来选择第
1
帧动画,参照图
10-60
所示,显示“图层
4
”
和“图层
4副本”图层,并向下移动“图层
4
”
中的图像,形成交错散布的泡泡图像,更改第
1帧动画的图像设置。

图
10-60
更改第1
帧动画的设置(
8
)再参照图
10-61
所示的效果,更改第
2
~
4
帧动画的设置。

图
10-61
更改第2
~4
帧动画设置(
9
)完成动画帧的更改设置后,在第
1
帧和第
2
帧之间插入
5
个过渡帧,在第
7
帧和第
8
帧之间插入
5
个过渡帧,在第
13
帧和第
14
帧之间插入
5
个过渡帧,完成后的“动画”调板中共有
19
帧动画。
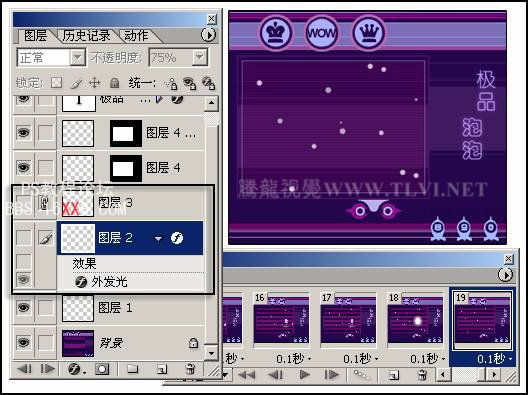
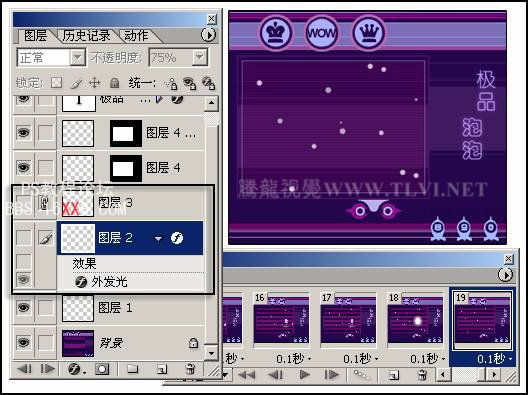
(
10
)接下来选择第
18
帧动画,在“图层”调板中隐藏“图层
3
”
,然后使“图层
2”
的“外发光”图层样式效果显示,并更改该图层的“不透明度”为
100%,如图
10-62
所示。

图
10-62
更改第18
帧动画的设置(
11
)再选择第
19
帧动画,然后在“图层”调板中隐藏“图层
2
”
和“图层
3”
,更改第
19帧动画的设置,完成该实例的制作,如图
10-63
所示。

图
10-63
更改第19
帧动画的设置(
12
)最后执行“文件”→“存储优化结果”命令,存储优化结果为“
HTML
和图像”格式文件。读者可打开本书附带光盘
\Chapter-10\
“射击小游戏
.html
”文件查看最终效果。
在本小节的实例学习中将制作射击游戏的翻转动画效果,如图
10-53
所示,为本实例的完成效果。

图
10-53
完成效果除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图
10-54
所示,为本实例的制作流程。

图
10-54
制作流程
(
1
)启动
ImageReady
,打开上一章节保存的“射击小游戏
.psd
”文件,然后使用
![]()
“矩形图像映射”工具,绘制如图
10-55
所示的图像映射区域。

图
10-55
创建图像映射区域(
2
)在“动画”调板中,将全部动画帧选择,然后参照图
10-56
所示,将选择的动画帧拷贝下来。

图
10-56
拷贝帧(
3
)然后在“
Web
内容”调板中,单击
 “创建翻转状态”按钮,新建
“创建翻转状态”按钮,新建
Over
状态。接着再将拷贝的动画帧粘贴到
Over
状态中,如图
10-57
所示。

图
10-57
新建Over
状态并粘贴帧(
4
)接着选择第
1
帧动画,然后在“图层”调板中显示“图层
3
”
。之后将第
2~
18
帧动画选择,更改“图层
1
”
的“不透明度”为
100%。最后选择第
7
帧和第
19
帧动画,再将“图层
1
”
显示。
(
5
)接着在“
Web
内容”调板单击
 “创建翻转状态”按钮,新建
“创建翻转状态”按钮,新建
Down
状态,然后右击
Down
状态名称,在弹出的菜单中选择“
Click
”命令,如图
10-58
所示。

图
10-58
新建Down
状态并转换状态
(
6
)将
Down
状态转换为
Click
状态后,再将
Over
状态的第
1
、
7
、
13
、
19
帧动画拷贝并粘贴替换到
Click
状态中,如图
10-59
所示。

图
10-59
复制动画帧(
7
)接下来选择第
1
帧动画,参照图
10-60
所示,显示“图层
4
”
和“图层
4副本”图层,并向下移动“图层
4
”
中的图像,形成交错散布的泡泡图像,更改第
1帧动画的图像设置。

图
10-60
更改第1
帧动画的设置(
8
)再参照图
10-61
所示的效果,更改第
2
~
4
帧动画的设置。

图
10-61
更改第2
~4
帧动画设置(
9
)完成动画帧的更改设置后,在第
1
帧和第
2
帧之间插入
5
个过渡帧,在第
7
帧和第
8
帧之间插入
5
个过渡帧,在第
13
帧和第
14
帧之间插入
5
个过渡帧,完成后的“动画”调板中共有
19
帧动画。
(
10
)接下来选择第
18
帧动画,在“图层”调板中隐藏“图层
3
”
,然后使“图层
2”
的“外发光”图层样式效果显示,并更改该图层的“不透明度”为
100%,如图
10-62
所示。

图
10-62
更改第18
帧动画的设置(
11
)再选择第
19
帧动画,然后在“图层”调板中隐藏“图层
2
”
和“图层
3”
,更改第
19帧动画的设置,完成该实例的制作,如图
10-63
所示。

图
10-63
更改第19
帧动画的设置(
12
)最后执行“文件”→“存储优化结果”命令,存储优化结果为“
HTML
和图像”格式文件。读者可打开本书附带光盘
\Chapter-10\
“射击小游戏
.html
”文件查看最终效果。
