修图匠“ps设计教师节立体字教程[多图]”Photoshop图文教程内容: 文字制作大致分为三个部分:首先是前期文字的制作,用文字和图形等搭配做出有个性的文字;然后用图层样式等给表面文字加上质感;最后制作立体面即可。
最终效果

1、新建一个1000* 800像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,选择一种行楷或草书字体,输入主体文字,然后根据文字笔画加上一些流畅的线条,如下图。

<图3>
3、线条的交汇处可以删除一部分,如下图。然后把文字及线条图层合并为一个图层。

<图4>
4、可以直接使用下面的文字素材,右键保存后用PS打开,素材为PNG格式,拖进来即可使用。

<图5>
5、锁定文字像素区域,选择渐变工具,颜色设置如图6,黄色至橙黄色渐变,然后由文字顶部向下拉出图7所示的线性渐变。

<图6>

<图7>
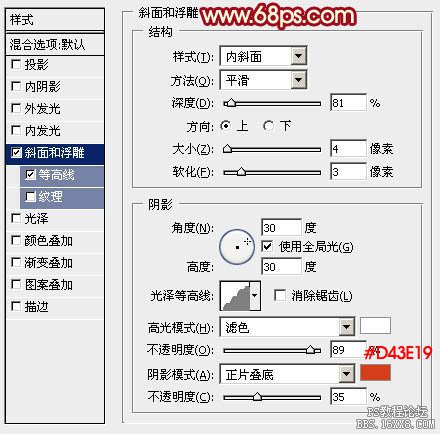
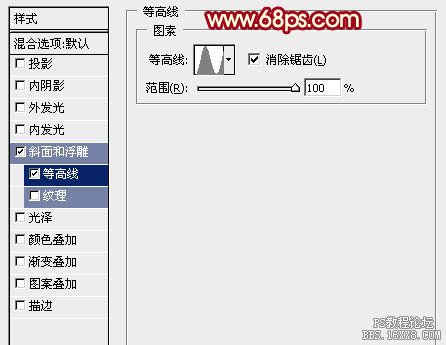
6、选择菜单:图层> 图层样式 > 斜面和浮雕,设置好后再设置等高线,参数设置如图8,9,效果如图10。

<图8>

<图9>

<图10>
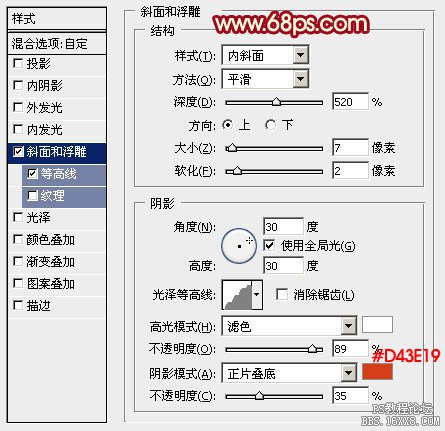
7、按ctrl+ J 把当前文字图层复制一层,然后修改一下斜面和浮雕参数,确定后再把填充改为:0%,效果如图12。

<图11>

<图12>
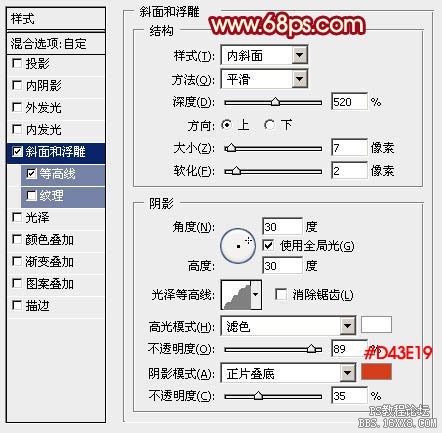
8、按Ctrl+ J 把当前文字副本图层复制一层,再修改一下斜面和浮雕参数,确定后按住Alt键添加图层蒙版没用白色画笔把文字中间部分稍微涂抹一下。

<图13>

<图14>
9、把背景图层隐藏,新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层,如下图。

<图15>
